効率的なマークアップが出来るようになるEmmetでHTMLを書く時の基本

Webサイトのマークアップスピードを上げるためには、そもそも書く文字数を減らすとスピードが上がります。HTMLの場合は下記のような理由から、記述に時間がかかってしまいます
- 開始タグと閉じタグで、要素名を2回入力する必要がある
- <>を入力する必要がある
- インデントの入力が面倒
今回はそんなHTMLを素早く入力できるEmmetという記法についてまとめます。
Emmetとは?
Emmet(旧:Zen-Coding)は、独自の省略記法でマークアップスピードを上げるプラグインです。
括弧や閉じタグを書かずに記述して最後にtabで展開するので、単純に入力する文字数が減り、マークアップスピードが劇的に上がります。

また、pug等のメタ言語(HTMLを書くための言語)と違ってコンパイルする必要がないので、エディタさえ対応していれば使えるのも魅力的です。
コーダーさんの中にはEmmetという名前は知らないけど「この機能自体は知ってる」という人もいるのではないでしょうか?
基本的な使い方
EmmetでHTMLを書く時は、<>を使わずに要素名だけを書きます。
書いた後にtab(設定によって変わります)を押すとEmmetが展開され、HTMLに変換される仕組みです。
Emmetが使えるエディタで、試しにpと入力してtabを押すと、展開されてpタグが出来上がります。
p
<!-- ↓tabで展開 -->
<p></p>記号を使って複雑なコードを展開する
記号を使う事で、更に複雑なコードを展開できます。
基本的にはCSSが使えればすぐ覚えられる記号だと思います。
| 記号 | 意味 | 備考 | 記述例 |
|---|---|---|---|
| . | classの指定 | 要素名の後ろに記述(要素名を省略するとdivとして展開) | .class_name |
| # | idの指定 | 要素名の後ろに記述(要素名を省略するとdivとして展開) | #idName |
| > | 要素を入れ子にする | ul>li | |
| + | 要素を同階層に展開 | header+main | |
| ^ | 1つ上の階層に展開 | .left>img^.right | |
| * | 要素を複数に展開 | 要素名の後ろに記述し、その後に展開したい数を入力する | li*3 |
| $ | 連番を入力する | 連番を使いたい位置に記述(*と併用する) | .item-$*3 |
| {} | テキストの追加 | 要素名の後ろに記述し、括弧内にテキストを入力する | p{テキスト} |
| [] | 属性名を追加 | 要素名の後ろに記述し、括弧内にテキストを入力する | input[type=”text”] |
これだけだと最初は分かりにくいと思うので、実例も合わせて見ていきます。
classの指定とidの指定
CSSと同様に、classなら.(ピリオド)idなら#(ハッシュ記号)で指定します。
要素名を省略した場合は、divタグとして展開されます。
span.class_name
<!-- ↓tabで展開 -->
<span class="class_name"></span>
#idName
<!-- ↓tabで展開 -->
<div id="className"></div>展開する場所の指定
「>」を使うと要素を入れ子にできます。「<」と間違えないようにしましょう。左の方が大きい(親要素)です。
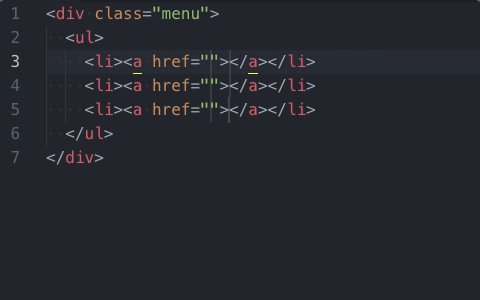
ul>li
<!-- ↓tabで展開 -->
<ul>
<li></li>
</ul>「+」を使うと要素を同階層に展開できます。
header+main
<!-- ↓tabで展開 -->
<header>
</header>
<main>
</main>また、「+」は特定要素に限り、子要素を展開してくれる役割も持っています。
使用できるのはul・dl・tableなどです。
dl+
<!-- ↓tabで展開 -->
<dl>
<dt></dt>
<dd></dd>
</dl>特にdlとかtableは書くのが面倒なので、覚えておくとかなり重宝します。
「^」を使うと1つ上の階層に展開ができます。
.left>img^.right
<!-- ↓tabで展開 -->
<div class="left">
<img src="">
</div>
<div class="right">
</div>「>」「+」「^」この3つの記号で、「1つ下の階層」「同じ階層」「1つ上の階層」の上下横の指定ができるようになりました。
これらを使いこなす事で、長いコードも一気に展開できます。
複数展開させたり、連番を入れる
liタグなどは要素が何個も必要になりますし、状況によってはclass名に連番を入れたいときもあります。
そんな時は「*」を使って指定した数だけ展開できます。
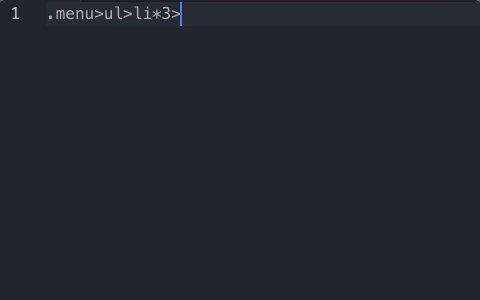
ul>li*3
<!-- ↓tabで展開 -->
<ul>
<li></li>
<li></li>
<li></li>
</ul>上記の例では「*」の後に3と入力しているので、liが3つ展開されました。
また、連番を使いたい時は使いたい位置で「$」を入力します。
.item-$*3
<!-- ↓tabで展開 -->
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>ちゃんと$の部分が数字に置き換わっていると思います。
