刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法

Alfred 3の頃は「Alfred macOS」というデフォルトで入っているシンプルなテーマを使っていました。
しかしAlfred 4になってダークモードに対応し、ダークモード用の「Alfred macOS Dark」というテーマが追加されていたのですが、選択中の色である青色の主張が強すぎるように感じました。
また、個人的な好みですが、白黒の方が落ち着いていて好きなので、テーマエディタでテーマを作ってみることにしました。
テーマの作成
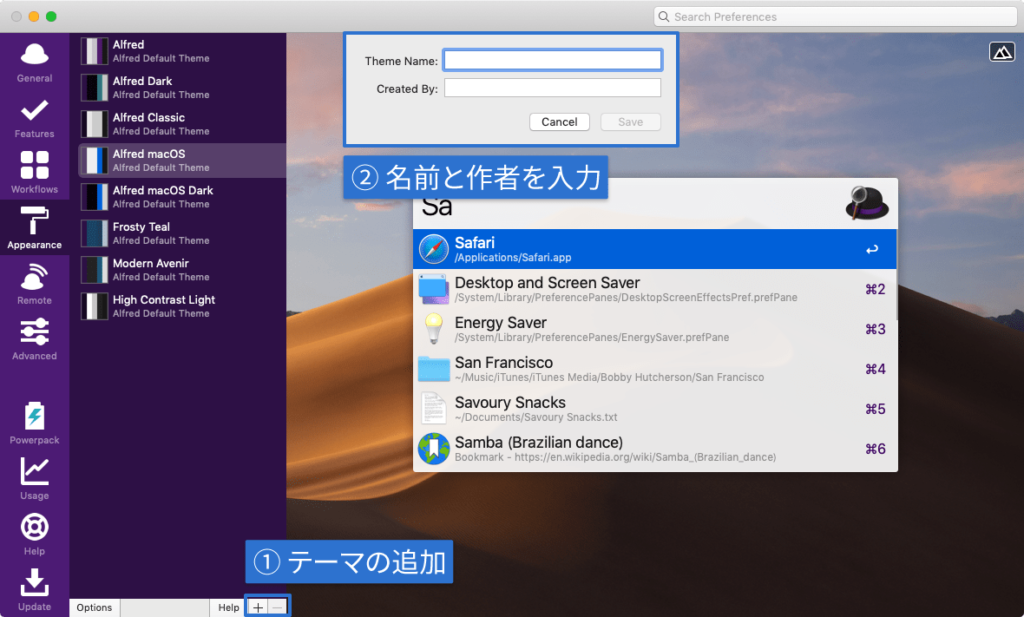
Alfredの環境設定の[Appearance]の左下にある「+」ボタンをクリックすると新しいテーマの作成ができます。
「Theme Name:」にはテーマの名前、「Created By:」には自分の名前(作者名)を入力しましょう。

