Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする

SassやJavaScriptを書いていると括弧が多くて、どの括弧とどの括弧が対応しているのかパッと見で分かりにくくなってしまいます。
何とかならないかと探してみると「Bracket Pair Colorizer」というプラグインを見つけたので紹介します。
Bracket Pair Colorizerのインストール
Visual Studio Codeの拡張機能で「Bracket Pair Colorizer」と検索するかマーケットプレイスでインストールが可能です。
ちなみに「Bracket Pair Colorizer」と「Bracket Pair Colorizer 2」があるのですが、何が違うのかイマイチ分かりませんでした。
インストールして再起動すると機能します。
Bracket Pair Colorizerの表示
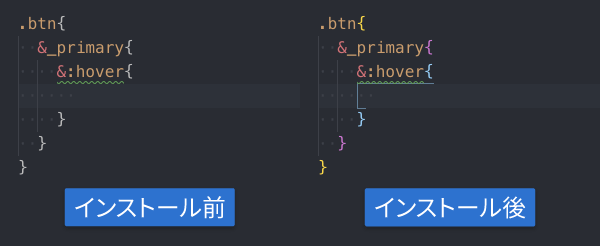
インストールすると、対応する括弧に色がついて、括弧内にカーソルがあると、括弧から括弧までに線が伸びるようになります。

最初は色が増えて落ち着かなかったのですが、慣れると対応する括弧がすぐ分かるので非常に便利です。
特にSassはネストが深くなると、どこから開始された括弧なのか分かりにくくなるのでオススメです。
カーソルの位置による挙動の違い
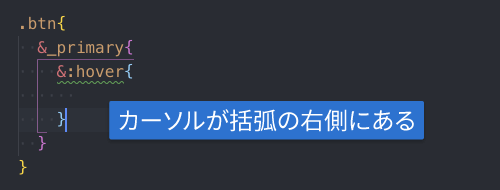
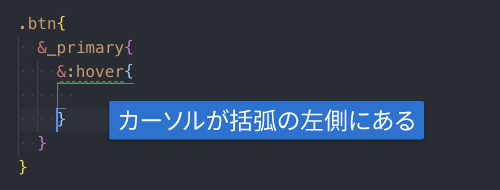
1つ気になったのが、カーソルの位置がカーソルの右にある場合と、左にある場合で挙動が変わる点です。
カーソルが括弧の右側にある場合は、その括弧の1つ下の括弧を選択している状態となります(括弧の外側扱い)。

カーソルが括弧の左側にある場合は、その括弧を選択している状態となります(括弧の内側扱い)。

個人的には括弧の右側を選択した時は、「その閉じ括弧に対応する括弧の位置が知りたい」場合が多いのですが、現時点では気をつけるしかなさそうです。



 Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ
iCLUSTA+でWordPressのアップロード容量を上げたいときのメモ  js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法
js-cookieでウェブサイトのダークモード表示設定をユーザーごとに保存しておく方法  Visual Studio Codeを使ったコード整形方法(Fomatter)
Visual Studio Codeを使ったコード整形方法(Fomatter)  SVGを操作するためのCSSプロパティまとめ
SVGを操作するためのCSSプロパティまとめ  npm-scriptsでSCSSをコンパイルする環境を構築する方法
npm-scriptsでSCSSをコンパイルする環境を構築する方法  Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える
Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える  HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認
HTTP/2が設定されているはずなのに、ブラウザ上でHTTP/1.1になってしまう場合はセキュリティソフトを確認  iOS Safariで指定したフォントサイズにならない場合の対処法
iOS Safariで指定したフォントサイズにならない場合の対処法  スライドを簡単に実装できるJavaScriptライブラリ「Swiper」
スライドを簡単に実装できるJavaScriptライブラリ「Swiper」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法