PNG画像の圧縮をpngquantとAutomatorを使って右クリックメニューからできるようにする

MacにはAutomatorという、色んな操作を自動化するアプリがデフォルトで入っています。
今回はそのAutomatorと、pngquantというコマンドライン上でPNG画像を最適化するツールを組み合わせて右クリックメニューからPNG画像の最適化ができるように設定します。
pngquantをインストール
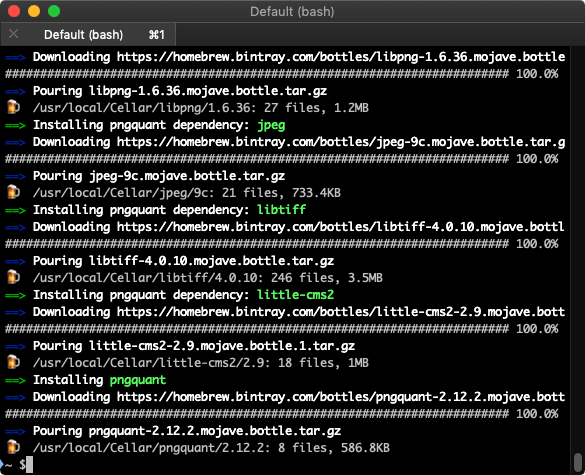
まずはpngquantをインストールします。
panquantをコマンドライン上で動作するPNG画像の圧縮ツールです。インストールにはHomebrewを使用します。
Homebrewが何か分からない方は過去に詳しい記事を書いているので参考にしてください。
$ brew install pngquant
Automatorの設定
Automatorではどんな状態にどんなアクションを実行するのか設定していくのですが、今回は細かいことは置いておいて、とりあえず手順を追って進めていけば完成するように書いていきます。
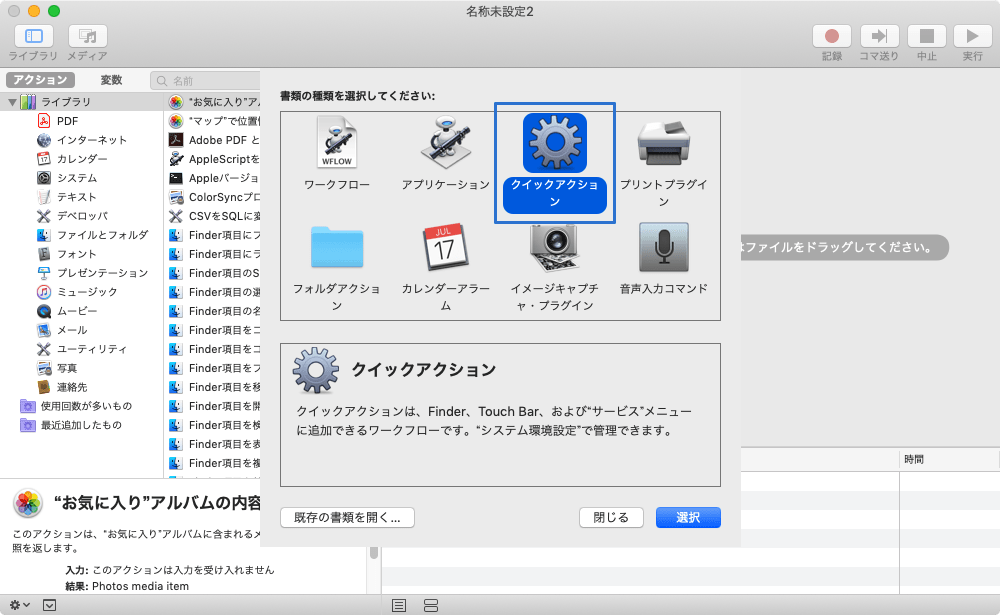
まずはAutomatorを開いて[ファイル]→[新規]を選択します。
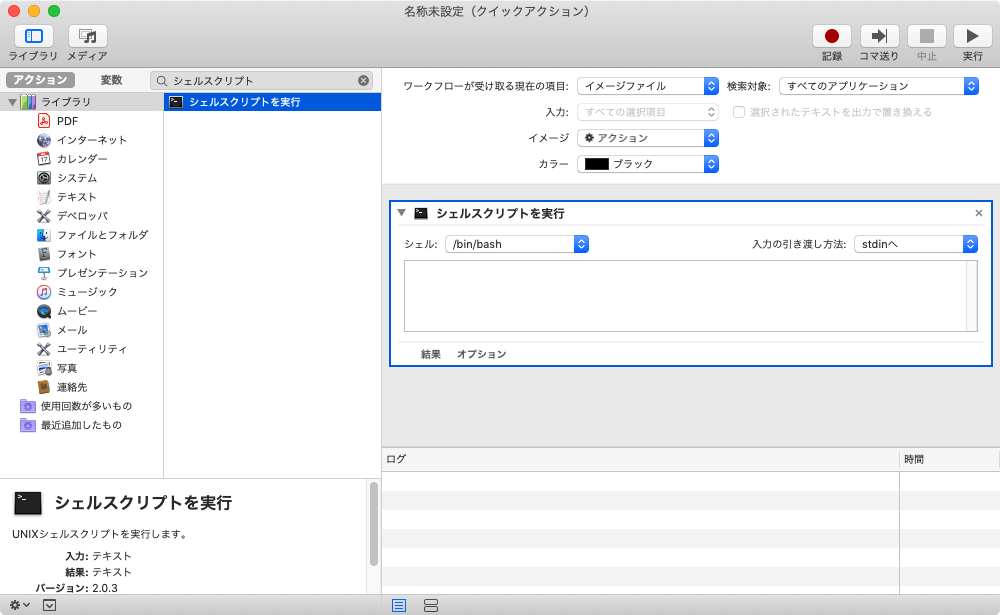
すると書類の種類を選択する画面が表示されるので、「クリックアクション」をクリックして「選択」ボタンをクリックします。

