ちょっとした作業をラクにするアプリとそのTips #1日1Tips – 2019年9月

先月に引き続き、Facebookページで #1日1Tips というハッシュタグを付けて、ちょっとした作業効率化の投稿をしています。
今月に入ってから、Twitterでも同時に発信するようにしました。
文字数上限の関係上、Facebookページよりも簡略化されている場合もありますが、Twitterをメインに使用している人はそちらもご覧ください。
また、今回は自分自身がアプリケーションの見直しもしていたこともあって、アプリ関連の話題が多めです。
記事に書くまでもないちょっとした小技を紹介しているのですが、あとから検索できるようにしておきたいので、記事として1ヶ月分の投稿をまとめておきます。
※文章に関しては、ほぼ投稿のコピペですが、ある程度整形を加えています。
基本操作
スクリーンショットの撮影時に気をつけること
- メニューバーを整理しておく
- デスクトップには何も置かず、壁紙もシンプルに
- ウインドウの撮影時には基本影を消す
ブログを書くためにコツコツしてきたことですが、結果的に自分の作業環境が整理されています。
過去に記事にして詳しくまとめているので、そちらも参考にしてください。
クリップボード共有
MacとiPhoneを両方持っている人であれば、ユニバーサルクリップボードというクリップボードの共有機能が使えます。
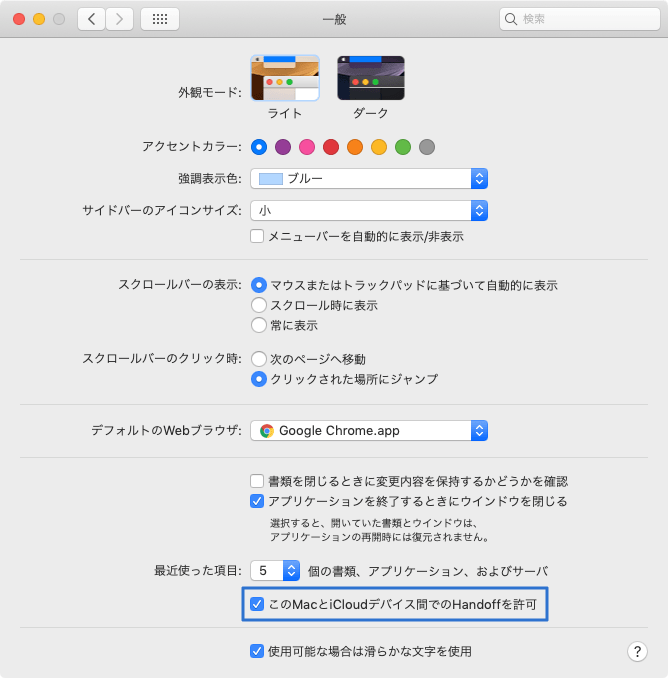
同じiCloudアカウントでログインした状態で、Macの[システム環境設定]→[一般]→「このMacとiCloudデバイス間でのHandoffを許可」にチェックを入れるだけです。

