Stationの「My custom apps」機能を使って好きなウェブサイトをStationに追加する

自分はチャット統合サービスの「Station」を使っているのですが、最近「My custom apps」という機能が追加されていました。
この機能は「自分の好きなウェブサイトのURLさえあれば、Stationに追加できる」という機能です。
おかけで、Stationに対応していないウェブサイトは実質なくなったようなものです。
今回はこの「My custom apps」機能の使い方をまとめておきます。
My custom appsの作成
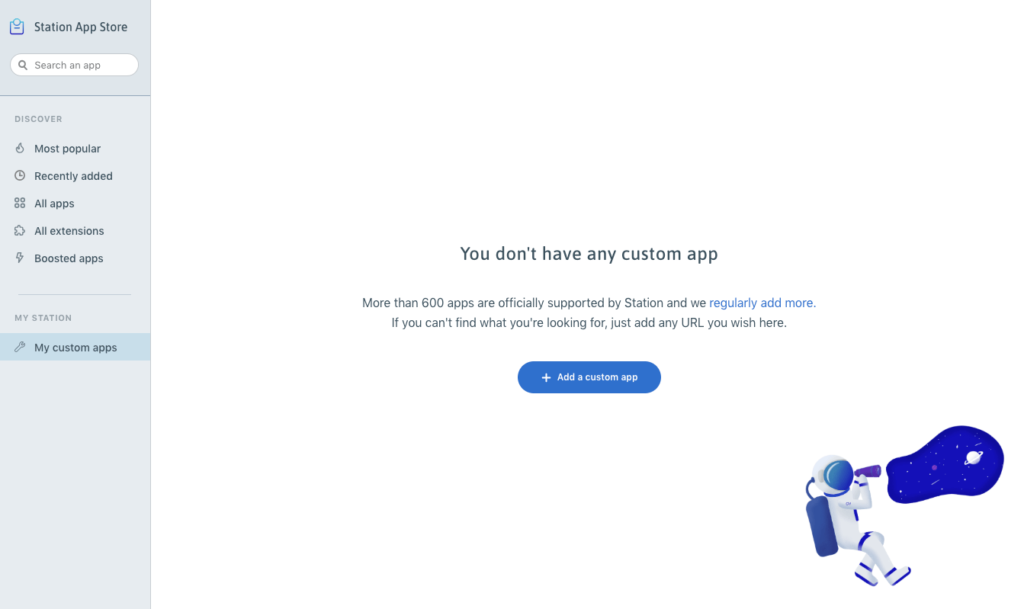
まずはStationの左下にある「+」ボタンをクリックして、「Station App Store」の「My custom apps」ページにある「Add a custom app」をクリックします。

custom appの種類を選択
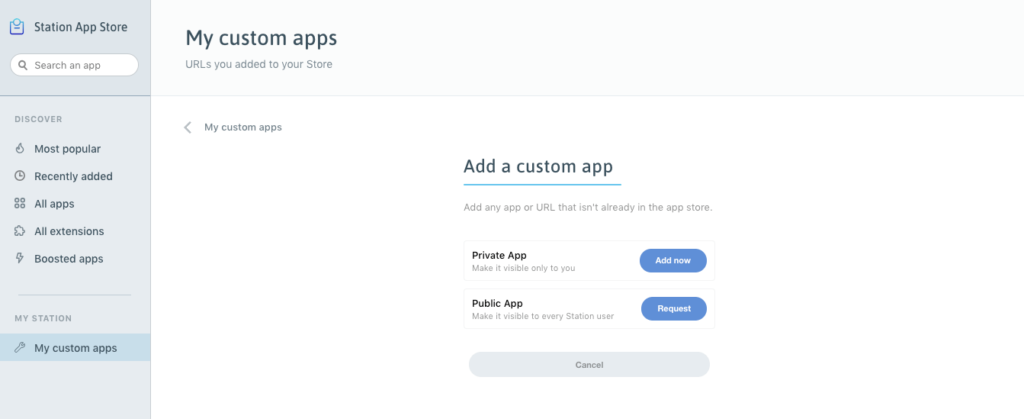
次に、作成するcustom appの種類を選択します。
- Private App:自分だけが閲覧・使用できるcustom app
- Public App:Stationユーザーであれば誰でも使えるようにリクエストを送る公開用のcustom app
今回は試しに自分のブログの管理画面を追加してみようと思うので、Private Appの隣にある「Add now」をクリックします。

