Macのプレビュー.appを使って画像のトリミングを行う方法

この記事の要約
- プレビュー.appで画像を開く
- ツールバーの「マークアップ」アイコンをクリックして、一番左の選択ツールでトリミングしたい場所を選択
- 「切り抜き」ボタンが表示されるのでクリックして保存すれば完了
Macでスクショを撮ったあとに、やっぱりもう少しトリミングしたいときがあります。
一番手軽な方法がプレビュー.appなので、今回はプレビュー.appを使ったトリミング方法をまとめておきます。
ちなみに、リサイズ方法に関しては過去に記事にしているので、そちらも合わせて知っておくと便利です。
プレビュー.appでのトリミング
1. 画像を開く
トリミングしたい画像をプレビュー.appで開きます(command + ↓)。

2. 範囲の選択
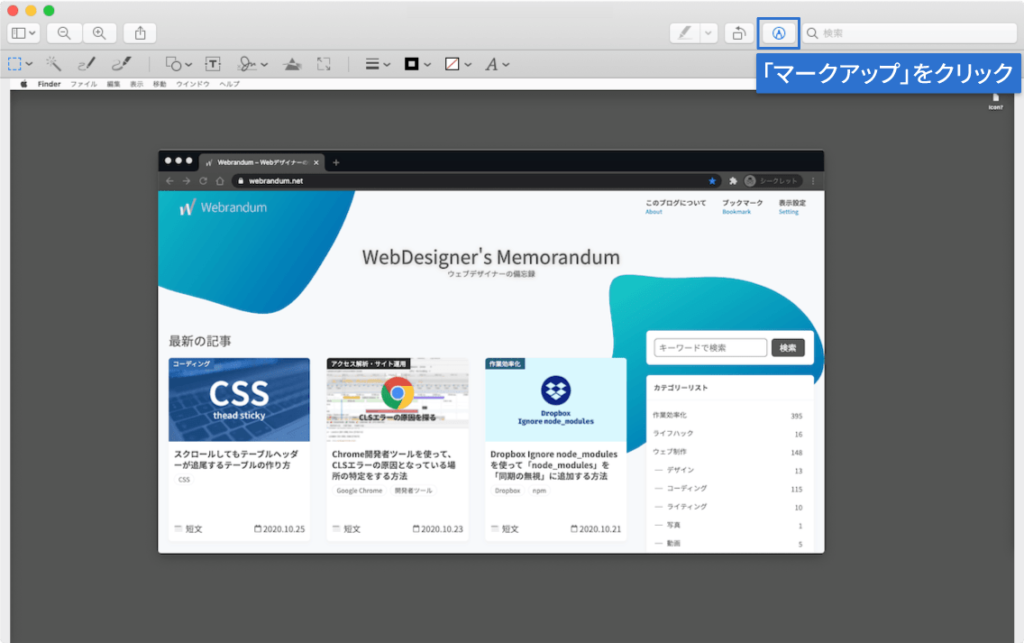
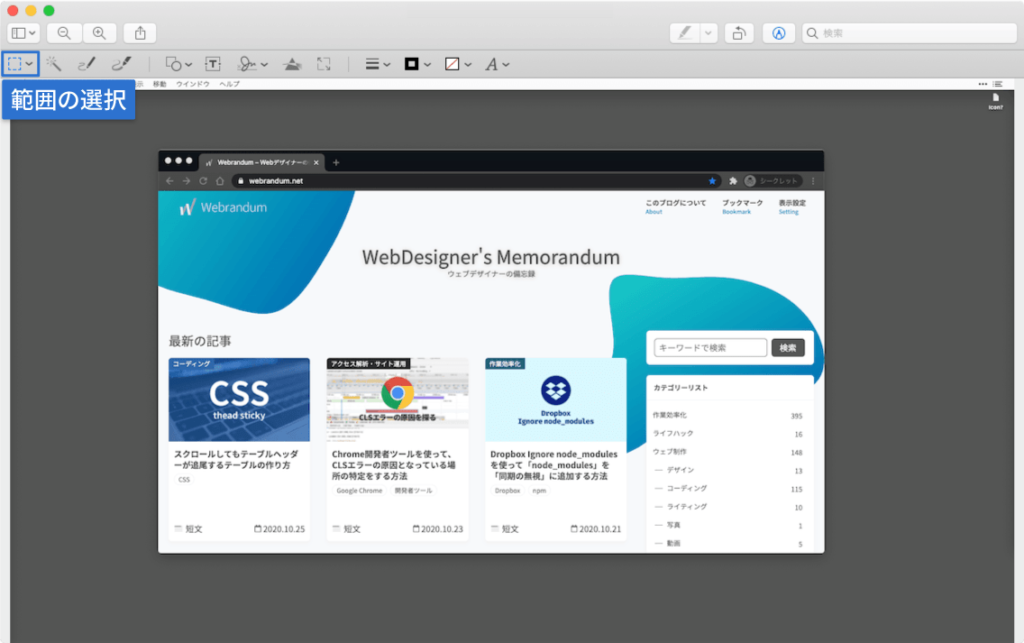
ツールバーの「マークアップ」アイコンをクリックして、ツールバーの下にメニューが出てきたら、一番左の選択ツールをクリックします。

