Ulyssesでソースブロックとテーブルタグを使って、無理矢理テーブルを表示させる方法

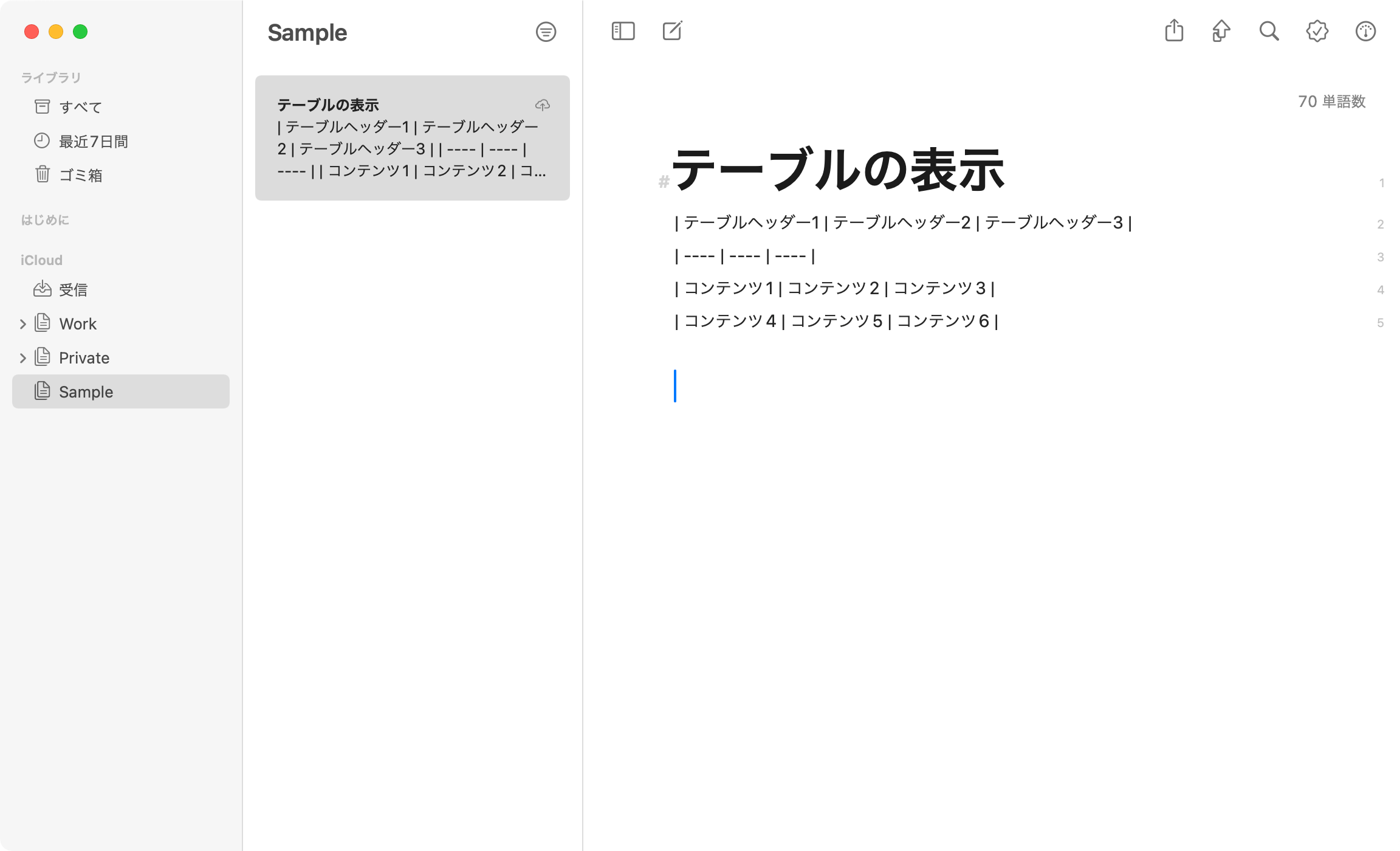
Ulyssesではテーブルの作成ができません。
Markdown形式でテーブル入力をしても、特に反応せずにテキストのままです。

ただ、ソースブロックを使ってテーブルタグを使えば、無理矢理ですがテーブル作成できるなと思いついたので方法をまとめておきます。
ソースブロックとコードブロックの違い
Ulyssesには「ソースブロック」と「コードブロック」という非常に似た機能が存在します。
違いとしては、ソースブロックがHTMLタグを利用するための機能で、コードブロックがコードをそのまま表示させるための機能です。
