SNSやウェブサービスを並べて、見やすく管理できるアプリ「Stack」

今までチャット系サービスの統合アプリはStationを使っていたのですが、最近Stackというアプリを見つけて、これが面白かったので最近そっちをメインで使っています。
やはり定期的に自分の使っているアプリやサービスは見直していくと、新しい発見があって面白いですね。
Stationの問題点
Stationはかなり多くのウェブサービスに対応していますし、自分でURLを入力して追加できるようになったので、どんなサービスでも個人のブログの投稿画面でも登録して1つのウインドウで管理できます。
ただ、その分すぐにサイドバーがいっぱいになってしまうので、僕のStationのサイドバーはほとんどが仕事用のSlackチームで埋め尽くされてしまいました。
そこで、「SNSとかプライベートなサービスは別のアプリを使ってアプリごと切り替えて管理すればいいのでは?」と思い、見つけたのがStackです。
Stack

Stackは公式サイトからダウンロードできます。
コンセプトは、有名なTwitterクライアントであるTweetDeckらしく、いろんなサービスを横に並べて表示できます。
Stackの設定
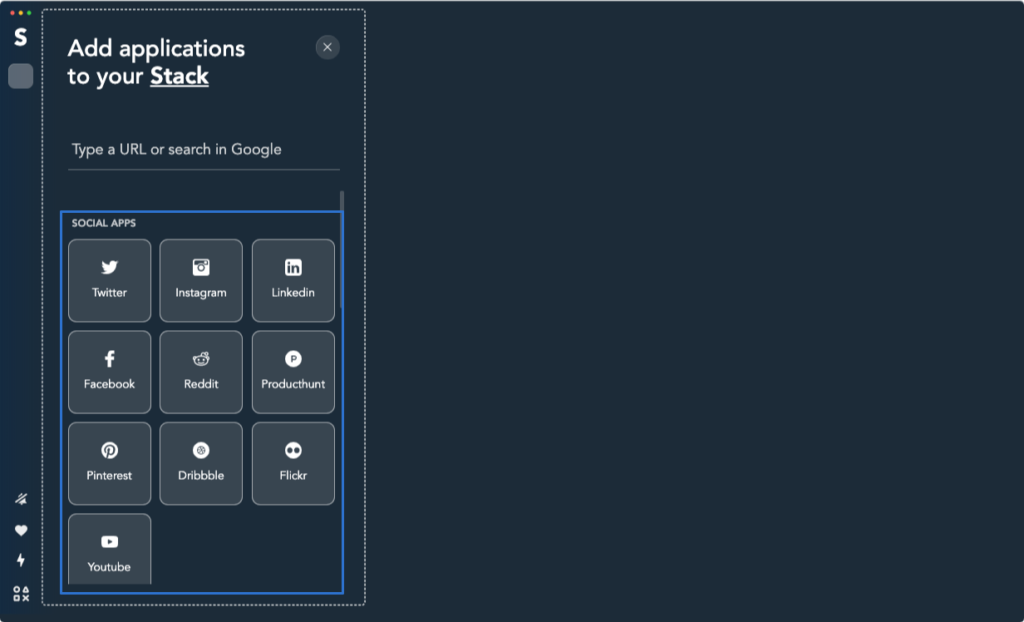
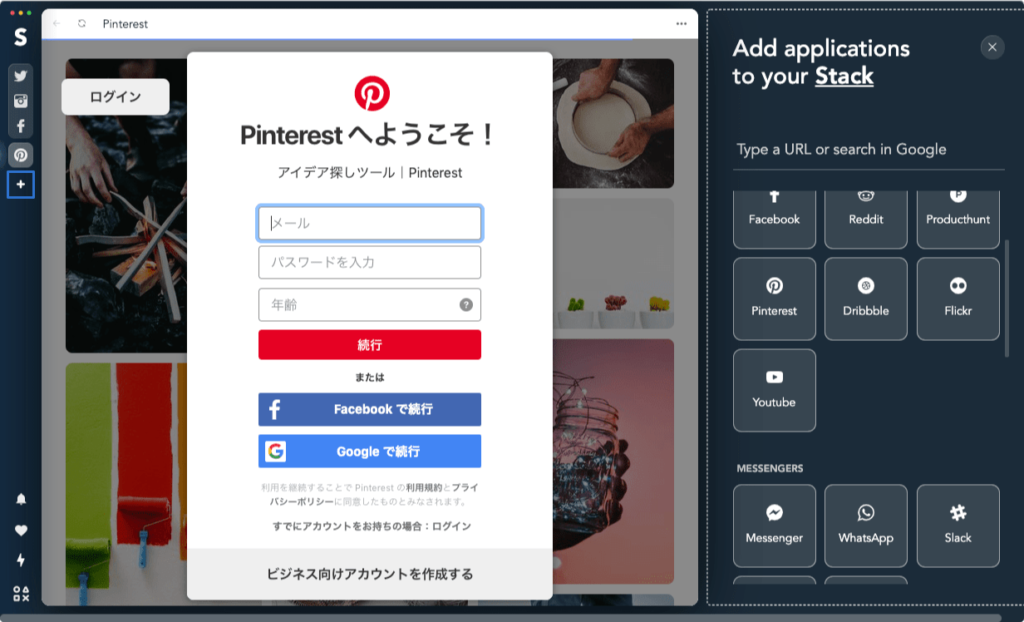
Stackをインストールしたあとは、下の画像のような表示が出てくるので、追加したいサービスを選択して追加していきます。