選択ツールをクリックしたら、画像をドラッグしてトリミングしたい範囲を選択します。

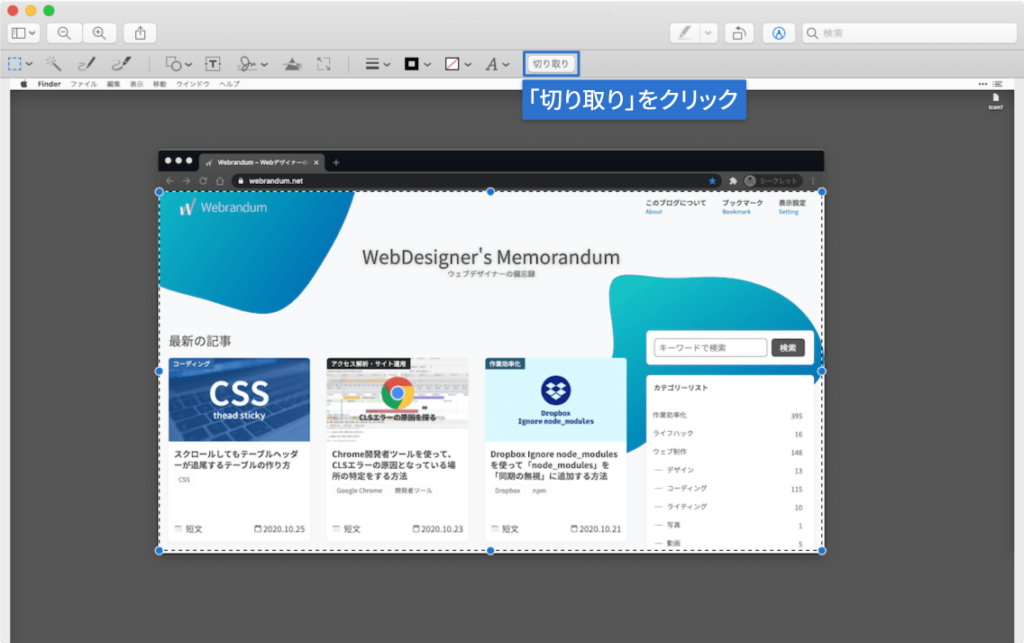
3. 「切り取り」の実行
範囲を選択したら、ツールバーの下のメニューに「切り取り」というボタンが表示されるので、それをクリックします。