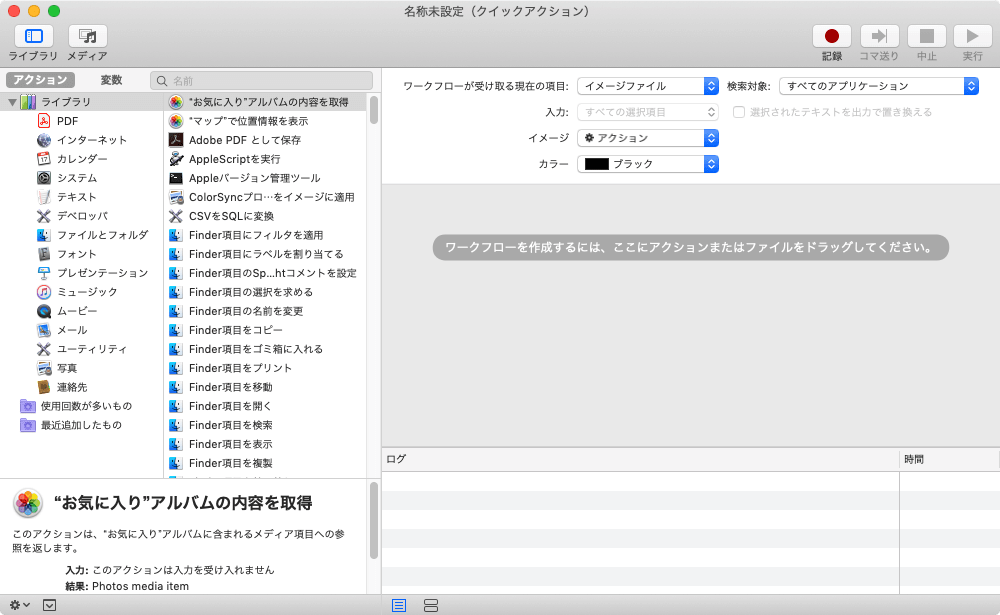
[ワークフローが受け取る現在の項目:]を「イメージファイル」に変更します。これで画像を右クリックした時にだけメニューが出てくるようになります。

