Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする

最近はVue(.vue)やReact(.jsx)など、.html拡張子以外のファイルにもHTMLを直接記述する機会が多くなってきました。
そうなってくると、Emmetに慣れすぎてしまっているため普通にHTMLを書くのが非常に面倒に感じてしまいます。
設定すればどの拡張子でもEmmetは使えるようになるので、今回はEmmetを使うファイル拡張子の設定方法についてまとめておきます。
Emmetを使う言語の設定
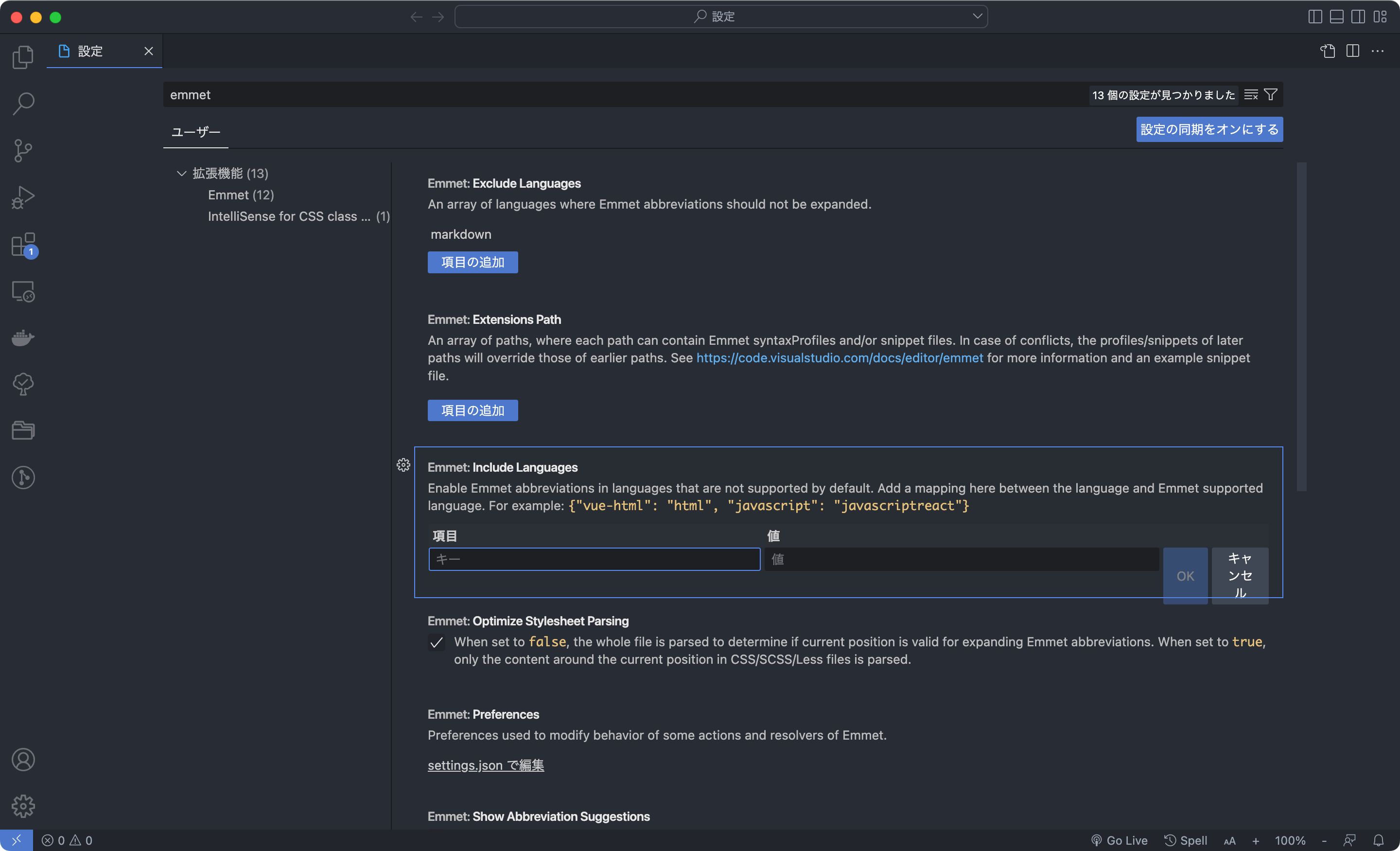
Visual Studio Codeのメニューバーから[Code]→[基本設定]→[設定]で設定画面を表示して、検索ボックスに「emmet」と入力すると、Emmet関連の設定が絞り込まれます。
その中にある「Emmet: Include Languages」が、Emmetを使う言語の設定なので、「項目の追加」をクリックして使いたい言語と、Emmetを指定します。