Finderのメニューをoptionを押しながらクリック
FinderなどのApple純正のアプリに多いのですが、メニューバーや右クリックメニューでoptionを押すと、別のメニューに切り替わることがあります。
思いもしない便利な機能が隠されてある可能性もあるので、とりあえずoptionを押して見るといいかもしれません。
Finderの移動
Finderにフォーカスを合わせた状態で、フォルダ名の最初2文字を素早く入力すると、フォルダ選択ができます。
地味に便利なのですが、日本語だと対応していないので、フォルダ名は半角英数字にしておくのをオススメします。
アプリ・拡張機能紹介
アプリ:SteerMouseとMagicPrefs
マウスのカスタマイズをしたいならSteerMouse(マジックマウスは非対応)がオススメです。
マジックマウスを使っている人はMagicPrefsというアプリもありますが、最近動作が不安定だったり、SteerMouseほど細かく設定はできません。
アプリ:EvernoteとBear
ノートアプリで有名なEvernoteとBear。
後から探すのに特化したいなら「Evernote」、書くのに特化したいなら「Bear」という基準で選ぶと良さそうです。
アプリ:f.lux
f.luxというアプリを使うと、画面の色温度を調節してブルーライトを抑えられます。
時間帯によって自動で調節してくれるのも魅力的。
デザイン制作をするときは一時的にオフにする必要がありますが、目にかかる負担はできるだけ減らしていきましょう。
アプリ:Kap
デスクトップ画面のキャプチャにはKapというアプリを使っています。
クリックしたときのエフェクトもできますし、メニューバーから簡単に撮影できてオススメです。
アプリ:ImageOptim
画像の圧縮にはImageOptimをオススメしていますが、デフォルトのままだと可逆圧縮(後から元に戻せる圧縮方法)になっているため、圧縮率が低いです。
ちゃんと設定して初めて効果を発揮するので、ひと手間かかりますが是非設定してみてください。
アプリ:Bartender 3
Bartender 3というアプリを使うと、散らかりがちなMacのメニューバーをキレイに整理できます。
メニューバーに限った話ではありませんが、アイコンが散乱していると探すときにムダが発生します。
あまり使わないものは隠して整理していきましょう。
アプリ:Client Folder Maker
Client Folder Makerというアプリを使うと、あらかじめ設定したテンプレートのフォルダ一式を一括で生成できます。
毎回ちまちまファイルを作る必要がなくなるので、特にWebのコーディングをする人にはオススメです。
アプリ:ポモドーロテクニック
ポモドーロ・テクニック(25分集中→5分休憩を繰り返して作業をするテクニック)をするなら、Be Focusedというアプリがオススメです。シンプルで使いやすく、メニューバーから管理ができます。
Chrome拡張機能:Create Link
ウェブサイトのリンクを生成したいときは、Create LinkというChrome拡張で生成しています。
「タイトル + URL」のリンクが簡単に生成できます。
Karabiner-Elements
command + Qの2回押しでアプリ終了
Karabiner-Elementsを使うと、アプリを終了させるcommand + Qを2回押しで発火するようにできます。 command + S(保存)の近くにあるので、保存する前に間違えてアプリを終了させてしまうと怖いので、前もってこういう設定はしておいた方が吉です。
Alfred
Alfredでアプリ切り替え
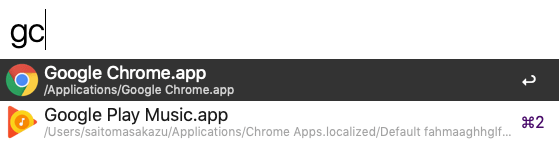
アプリの起動、切り替えにAlfredを使っています。
例えばGoogle Chromeを起動したいときは「gc」と入力してenterで起動できますし、ものによっては1文字で起動できたりします。
Alfred自体が学習していって、よく使うアプリは上位に表示させるようにしてくれるので便利です。

Automator
右クリックからPNG画像の圧縮を行う
PNG画像の圧縮であれば、Finderの右クリックメニューから圧縮できるようにする方法もあります。
少し設定に手間はかかりますが、1度設定してしまえば次からすぐ圧縮できます。
Google Chrome
Chrome拡張機能をローカルファイルでも許可
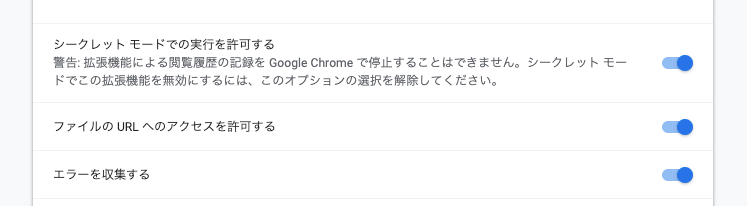
Chrome拡張機能は、ローカルファイル上では機能しませんが、右クリック→[拡張機能の管理]で「ファイルの URL へのアクセスを許可する」にチェックを入れると、ローカルファイルでも使えるようになります。

