記事用のスクリーンショットを撮るときに気をつけていること

自分はブログを毎日のように書いているので、ふとした瞬間に記事用のスクリーンショットが撮れるように色々と工夫しています。
今回は、記事用のスクリーンショットを撮るときに、自分が気をつけていることをまとめました。
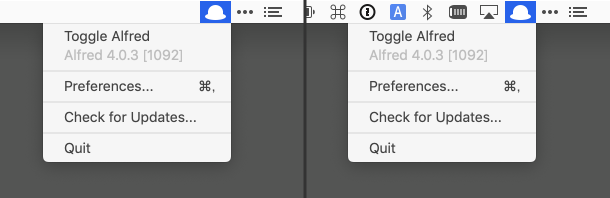
メニューバーは撮影するアイコン以外隠す
メニューバーのアイコンに関しての撮影をするとき、不要なアイコンはBartender 3というアプリで隠すようにしています。
見比べると分かりますが、関係のないアイコンがごちゃついていると見ている人の気が散ってしまいます。

Bartender 3以外にも、BetterTouchToolを使えばBetterTouchToolのアイコンより左側にあるアイコンを非表示にできます。
スクリーンショットに限らず、人前でデモをするときなども余計なアイコンは隠しておいた方が、気が散らなくて済みます。
日付などの他の情報はタッチバーに表示させる
これは少しトリッキーですが、日付やバッテリーなどの情報は、BetterTouchToolを使ってタッチバーに表示するようにしています。
自分は基本的に外付けキーボードを使っているので、タッチバーにタッチすることは諦めて、変わりに「メニューバーをシンプルにする代わりに、その分の情報をタッチバーに表示させている」というわけです。
タッチバー…無くなりそうにありませんし、1つの向き合い方として参考にしてみてください。
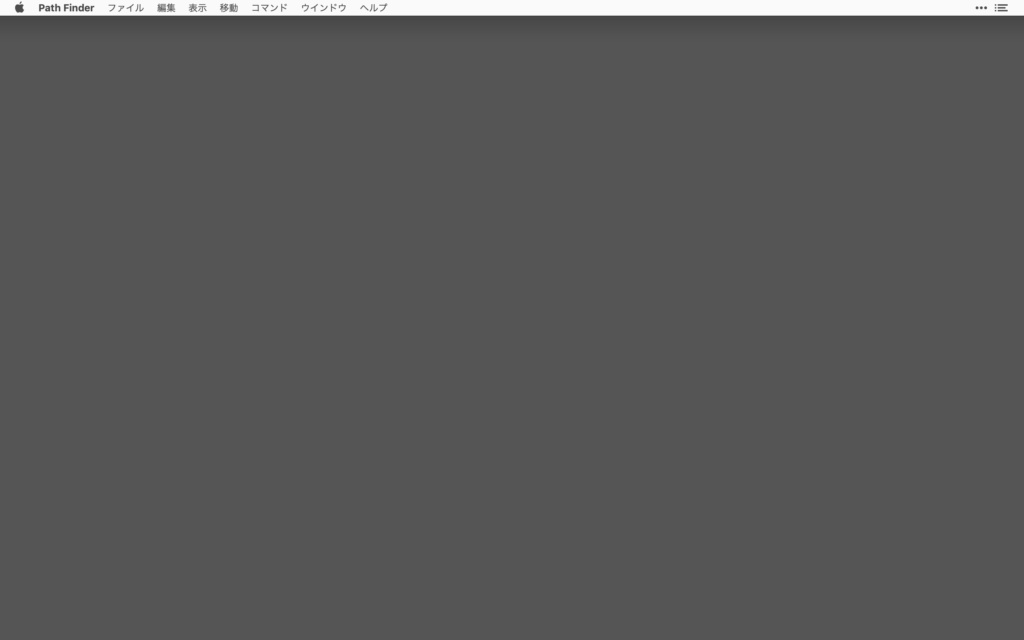
デスクトップはシンプルにする
- デスクトップの壁紙はグレー1色にする
- デスクトップには何も置かない
.hazallockと.DS_Storeの2つの隠しファイルがあるだけの状態
いつスクリーンショットを撮ったり、人に見られてもいいように、壁紙はグレー1色にして、何も置かないように心がけています。

