Ulyssesの「コードブロック」と「ソースブロック」の違いと使い分け

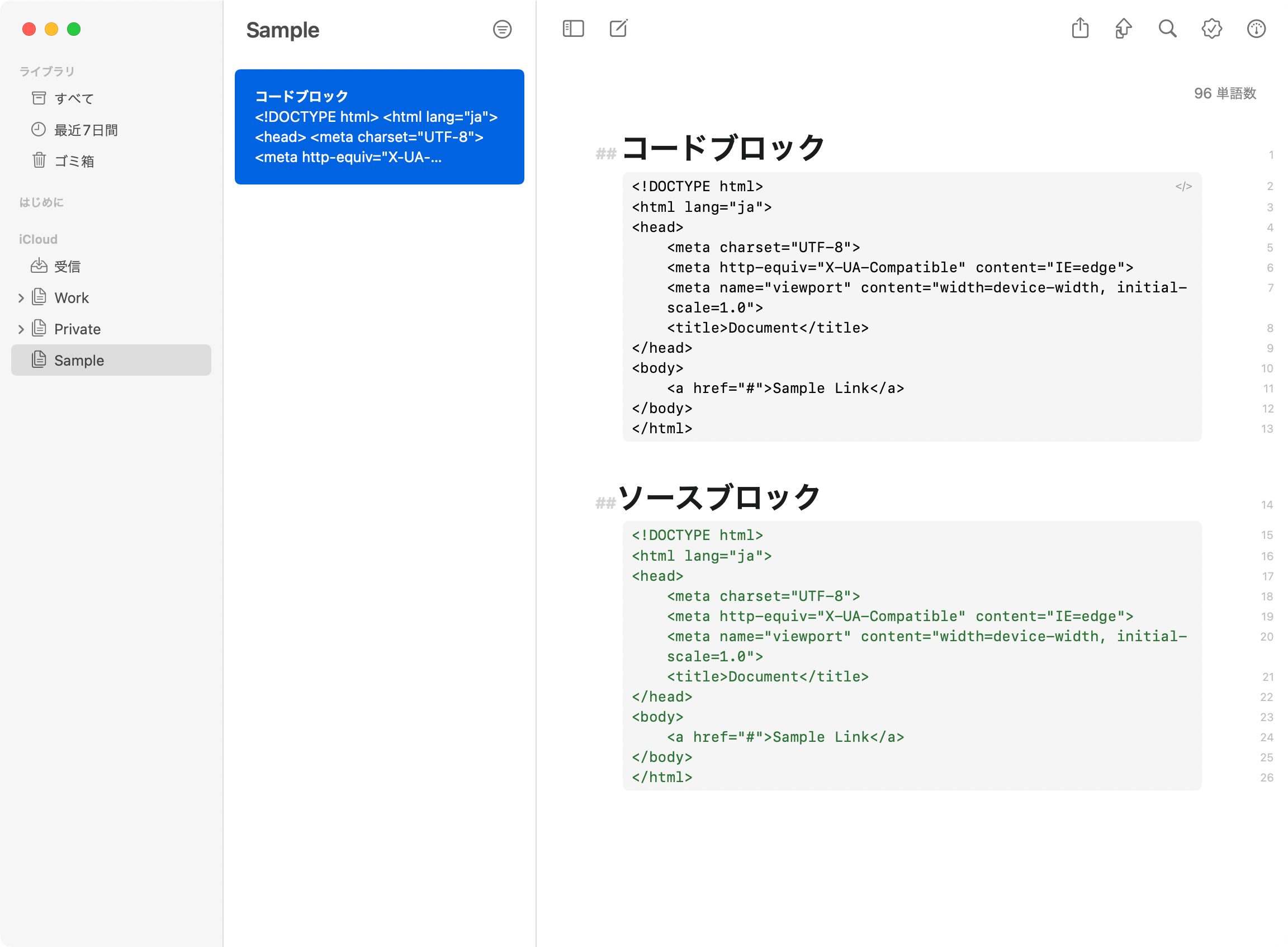
Ulyssesには「コードブロック」と「ソースブロック」の似たようなマークアップが用意されています。
違いが分からなかったのですが、ぱっと見はどちらも同じようなもので、細かな違いについて調べてみました。
コードブロックとソースブロック
「コードブロック」「ソースブロック」どちらもプログラムのテキスト(ソースコード)を入力するもので、見た目は似ていますが調べてみると使い道がかなり違います。
| コードブロック | ソースブロック | |
|---|---|---|
| 入力方法 | `(グレイヴ・アクセント)を2個続けて入力 '(シングルクォート)を2個続けて入力 | ~(チルダ)を2個続けて入力 |
