UlyssesとWordPressを連携して投稿する方法

シンプルなUIながら高機能なテキストエディタのUlyssesでは、WordPressと連携して執筆した記事をそのままWordPressに投稿できます。
わざわざコピペしてMarkdown記法を修正する手間が省けるので便利です。
WordPressとの連携方法
Ulyssesを開いて、記事を選択した状態で[ファイル]→[投稿プレビュー…(option + command + P)]を選択します。
投稿プレビュー画面が開いて、なにもアカウント連携をしていない状態だと下の画像の表示になります。

- WordPress
- Medium
- Ghost
- Micro.blog
上記の4つのサービスに対応していて、今回はWordPressと連携したいので「WordPress」を選択します。
「WordPressのブログURLを入力してください。」と表示されるので、URLを入力します。
このときのURLはブログトップのURLで問題ありません。

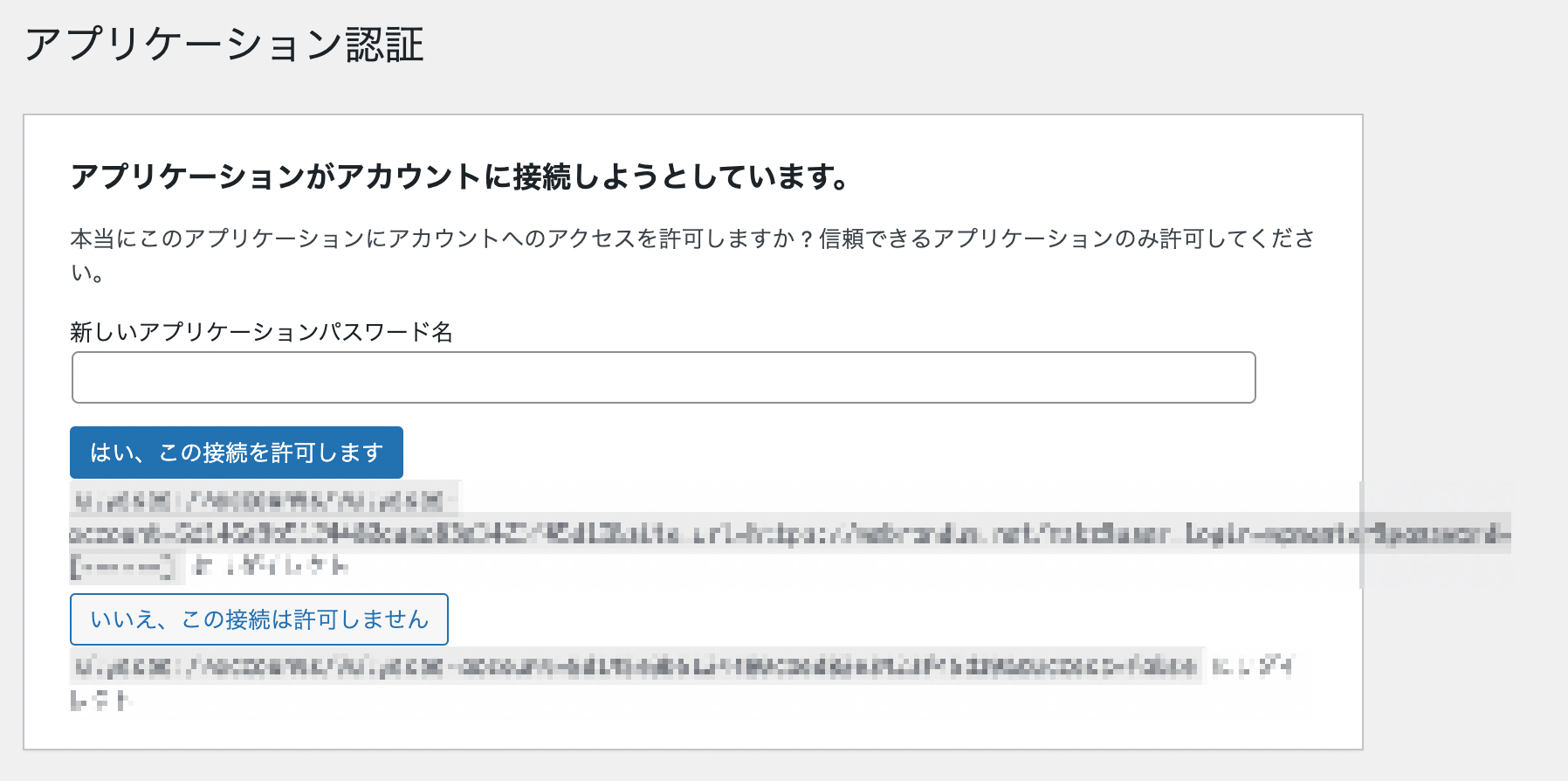
WordPressにログインしているユーザーで、「アプリケーション認証」画面が表示されるので、分かりやすいアプリケーション名を入力して「はい、この接続を許可します」をクリックします。