細かい違いは過去に記事にしたのでそちらをご覧ください。
今回はテーブルタグを使用してテーブルを表示させたいので、ソースブロックを使用します。
ソースブロックへテーブルタグの入力
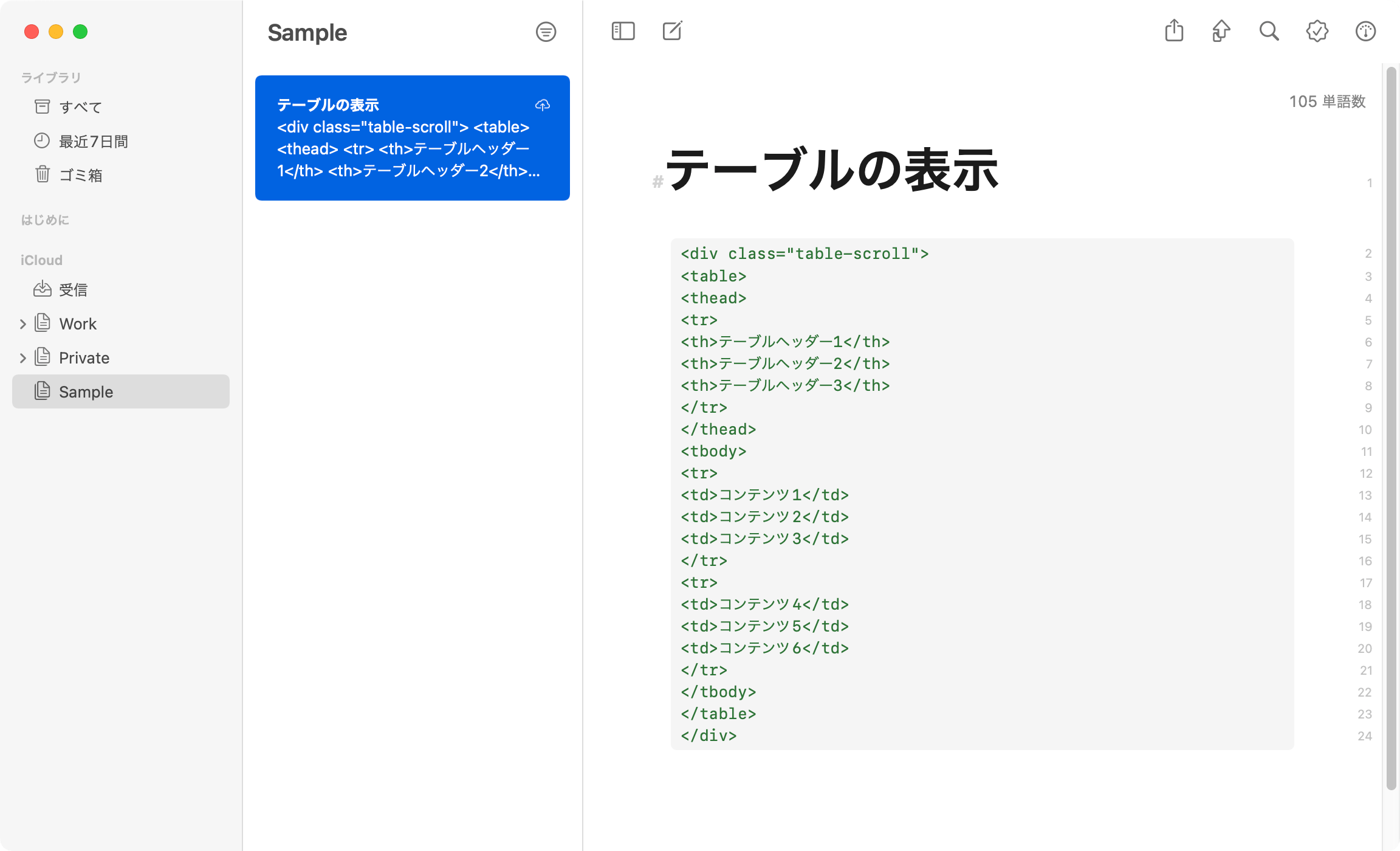
ソースブロックを追加し、そこにテーブルタグを入力します。

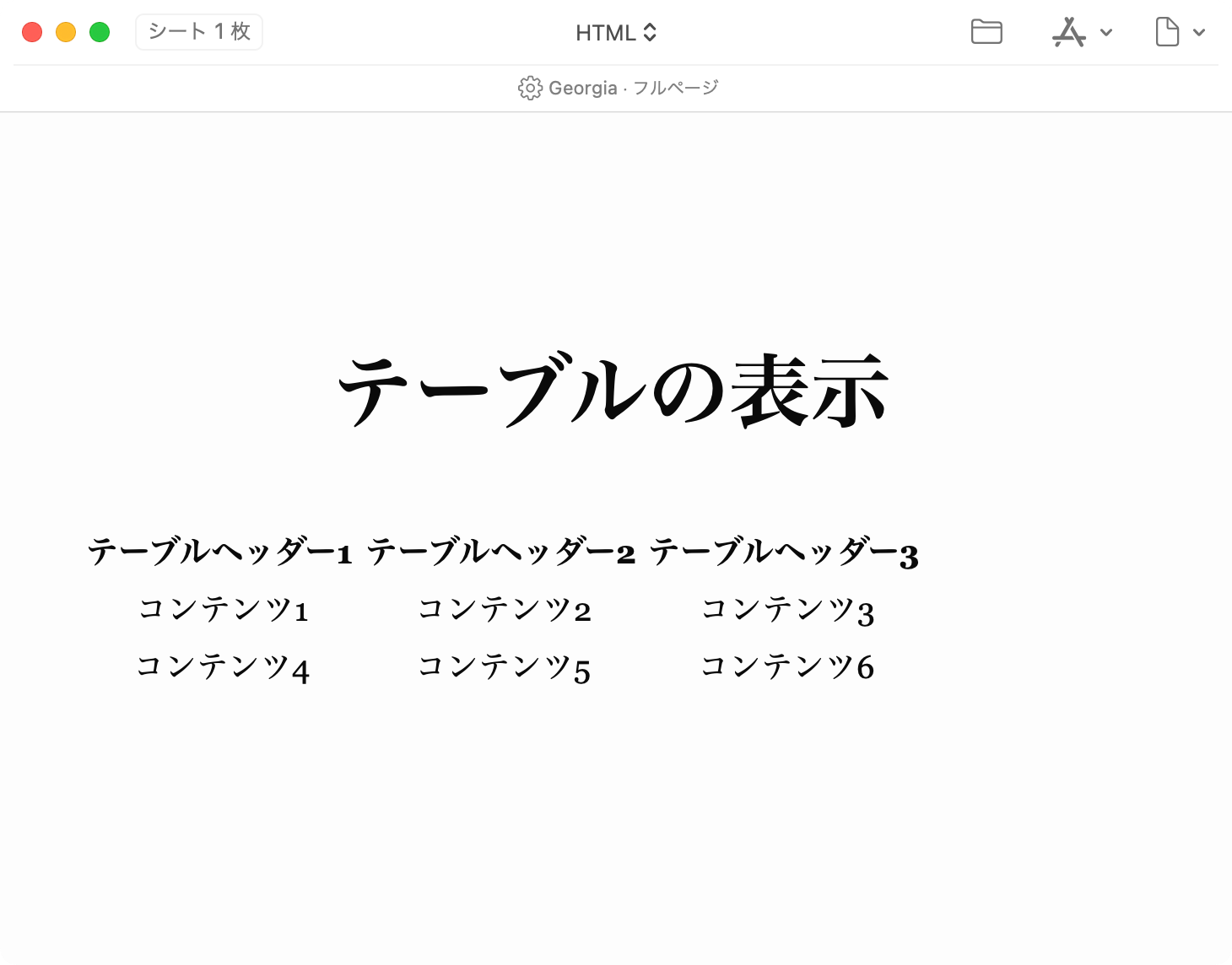
これでプレビューすると、「HTML」プレビューでは確かにレイアウトが分かれていますが、線もありませんしテーブルっぽくありません。

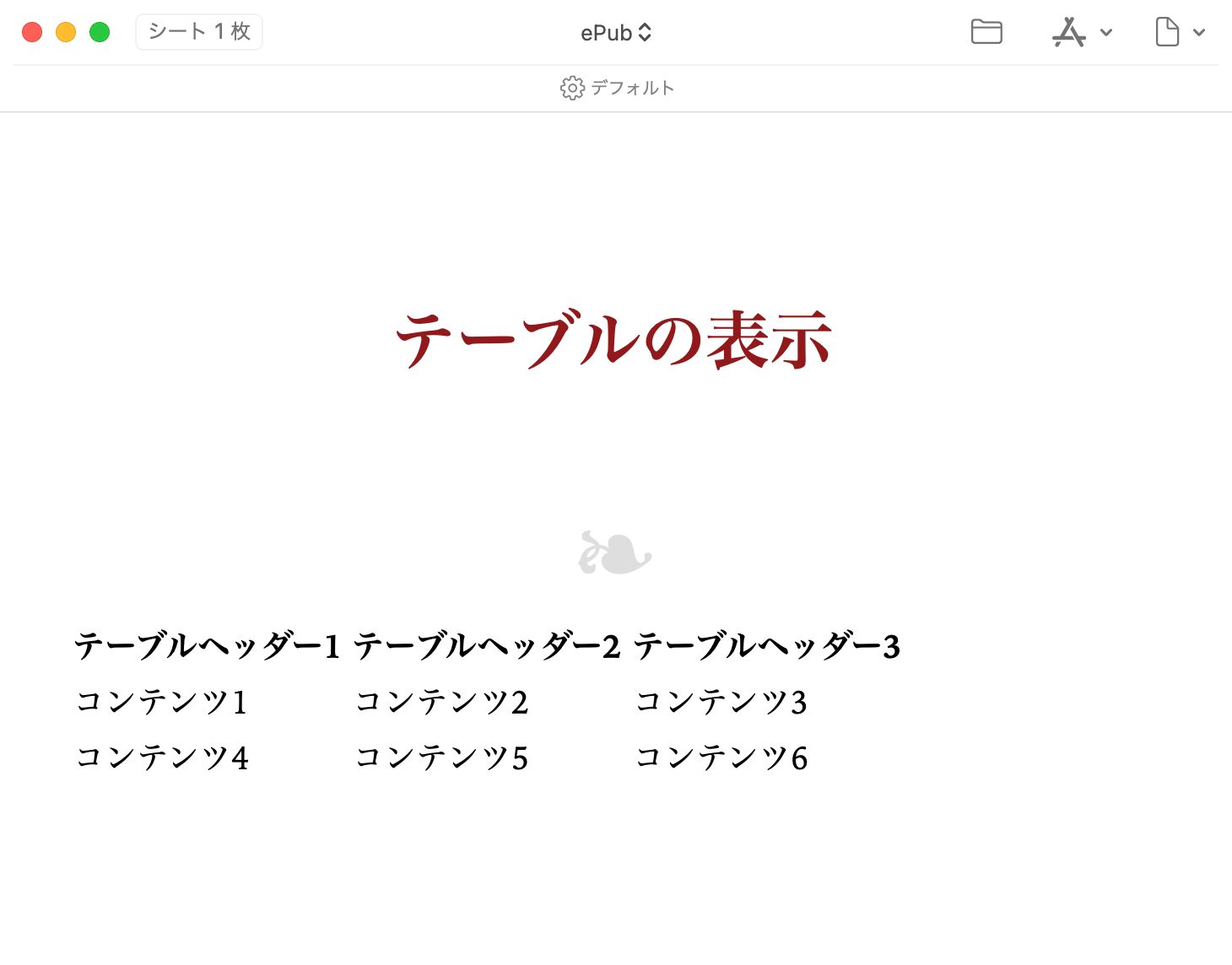
「ePub」プレビューも同様で、レイアウトはテーブルのようになりますが、線がありません。
