テキストを画面いっぱいに表示できるAlfredのLarge Type機能の設定項目

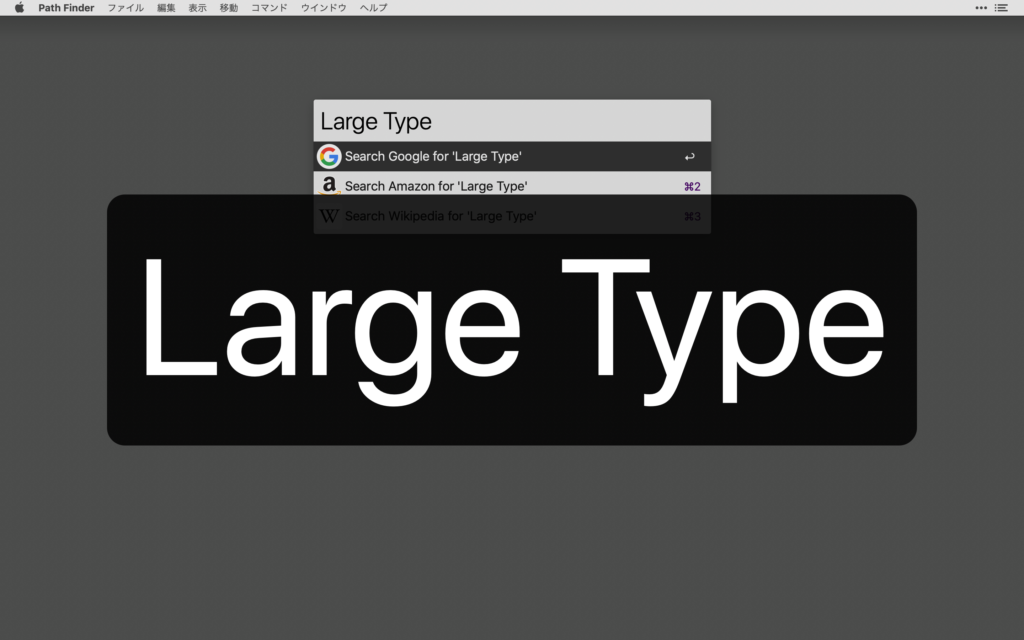
Alfredを起動してテキストを入力したあと、command + Lを押すと画面いっぱいに大きなテキストを表示できます。
この機能のことをLarge Typeというのですが、人前でデモをする時にちょっとした単語やリンクを入力して大きく表示してあげると見やすくなるので、覚えておいて損はない機能です。
今回はこのLarge Typeを更に使いやすくカスタマイズする方法についてです。
Large Type機能
試しにAlfredを起動してテキストを入力し、command + Lを押すと画面に大きなテキストが表示されます。

マウスで空いたスペースをクリックするか、もう一度command + Lを押すか、escを押すとテキストが非表示になります。
ちなみにCalclation機能を使って「1 + 1」と入力すると、Large Typeでは計算後の「2」が表示されてしまいます。
計算式自体を表示させたい場合はcommand + option + Lを押すと表示されます。
Large Typeの設定
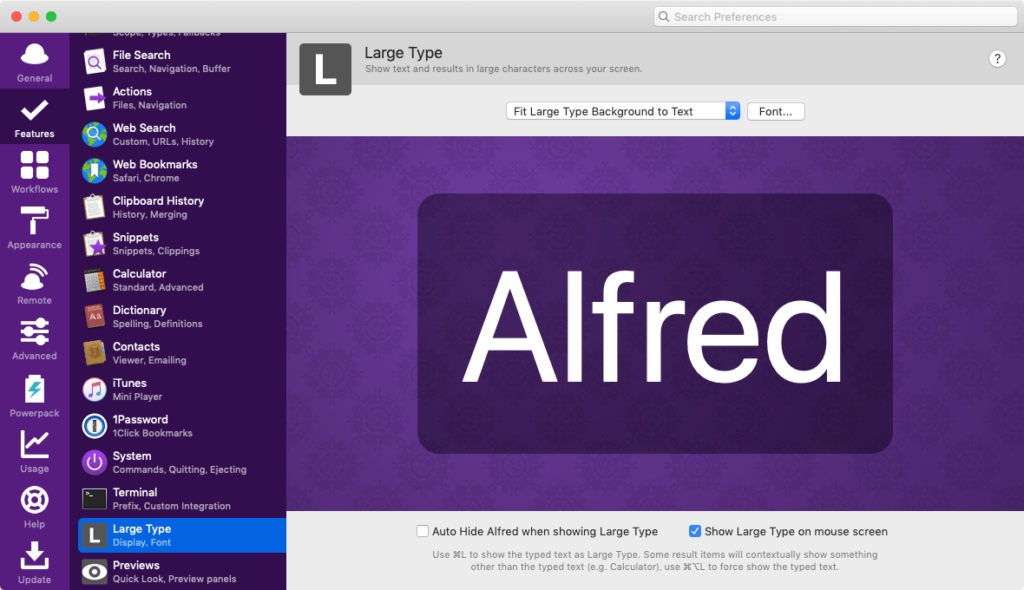
Alfredの[Features]→[Large Type]から設定が可能です。