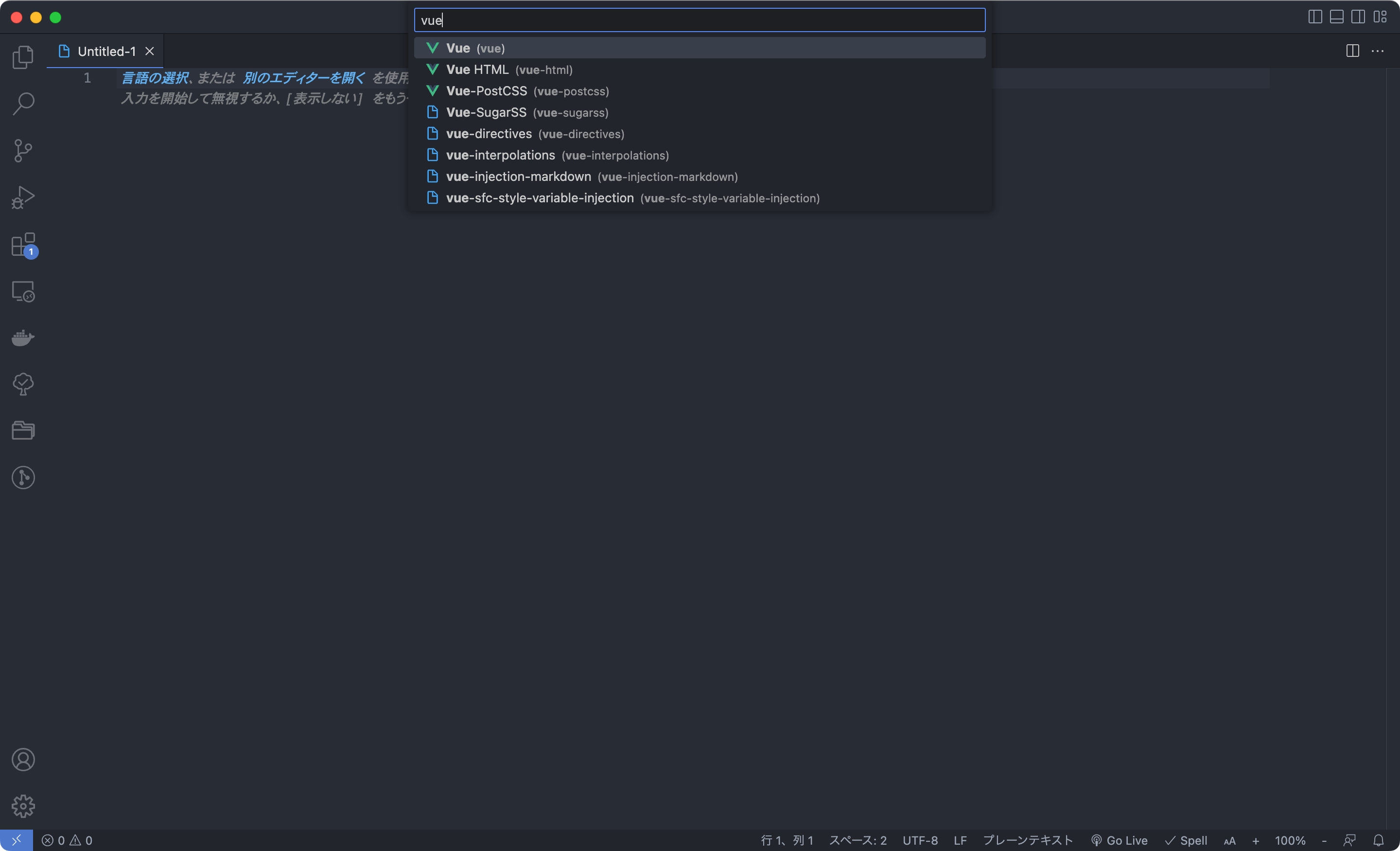
指定は「language id」と呼ばれるidで指定する必要があって、言語モードの指定時に括弧の中に表示されているのがlanguage idです。

settings.jsonで指定する場合
「settings.json」で指定したい場合は「emmet.includeLanguages」に「項目: 値」の形式で設定を追加します。
"emmet.includeLanguages": {
"vue-html": "html"
}これで指定した言語モードのファイルでもEmmetが使えるようになりました。


 .htaccessを使って、httpからhttpsへリダイレクトする設定方法
.htaccessを使って、httpからhttpsへリダイレクトする設定方法  Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」
Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」  pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ
pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ  手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定
手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定  Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」
Visual Studio Codeで連番を入力する拡張機能「vscode-input-sequence」  Vue CLIでの画像パスの指定方法・配置場所まとめ
Vue CLIでの画像パスの指定方法・配置場所まとめ  Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」
Visual Studio Codeで英単語のスペルチェックをしてくれる拡張機能「Code Spell Checker」  コーディング時に「アノテーションコメント」を使ってコードを見やすく管理する
コーディング時に「アノテーションコメント」を使ってコードを見やすく管理する  Vue CLIをインストールしたのに「command not found: vue」と表示されてしまう場合の対処法
Vue CLIをインストールしたのに「command not found: vue」と表示されてしまう場合の対処法  iTerm2でさらに細かい機能の設定ができる環境設定の「Advanced」タブ
iTerm2でさらに細かい機能の設定ができる環境設定の「Advanced」タブ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法