CodeAnywhereでターミナルに触る練習をする

ターミナル操作の勉強をしたい時に、いきなりmacOS標準のターミナルを開いて試すのは、初心者のうちは怖いものです。
今回はターミナルの勉強をしたい時に使えるCodeanywhereというサービスを紹介します。
Codeanywhereとは

Codeanywhereは総合的な開発環境を提供してくれるサービスです。
ターミナル以外にも、PythonやPHPなどのサーバーサイドの言語も書いて実行ができます(今回はターミナルの操作練習を目的として説明していきます)。
有料のサービスですが、Free Trial(無料体験版)で2週間であればお試しする事ができます。2週間あれば、ターミナルをちょっと触って色々試せると思います。
値段は1番安いプランで月々$2.5の「Starterプラン」もありますが、機能が少なく使い物にならないので、有料にするのであれば月々$8の「Freelancerプラン」からになると思います。
Codeanywhereの登録
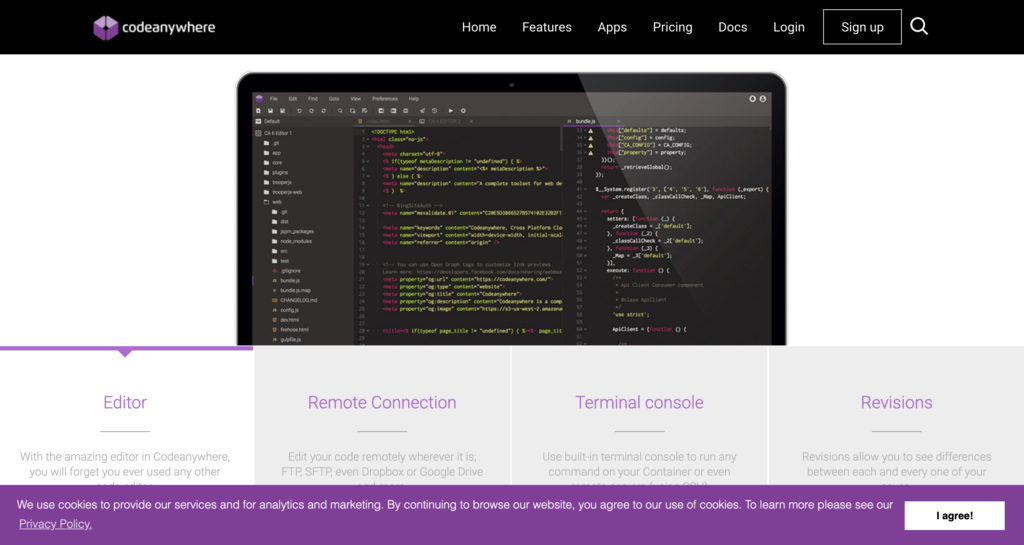
まずはCodeanywhereのサイトにアクセスして、アカウントの登録をします。
右上の「Sign UP」をクリックします。

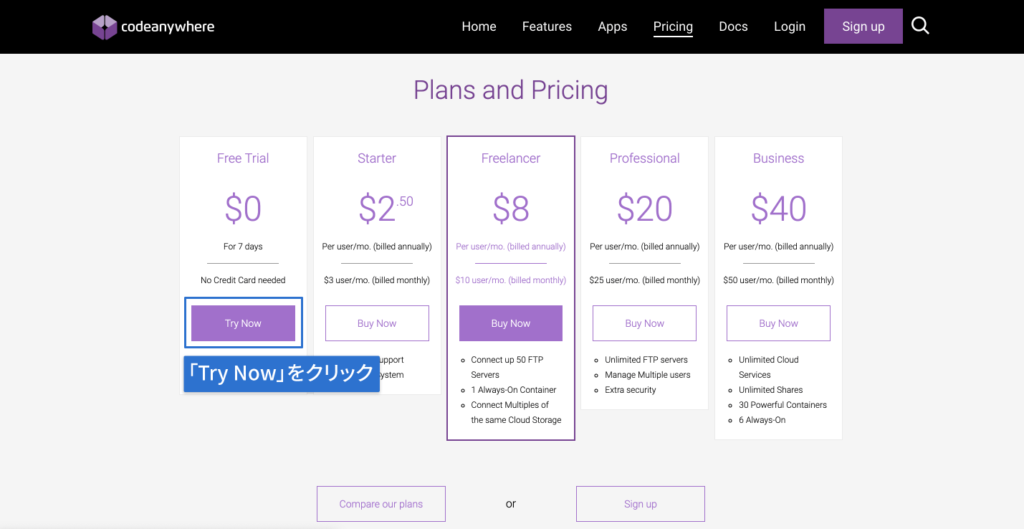
次にプラン選択ですが、今回はFree Trialにしておきます。
Free Trial下の「Try Now」をクリックして、アカウント情報を入力します。
ちなみに、アカウントの登録にはメールアドレス以外にも「Google」「Bitbucket」「GitHub」「Facebook」が対応しています。