これで無事連携が完了して、Ulyssesで書いた記事の内容がプレビューされるようになりました。

アカウントの管理
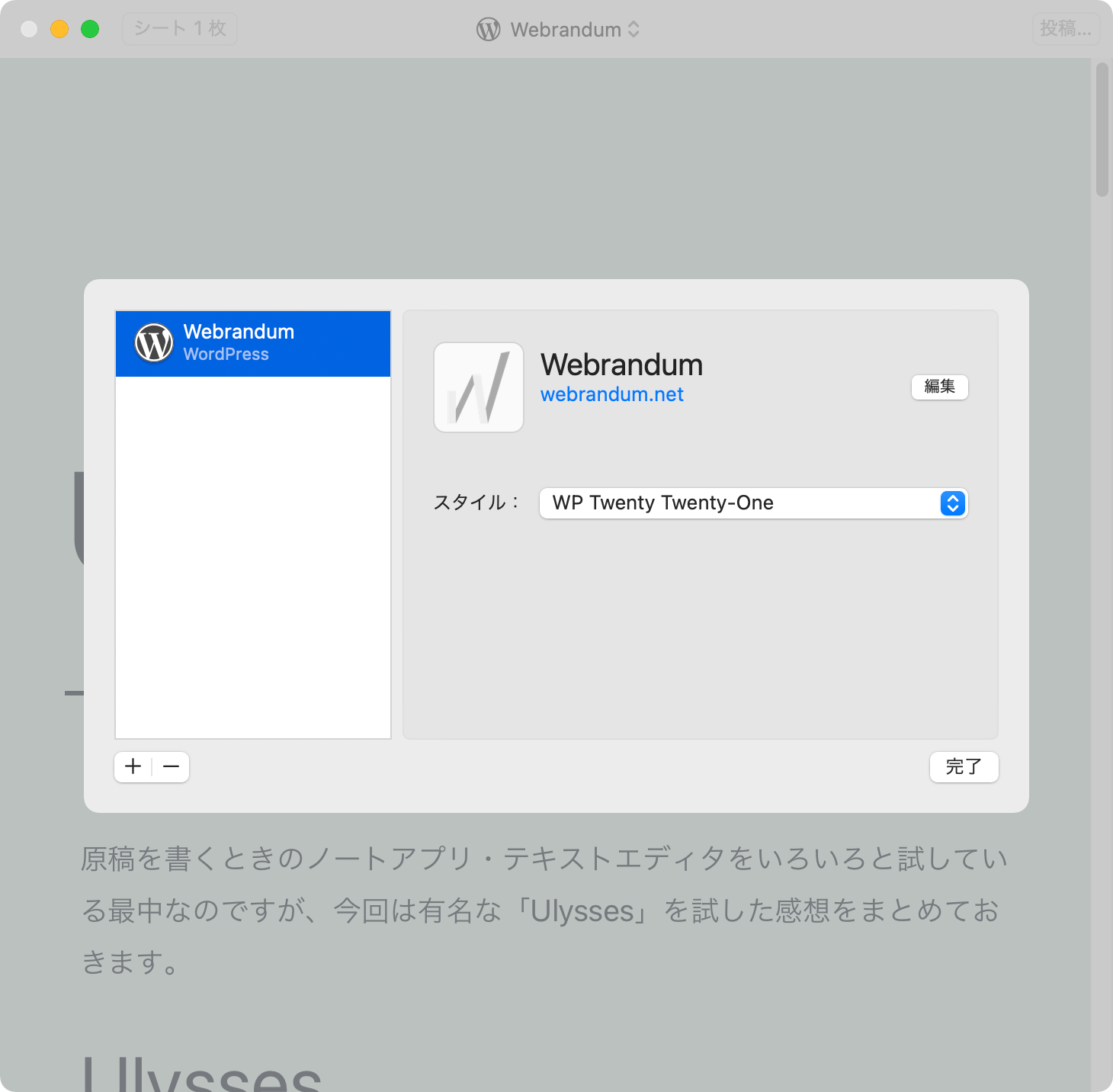
複数のサービスを利用したい場合は、プレビュー画面上のプルダウンメニューから[アカウントを管理…]を選択します。