custom appの名前を入力
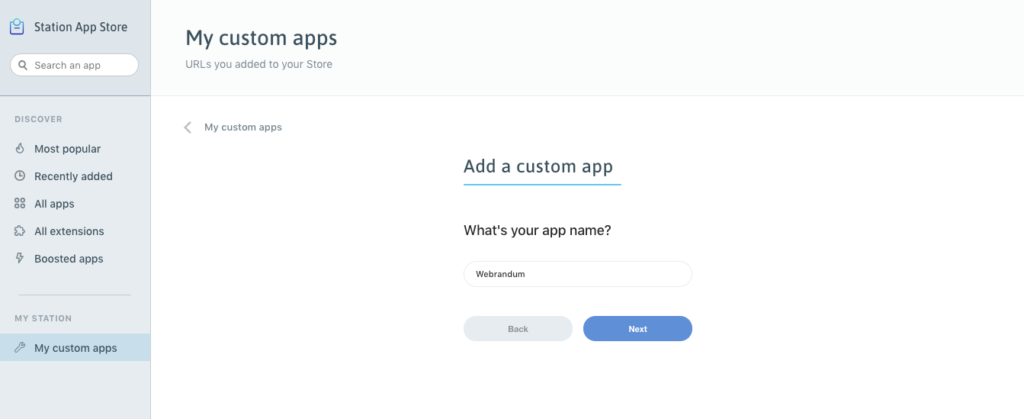
次にcustom appの名前を入力します。
サービス名・サイト名でもいいですし、自分が分かりやすい名前を入力します。
ちなみにこの名前は後から変更ができませんので、注意してください(再度作り直せば名前は変えられます)。

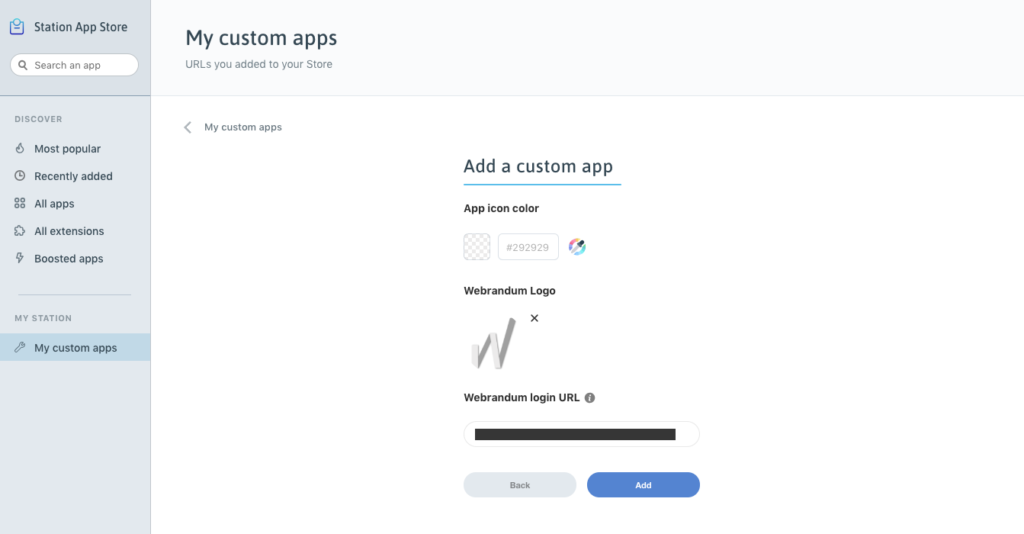
custom appのアイコン設定
最後にStationのサイドバーに表示されるアイコンの設定を行います。
- アイコンの背景色
- ロゴ画像
- ページのURL
ロゴ画像に関しては、円形に切り抜かれるので、キレイに表示させたいのであれば少し注意が必要です。