Chrome拡張機能の管理
Google Chromeで下記URLにアクセスすると、拡張機能の管理画面が表示されます。
各拡張機能の設定や、オンオフ切り替えが可能です。
chrome://extensions/Google ChromeからiOSのGoogle Chromeにサイトを送信する
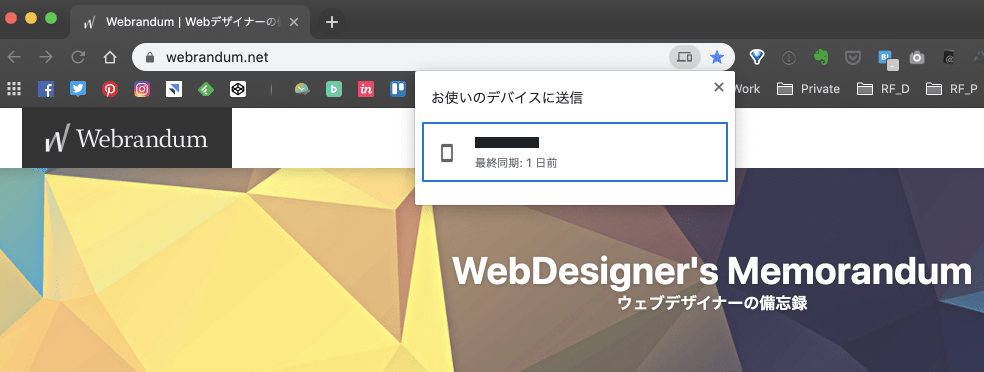
Google Chromeの検索バーから、「お使いのデバイスに送信」で、iOS版のGoogle Chromeに閲覧中のサイトを送信できます。
わざわざ検索し直したり、URLをコピーしなくて済みます。

その他
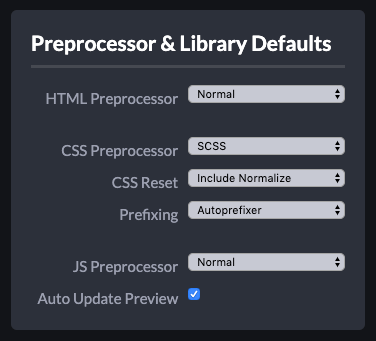
CodePenのデフォルト設定
CodePenのSetting画面にある「Preprocessor & Library Defaults」でプリプロセッサーやライブラリを選択しておくと、新規ペン作成時にデフォルトで設定が反映されます。
毎回選ぶ必要がなくなるのでよく使うものを設定しておくのが良さそうです。

Simulatorを使ってデバイス確認
XCodeに付属しているSimulatorを使うと、アップル製品を使っての表示確認ができます。
iPhoneXを持っていなくてもノッチ(メニューバー部分の出っ張り)の確認や、iPadでの表示確認も可能です。

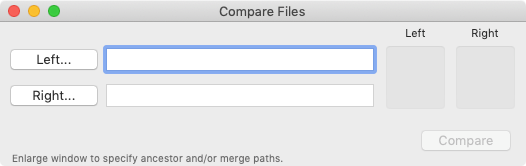
FileMerge
XCodeに付属しているFileMergeを使えば、2つのファイルの差分を確認できます。
とりあえず差分が確認できればいい人はこれで問題ない気がします。















 ユニバーサルクリップボードで複数のAppleデバイス間でクリップボードを共有する方法
ユニバーサルクリップボードで複数のAppleデバイス間でクリップボードを共有する方法  Apple Watchでスクリーンショットを撮る方法
Apple Watchでスクリーンショットを撮る方法  シンプルが特徴のノートアプリ「Simplenote」とApple純正の「メモ.app」の比較
シンプルが特徴のノートアプリ「Simplenote」とApple純正の「メモ.app」の比較  Workspacesの特定ワークスペースのURLを取得・実行する方法
Workspacesの特定ワークスペースのURLを取得・実行する方法  タッチバーをタッチしないようにするという向き合い方
タッチバーをタッチしないようにするという向き合い方  MacのGoogle日本語入力のキー設定で単語登録のショートカットキーを追加する方法
MacのGoogle日本語入力のキー設定で単語登録のショートカットキーを追加する方法  Macのアプリケーションやウインドウの切り替えまとめ
Macのアプリケーションやウインドウの切り替えまとめ  単語登録はルールをキッチリ決めるよりも、とにかく登録・改善を繰り返した方が良さそう
単語登録はルールをキッチリ決めるよりも、とにかく登録・改善を繰り返した方が良さそう  Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする
Path Finderでファイルのコピー・移動時に「._」から始まる不可視ファイルを一緒にコピーしないようにする  Drive File StreamでGoogle Driveをローカル容量を圧迫せずにファイルを閲覧する
Drive File StreamでGoogle Driveをローカル容量を圧迫せずにファイルを閲覧する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法