撮影したスクリーンショットを、Hazleを使って自動的にImageOptimで画像圧縮する方法

Macの標準機能のスクリーンショットで撮影した画像は、デフォルトだとPNGになります。
さらに、Macはレティーナディスプレイなのでスクリーンショットの画像サイズは大きくなりがちです。
そこで、Hazelを使ってスクリーンショットを自動的にImageOptimで画像圧縮するようにしてみます。Hazelに関しては過去に記事にしているので、そちらもご覧ください。
Hazelの監視フォルダを追加
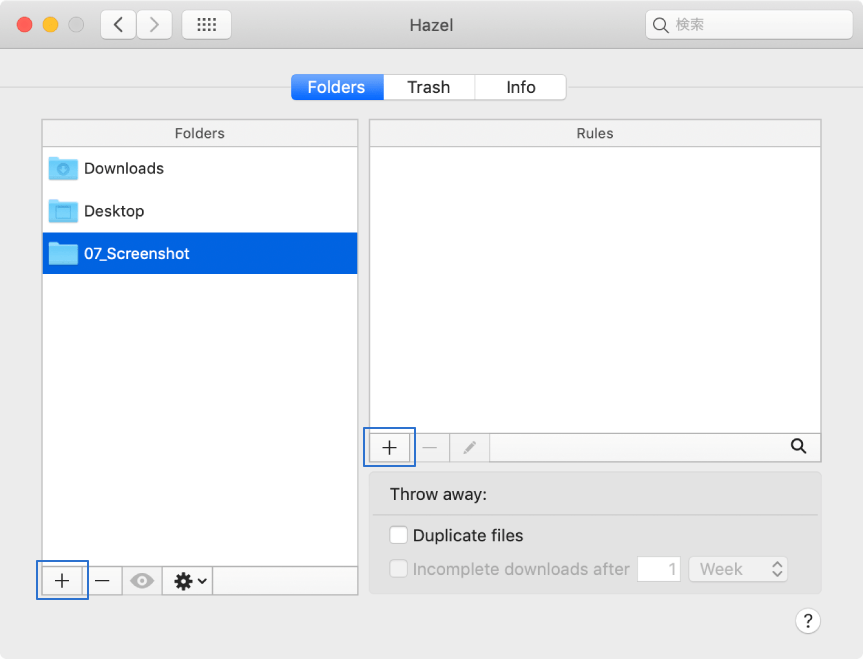
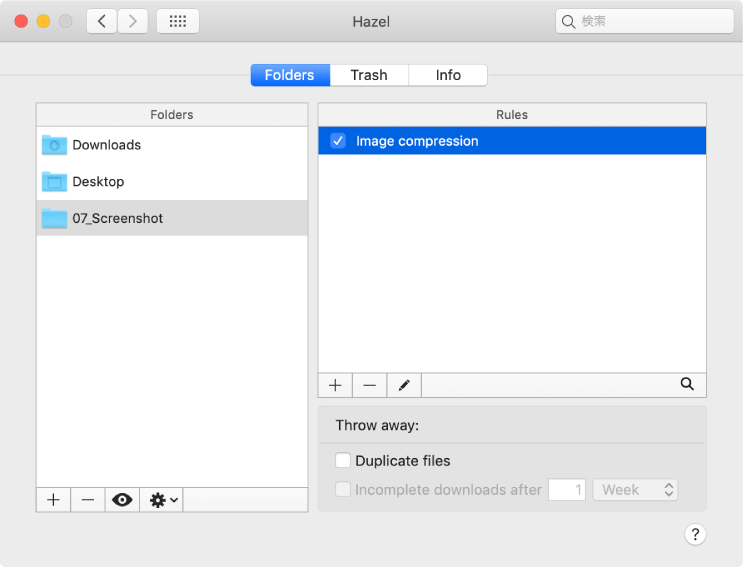
まずはHazelの管理画面を開いて、監視フォルダの追加から初めます。
今回の場合はスクリーンショットが保存されるフォルダを追加します。多くの人は「Desktop」になると思いますが、自分はDropbox内の「07_Screenshot」というフォルダに移動させているため、そのフォルダを追加します。
追加方法は、左カラムの下にある「+」ボタンを押すか、追加したいフォルダを左カラムにドラッグするだけです。