次にアクションの登録です。左上の検索バーに「シェルスクリプト」と入力して検索し、[シェルスクリプトを実行]というアクションを右のグレーの場所にドラッグします。

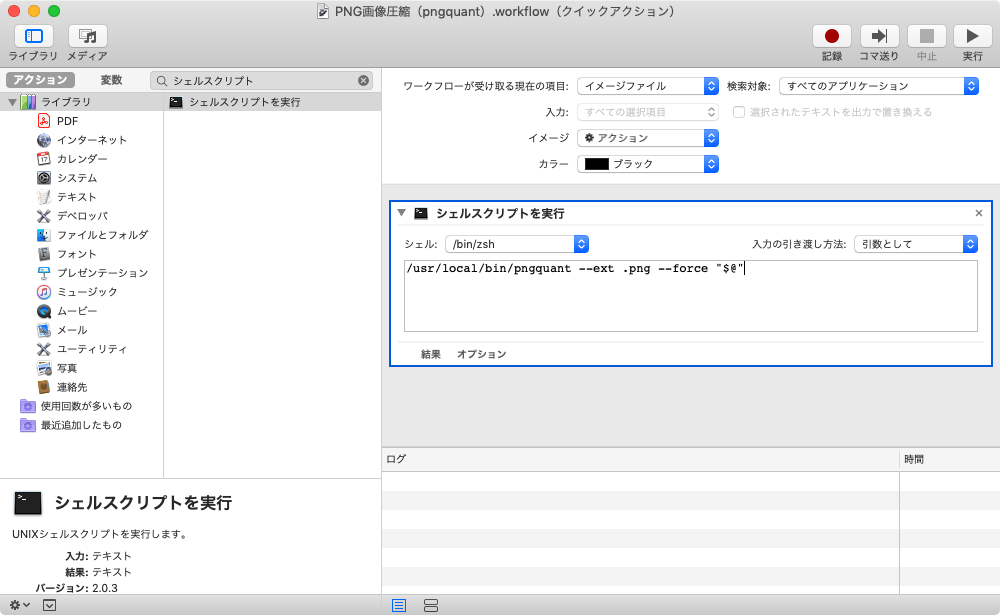
[シェル:]は「/bin/zsh/」で[入力の引き渡し方法:]は「引数として」を選択。
その下の入力欄には下記のコマンドを入力します。このコマンドがpngquantを実行するためのコマンドになります。
/usr/local/bin/pngquant --ext .png --force "$@"
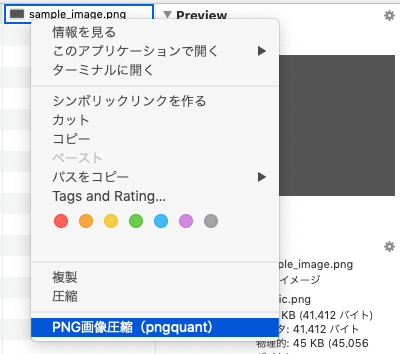
あとは[ファイル]→[保存](command + S)でファイルに名前を付けて保存します。ちなみにこのファイル名がそのまま右クリックした時に表示される項目名になるので注意しましょう。
これであとはFinder上でPNG画像を右クリックすれば下の方に、先ほど保存したファイル名が表示されているはずです(項目が多い場合は隠れていることもあります)。

少し設定に手間がかかりますが、これで右クリックからすぐにPNG画像の圧縮ができるようになりました。


 修飾キーに自分ルールをつけてショートカットキーを管理して使いやすくする
修飾キーに自分ルールをつけてショートカットキーを管理して使いやすくする  Path Finder 9.0.4からツールバーにカスタムファイルを追加できるように!ツールバーがさらに便利になる
Path Finder 9.0.4からツールバーにカスタムファイルを追加できるように!ツールバーがさらに便利になる  チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる
チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる  Path FinderとFinderをいい感じに共存させるための設定
Path FinderとFinderをいい感じに共存させるための設定  Alfred 4のClipboard History機能で、前にコピーした内容をペーストする方法
Alfred 4のClipboard History機能で、前にコピーした内容をペーストする方法  Google Chromeをショートカットキーで操作できるようにする
Google Chromeをショートカットキーで操作できるようにする  Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!
Evernoteに公式のテンプレート機能が登場!!これでスムーズにテンプレートを呼び出すことが可能に!!  技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技
技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技  Alfredで複数のアプリケーションを一気に起動できるようにする
Alfredで複数のアプリケーションを一気に起動できるようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう