pointer-eventsプロパティでクリックイベントを無効化にする|気になるCSSプロパティ

今回はクリックイベント判定を操作するpointer-eventsプロパティについてじっくり見ていきます。
使い方
pointer-eventsプロパティは、基本的に値はautoかnoneのどちらかです。
auto(デフォルト)が通常通りの挙動になり、noneを指定するとクリックイベントが無効になります。
クリックイベントとは「クリック」「ホバー」の事を指していて、テキストの選択は可能です。
.btn {
pointer-events: auto; // クリックイベント有効
}
.btn.disabled{
pointer-events: none; // クリックイベント無効
}ちなみに、テキストの選択を無効化したい場合はuser-selectという別のプロパティを使用します。
対応状況

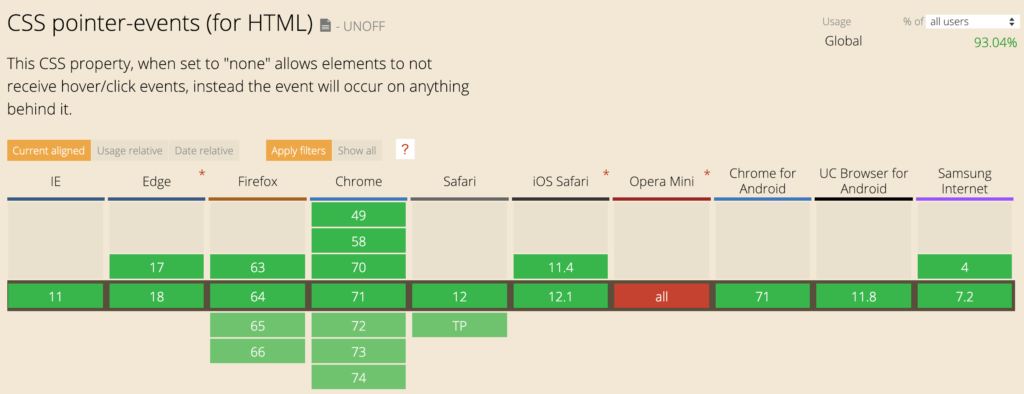
CSS pointer-events (for HTML) – Can I use…
Can I useを見ると、対応状況はOpera Miniを除けば全て対応されています。IEも11以降は対応しているので、使ってもほぼほぼ問題ないでしょう。
使い所
「何に使うの?」と思う人もいるかもしれませんが、以下のような使い方が考えられます。
- PCだと一部クリックだが、SPだと全体をクリックできるようにしたい時
- <input>系(特に<select>)の装飾をする時に、装飾にもクリック判定が効く
- disabled状態にわざわざホバー時のスタイル打ち消しをしなくても、pointer-events一行書くだけでhoverしなくなる
普通のWebサイトというより、WebサービスやWebアプリの実装時に使うことが多そうです。
selectの装飾に使ってみる
例えばselect要素に装飾を当てたい時、select要素には疑似要素を付ける事ができません。
ですから、selectをlabelやdivで囲ってそこに擬似要素を付けて装飾をします。
しかし、そのままではアイコン部分をクリックしてもselectは反応しません。

そこで、pointer-eventsを使います。
label:beforeに対してpointer-events: none;を指定すると、label:beforeのクリックイベントが無効化されて後ろにあるselectがクリックされます。
決してよく使うわけではありませんが、このようにユーザーの使い勝手をよくする上で覚えていて損はないプロパティになります。


 gulp-sass 5の「does not have a default Sass compiler」エラーを解消する
gulp-sass 5の「does not have a default Sass compiler」エラーを解消する  Visual Studio Codeの文字サイズやタブサイズの設定方法
Visual Studio Codeの文字サイズやタブサイズの設定方法  横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い
横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い  WordPressで「予約投稿の失敗」となってしまう場合の対処方法
WordPressで「予約投稿の失敗」となってしまう場合の対処方法  手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定
手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定  WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法
WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法  Webサイト制作の基礎の基礎、HTMLって何?
Webサイト制作の基礎の基礎、HTMLって何?  gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する
gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する  Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる
Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる  Vue CLIをインストールしたのに「command not found: vue」と表示されてしまう場合の対処法
Vue CLIをインストールしたのに「command not found: vue」と表示されてしまう場合の対処法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法