Sketchのプラグインを管理ツールを使わずに直接フォルダで管理する方法

今までSketchのプラグインはSketchpacksというプラグイン管理ツールを使用していたのですが、最近動作が不安定になってきて「もう管理ツール使う理由は無いのでは?」と思ったので、直接フォルダで管理するようにしました。
プラグイン管理ツールは何のために入れていたのか?
そもそも自分がプラグイン管理ツールを入れた理由は下記の2点です。
- 簡単にプラグインをインストール・アンインストールできる
- アップデートの管理が行える
ただ、最近は使うプラグインが固定されてきました。頻繁にプラグインを切り替えたり、色んなプラグインを試したいのであれば、管理ツールは便利ですが自分にはその必要がありません。
アップデートの管理に関してはSketchのバージョン45から「自動更新機能」が付いているので、もう必要ありません。
余計な手間が増えてきた
更にアップデートに伴ってSketchpacks自体の動作が不安定になってきました。
具体的な症状としては「INSTALL」ボタンを押してもインストールされていない。いつの間にかインストールされたプラグインが無くなっているというものです。
Sketchpacksを使う前はSketch Toolboxという管理ツールを使っていましたが、こちらもアップデートに伴って動作が不安定になり、Sketchpacksに移行しました。
この感じだと、また別の管理ツールを探して使っても動作が不安定になりそうです。
また、Sketchpacksで検索しても見つからないプラグインもいくつかあります。そういったプラグインはSketchに直接インストールするしかありません。
そうなると、「Sketchpacksでインストールしたプラグイン」と「直接インストールしたプラグイン」の2箇所を管理する必要があります。
それなら、もうSketchに直接インストールする方法に絞って管理した方が楽なんじゃないか?という結論に至ったわけです。
プラグインフォルダ
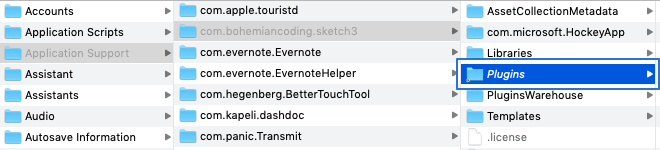
Sketchのプラグインが入っているフォルダは下記のパスにあります。
/ユーザ/ユーザ名/ライブラリ/Application Support/com.bohemiancoding.sketch3/Plugins
このPluginsの中にプラグインフォルダを入れればOKです。
シンボリックリンクを使って楽に管理する
毎回このPluginsフォルダに移動するのは面倒なので、Pluginsのシンボリックリンクを使って楽に管理ができるようにします。
シンボリックリンクに関しては以前記事にしているのでそちらを参考にして下さい。
自分の場合はDropboxに元のフォルダを設置して、元々Pluginsフォルダがあった場所にシンボリックリンクを設置しています。
こうすることで、プラグインを変更したい場合はDropbox内にあるPluginsフォルダを変更すればよくなりますし、Macの移行をする時にもDropboxにプラグイン一式が入っている状態になるので移行も楽になります。



 DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」
DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」  AlfredのWorkflowで新規ファイルを作成する方法
AlfredのWorkflowで新規ファイルを作成する方法  Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!
Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!  Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法
Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法  BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法
BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法  Google関連サービスをすばやく確実に変換するための単語登録サンプル
Google関連サービスをすばやく確実に変換するための単語登録サンプル  MacのSublime Textを日本語化する方法
MacのSublime Textを日本語化する方法  Alfredを最大限活用する、ブラウザのブックマーク管理方法について
Alfredを最大限活用する、ブラウザのブックマーク管理方法について  MAMPでhtdocs内に複数のローカルホストを作成する方法
MAMPでhtdocs内に複数のローカルホストを作成する方法  Path Finderでタグを一斉に追加するタググループ機能
Path Finderでタグを一斉に追加するタググループ機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法