Adobe XD × Keyboard Maestroでここまでできる!ショートカットキーであらゆることを実現するマクロサンプル

Adobe XDは2020年2月現在、ショートカットキーのカスタマイズができません。
しかしKeyboard Maestroを使えば、自分で好きにショートカットキーの設定ができますし、ちょっとした操作をラクにできます。
今回はサンプルとして、Keyboard Maestroで下記の内容を実現してみます。
使うかどうかはされおき「こういうことができるんだ!」と知っているだけでも全然違うはずです。
- メニューにショートカットキーを割り当てる
- 上下左右に中央揃えするショートカットキーを作る
- 数値入力にフォーカスを当てるショートカットキーを作る
- 「塗り」や「線」のオン・オフを切り替えるショートカットキーを作る
- テキストの「左揃え」「中央揃え」「右揃え」のショートカットキーを作る
- 反転リピードグリッドのショートカットキーを作る
ちなにみKeyboard MaestroはMacでマクロが作れるアプリです。詳細は過去に記事にしているのでそちらをご覧ください。
紹介するマクロのダウンロード
今回紹介するマクロは、下記のDropboxリンクからダウンロードできるようにしています。
ダウンロードして使う場合はこの先の「下準備」は不要で、そのあとの「マクロサンプル」もどういう考え方で作っているのかという視点で参考にしてください。
自分なりに改良したり、細かい部分がどうなっているかさわってみると面白いと思います。
下準備
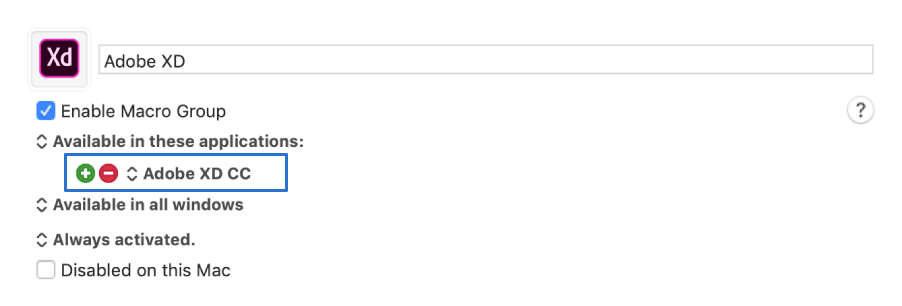
まずKeyboard MaestroでAdobe XD用のグループを作成します。
左下の「+」アイコンからグループを作成し、名前とアイコンを設定します。

あとは「Available in all applications.」となっているのを「Available in these applications:」に変更してAdobe XDを追加します。
これでこのグループ内のマクロは、Adobe XD上でしか発火しなくなります。
マクロサンプル
メニューにショートカットキーを割り当てる
まずは基本的なところから。
Adobe XDはほとんどのメニューにショートカットキーが割り当てられているので問題なさそうですが、あとから追加する「プラグイン」はショートカットキーが割り当てられていないことがあります。
よく使うプラグインなのにショートカットキーが割り当てられていないと、わざわざメニューバーまでマウスを移動させる必要があります。
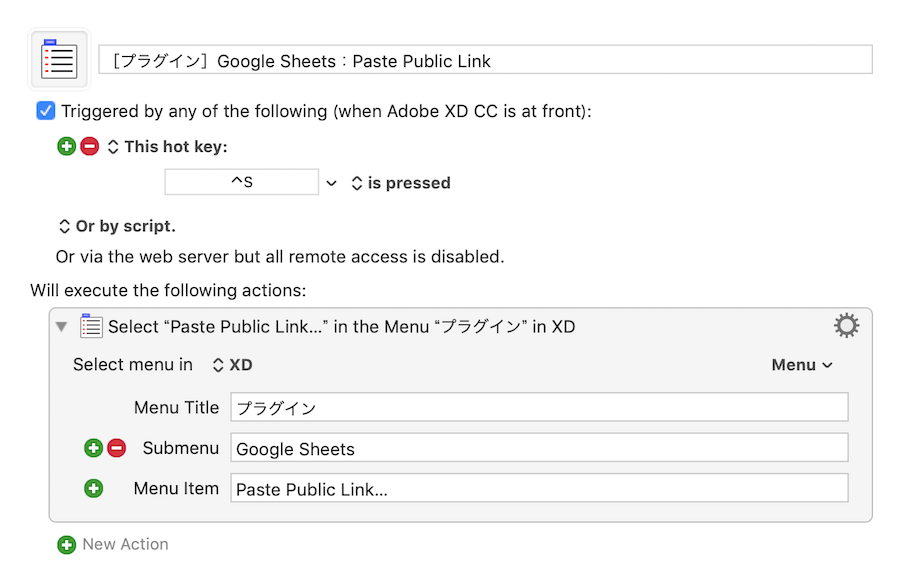
Keyboard Maestroの「Select or Show a Menu Item」アクションを使えば、メニューバーの特定項目を選択できます。

メニューバーを設定するときはアクション右側の「Menu」を押せば、現在起動しているアプリのメニューが階層で表示されるので、そこから目的の項目を探して設定します。
今回の場合はGoogle Sheetsプラグインで追加される[Paste Public Link…]の項目をcontrol + Sで選択できるようにしました。
上下左右に中央揃えする
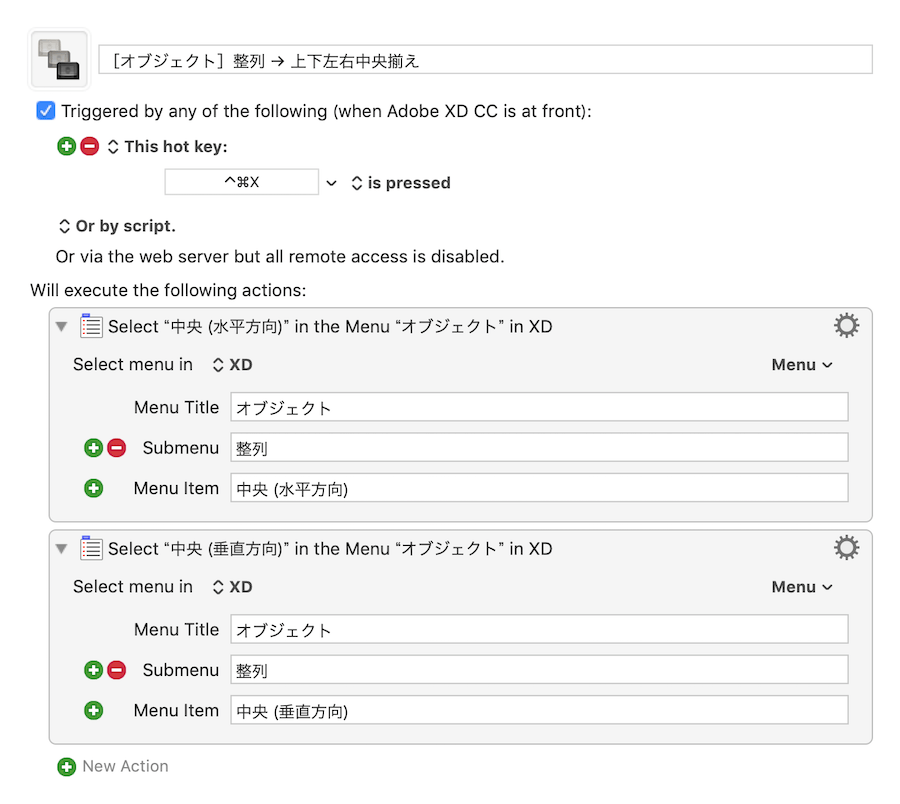
Adobe XDは上下中央揃えがcontrol + shift + M(Middle)で左右中央揃えがcontrol + shift + C(Center)ですが、上下左右中央揃えにしたいときがあります。
そんなときは、先ほども登場した「Select or Show a Menu Item」アクションを2つ並べて、上下左右中央揃えと左右中央揃えが連続で選択されるようにします。

ショートカットキーは自分の場合はcontrol + shift + X(Middle × Centerの×がXに似ている)にしています。
片手でサッと上下左右に中央揃えができちゃいます。
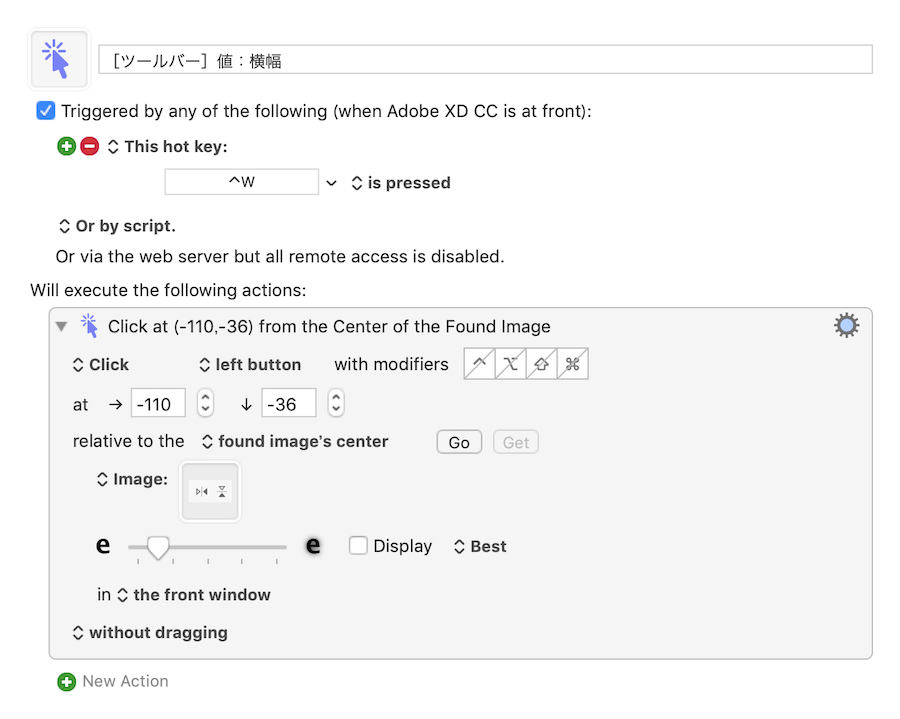
数値入力にフォーカスを当てる
XDを使っていると、マウスが右側のパネルに移動する頻度がものすごく多いです。
この移動を減らしたいです。というのも特定項目へフォーカスを当てるためだけにマウスの移動が発生してしまうからです。
Keyboard Maestroの「Click at Found Image」アクションを使えば、設定した画像と一致する場所を画面上から探してクリックしてくれます。
今回は目印となりそうな反転アイコンを基準にし、そこから指定したピクセル数の場所をクリックさせるようにします。

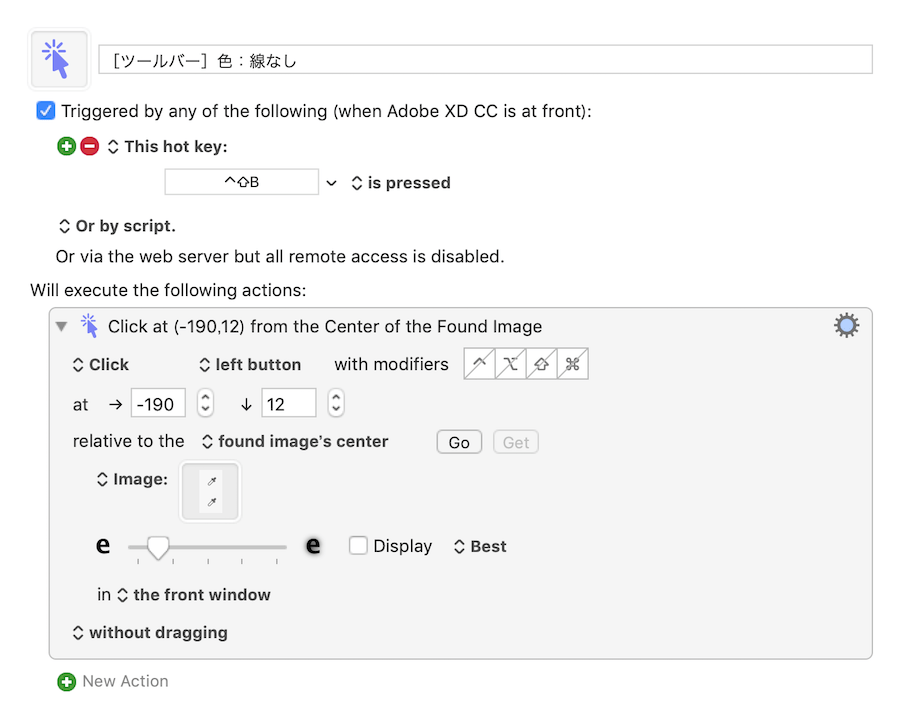
「塗り」や「線」のオン・オフを切り替える
図形を描画すると、デフォルトでは#FFFの塗りと、#707070で1pxの線が自動で設定されます。
塗りはまだいいのですが、線はなしにしたいことが多いです。
しかし線なしにするためにわざわざマウスを移動させてチェックボックスを押すのは面倒。
そこで数値入力にフォーカスを当てるマクロと同様に、塗りや線のチェックボックスをクリックするマクロを作ります。