追加されたら、右クリックの下にある「+」ボタンをクリックして、ルールを追加しましょう。
Hazelのルール設定
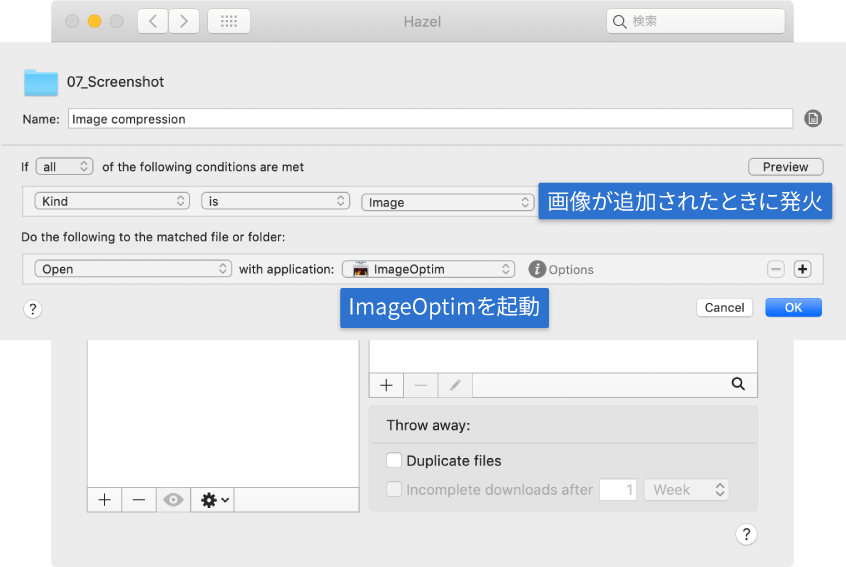
ルールの追加画面では「トリガー(条件)」と「アクション」を設定します。
まずトリガーの方では「Kind」「is」「Image」を設定することで画像が追加されたときに発火するようになります。
アクションの方では「Open」を使って、ImageOptimを指定します。

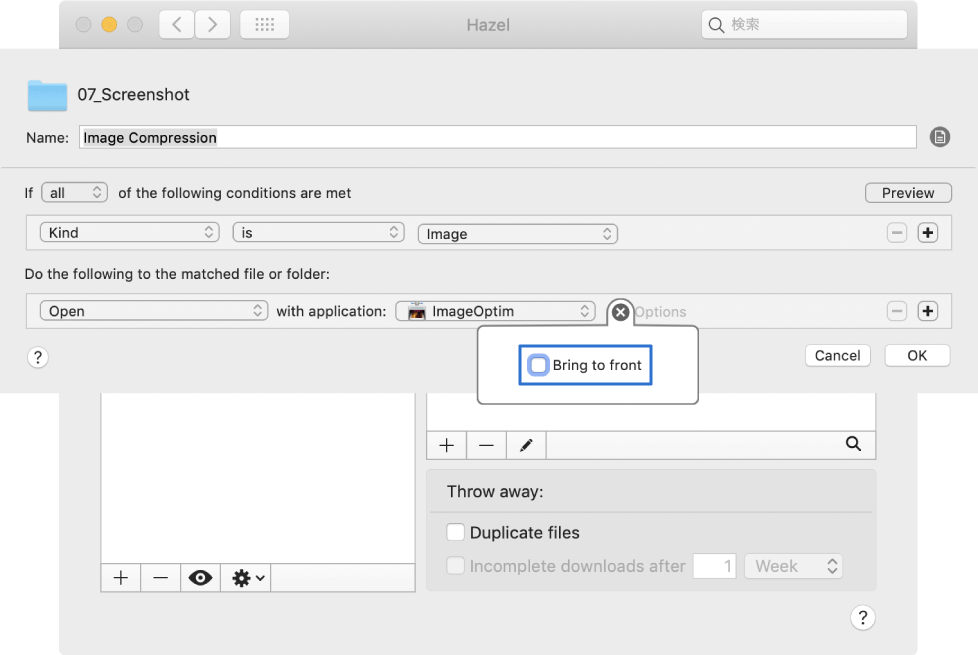
ちなみにトリガーの最後にある「Options」をクリックして、「Bring to front」にチェックを入れると、開くアプリケーションを最前面に表示させられます。
今回の場合は最前面に表示させると、邪魔になってしまう恐れがあるので、ここのチェックは外しておきます。

これでOKをクリックすれば、ルールの設定は完了です。
試しにスクリーンショットを撮影してみて、ちゃんとImageOptimで画像圧縮されるか確認しましょう。




 MacのGoogle Chromeで選択した文章を読み上げてもらう方法
MacのGoogle Chromeで選択した文章を読み上げてもらう方法  BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法
BetterTouchToolを使って、Finderのファイルを「規定アプリケーションで開く」ショートカットキーを設定する方法  iTerm2終了時に表示される確認ダイアログを非表示にする
iTerm2終了時に表示される確認ダイアログを非表示にする  Path Finder 8.5がリリース!ファイル圧縮形式の種類が増えたり、細かい機能がいくつか追加
Path Finder 8.5がリリース!ファイル圧縮形式の種類が増えたり、細かい機能がいくつか追加  ターミナルに表示されるmacのコンピュータ名を変更する方法
ターミナルに表示されるmacのコンピュータ名を変更する方法  Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方
Finderで選択したフォルダをVisual Studio Codeで開くAlfred Workflowの作り方  macOS Catalinaになってから追加されたシステム環境設定の「Apple ID」にある項目
macOS Catalinaになってから追加されたシステム環境設定の「Apple ID」にある項目  Illustratorのサンプルテキストの割り付けを少しだけ便利にする
Illustratorのサンプルテキストの割り付けを少しだけ便利にする  Path Finderで、リストの1番下のフォルダを素早く選択する方法
Path Finderで、リストの1番下のフォルダを素早く選択する方法  Karabiner-Elementsを使って、Finder上でReturnを押すとファイルを開くようにする
Karabiner-Elementsを使って、Finder上でReturnを押すとファイルを開くようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法