Vimのプラグインマネージャー「Vundle」のインストール方法

Vimに限った話ではないですが、テキストエディタはデフォルトの状態で使うというよりは、色々プラグインを追加していって自分に合わせていくのがベターです。
今回はVimのプラグインを管理できる「Vundle」の導入方法についてまとめておきます。
プラグインマネージャー
Vundle以外にもVimのプラグインマネージャーは色々あるのですが、Vundleが1番有名みたいなのでとりあえずこれを使ってみることにしました。
日本製の方がいい人は「dein.vim」というものもあるので、そちらを試してみてもいいかもしれません。
Vundleのインストール
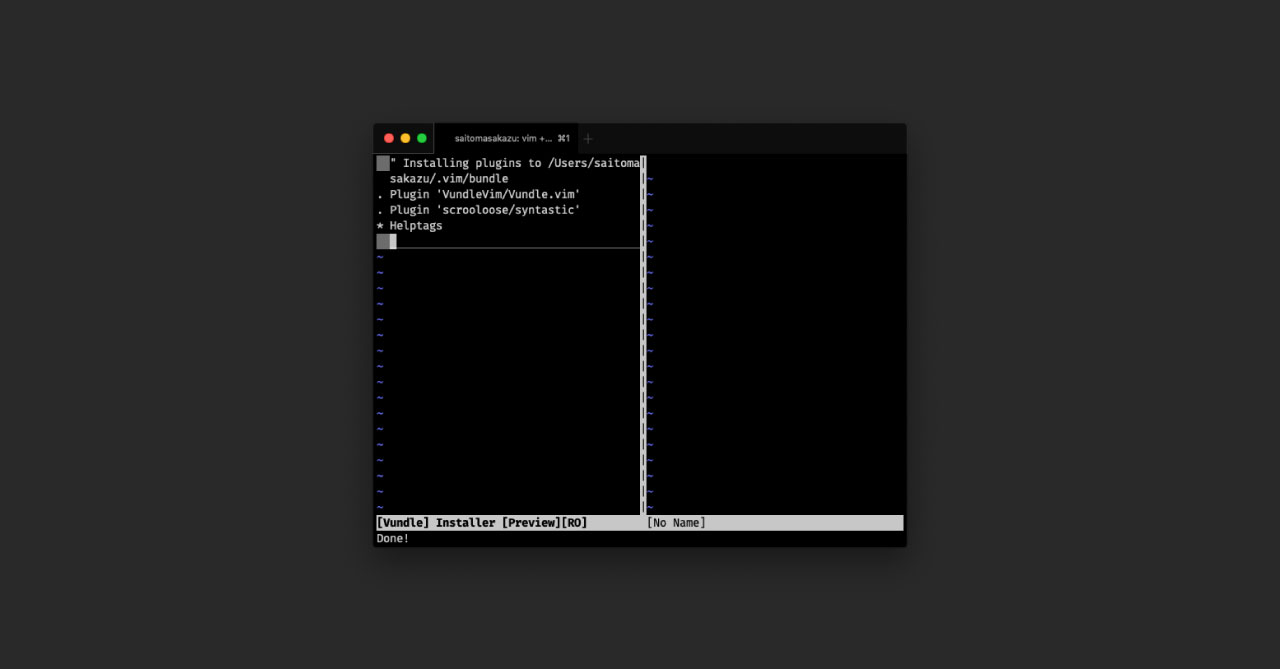
まずは下記コマンドを実行してVundleをインストールします。
$ git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vimインストール後は下記のコードを.vimrcに記述します。
set nocompatible
filetype off
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
' この下に追加したいプラグインを入力する
Plugin 'VundleVim/Vundle.vim'
call vundle#end()
filetype plugin indent onプラグインのインストール
Vundleを使ってのインストール方法は.vimrcに追加したいプラグイン名を入力したあとで、「Vimのコマンド」か「ターミナルのコマンド」でプラグインのインストールと反映を行います。
| 反映方法 | 詳細 |
|---|---|
| Vimのコマンドから行う方法 | Vimを開いて:PluginInstallと入力してenterを押すと開始されます |
| ターミナルから行う方法 | ターミナルでvim +PluginInstall +qallを実行すると開始されます |
プラグインの探し方
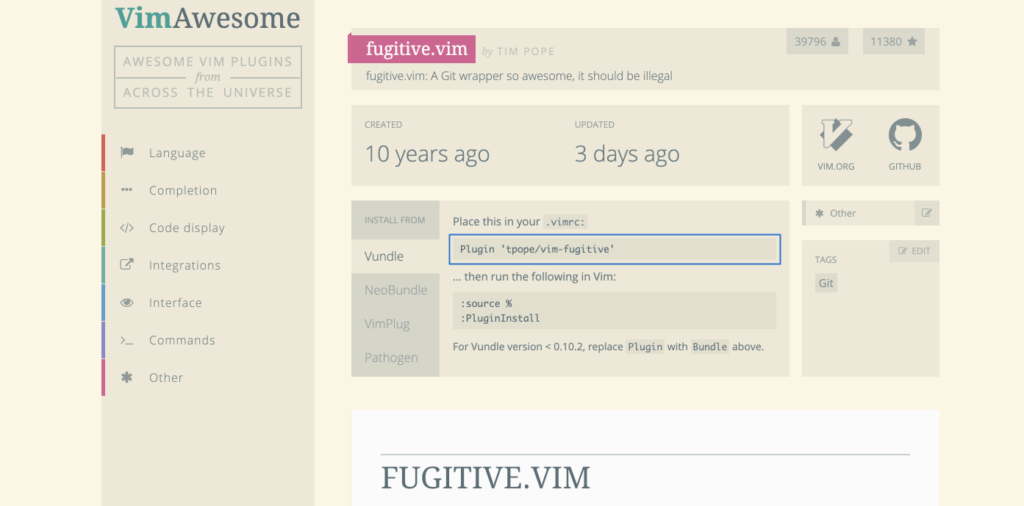
プラグインに関しては、Vim Awesomeというサイトで探すのが良さそうです。
公式サイトもありますが、Vim Awesomeの方が見やすいというのと、プラグインの数も多いみたいです。
気になるプラグインをクリックして詳細ページへ移動すると、.vimrcに入力するコードが書かれてあるので、それをPlugin 'VundleVim/Vundle.vim'の下にコピペして、先ほど紹介した方法でプラグインをインストールすればOKです。

比較的簡単にインストールができますね。




 テキストエディタのAtomをインストールしたら最低限設定しておきたいアレコレ
テキストエディタのAtomをインストールしたら最低限設定しておきたいアレコレ  高速なzshのプラグインマネージャー「Zplugin」の導入方法
高速なzshのプラグインマネージャー「Zplugin」の導入方法  撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法
撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法  刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法
刷新されたAlfred 4のテーマエディタでエディタのカスタマイズと、公開テーマのインポート方法  Evernoteで特定のタグを除外して検索する方法
Evernoteで特定のタグを除外して検索する方法  WebデザイナーがやっておきたいGoogle Chromeの設定方法あれこれ
WebデザイナーがやっておきたいGoogle Chromeの設定方法あれこれ  Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする
Abstractを使っている場合は、Default Folder Xの「今開いている書類のある場所をファイルダイアログで開く」をオフにする  mds?kernel_task?アクティビティモニタで表示されるパッと見なにか分からないプロセス名まとめ
mds?kernel_task?アクティビティモニタで表示されるパッと見なにか分からないプロセス名まとめ  Dashの時間と日付のフォーマット設定方法
Dashの時間と日付のフォーマット設定方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法