| シンタックスハイライト | ○ | × |
| プレビューの表示 | 入力したコードを字列として表示 | HTMLの結果が表示される |
| 投稿時の違い |
エスケープされた状態でコードを文字列として投稿 | 入力したコードがHTMLとしてそのまま投稿される |
| 目的 | HTMLに限らず、コードをそのままキレイに記述する目的 | HTMLを記述してプレビュー時に実行する目的 |
コードブロックは「コードを表示するために使う」、ソースブロックは「プレビュー時のソース(源)として使う」と覚えておくと混乱しなさそうです。
入力方法の違い
コードブロックの場合は`(グレイヴ・アクセント)または'(シングルクォート)を2個続けて入力します(2個続けずに、テキストを囲んだ場合はブロック化せずに「コード」になります)。
それに対してソースブロックの場合は~(チルダ)を2個続けて入力します(こちらも2個続けずに、テキストを囲んだ場合は「ソース」になります)。

どちらもブロック内でソースコードを入力して、普通にenterだとブロック内で改行しますが、option + enterでブロックの外に出て改行できます。
シンタックスハイライトの違い
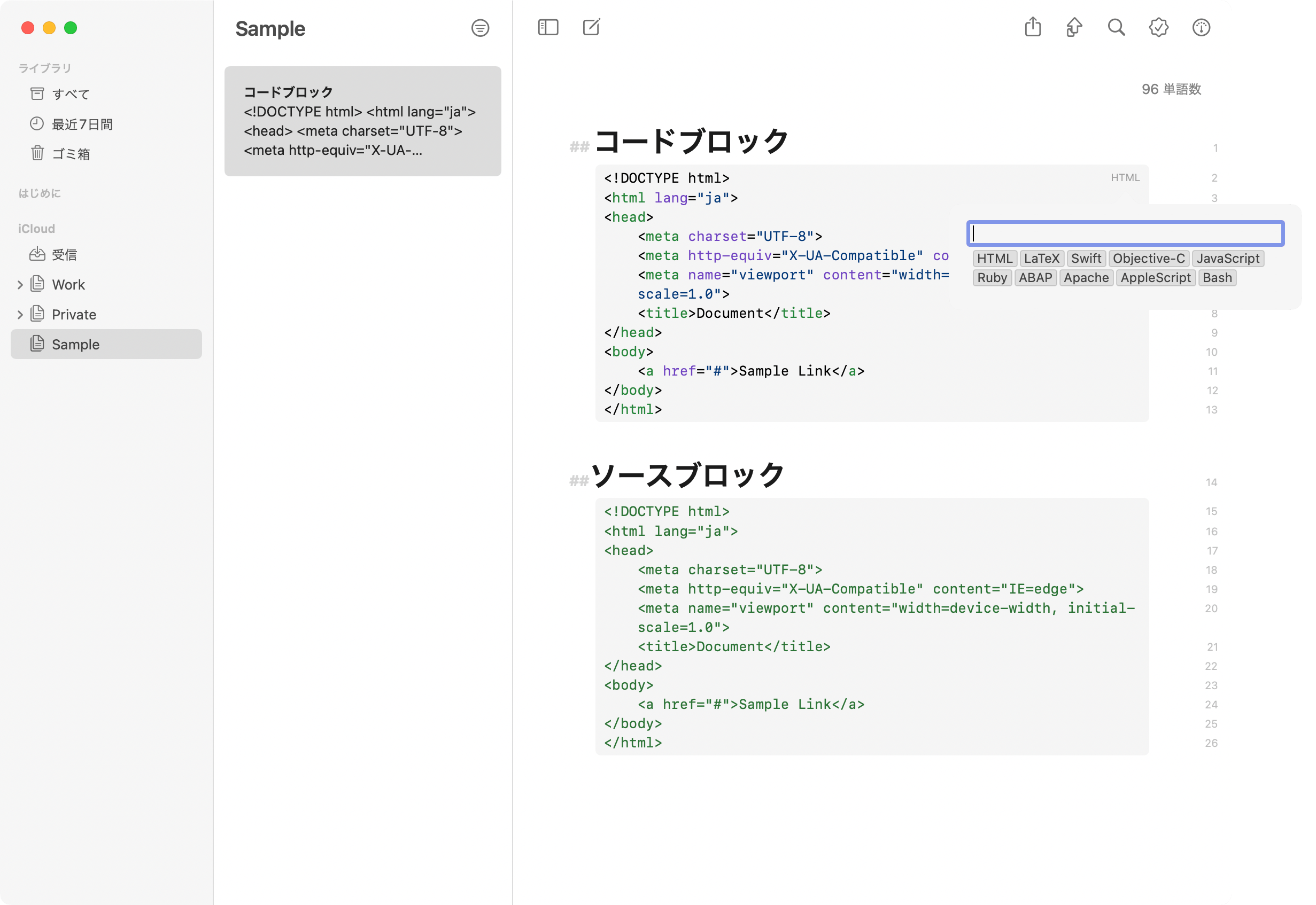
ぱっと見どちらもグレー背景になるだけですが、コードブロックの場合はブロックの右上に「</>」の文字が表示されます。
これをクリックするかcommand + enterでポップアップが表示され、ブロック内に記述する言語を検索・選択できます。

