UlyssesでMathJaxを使用して、LaTeXの数式をプレビューでキレイに表示させる方法

ウェブサイト上でLaTeXをプレビューする方法に、MathJaxというJavaScriptライブラリを使用する方法があります。
Ulyssesのソースブロックを使えば、HTMLをプレビュー時にそのままHTMLとして読み込んでくれるので、ソースブロックにMathJaxのコードを追加すれば、Ulysses上でもMathJaxが使えるようになります。
MathJaxに関しての詳細や、Ulyssesのソースブロックに関しては過去に記事にしているので、そちらもご覧ください。
MathJaxの読み込み
まずはMathJaxの読み込みからです。
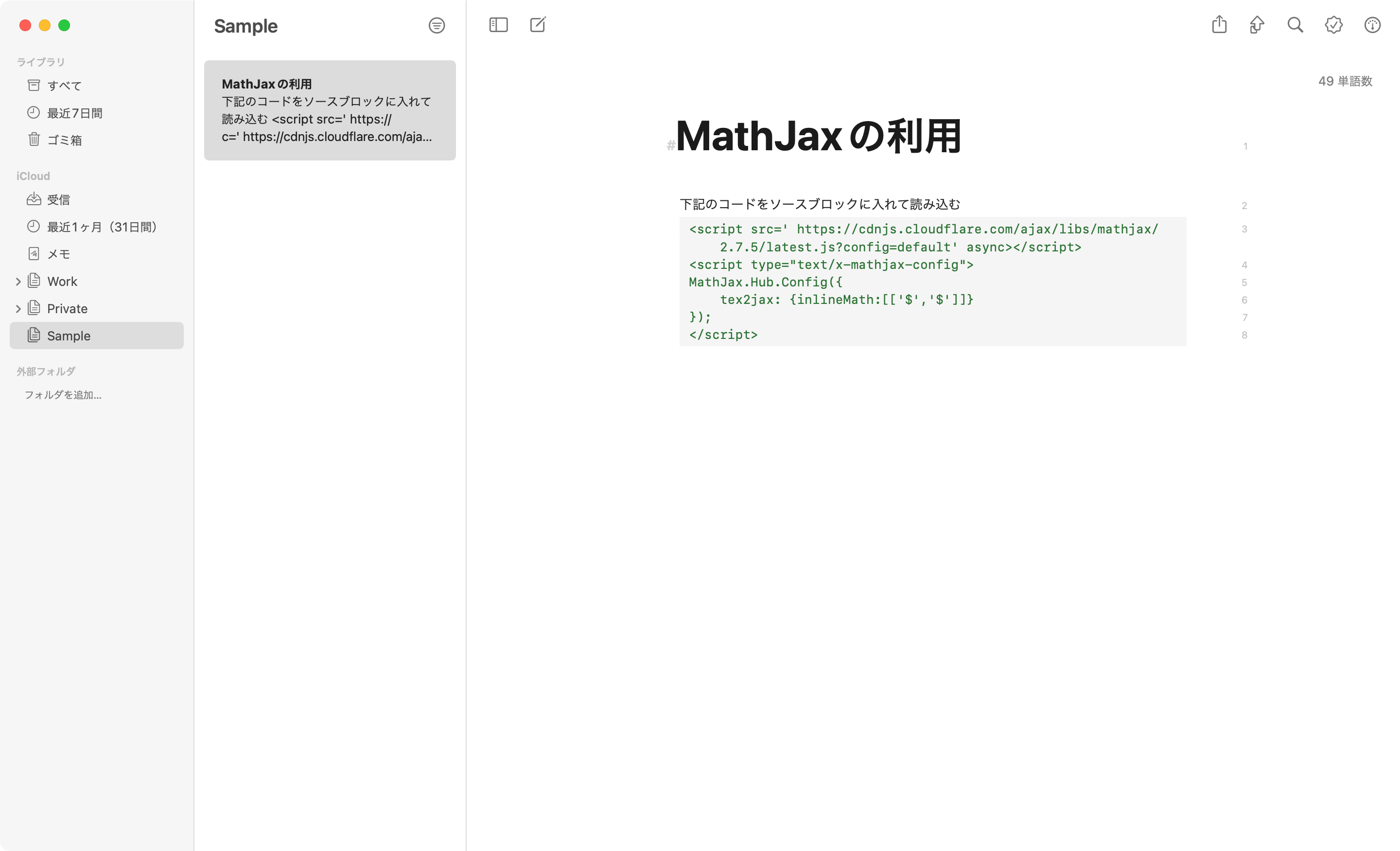
下記のコードをUlysses上のソースブロックに追加します。

<script src=' https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=default' async></script>