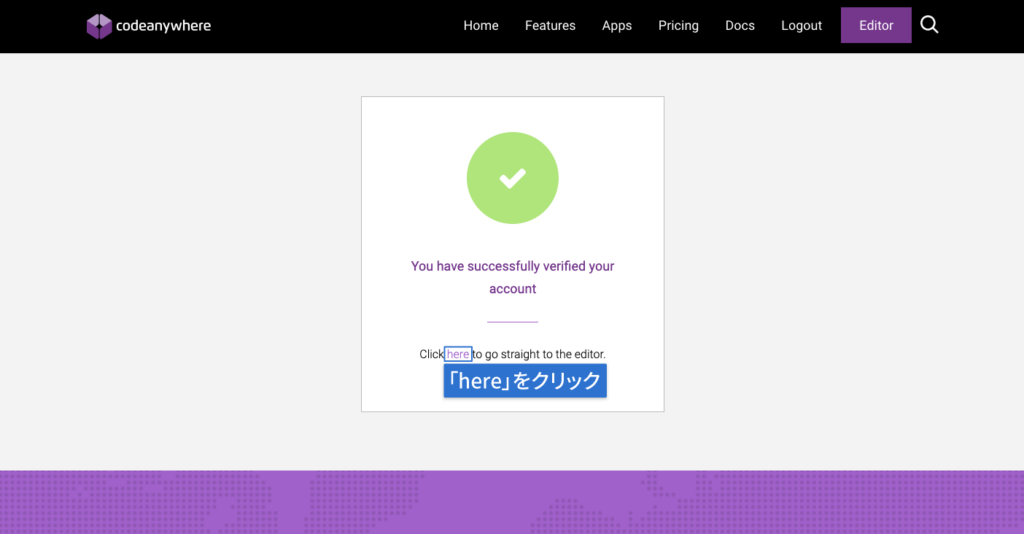
メールアドレスで登録した場合は、登録したメールアドレス宛に認証メールが届きます。そこに書かれてあるURLをクリックすれば認証成功です。
画面下の「here」をクリックして、エディタへ移動します。
Codeanywhereでターミナルを使う
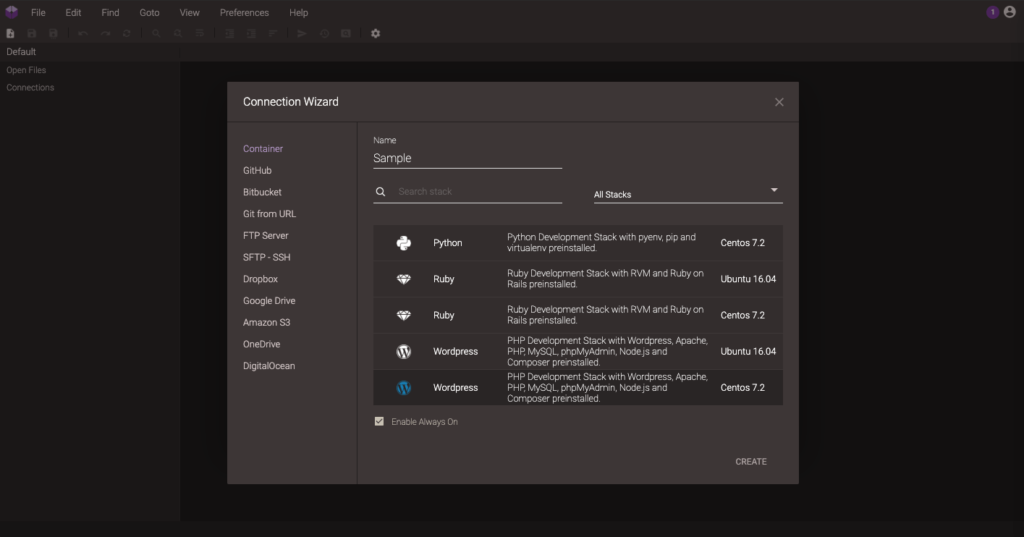
エディタを開くと初回は「Connection Wizard」というモーダルが表示されます。
ここでどんなフォルダにアクセスして作業をするのか指定します。
完全にCodeanywhere上で行う場合は「Container」。それ以外のサービスを使いたい場合はサイドバーから選択します。