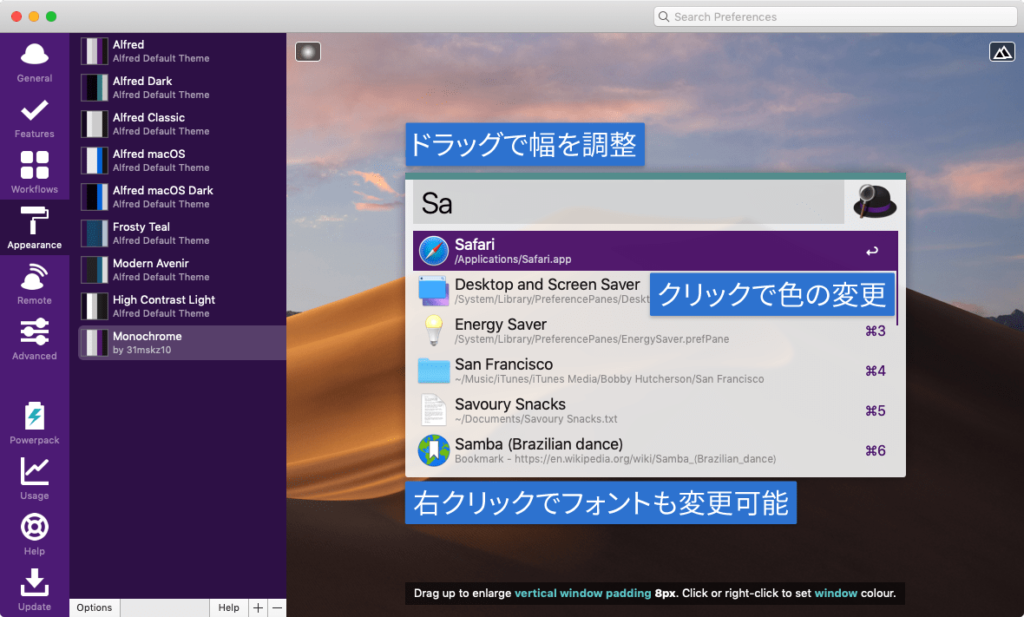
そしてテーマの編集に関しては、マウスで直感的にカスタマイズできるようになっています。
- 変更したい場所をドラッグすると、幅や行間を変えられる
- 変更したい要素をクリックすると、背景色や文字色の変更ができる
- 文字を右クリックしてフォントの変更もできる
- アイコンもドラッグでサイズの変更ができる

本当に細かいところまで直感的にカスタマイズできるようになっていて驚きました。
ちなみに、既存のテーマを右クリックして「Duplicate Theme…」でテーマのコピーもできます。
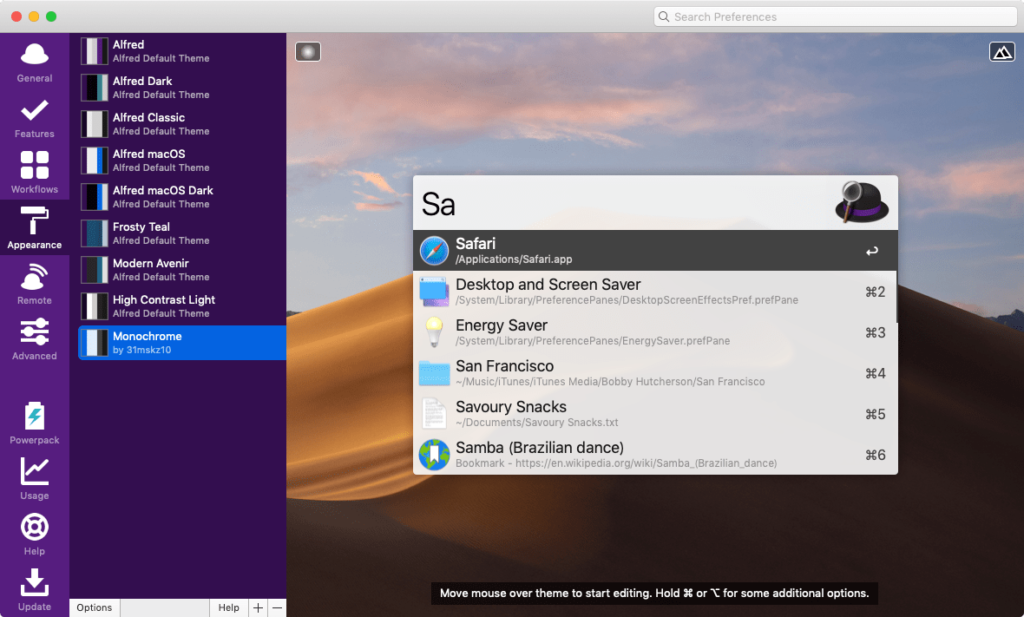
そうして最終的にできたテーマが、下の画像になります。