<script>
MathJax.Hub.Config({
tex2jax: {
inlineMath:[
[
'$', //開始記号
'$' //終了記号
]
]
}
});
</script>これで「$」で囲った部分にMathJaxが反映されるようになります。
他の記号に変更したい場合は<script>内の設定を変更します。
プレビュー方法
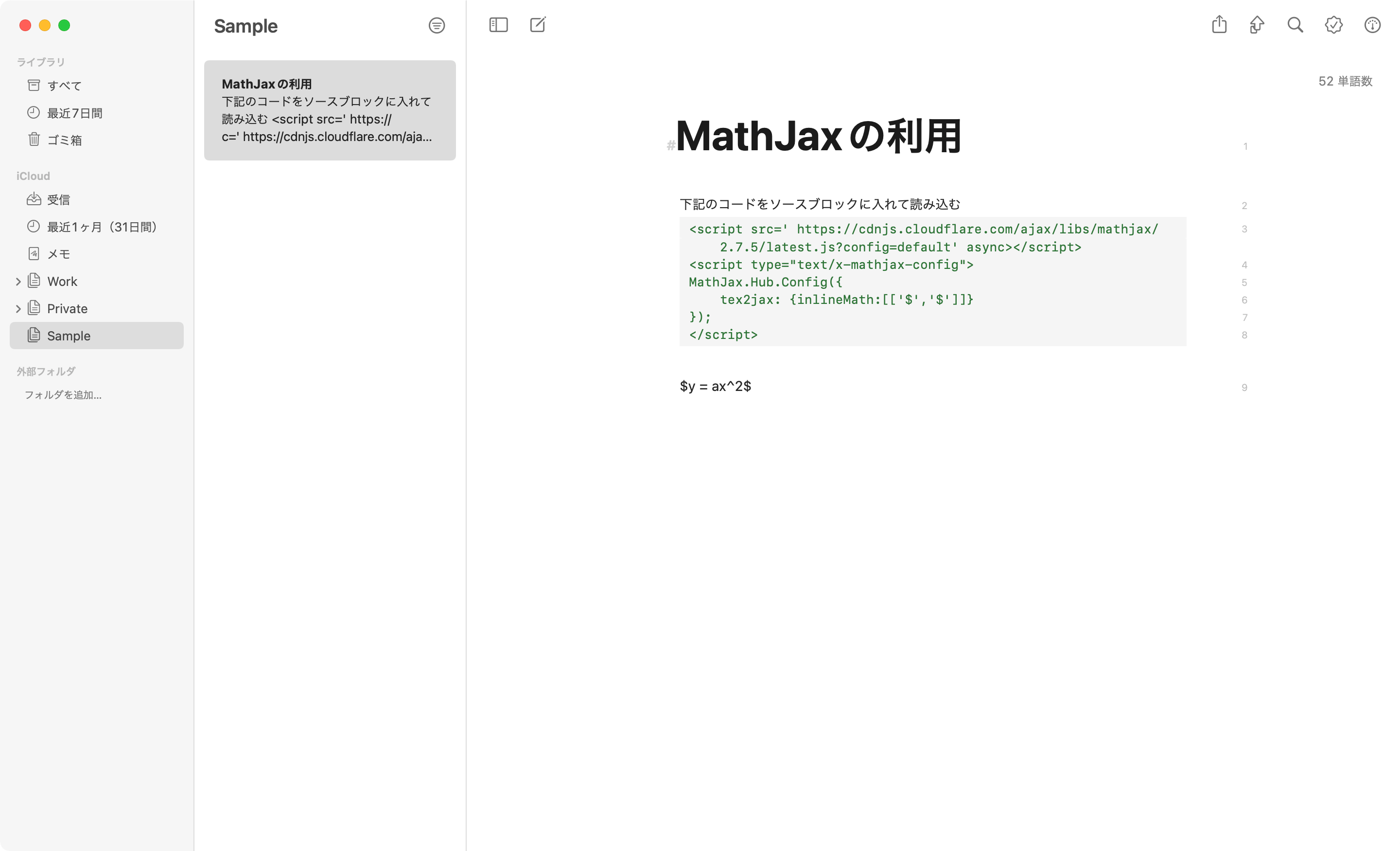
試しに2乗をプレビューしてみます。
下記のように「^」のあとに数字を入力すれば累乗を表現できます。

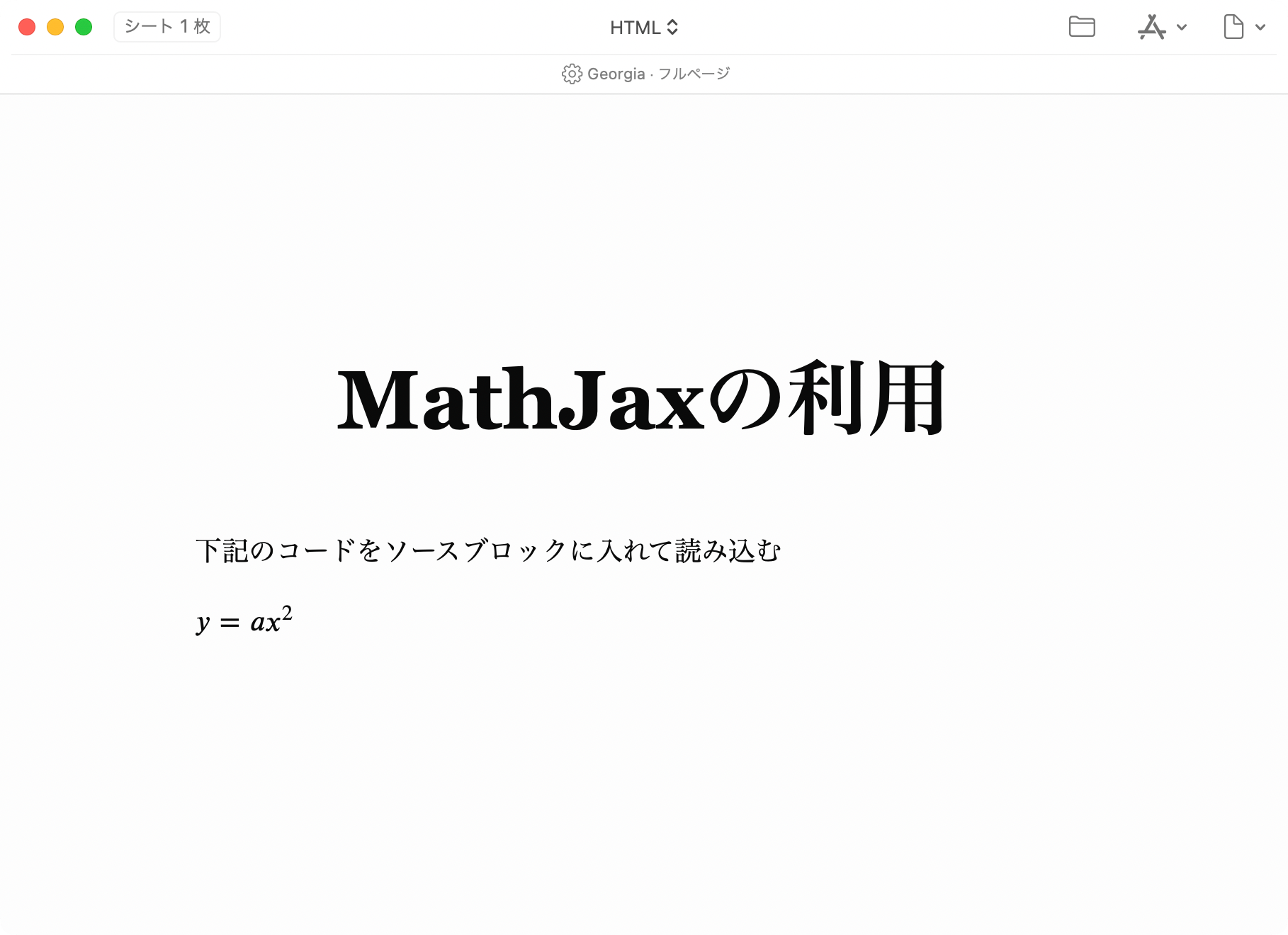
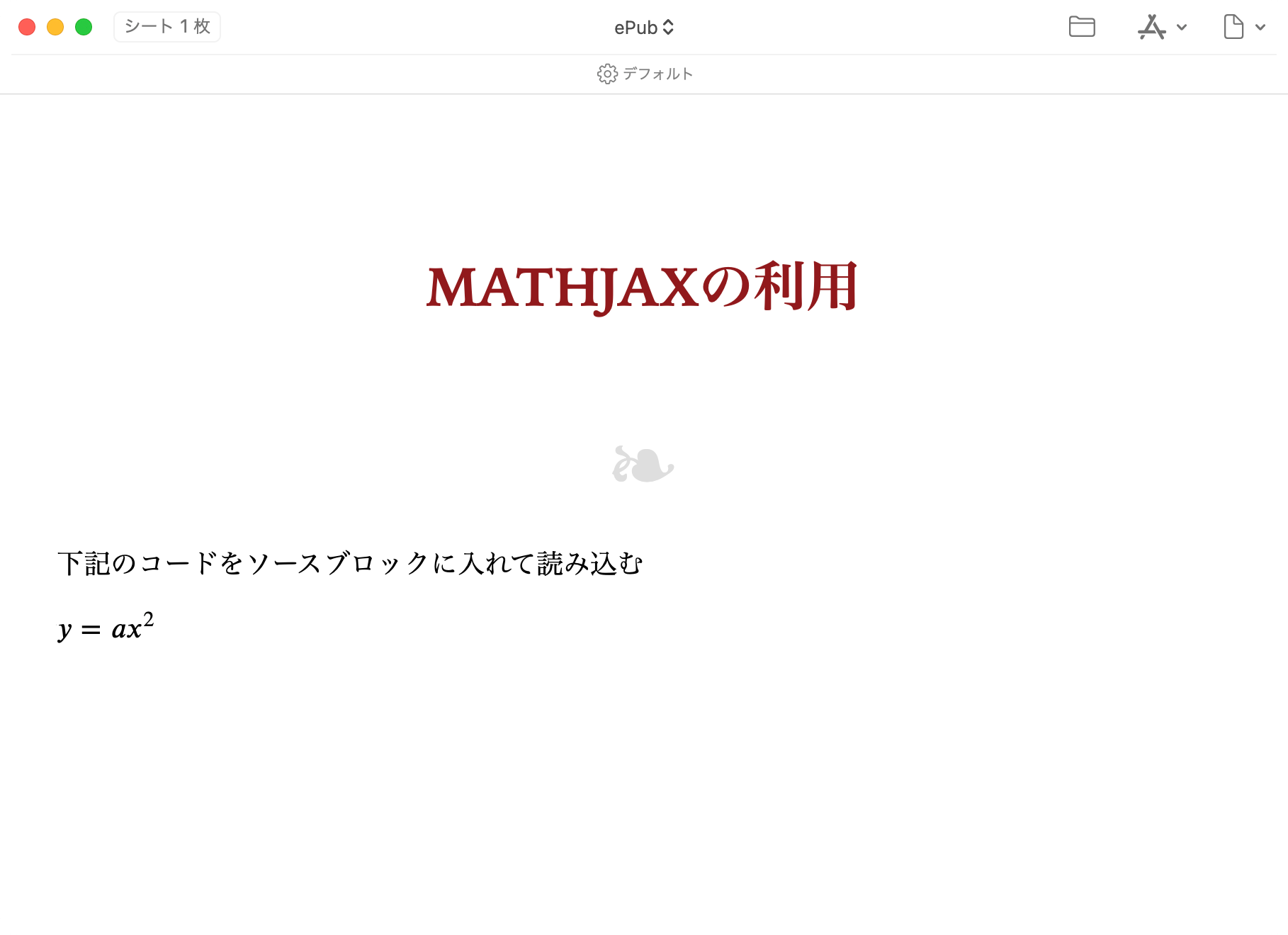
$y = ax^2$入力したらプレビューして確認します。
「HTML」と「ePub」のプレビューだと、無事MathJaxが効いて2乗がキレイに表示されました。