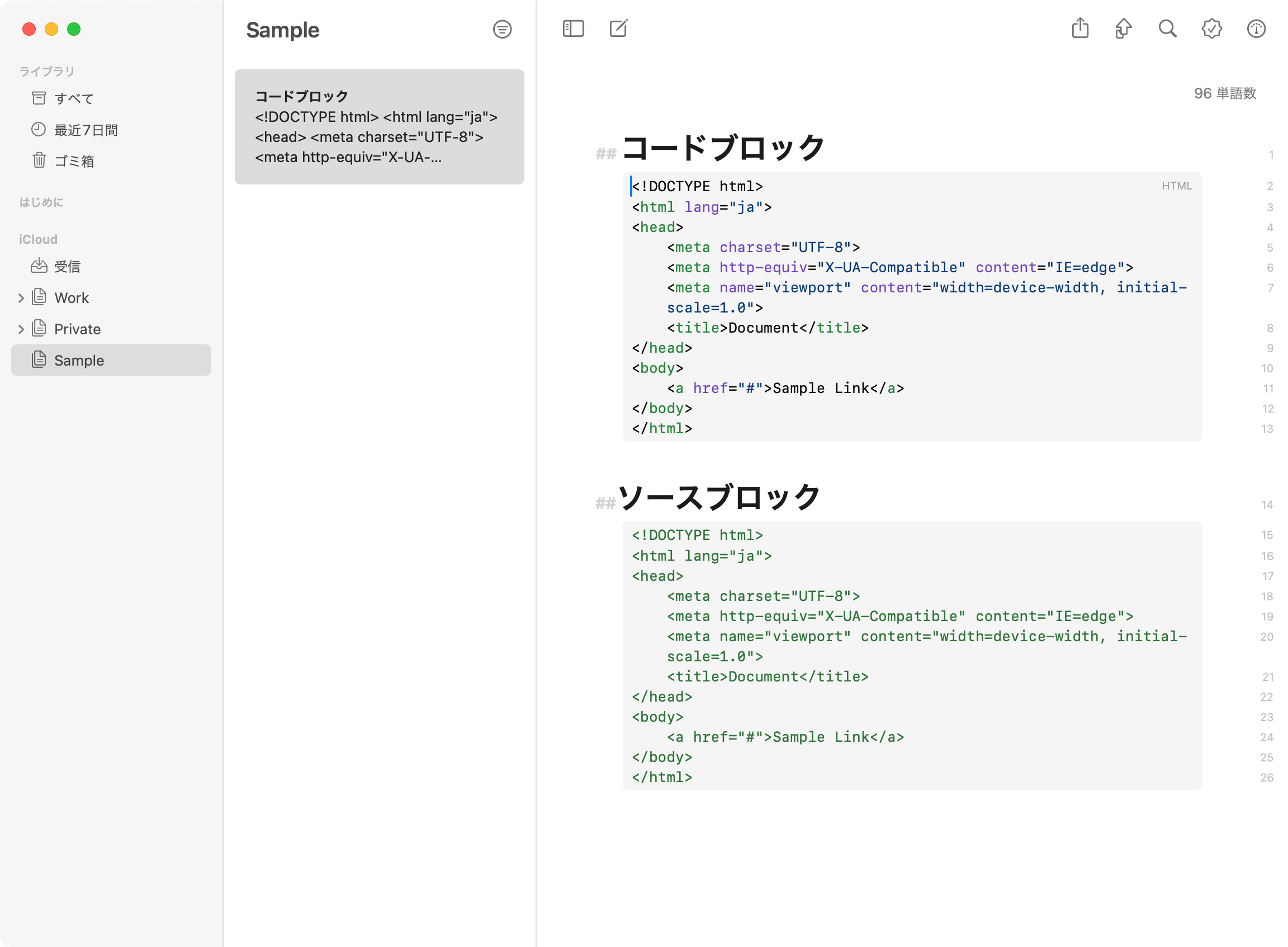
ここで例えば「HTML」を選択すると、HTMLに合わせたシンタックスハイライトをしてくれます。

ソースブロックにはこの機能がなく、ハイライトなしでソースコードがそのまま表示されるだけです。
プレビュー画面の違い
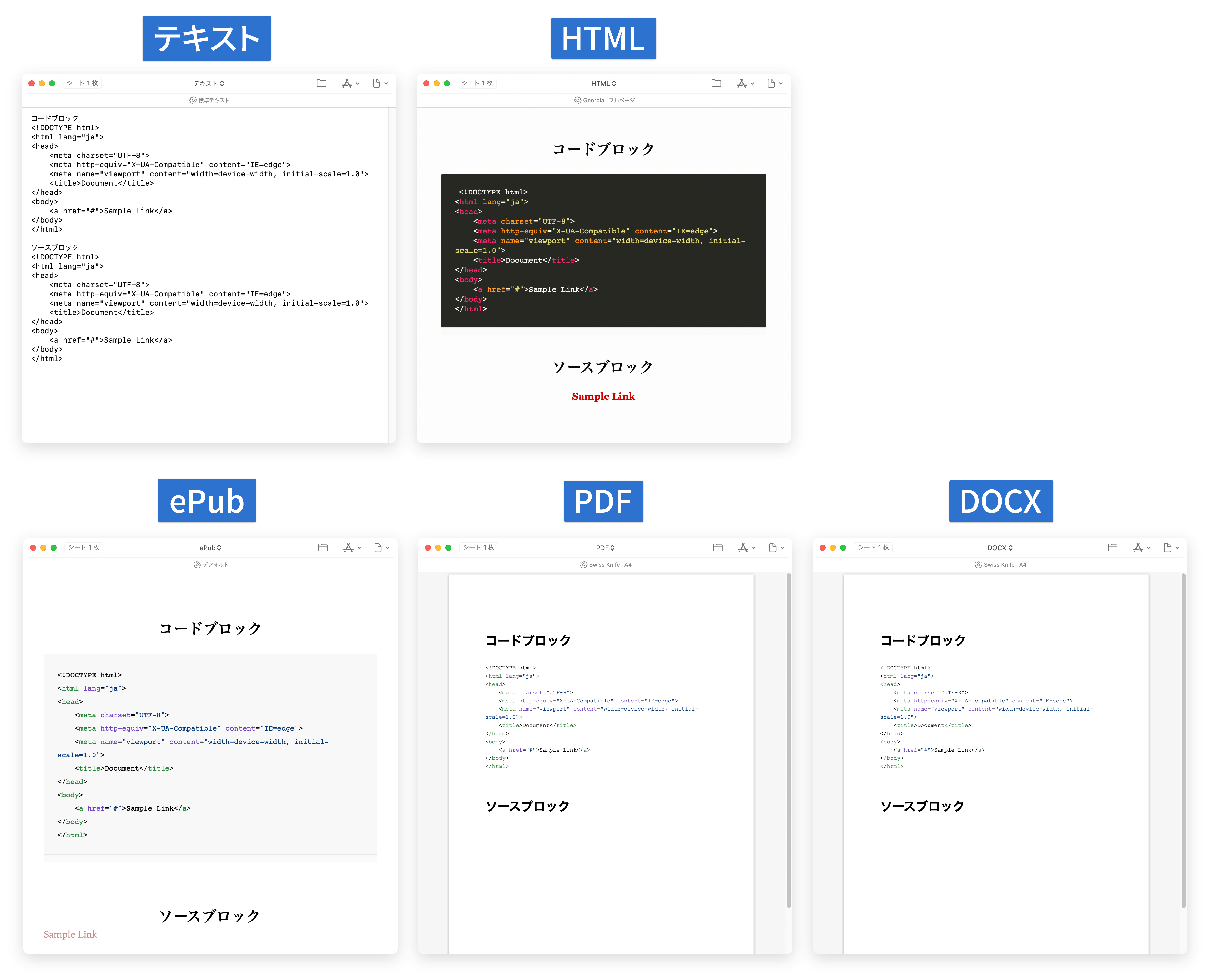
プレビューした場合、「コードブロック」はコードがそのまま表示されるのに対して、「ソースブロック」は入力したHTMLが実際にプレビューされた状態で表示されたり、PDFやDOCXの場合は表示されなかったりします。

このようにソースブロックはHTMLのプレビューのための機能です。
