Client Folder Makerでよく使うフォルダ構成を一気に作成する

webサイトの実装をするときや、WordPressのテンプレートを作成する時など、毎回同じようなフォルダ構成を1から作成するのは非常に面倒です。
例えば、シンプルなwebサイトを作成するときは、下記のような構成のフォルダ一式を毎回作成することになります。
- assets
- css
- style.css
- scss
- style.scss
- bsae
- _reset.scss
- _variables.scss
- _mixin.scss
- common
- _common.scss
- _header.scss
- _footer.scss
- _layout.scss
- page
- js
- images
- css
- index.html
Client Folder Makerを使えば、このようなよく作成するフォルダ一式を一気に作成できます。
Client Folder Makerのダウンロード

Client Folder Makerは$4.99(約600円)ほどするアプリですが、15日間のトライアル版が公式サイトからインストールできます。
有料アプリとはいえ、フォルダを毎回1つ1つ作る手間を考えると600円は安い方だと思うので、15日試してみて、良かったら是非購入しましょう。
Client Folder Makerの使い方
プリセットの設定
まずはプリセットの設定を行います。
メニュー(もしくはDock)のClient Folder Makerアイコンをクリックして、[Preferences…]をクリックします。
![Client Folder Maker[Preferences...]](https://webrandum.net/mskz/wp-content/uploads/2019/04/image_2-16.png)
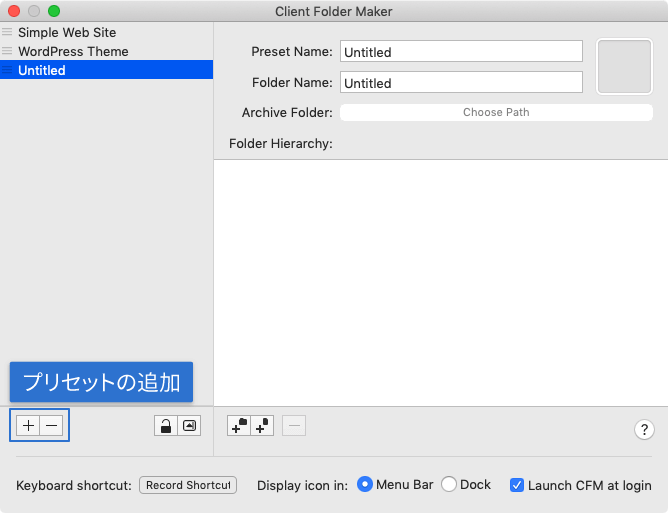
環境設定画面が開くので、「新規プリセットの追加」と「プリセット内にフォルダとファイルを作成する」作業を行います。

新規プリセットの追加は下の方にある「+」アイコンで追加できます。
追加したらプリセットの設定をしていきます。
| 項目 | 記入する内容 |
|---|---|
| Preset Name | プリセットの名前 |
| Folder Name | フォルダの名前 |
| Archive Folder | フォルダを作成する場所(基本未設定のままです) |
| Folder Hierarchy | フォルダ内に生成するフォルダやファイルを設定する |
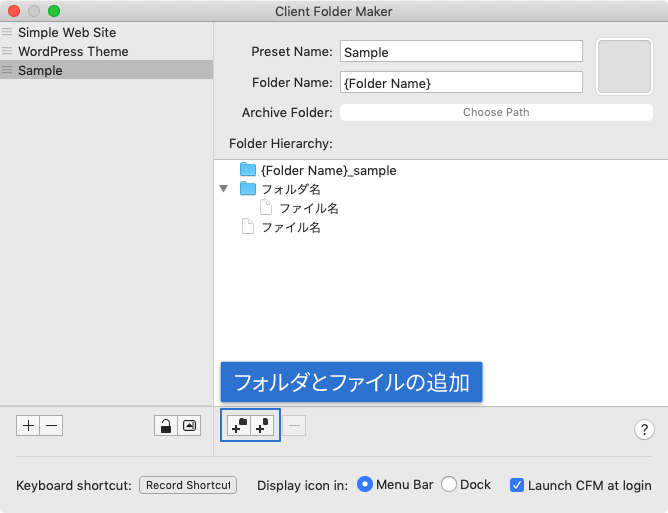
フォルダやファイルの追加は、画面下の方にあるアイコンをクリックすれば追加できます。