設定項目はフォントを除けば下記の3つです。
| 項目 | 内容 |
|---|---|
| 上のセレクトボックス | 「Fit Large Type Background to Text(背景色をテキストに合わせる)」か 「Fill the Screen(背景を画面いっぱいに表示する)」かを選択する |
| Auto Hide Alfred when slowing Large Type | Large Typeを使ったときにAlfredの検索ボックスをそのまま表示させておくかどうか |
| Show Large Type on mouse screen | デュアルディスプレイ時に、マウスがあるディスプレイでLarge Typeを表示させるかどうか |
基本的に上のセレクトボックスは「Fill the Screen」の方を選択するのをオススメします(枠があるのはかっこ悪いので)。
フォントの設定
「Font…」と書かれたボタンをクリックして、フォントを別のものに変えられます。
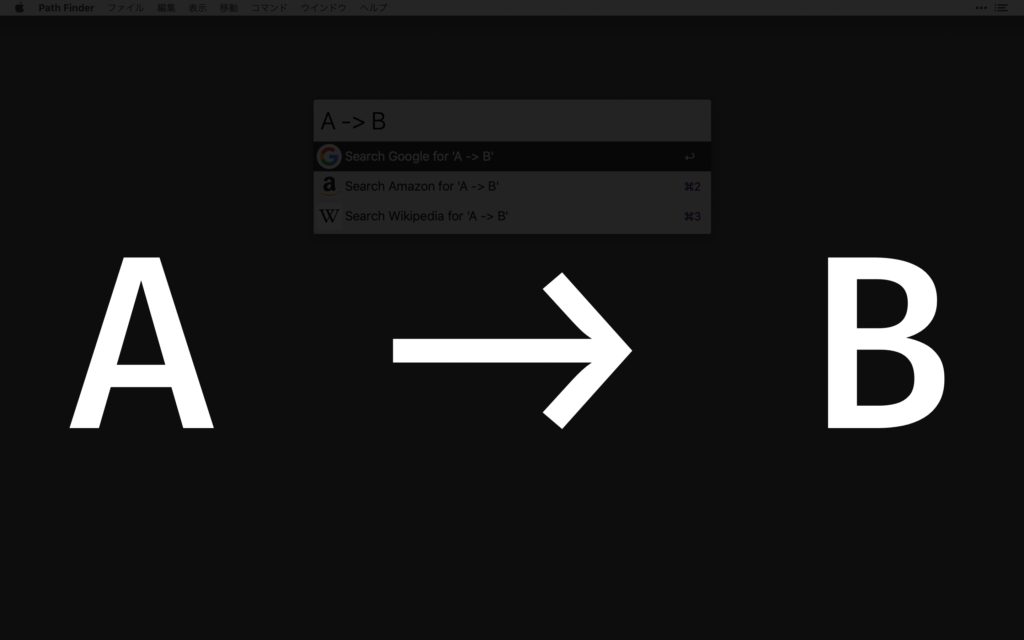
ちなみにこのLarge Typeでは合字(リガチャ)に対応しているので、合字対応のフォントであるFira Codeを使うと「->」と入力するとキレイな矢印が表示されます。

文字間が広いのであまりオススメはしませんが、合字がちゃんと使えるのは面白いですね。



 PCの単語登録(辞書登録機能)の辞書分類やルールについて改めて考えてみる
PCの単語登録(辞書登録機能)の辞書分類やルールについて改めて考えてみる  Path Finder 8で使えるツールバーの項目一覧
Path Finder 8で使えるツールバーの項目一覧  作業効率化に大きく貢献してくれているMacのアプリ達
作業効率化に大きく貢献してくれているMacのアプリ達  Googleの「.new」ドメインを徹底的に活用する
Googleの「.new」ドメインを徹底的に活用する  MacのターミナルアプリはiTerm2で決まり!!オススメの設定と基本的な機能まとめ
MacのターミナルアプリはiTerm2で決まり!!オススメの設定と基本的な機能まとめ  Macのデフォルトブラウザの設定場所
Macのデフォルトブラウザの設定場所  Chrome拡張機能の「Wappalyzer」を使ってウェブサイトの使用技術を確認する
Chrome拡張機能の「Wappalyzer」を使ってウェブサイトの使用技術を確認する  サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」
サイト上のSVG画像を簡単に保存できるChrome拡張機能「svg-grabber」  Drive File Streamの中にあるフォルダを登録して、Alfredから検索結果に表示する方法
Drive File Streamの中にあるフォルダを登録して、Alfredから検索結果に表示する方法  Alfredでシステム環境設定の各項目をすぐに開く方法
Alfredでシステム環境設定の各項目をすぐに開く方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法