Alfredの1Password連携で、登録しているウェブサイトではなくアプリでログイン情報を開く方法

Alfredの1Password連携はものすごく便利なのですが、ウェブページとアプリ両方あるサービスで使うのには不向きでした。
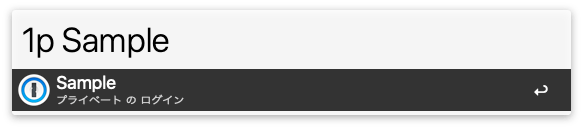
例えば、Slackなどのログイン情報をAlfredから検索して開こうとした場合、ブラウザでSlackが開かれてしまいます。
アプリに入力したいから、1Passwordを開いてログイン情報が見られるといいのに、ブラウザでページが毎回開かれてしまうのはストレスでした。
いままでの対処方法としては「ログイン」ではなく「パスワード」でも保存しておくことですが、それだけのために2種類用意するのも面倒です(同じパスワードが2つ存在すると認識されてしまって、1Passwordの警告も表示されてしまいますし…)。
そんな悩みがAlfredのバージョン4.1で解消されました。
ちなみに、そもそものAlfredと1Passwordの連携方法に関しては、過去に記事にしているのでそちらをご覧ください。
ログイン情報を1Passwordで開く

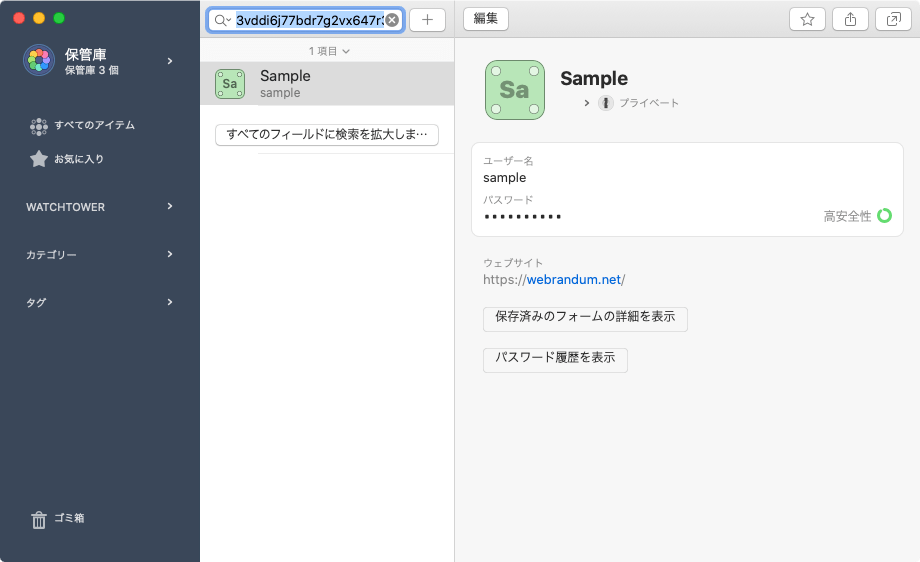
Alfredのバージョン4.1以降は、1Password検索時にcommand + enterをすると、登録されているウェブサイトではなく、1Passwordアプリでログイン情報が表示されます。

これで、ウェブサイトを開きたいときはenter、アプリなどに入力したいからウェブサイトを開きたくないときはcommand + enterと使い分けができるようになりました。
こういうかゆいところに手が届く機能を付けてくれるのがAlfredの魅力です。



 Alfred Workflowで、AppleScriptを使ってFinderとPath Finderの現在開いているパスを取得する方法
Alfred Workflowで、AppleScriptを使ってFinderとPath Finderの現在開いているパスを取得する方法  AlfredのDefault Resultsを変更して、Google検索をラクにする方法
AlfredのDefault Resultsを変更して、Google検索をラクにする方法  合字に対応したプログラミング用フォント「Fira Code」でテキストエディタが見やすくなる
合字に対応したプログラミング用フォント「Fira Code」でテキストエディタが見やすくなる  QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法
QuickTime Playerとプレビュー.appで動画の一部を画像として書き出す方法  Finderで選択したフォルダをターミナルで開く方法まとめ
Finderで選択したフォルダをターミナルで開く方法まとめ  MacのQuick Lookをもっと便利にしてくれるプラグインまとめ
MacのQuick Lookをもっと便利にしてくれるプラグインまとめ  Alfredのランチャー(メインウインドウ)が邪魔で後ろが隠れてしまうときの対処法
Alfredのランチャー(メインウインドウ)が邪魔で後ろが隠れてしまうときの対処法  macOS標準の日本語入力の辞書をATOKにインポートする方法
macOS標準の日本語入力の辞書をATOKにインポートする方法  HyperSwitchでアプリ・ウインドウ間の切り替えを素早く行う
HyperSwitchでアプリ・ウインドウ間の切り替えを素早く行う  Drive File Streamの中にあるフォルダを登録して、Alfredから検索結果に表示する方法
Drive File Streamの中にあるフォルダを登録して、Alfredから検索結果に表示する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法