アカウント一覧が表示されるので、左下から新規アカウントの追加ができます。
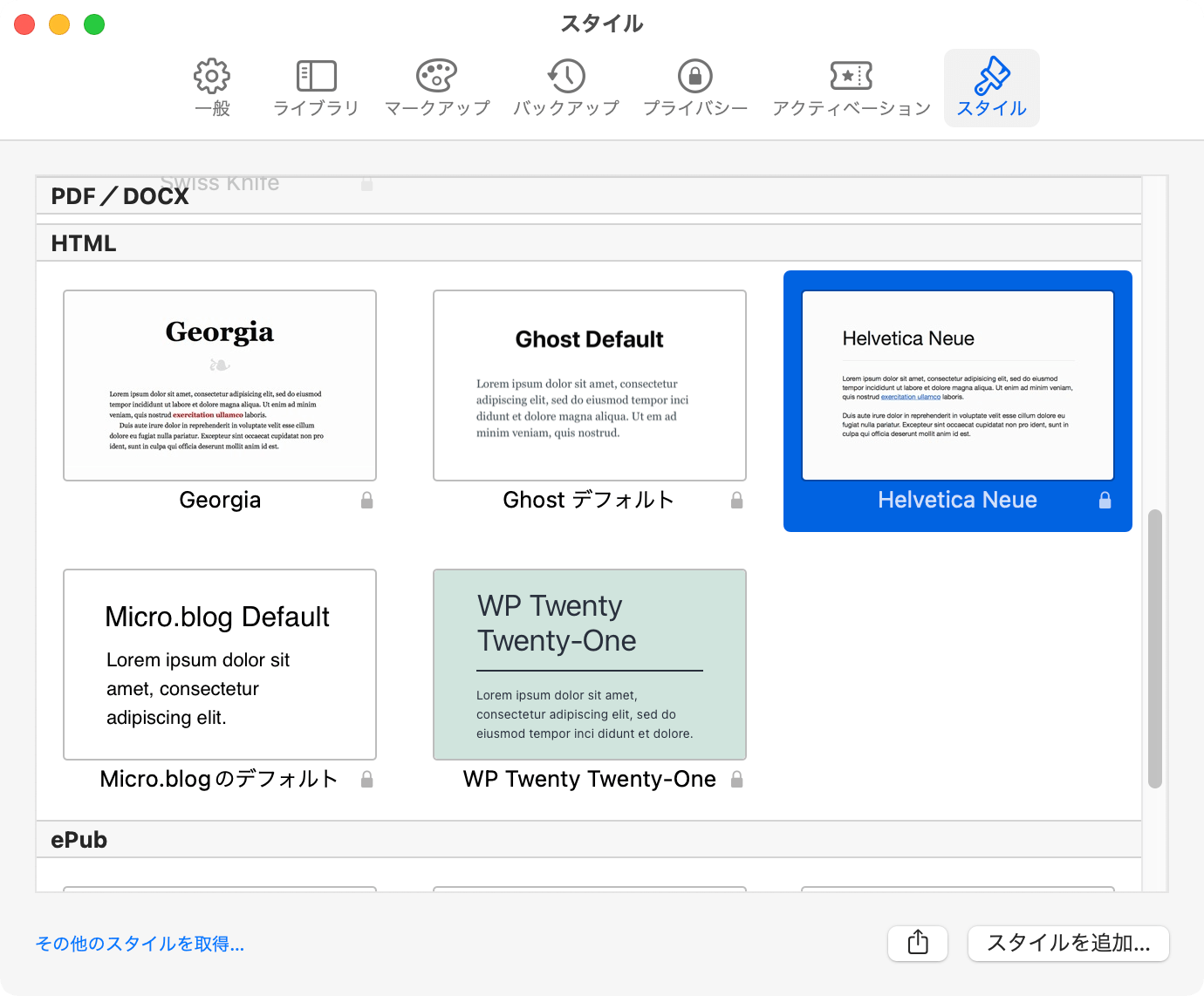
また、プレビュー時のスタイルもここから変更できます。
デフォルトは「WP Twenty Twenty-One」になっていて、使えるスタイルは環境設定の[スタイル]タブにある「HTML」内のものから選択できます。