ちなみに位置を変えたら塗りや線の色を変えるマクロができます。
テキストの「左揃え」「中央揃え」「右揃え」を行う
XDにはテキストの「左揃え」「中央揃え」「右揃え」のショートカットキーがありませんし、メニューバー内に項目もありません。
これも「Click at Found Image」アクションでショートカットキーを設定しちゃいましょう。

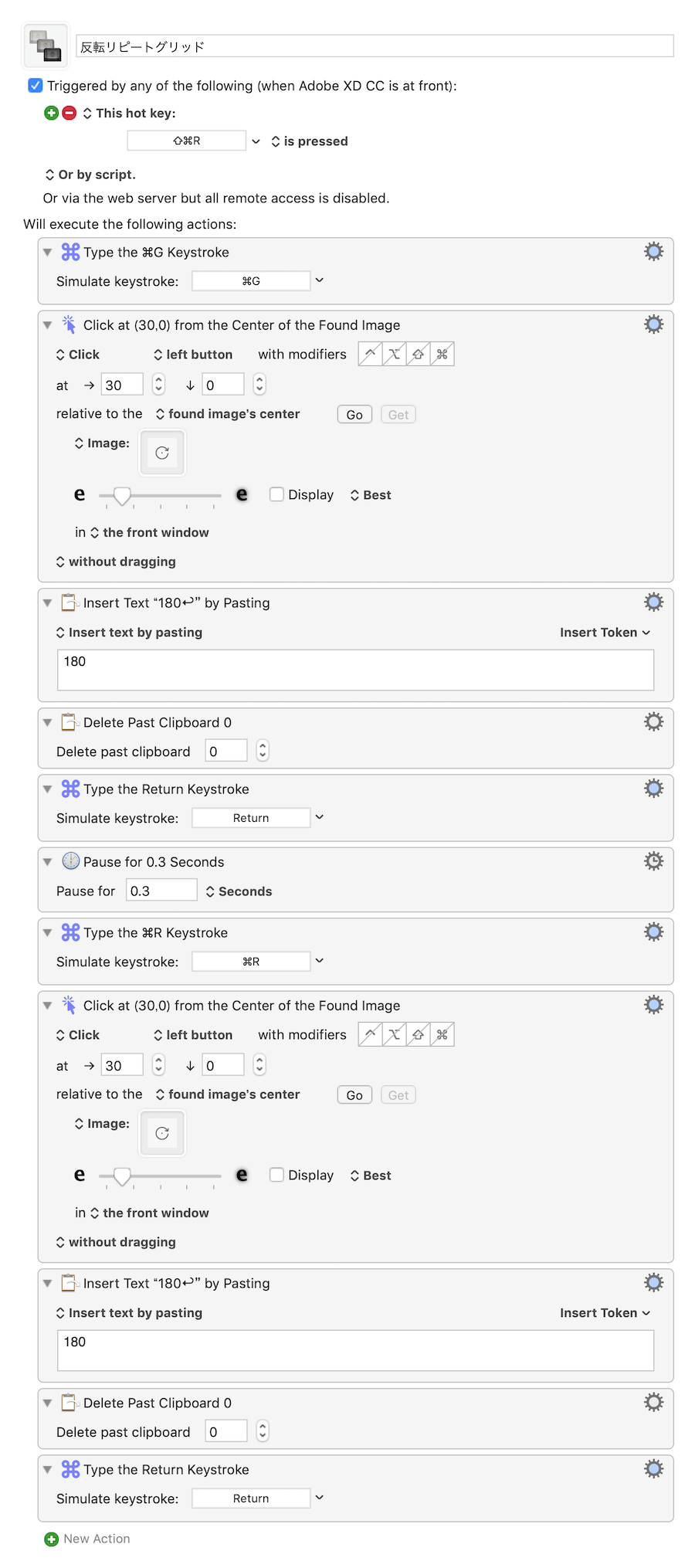
反転リピートグリッド
最後は少しネタ的なマクロです。
XDの象徴的な機能のリピートグリッド。このリピートグリッドは右と下にハンドルがありますが、これを左と上にしたい場合は下記の操作をします。
- 要素を複数選択しているとき用にグループ化
- 回転エリアにフォーカス
- 「180」を入力してenter
- 少し待ってからリピートグリッドにする
- 回転エリアにフォーカス
- 「180」を入力してenter
これで結果的に反転リピートグリッドが作れますが、Keyboard Maestroを使えばこの操作を一気に片付けてくれます。
少し長くなりますが、下記のようにいろんなアクションを組み合わせることで、自分が普段手作業でやっている作業を順にしていってくれます。