YouTubeなどの埋め込みもプレビューできるのか?
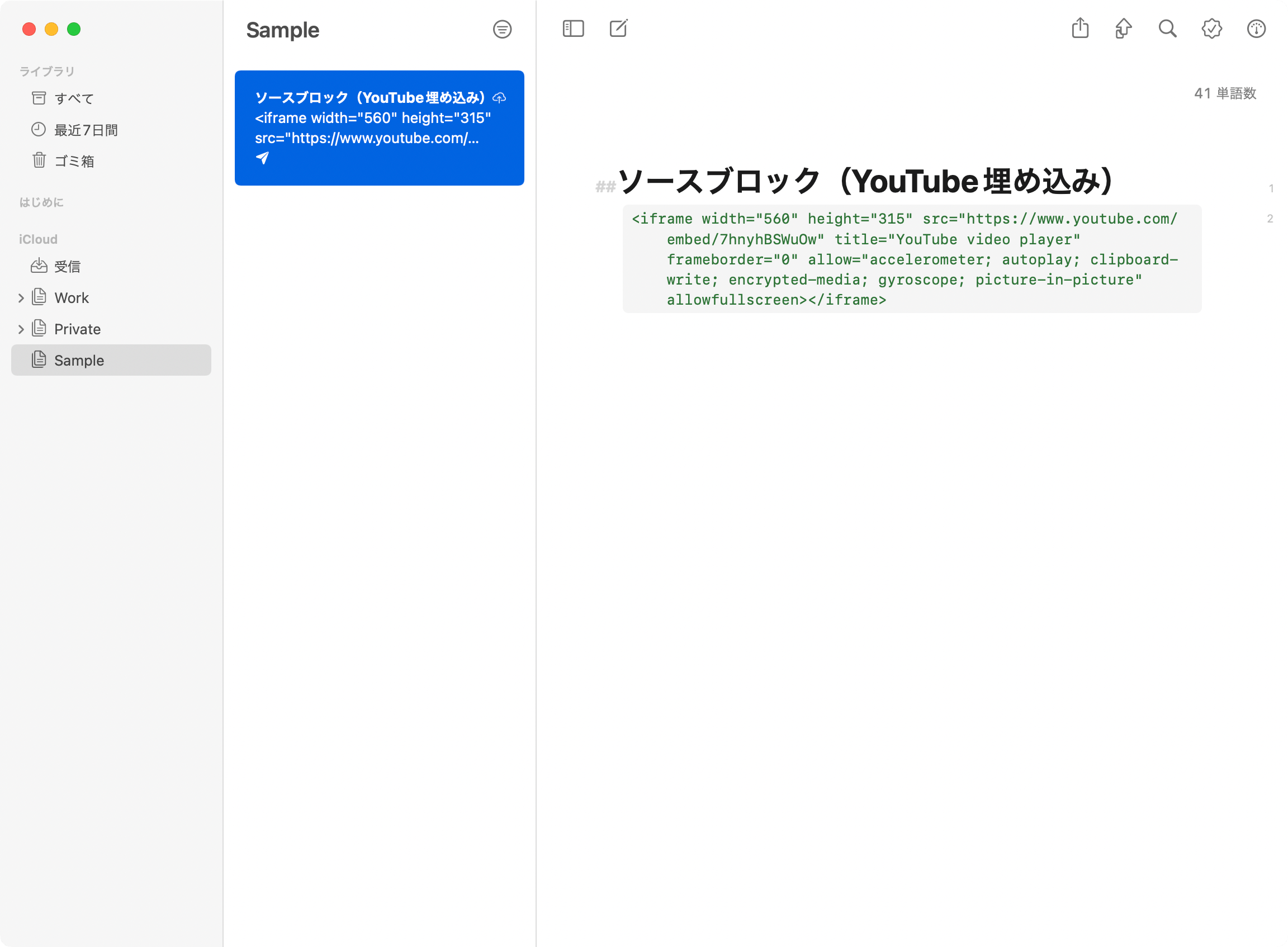
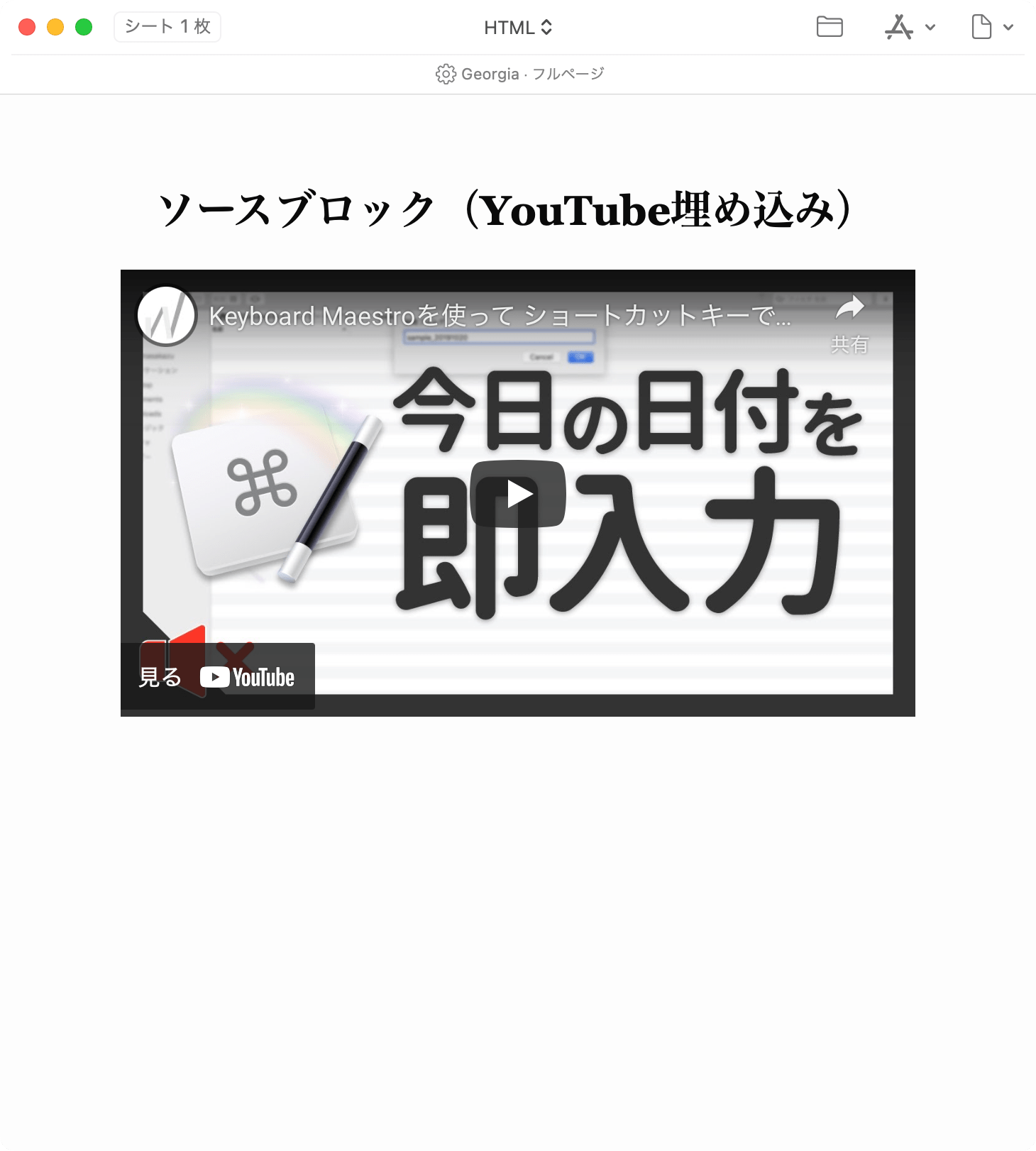
ソースブロックにYouTube埋め込みのiframeを入力した場合はどうなるのか気になって試してみました。

上記のように埋め込みコードを入力した状態でプレビューすると「HTML」と「ePub」では表示されて、「PDF」と「DOCX」では表示されませんでした。

投稿時の違い
WordPressに投稿した場合、コードブロックの場合は<pre>と<code>タグで囲まれた状態で投稿されます。
<pre class="wp-block-code"><code>