今回は「Container」の「WordPress」を選択します。
他にも色々プリセットがあるので、自分が求めるものがあればそれを選択しましょう(何もない空のフォルダがいい場合は「Blank」を指定します)。
指定したら「CREATE」を押して、作成します。
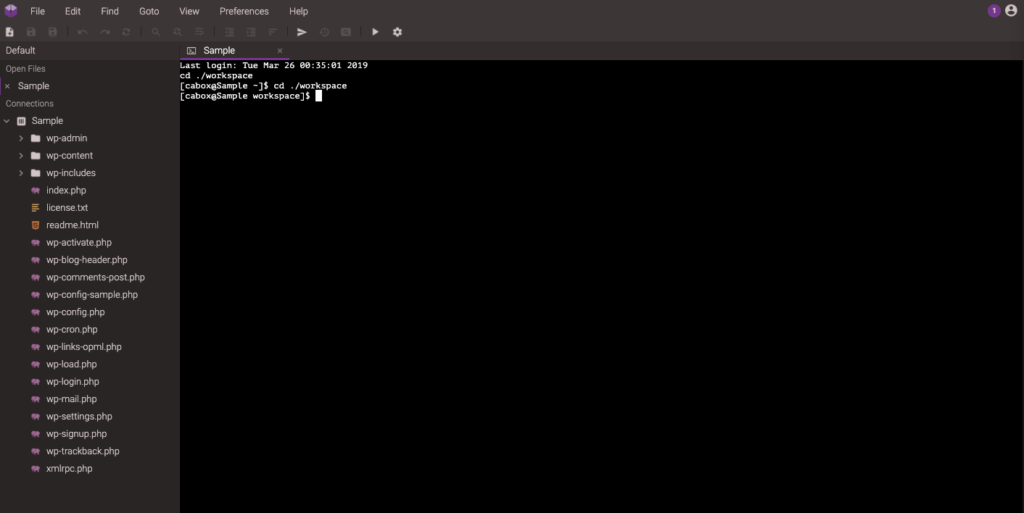
少し時間がかかりますが、サイドバーの「Connections」の中に必要なファイル一式が表示され、エディタとターミナルのタブが開きます。

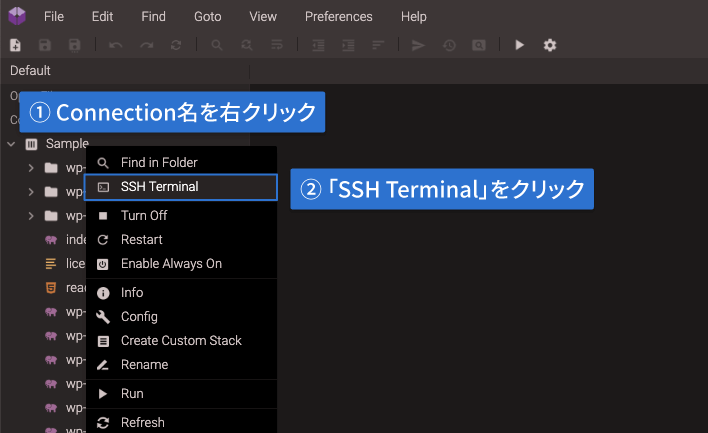
もしターミナルのタブを閉じてしまった場合は、Connection名(今回の場合は「Smaple」)を右クリックして[SSH Terminal]をクリックすればターミナルタブが開きます。

後は通常のターミナルと同じように動作しますし、ここで何か変なコマンドを実行してしまっても、自分のMacには影響ないので、安心して動かす事ができます。



 Vue CLIでVue.jsの開発環境をセットアップするまでの流れ
Vue CLIでVue.jsの開発環境をセットアップするまでの流れ  Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える
Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える  js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法
js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法  CSSでclassがついていないタグにだけスタイルを当てる方法
CSSでclassがついていないタグにだけスタイルを当てる方法  iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法
iOS Safariで文章の最後の1文字だけ改行されてしまう現象の対処法  Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」
Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」  「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ
「Dart Sass」「LibSass」「Ruby Sass」などSassの種類や記法に関するまとめ  Visual Studio CodeをMarkdownエディターとして使用する
Visual Studio CodeをMarkdownエディターとして使用する  WordPressの自動バックグラウンド更新を無効にする方法とその注意点
WordPressの自動バックグラウンド更新を無効にする方法とその注意点  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法