ショートカットキー1つでここまで一気にしてくれると感動しますよね。
まとめ
今回はどのマクロもショートカットキーで発火するようにしましたが、ショートカットキーが覚えられない人はパレットから選択するようにできたり、AlfredのAlfred MaestroというWorkflowを使えば、Alfred上からマクロの発火もできます。
Adobe XDの場合は完成度が高いので不満が少ないかもしれませんが、Keyboard Maestroは他のMacアプリのマクロも作れます。ぜひいろいろ試してみてください。
また、こうしたマクロを「一気に全部使ってやろう!」と思ってアレコレやりすぎると、だいたい挫折します。
1日に1つずつでいいので、少しずつ確実に変化する(変化を習慣化する)のがオススメです。





 単語登録はルールをキッチリ決めるよりも、とにかく登録・改善を繰り返した方が良さそう
単語登録はルールをキッチリ決めるよりも、とにかく登録・改善を繰り返した方が良さそう  Google Chromeをショートカットキーで操作できるようにする
Google Chromeをショートカットキーで操作できるようにする  メニューアイコンにあるアプリの強制終了方法(アクティビティモニタ)
メニューアイコンにあるアプリの強制終了方法(アクティビティモニタ)  ATOKで英単語変換時に、すべて大文字・小文字の状態で変換する方法
ATOKで英単語変換時に、すべて大文字・小文字の状態で変換する方法  Path Finderの「閉じたタブの開き直し」ショートカットキーを他アプリに合わせる
Path Finderの「閉じたタブの開き直し」ショートカットキーを他アプリに合わせる  Path Finder 8で動作がおかしいと思ったときにチェックすること
Path Finder 8で動作がおかしいと思ったときにチェックすること  Webサイト全体をキャプチャするならFull Page Screen Captureがおすすめ
Webサイト全体をキャプチャするならFull Page Screen Captureがおすすめ  Karabiner-Elementsでcaps lockで修飾キー全押し、caps lock + 修飾キーで押したキー以外の修飾キーを押す方法(reverseキー)
Karabiner-Elementsでcaps lockで修飾キー全押し、caps lock + 修飾キーで押したキー以外の修飾キーを押す方法(reverseキー)  Karabiner-Elementsでescやdeleteなどのキーを、ホームポジションを崩さずに入力できるようにする方法
Karabiner-Elementsでescやdeleteなどのキーを、ホームポジションを崩さずに入力できるようにする方法  Keyboard Maestroのこれだけ覚えておけば良さそうなアクション紹介
Keyboard Maestroのこれだけ覚えておけば良さそうなアクション紹介  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法