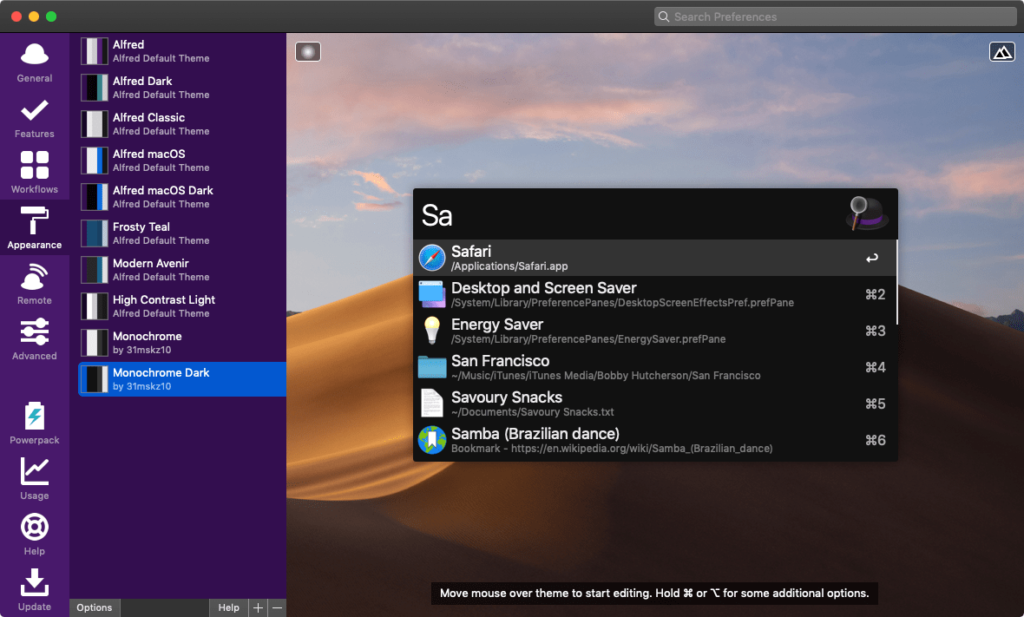
ダークモード用のテーマも作成
Alfred 4ではダークモードに対応していて、テーマもダークモードかどうか判定して、テーマを切り替えることができます。
設定方法は、macOSの[システム環境設定]→[一般]からダークモードに変更して、Alfredの環境設定でダークモード用のテーマを作成(選択)するだけです。