<!-- ここにコードブロック内の内容がエスケープされた状態で入る -->
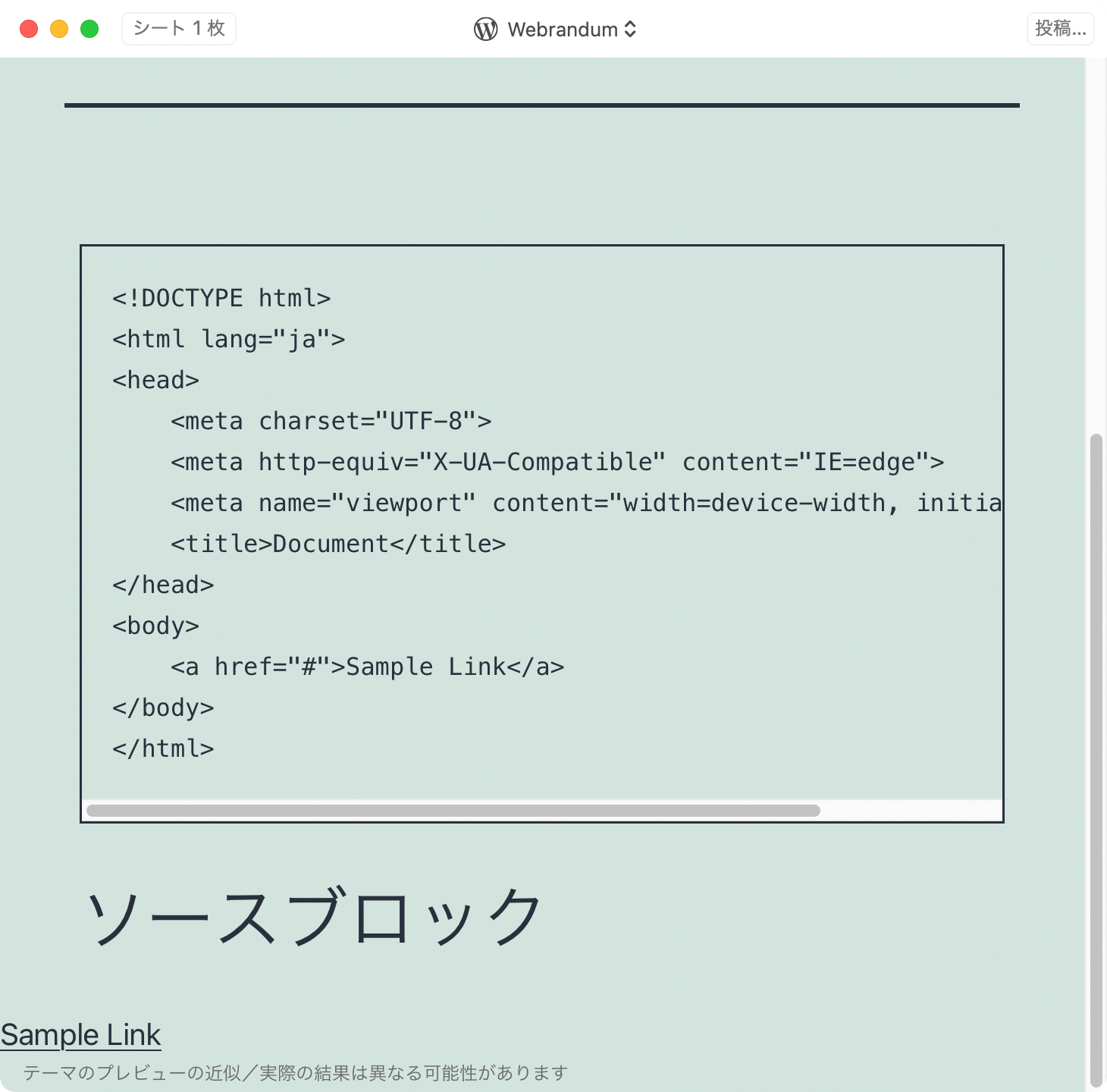
</code></pre>それに対して、ソースブロックの場合は入力したHTMLがそのまま入ります。

そのため、ソースブロックにHTMLを入力して投稿すると、そのHTMLがそのままWordPress上に反映されます。


 「年」と「歳」の使い分け / 「褒める」と「誉める」 / 「マネージャー」と「マネジャー」
「年」と「歳」の使い分け / 「褒める」と「誉める」 / 「マネージャー」と「マネジャー」  毎日必ず行っている操作を少しでもラクにする!Macのカーソル操作関連の小技
毎日必ず行っている操作を少しでもラクにする!Macのカーソル操作関連の小技  Ulyssesで特定シートに移動するリンクの作成方法
Ulyssesで特定シートに移動するリンクの作成方法  Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能
Ulyssesのシートを絞り込んですぐに探せる「フィルタ」機能  ATOKのキーワードチャージで、よく見るサイトで使われている単語を学習させる方法
ATOKのキーワードチャージで、よく見るサイトで使われている単語を学習させる方法  Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える
Ulyssesで記号を使ったマークアップを無効化する方法|毎回エスケープするのが面倒なときに使える  MacDownでLaTeX風の記述を使って数式をキレイに表示させる
MacDownでLaTeX風の記述を使って数式をキレイに表示させる  Ulysses編集画面の画像プレビューが小さすぎる場合の対処法
Ulysses編集画面の画像プレビューが小さすぎる場合の対処法  ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)
ATOKで住所の入力をラクにする方法(郵便番号や町名からの住所変換)  Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能
Ulyssesで原稿を修正前の状態に戻せるバージョン管理機能やバックアップ機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法