グレーにしている理由
見ている人の気が散らない落ち着いた色という理由が真っ先に挙げられますが、それ以外にも理由はあります。
まず、グレーだと画面についたホコリが溜まってきたときに「そろそろ画面拭かなきゃ」と気が付きやすくなります。
黒などの暗すぎる色だと、逆にホコリが目立ちすぎますし、ディスプレイが反射して画面が見にくくなってしまいます。
そして、白など明るい色だと今度は目がチカチカしてしまいます。
そんなわけで、ちょうど中間の色であるグレーが個人的にはオススメです。
デスクトップに何も置かないようにするためにできること
そもそもデスクトップにファイルを置くようにしていると、整理を後回しにする癖がついてしまいます。
- 「とりあえずデスクトップに置いとこう」
- 「デスクトップに置いてあとで整理しよう(整理しない)」
こうした自体を避けるという意味でも、デスクトップは使わずに、その都度ちゃんと整理する癖を付けるのは大切なことです。
それでもついデスクトップにファイルが溜まってしまうのであれば、アプリの力を頼りましょう。
Hazelを使えば、指定フォルダにファイルが入ったとき、条件に合わせて自動的に処理をしてくれます。
また、Cleanというアプリを使えば、定期的にデスクトップにあるフォルダを指定したフォルダ内に、日付フォルダを作ってその中に移動してくれます。
隠しファイルは表示・非表示を切り替える
隠しファイルに関しては、現状どうしようもないので、command + shift + .(ピリオド)のショートカットキーで、表示・非表示を切り替えるようにしています。
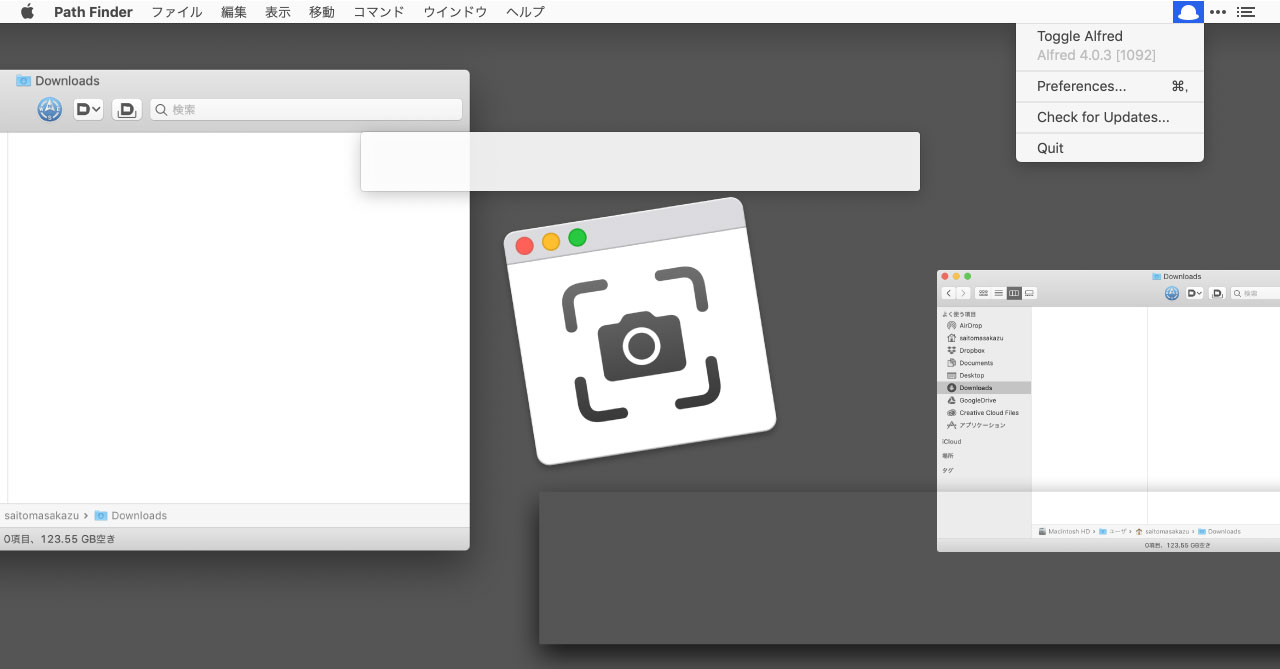
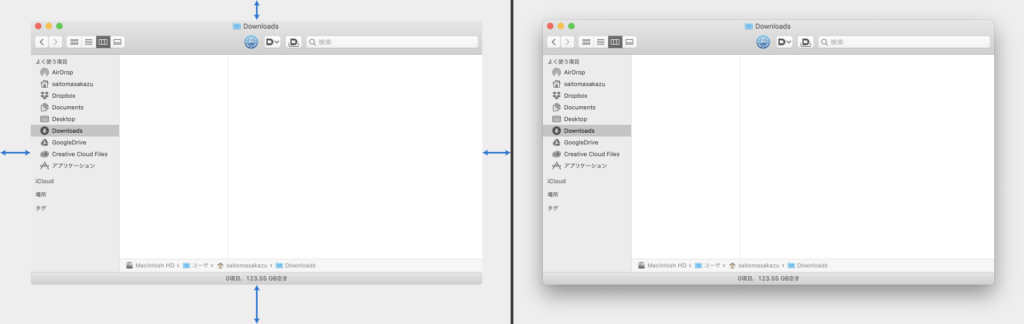
ウインドウを撮るときは影を消す
Macでスクリーンショットを撮るときに、command + shift + 4で起動して、spaceを押すと、選択したウインドウを撮影するモードになります。
その状態で、ウインドウをクリックすると影付きで撮影。
optionを押しながらクリックすると、影なしで撮影になります。
一見影付きの方がオシャレですが、この影の領域が結構広いです。