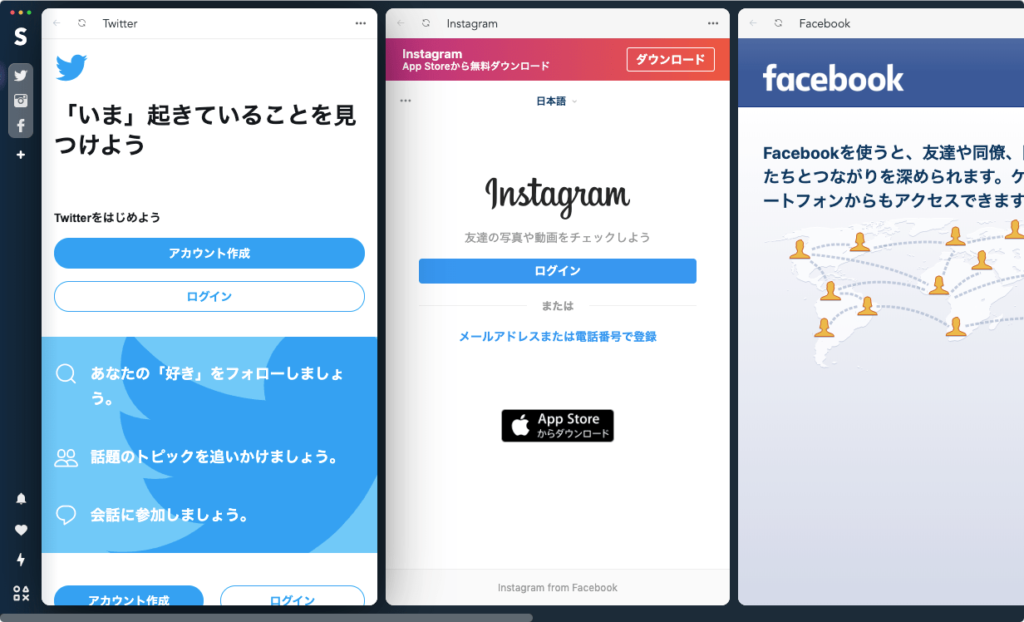
サービスの端っこをドラッグすると横幅を自由に変えられます。

完全な別タブを追加したいときは、サイドバーにある「+」アイコンをクリックすれば追加できます。

複数サービスを並べて一気に見られるので、まさにウェブサービス版のTweetdeckですね。
Stackで利用できるサービス
Stackでは追加画面の上に表示されてある「Type a URL or search in Google」でURLを入力すると、そのページを開いておけるので実質URLさえあれば登録可能なのですが、デフォルトで用意されてあるサービスは少なめです。
Stationとの使い分けが良さそう
やはり使ってみて、StationとStackで使い分けるのが良さそうという結論に至りました。
そもそも今の時代、使うウェブサービスが多いため、自分が使っている全てのサービスをサイドバーに収めようとするのは現実的ではありません。
ですから、「Stationは仕事用のチャットサービス」「StackはプライベートなSNS」と使い分けておくことで、管理もしやすくなりますし、通知もアプリ単位でオンオフを切り替えられます(仕事中はStackをアプリごと落として、逆にプライベートな時間はStationを落としておくという使い方ができる)。
また、Stackの横に並べて表示するというのはSNSでこそ威力を発揮するので、SlackやMessengerだとあまり使う意味がありません。
当分の間はこの環境で使ってみます。




 チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる
チャットサービス統合アプリのStationがChrome拡張機能になって登場!キーボードだけでよくアクセスするサイトへ移動できる  Macでマクロの作成が出来るKeyboard Maestroの基本的な使い方
Macでマクロの作成が出来るKeyboard Maestroの基本的な使い方  macOSのシステム環境設定「インターネットアカウント」の設定見直し
macOSのシステム環境設定「インターネットアカウント」の設定見直し  Macのアプリインストールとアンインストール方法まとめ
Macのアプリインストールとアンインストール方法まとめ  拡張機能を使わずにサイト全体のスクリーンショットを撮影する方法
拡張機能を使わずにサイト全体のスクリーンショットを撮影する方法  Hazelを使って、最近使用していないアプリケーションやフォルダにラベルを貼って可視化する
Hazelを使って、最近使用していないアプリケーションやフォルダにラベルを貼って可視化する  Karabiner-Elementsの独自ルールの作成方法
Karabiner-Elementsの独自ルールの作成方法  Keyboard Maestroの「Click at Found Image」で画像と一致する場所をクリックするマクロの作り方
Keyboard Maestroの「Click at Found Image」で画像と一致する場所をクリックするマクロの作り方  macOSのシステム環境設定「Dock」の設定見直し
macOSのシステム環境設定「Dock」の設定見直し  ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較
ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法