記事の投稿
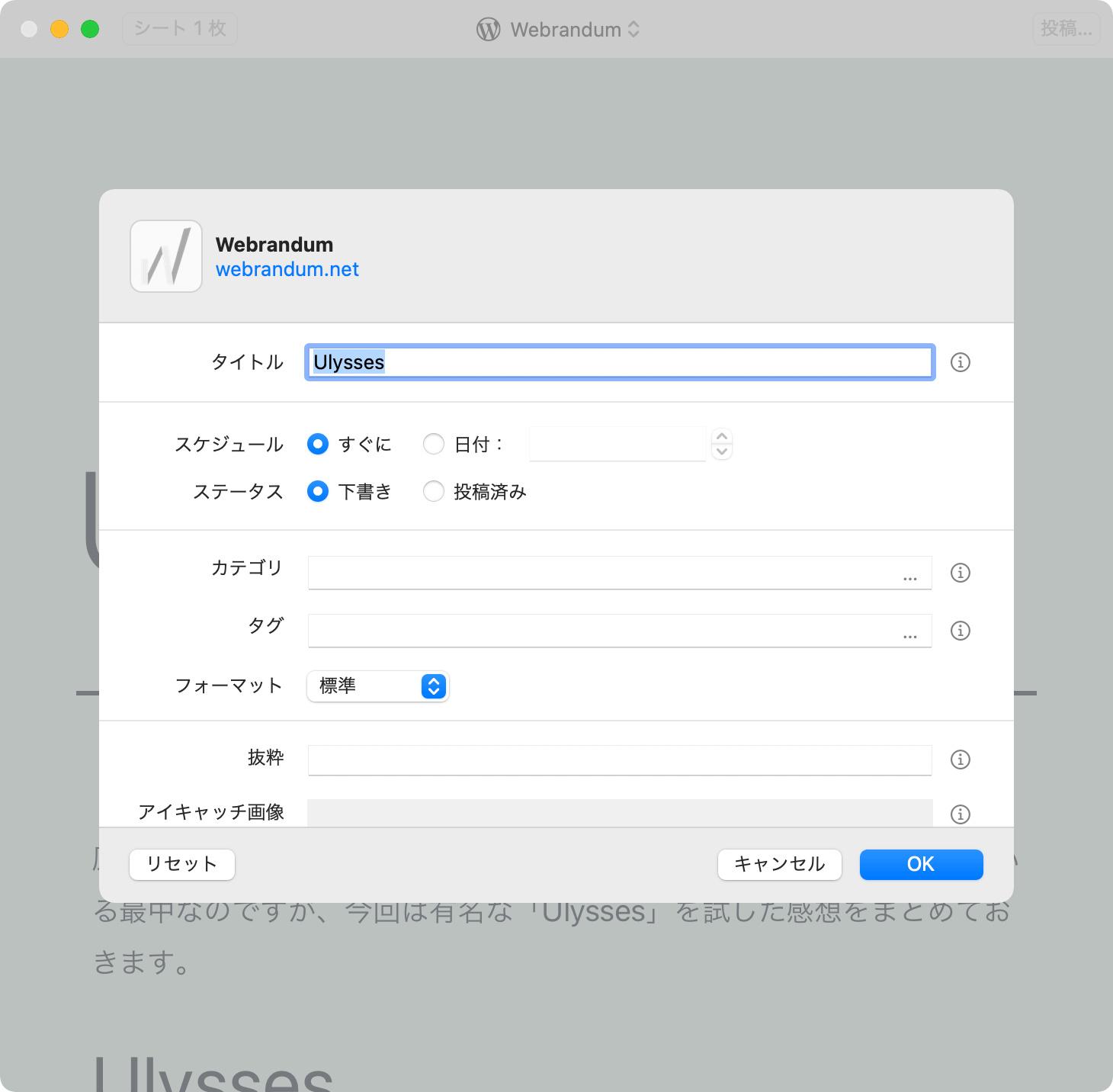
プレビュー画面の右上の「投稿…」ボタンを押すと、投稿時の設定が細かくできます。

情報を入力して「OK」を押せばWordPressに投稿されます。


 ATOKで日本語を英単語に変換したいときはF4で変換する
ATOKで日本語を英単語に変換したいときはF4で変換する  Ulyssesがテーブルの作成やフォーマットを正式にサポート!
Ulyssesがテーブルの作成やフォーマットを正式にサポート!  Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能
Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能  どちらの表記がより一般的なのか? /「ウインドウ」と「ウィンドウ」/「バイオリン」と「ヴァイオリン」/「バーチャル」と「ヴァーチャル」
どちらの表記がより一般的なのか? /「ウインドウ」と「ウィンドウ」/「バイオリン」と「ヴァイオリン」/「バーチャル」と「ヴァーチャル」  Ulyssesの「コードブロック」と「ソースブロック」の違いと使い分け
Ulyssesの「コードブロック」と「ソースブロック」の違いと使い分け  三点リーダー(……)とダッシュ記号(——)の正しい使い方
三点リーダー(……)とダッシュ記号(——)の正しい使い方  ATOKの「連想変換」で似た意味の別表現に変換して自分の文章に磨きをかける
ATOKの「連想変換」で似た意味の別表現に変換して自分の文章に磨きをかける  ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する
ATOKのマンスリーレポートで自分の入力した文字数や打ち間違いの傾向を確認する  Ulysses編集画面の画像プレビューが小さすぎる場合の対処法
Ulysses編集画面の画像プレビューが小さすぎる場合の対処法  Ulyssesの外部フォルダ機能を使って、原稿をGit管理しながらUlyssesで編集する方法
Ulyssesの外部フォルダ機能を使って、原稿をGit管理しながらUlyssesで編集する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法