PCでは気にならないかもしれませんが、スマホだとスクロールする量が増えてしまうのと、無駄にスペースが空いてしまって違和感があります。
そのため、基本的に影は消すようにしています。
どうしても影が必要な場合は、MiniShadowというアプリで、影を小さくするようにしています。
MiniShadowだとうまく処理できない場合
Alfredの検索ボックスなど、少し特殊なウインドウの場合、MiniShadowを使うとうまく処理できないときがあります。
- 影が逆に濃くなってしまう
- ウインドウが角丸にならない
- ウインドウの途中で切れてしまう

そんなときは、少し面倒ですが、illustratorを使ってドロップシャドウであとから影を追加するようにしています。

真っ白な検索ボックスは、影があった方が見やすいので、そういうものに関しては影を入れるようにしています。
まとめ
「そこまでしなくても…」
「どうせ誰もそこまで見てないって」
そう思うかもしれませんが、人に見られても恥ずかしくないように意識することによって、結果的に自分の作業環境が整理されますし、ちょっとしたことに気がつくようになります。
感覚としては「定期的に家に知り合いを呼ぶから、部屋をキレイに保つようになって、生活も律されるようになった」というものに似ているかもしれません(仲の良い友達だと開き直ってしまうので、知り合いくらいがちょうど良い)。






 UlyssesとWordPressを連携して投稿する方法
UlyssesとWordPressを連携して投稿する方法  Ulyssesで特定シートに移動するリンクの作成方法
Ulyssesで特定シートに移動するリンクの作成方法  三点リーダー(……)とダッシュ記号(——)の正しい使い方
三点リーダー(……)とダッシュ記号(——)の正しい使い方  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Ulyssesでソースブロックとテーブルタグを使って、無理矢理テーブルを表示させる方法
Ulyssesでソースブロックとテーブルタグを使って、無理矢理テーブルを表示させる方法  EvernoteとBearの違いや使い分けのヒント
EvernoteとBearの違いや使い分けのヒント  ATOKで変換候補に表示させたくない単語は「抑制単語」ではなくcontrol + Dで単語の削除をする
ATOKで変換候補に表示させたくない単語は「抑制単語」ではなくcontrol + Dで単語の削除をする  変換候補に出ないようにしておいた方が便利な単語や、カタカナにした方が読みやすい単語一覧
変換候補に出ないようにしておいた方が便利な単語や、カタカナにした方が読みやすい単語一覧  Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能
Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能  Ulyssesがテーブルの作成やフォーマットを正式にサポート!
Ulyssesがテーブルの作成やフォーマットを正式にサポート!  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」