MacDownでシンタックスハイライト機能を使う方法と設定

MacDown(Mac専用のMarkdownエディタ)でたまに文章を書くときがあるのですが、今までコードのシンタックスハイライトは出来ないものだと思っていました。

しかし環境設定を見ると、普通にシンタックスハイライトに関しての項目があったので、今回は設定と使い方について書いておきます。
シンタックスハイライトの設定
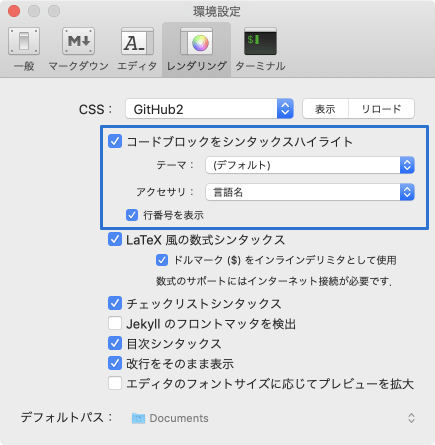
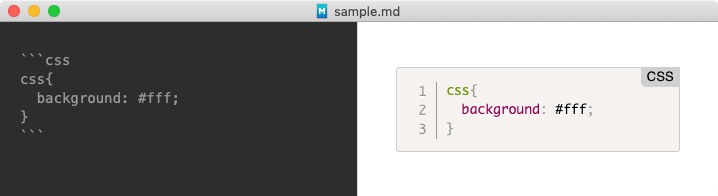
MacDownの[環境設定]→[レンダリング]→「コードブロックをシンタクスハイライト」のチェックを入れて、テーマやアクセサリの選択をすればOKです。

アクセサリというのは、コードブロックの右上に付くラベルのようなものです。
「言語名」を選択すると設定した言語名、「カスタム」を選択するとファイル名などを表示できるようになります。
使い方
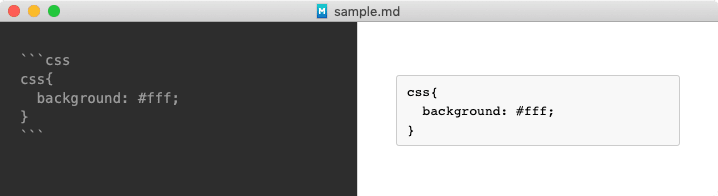
まずコードブロックの書き方ですがバッククォート(`)3つでコードを囲みます。
言語の指定をしたい場合は開始バッククォートの後に言語名を記述します。
```css
// CSSの場合
css{
background: #fff;
}
```
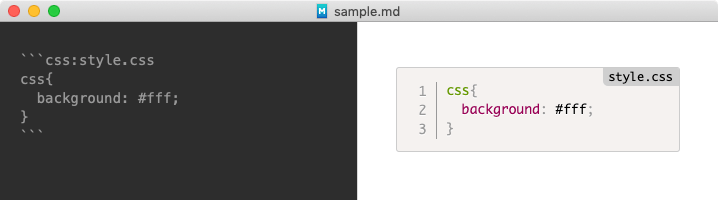
「アクセサリ」で「カスタム」を選択している場合は、言語名の後にセミコロンとファイル名を記述すれば表示されます。
```css:style.css
// style.cssとアクセサリを表示させたい
css{
background: #fff;
}
```


 Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法
Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法  Alfred 4のClipboard History機能で、前にコピーした内容をペーストする方法
Alfred 4のClipboard History機能で、前にコピーした内容をペーストする方法  キーボードショートカット以外の新しい選択肢、左手用インプットデバイス「Orbital 2」
キーボードショートカット以外の新しい選択肢、左手用インプットデバイス「Orbital 2」  ATOKの辞書をmacOS標準の日本語入力のユーザ辞書にインポートする方法
ATOKの辞書をmacOS標準の日本語入力のユーザ辞書にインポートする方法  Keyboard Maestroのこれだけ覚えておけば良さそうなアクション紹介
Keyboard Maestroのこれだけ覚えておけば良さそうなアクション紹介  Client Folder Makerをショートカットキーからすぐ実行できるようにする
Client Folder Makerをショートカットキーからすぐ実行できるようにする  Client Folder Makerでファイルの中身まで一括で作成する方法
Client Folder Makerでファイルの中身まで一括で作成する方法  技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技
技術ブログを書くときのちょっとした入力や作業をスピーディーに行う小技  Macの音量や輝度を「細かく調節」したり「音量を確認しながら調節」する方法
Macの音量や輝度を「細かく調節」したり「音量を確認しながら調節」する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法