ファイルの場合は拡張子の設定も可能です。
変数を使用する
ちなみに、「Folder Name」と「Folder Hierarchy」内では、変数を使用できます。
変数を使いたいときは半角波括弧で変数名を囲って定義・使用します。「{変数名}」
指定しておけば、使用時に変数のテキストを設定するダイアログが開いて、テキストを入力すると全ての変数に同じテキストが反映されます。
プリセットの使用
設定したプリセットを使用するには、メニューアイコンからプリセット名をクリックするだけです。

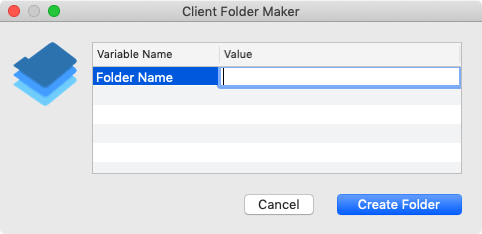
あとはプリセットを作成するパスを指定して、変数を使用していれば、変数の値を入力して「Create Folder」を選択します。

これで、指定したパスにフォルダ一式が生成されています。
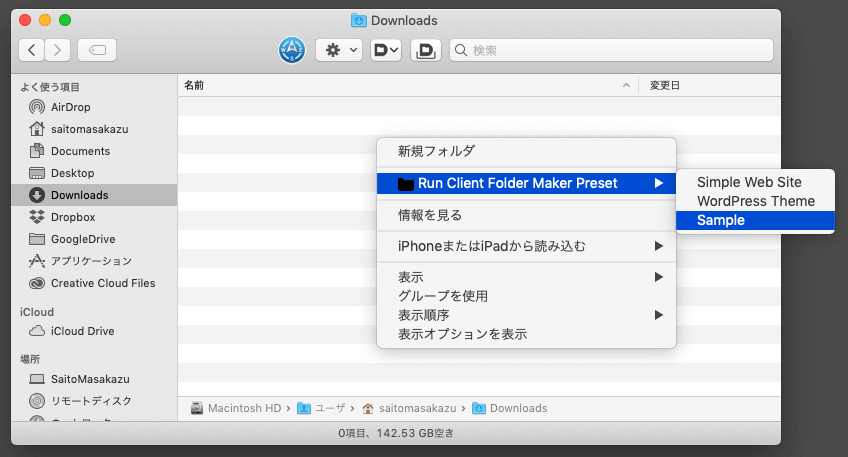
ちなみに、Finderであれば右クリックメニューの[Run Client Folder Maker Preset]から実行もできます。

フォルダをただ作っているだけの作業って、時間がすごくもったいないので、一瞬で作れるならそれに越したことはないですよね。
フォルダ構成が決まっているものはどんどん登録して、時間短縮していきたいです。



![Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して](https://webrandum.net/mskz/wp-content/uploads/2019/07/eyecatch-2.jpg) Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して
Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して  Macのプレビュー.appを使って画像のトリミングを行う方法
Macのプレビュー.appを使って画像のトリミングを行う方法  刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法
刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法  Alfredの1Password連携で、登録しているウェブサイトではなくアプリでログイン情報を開く方法
Alfredの1Password連携で、登録しているウェブサイトではなくアプリでログイン情報を開く方法  MacDownでシンタックスハイライト機能を使う方法と設定
MacDownでシンタックスハイライト機能を使う方法と設定  ExcelやSpreadsheetの文字入力時に、矢印キーを押すとセルが移動してしまう問題
ExcelやSpreadsheetの文字入力時に、矢印キーを押すとセルが移動してしまう問題  Finderの右クリックメニューからフォルダをVisualStudioCodeで開く方法
Finderの右クリックメニューからフォルダをVisualStudioCodeで開く方法  Alfredで複数のアプリケーションを一括で起動するWorkflowの作成方法
Alfredで複数のアプリケーションを一括で起動するWorkflowの作成方法  macOS Catalinaになってから追加されたシステム環境設定の「Apple ID」にある項目
macOS Catalinaになってから追加されたシステム環境設定の「Apple ID」にある項目  技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技
技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法