連番を使う時は、要素を繰り替えす必要があるので、「*」と併用する必要があります。
テキストや属性の追加
{}内にテキストを入力すると一緒に展開され、[]内に属性と属性値を入れると一緒に展開されます。
属性値に関してはCSSの指定の仕方と全く同じですね。
p{テキスト}
<!-- ↓tabで展開 -->
<p>テキスト</p>
input[type="text"]
<!-- ↓tabで展開 -->
<input type="text">その他の展開
「!」を入力してtabで展開すると、HTMLの雛形が一気に入力されます。
!
<!-- ↓tabで展開 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html><html>のlang属性が「en」になっているので、「ja」に変更する必要がありますが、一気に入力できるので非常に便利です。
ちなみに、Emmetの設定によっては「!!!」でDOCTYPE宣言が展開されます。
!!!
<!-- ↓tabで展開 -->
<!DOCTYPE html>フィルタ機能で更に細かく指定する
「|」を入力した後にフィルタ名を入力すると、更に細かい書式を指定できたりします。
| フィルタ | 意味 |
|---|---|
| |c | コメントを付ける |
| |e | エンティティ化(エスケープした状態で書く) |
| |s | 1行で書く |
| |bem | BEMで書く |
コメントを付ける
展開した後に、閉じタグの後ろにコメントを付けられます。
.comment>p|c
<!-- ↓tabで展開 -->
<div class="comment">
<p></p>
</div>
<!-- / .comment -->エンティティ化
実際にWeb上で「<>」などのHTMLに使われる記号をそのまま表示させたい時はHTMLと間違えられないように、エンティティ化といって、「&」から始まる文字列で記述してエスケープする必要があります。
「|e」のフィルタを使えば、そのエンティティ化まで行ってくれます。
.entity>h1
<!-- ↓tabで展開 -->
<div class="entity">
<h1></h1>
</div>1行で書く
Emmetで書くと自動で折り返して整形されてしまいますが、コードによっては1行で書いてほしい場合もあります。
そんな時は、「|s」のフィルタを使って1行で書いてもらいます。
.short>p{1行で書く}
<!-- ↓tabで展開 -->
<div class="short"><p>1行で書く</p></div>BEMで書く
BEMはclass名を書いていくのが非常に面倒なのですが、フィルタ機能を使えば何度も同じ名前を入力する必要がありません。
.block>.-element+.-element>._modifier|bem
<!-- ↓tabで展開 -->
<div class="block">
<div class="block__element"></div>
<div class="block__element">
<div class="block__element block__element_modifier"></div>
</div>
</div>「-」だと「__」のElementになって、「_」だと「_」のModifierになるという少し変な感じではありますが、それっぽくは書けます。



 WebPに対応して画像サイズを最適化する方法
WebPに対応して画像サイズを最適化する方法  Macで.pemを使ってAmazon EC2インスタンスへSSH接続する方法
Macで.pemを使ってAmazon EC2インスタンスへSSH接続する方法  WordPressの自動バックグラウンド更新を無効にする方法とその注意点
WordPressの自動バックグラウンド更新を無効にする方法とその注意点  WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法
WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法  Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法
「EWWW Image Optimizer」を使ってWordPressをWebPに対応する方法  Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法
Vue.jsのv-forで生成した要素をクリックするたびに、classをトグルで付け外しする方法  WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意
WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意  JavaScriptのテンプレートリテラル内で条件分岐を行う方法
JavaScriptのテンプレートリテラル内で条件分岐を行う方法  Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする
Visual Studio Codeで「.html」拡張子以外のファイルでもEmmetを使えるようにする  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法