それ以外の普通の「テキスト」や「PDF」「DOCX」では効かないので注意しましょう。




 「年」と「歳」の使い分け / 「褒める」と「誉める」 / 「マネージャー」と「マネジャー」
「年」と「歳」の使い分け / 「褒める」と「誉める」 / 「マネージャー」と「マネジャー」  毎日必ず行っている操作を少しでもラクにする!Macのカーソル操作関連の小技
毎日必ず行っている操作を少しでもラクにする!Macのカーソル操作関連の小技  Ulyssesの外部フォルダ機能を使って、原稿をGit管理しながらUlyssesで編集する方法
Ulyssesの外部フォルダ機能を使って、原稿をGit管理しながらUlyssesで編集する方法  記事用のスクリーンショットを撮るときに気をつけていること
記事用のスクリーンショットを撮るときに気をつけていること  三点リーダー(……)とダッシュ記号(——)の正しい使い方
三点リーダー(……)とダッシュ記号(——)の正しい使い方  ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)
ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)  間違えて学習してしまったATOKの不要な変換候補を削除する方法
間違えて学習してしまったATOKの不要な変換候補を削除する方法  他人と共通認識を得るために必要な記号・括弧の正式名称一覧
他人と共通認識を得るために必要な記号・括弧の正式名称一覧  Macの「コマンド」キーの表記は「command」と「Command」のどちらが正しいのか
Macの「コマンド」キーの表記は「command」と「Command」のどちらが正しいのか  Ulysses編集画面の画像プレビューが小さすぎる場合の対処法
Ulysses編集画面の画像プレビューが小さすぎる場合の対処法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法