Chrome拡張機能の「Create Link」を使って簡単にサイトリンクを生成する

サイトをコピーしてリンクのシェアをしたい時は、「タイトルのコピー」と「リンクのコピー」とコピーの作業が2回必要になってきます。
更にサイトタイトルも入れる必要がある場合は「サイトタイトル」もコピーしなければなりません。
今回はそれらを整形して、コピーできるCreate LinkというChrome拡張機能の紹介です。
Create Linkのインストール

Google Chromeのウェブストアからダウンロードします。
Chromeの右上にCreate Linkのアイコンが追加されているので、それをクリックしてフォーマットを選ぶと整形したリンクのコピーができます。
また1番下の[Configure…]を押すと設定ページが開きます。
フォーマットの作成方法
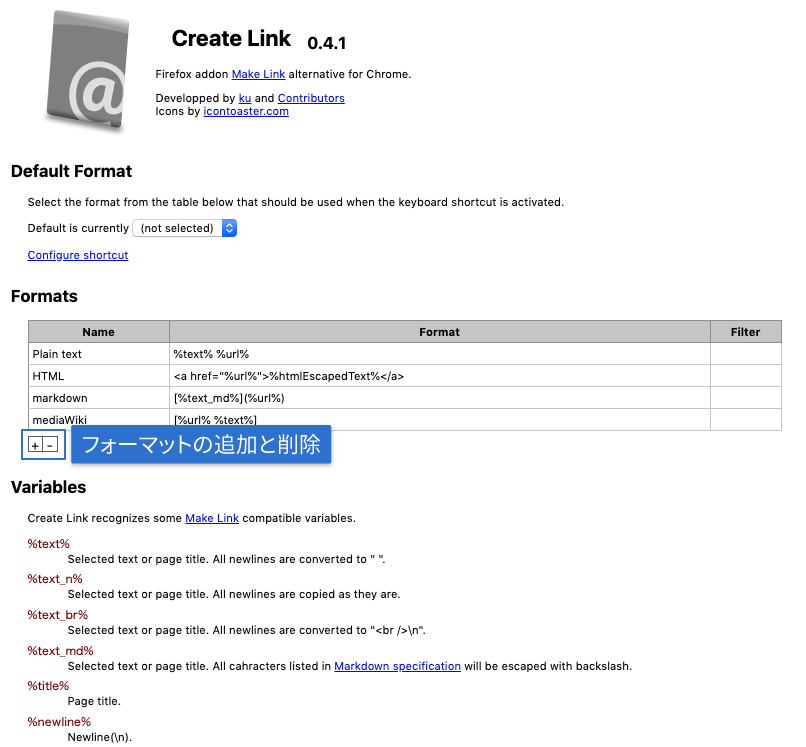
設定ページのFormats下のボタンから、フォーマットの追加・削除が可能です。

デフォルトでは下記の4つのフォーマットが設定されています。
| 名前 | フォーマット |
|---|---|
| Plain text | %text% %url% |
| HTML | <a href=”%url%”>%htmlEscapedText%</a> |
| markdown | [%text_md%](%url%) |
| mediaWiki | [%url% %text%] |
フォーマットを見ると分かりますが、Create Linkではパーセント記号で囲まれた変数をフォーマット内に入れておくことで、コピー時に適切な値が代入され、リンクがコピーされる仕組みになっています。
使える変数
用意されている変数は全部で8つあります。
これらをうまく使うことでフォーマットが作れます。
| 変数 | 中身 |
|---|---|
| %text% | 選択したテキストかページのタイトル 改行はなくなる |
| %text_n% | 選択したテキストかページのタイトル 改行も一緒にコピーされる |
| %text_br% | 選択したテキストかページのタイトル 改行は<br>か\nに変換される |
| %text_md% | 選択したテキストかページのタイトル マークダウン仕様の文字はすべてバックスラッシュでエスケープされる |
| %title% | ページタイトル |
| %newline% | 改行(\n) |
| %htmlEscapedText% | 選択したテキストかページのタイトル HTML記号は実体参照に変換される |
| %input% | テキストを入力するためのダイアログをポップアップする |
Filter機能に関して
Create LinkではFilterという、「s/検索文字/置換文字」と入力すると、コピーした文字列に対して文字の置換をする機能があります。
ただ、2019年5月現在この機能はうまく動作していなくて、使用しようとするとコピーした文字列が「undefined」になってしまいます。



 MacのGoogle Chromeで選択した文章を読み上げてもらう方法
MacのGoogle Chromeで選択した文章を読み上げてもらう方法  Delay StartでMac起動後にアプリを遅延起動する
Delay StartでMac起動後にアプリを遅延起動する  ATOKの変換領域(文節区切り)を選択しやすくするカスタマイズ
ATOKの変換領域(文節区切り)を選択しやすくするカスタマイズ  DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」
DeepL翻訳をAlfred上で完結させるAlfred Workflow「DeepL-Translate」  ExcelやSpreadsheetの文字入力時に、矢印キーを押すとセルが移動してしまう問題
ExcelやSpreadsheetの文字入力時に、矢印キーを押すとセルが移動してしまう問題  Keyboard MaestroでGoogle Chromeのタブグループ化にショートカットキーを割り当てておく
Keyboard MaestroでGoogle Chromeのタブグループ化にショートカットキーを割り当てておく  Alfred 4で使えるシステムコマンドのまとめ
Alfred 4で使えるシステムコマンドのまとめ  Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする
Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする  Google日本語入力のRomaji tableを設定して、ローマ字入力する感覚で絵文字を表示させる方法
Google日本語入力のRomaji tableを設定して、ローマ字入力する感覚で絵文字を表示させる方法  Apple Watchの余計な通知を来ないようにして快適にする方法
Apple Watchの余計な通知を来ないようにして快適にする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法