すべて入力したら「Add」をクリックして追加しましょう。
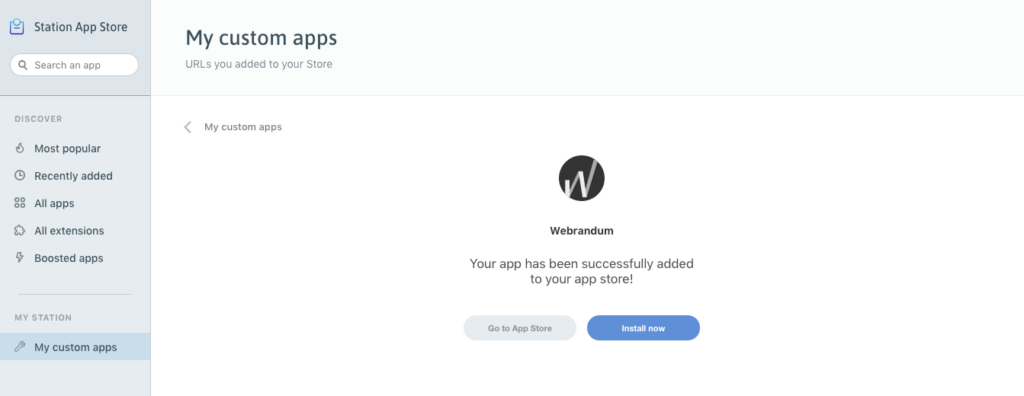
My custom appsの追加
これでcustom appsの作成は完了したので、「Install now」をクリックしたらサイドバーにアイコンが追加されます。

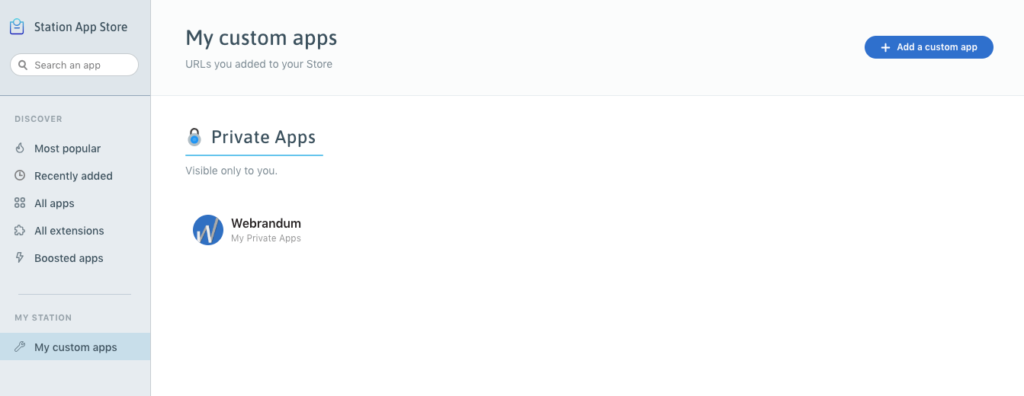
My custom appsの一覧
一度作成したcustom appsは「My custom apps」に一覧として表示されます。
ここから追加や削除もできるようになっています。

まとめ
今回は試しに自分のブログ管理画面を追加してみましたが、他にも毎日見るようなサイトや、常に開いておきたいようなサイトに関してはStationに追加して1つのウインドウで管理しておくとかなり便利になりそうです。
また、サービスがStationに対応しているかどうかも関係なくなるので、他のチャットサービス統合アプリと差が開いたように思います。


 BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法
BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法  メニューアイコンにあるアプリの強制終了方法(アクティビティモニタ)
メニューアイコンにあるアプリの強制終了方法(アクティビティモニタ)  Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!
Path Finderでタブセットを使うと、よく使うフォルダ一式を一気に開けるようになる!  Macの画面を手軽に録画できるアプリ「Kap」
Macの画面を手軽に録画できるアプリ「Kap」  Googleの「.new」ドメインを徹底的に活用する
Googleの「.new」ドメインを徹底的に活用する  Alfred 4のAppearance Optionsから外観の設定を行う
Alfred 4のAppearance Optionsから外観の設定を行う  Biscuitを便利に使いこなすためのショートカットキー
Biscuitを便利に使いこなすためのショートカットキー  macOS Mojaveのログイン周りの設定まとめ(ゲストユーザのオフ、ログイン時の壁紙変更)
macOS Mojaveのログイン周りの設定まとめ(ゲストユーザのオフ、ログイン時の壁紙変更)  Alfred 4のファイル検索機能を使って、ファイルの操作を高速で行う方法
Alfred 4のファイル検索機能を使って、ファイルの操作を高速で行う方法  Macのダイアログを強化するDefault Folder Xの使い方
Macのダイアログを強化するDefault Folder Xの使い方  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法