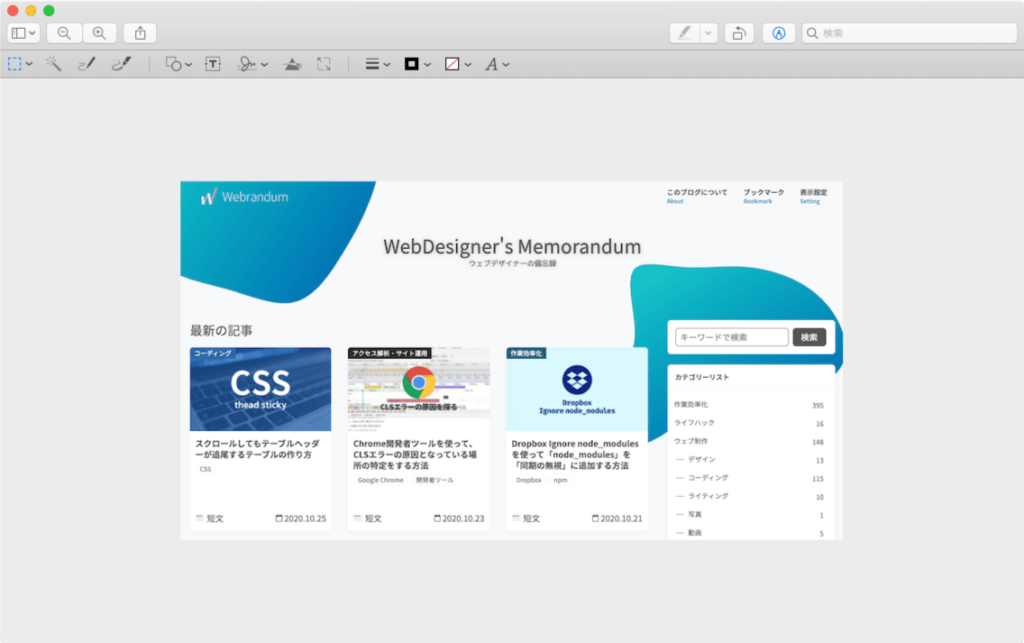
4. 画像の保存
画像が切り抜かれるので、あとは保存(command + S)するか、別名で保存(shift + command + S)すれば完了です。

トリミングのために、PhotoshopやIllustratorなど重いアプリを開く必要がありませんし、プレビュー.appであればMacには必ず入っているので、覚えておくと役に立つかもしれません。



 Path Finderの見た目を最低限整えるための設定
Path Finderの見た目を最低限整えるための設定  Macでアプリケーションを指定してファイルを開く方法まとめ
Macでアプリケーションを指定してファイルを開く方法まとめ  Alfred 4でのWorkflowの作り方とWorkflow Objectのまとめ
Alfred 4でのWorkflowの作り方とWorkflow Objectのまとめ  Google Chromeのブックマークを綺麗に整理するコツ
Google Chromeのブックマークを綺麗に整理するコツ  Sketchのプラグインを管理ツールを使わずに直接フォルダで管理する方法
Sketchのプラグインを管理ツールを使わずに直接フォルダで管理する方法  BetterTouchToolの設定ファイルをエクスポート・インポートする方法
BetterTouchToolの設定ファイルをエクスポート・インポートする方法  Google Drive内のドキュメントを検索して開けるAlfredのWorkflow「Google Drive Workflow for Alfred」
Google Drive内のドキュメントを検索して開けるAlfredのWorkflow「Google Drive Workflow for Alfred」  Workspacesの検索ウインドウで使えるコマンド一覧
Workspacesの検索ウインドウで使えるコマンド一覧  AlfredでURLをBit.lyで短縮URLにするWorkflow「Bit.ly URL Shorten」
AlfredでURLをBit.lyで短縮URLにするWorkflow「Bit.ly URL Shorten」  MacのSIPのオン・オフを切り替える方法
MacのSIPのオン・オフを切り替える方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法