「PDF」と「DOCX」ではそもそもソースブロック内に入力したテキストは省略されてしまうので表示されません。

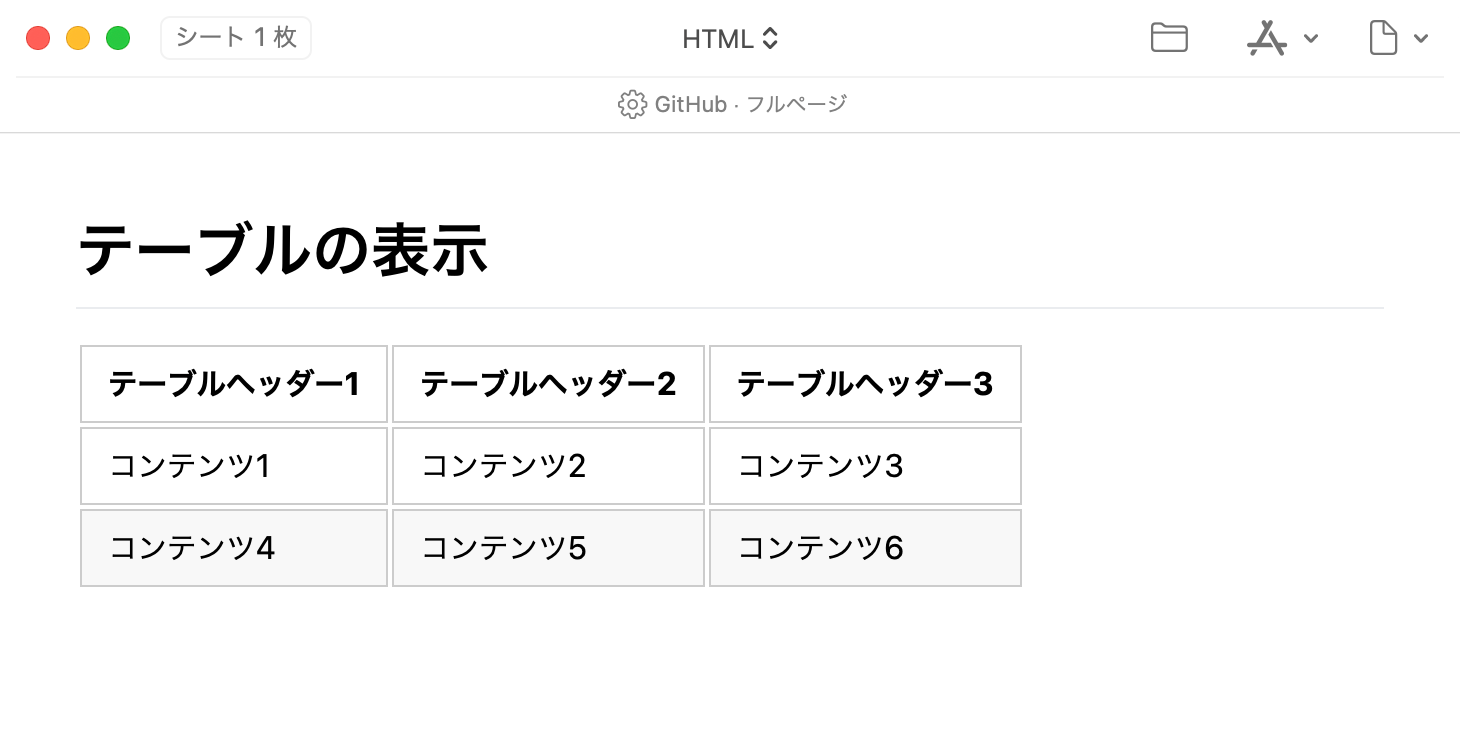
仕方ないかと思ったのですが、ふと思いつき「GitHub」にスタイルを変えてみると線も表示されてかなりテーブルっぽい見た目になりました。

「GitHub」スタイルは下記のサイトからスタイルファイルをダウンロードし、Ulyssesの[環境設定]→[スタイル]の右下の「スタイルを追加…」から追加します。
追加したらプレビュー画面の上の「歯車」アイコンをクリックして「Georgia」から「GitHub」に変更するだけです。
スニペットを使ってすばやく入力
テーブルタグをわざわざ手入力するのは面倒なので、「Dash」というスニペットアプリを使ってすばやく入力できるようにしています。
たとえば、「t3x3;;」と入力すると3列3行のテーブルタグが入力されるように登録しています。





 文章を書くことだけに集中できる、高機能でシンプルなデザインのテキストエディタ「Ulysses」
文章を書くことだけに集中できる、高機能でシンプルなデザインのテキストエディタ「Ulysses」  ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する
ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する  変換候補に出ないようにしておいた方が便利な単語や、カタカナにした方が読みやすい単語一覧
変換候補に出ないようにしておいた方が便利な単語や、カタカナにした方が読みやすい単語一覧  三点リーダー(……)とダッシュ記号(——)の正しい使い方
三点リーダー(……)とダッシュ記号(——)の正しい使い方  技術的な文章を書く時の自分ルール
技術的な文章を書く時の自分ルール  Ulyssesで特定シートに移動するリンクの作成方法
Ulyssesで特定シートに移動するリンクの作成方法  Ulyssesの「コードブロック」と「ソースブロック」の違いと使い分け
Ulyssesの「コードブロック」と「ソースブロック」の違いと使い分け  UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法
UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法