ライトモードの状態で選択されたテーマはライトモード時に適応されて、ダークモードの状態で選択されたテーマはダークモード時に適応されるということですね。
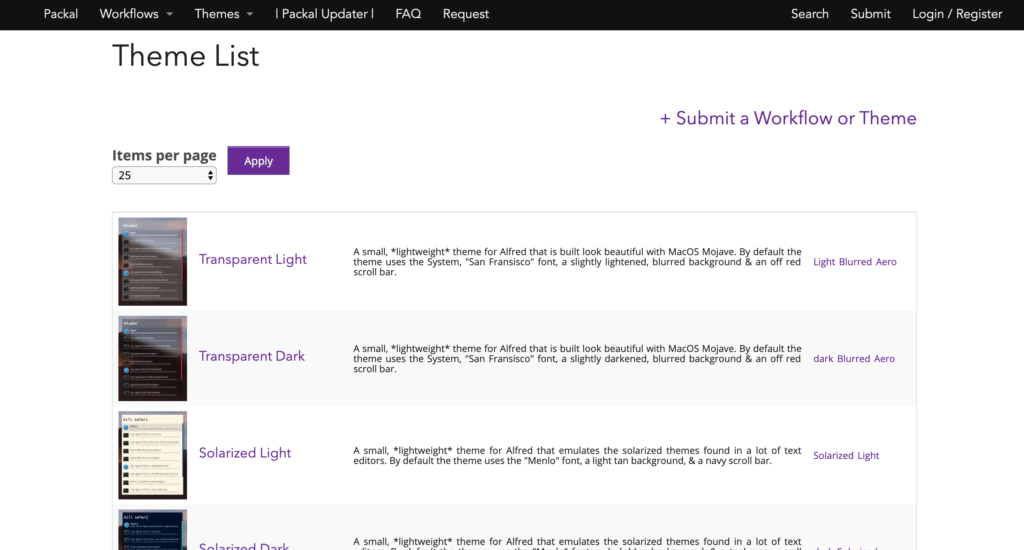
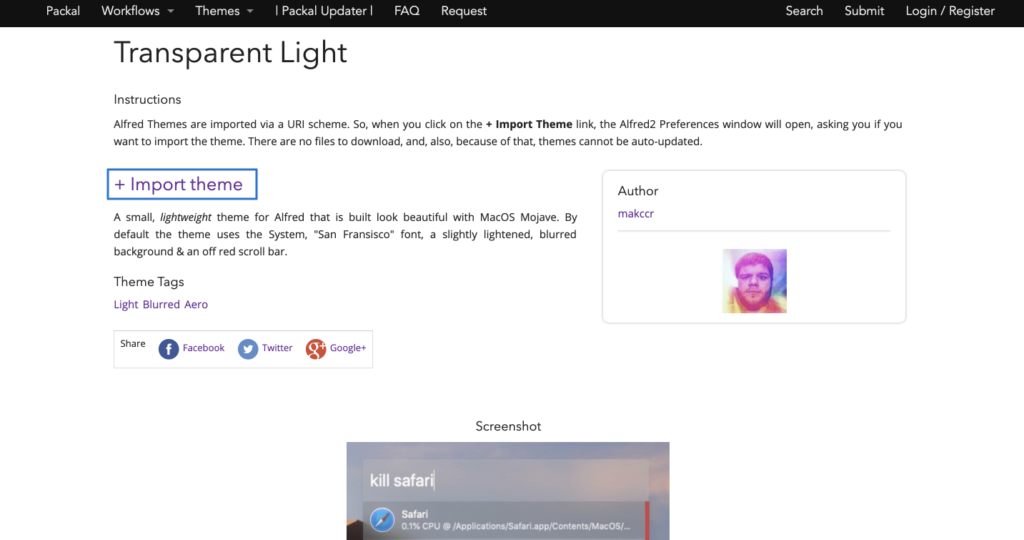
公開されているテーマのインストール方法

AlfredのTheme Listにアクセスして、インストールしたいテーマを選択して、「+ Import theme」をクリックすると、Alfredにテーマをインストールできます。

Alfred 4でも問題なくインストールできたので、気に入ったテーマがあればここから選んでもよさそうです。



 Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  Path Finderで選択したファイルを特定アプリケーションで開く方法
Path Finderで選択したファイルを特定アプリケーションで開く方法  Path Finder9.3からラベル・タグ機能の表示を変更できるように!複数のラベルにも対応!
Path Finder9.3からラベル・タグ機能の表示を変更できるように!複数のラベルにも対応!  Alfredを最大限活用する、ブラウザのブックマーク管理方法について
Alfredを最大限活用する、ブラウザのブックマーク管理方法について  Path Finderのデスクトップ表示をすれば、デスクトップだけ不可視ファイルを非表示にできる!
Path Finderのデスクトップ表示をすれば、デスクトップだけ不可視ファイルを非表示にできる!  Path Finder 8のサイドバー設定がたまに初期化されてしまう問題
Path Finder 8のサイドバー設定がたまに初期化されてしまう問題  Macログイン時に自動起動するアプリの管理方法
Macログイン時に自動起動するアプリの管理方法  Visual Studio CodeでUS配列キーボードを使っていると、別のショートカットキーが発火してしまう問題の解決方法
Visual Studio CodeでUS配列キーボードを使っていると、別のショートカットキーが発火してしまう問題の解決方法  Sketchのプラグインを管理ツールを使わずに直接フォルダで管理する方法
Sketchのプラグインを管理ツールを使わずに直接フォルダで管理する方法  Macのウインドウサイズを瞬時に変更できる「BetterSnapTool」を自分好みにカスタマイズする方法
Macのウインドウサイズを瞬時に変更できる「BetterSnapTool」を自分好みにカスタマイズする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法