Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定

コーディングをしていると、括弧の入れ子が増えてきがちです。
そんなときに、どこの括弧とどこの括弧が対応しているのか分かりやすくなっていると、ズレて余計なミスをしなくなってきます。
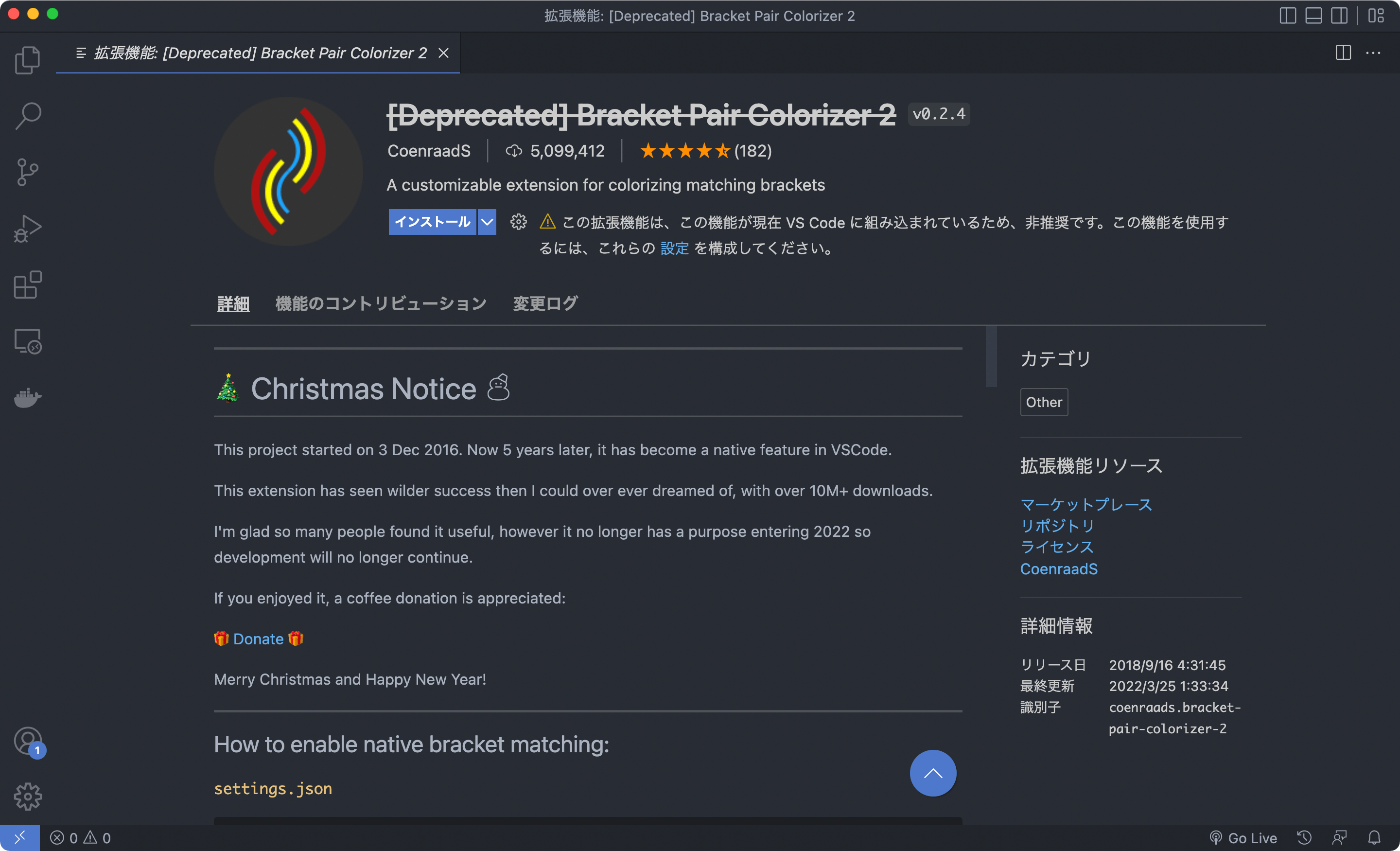
昔は「Bracket Pair Colorizer 2」という拡張機能がありましたが、2021年のVisual Studio Codeのアップデートで標準機能として実装され、現在は拡張機能のサポート・メンテナンスが終了しています。
Bracket Pair Colorizerの設定
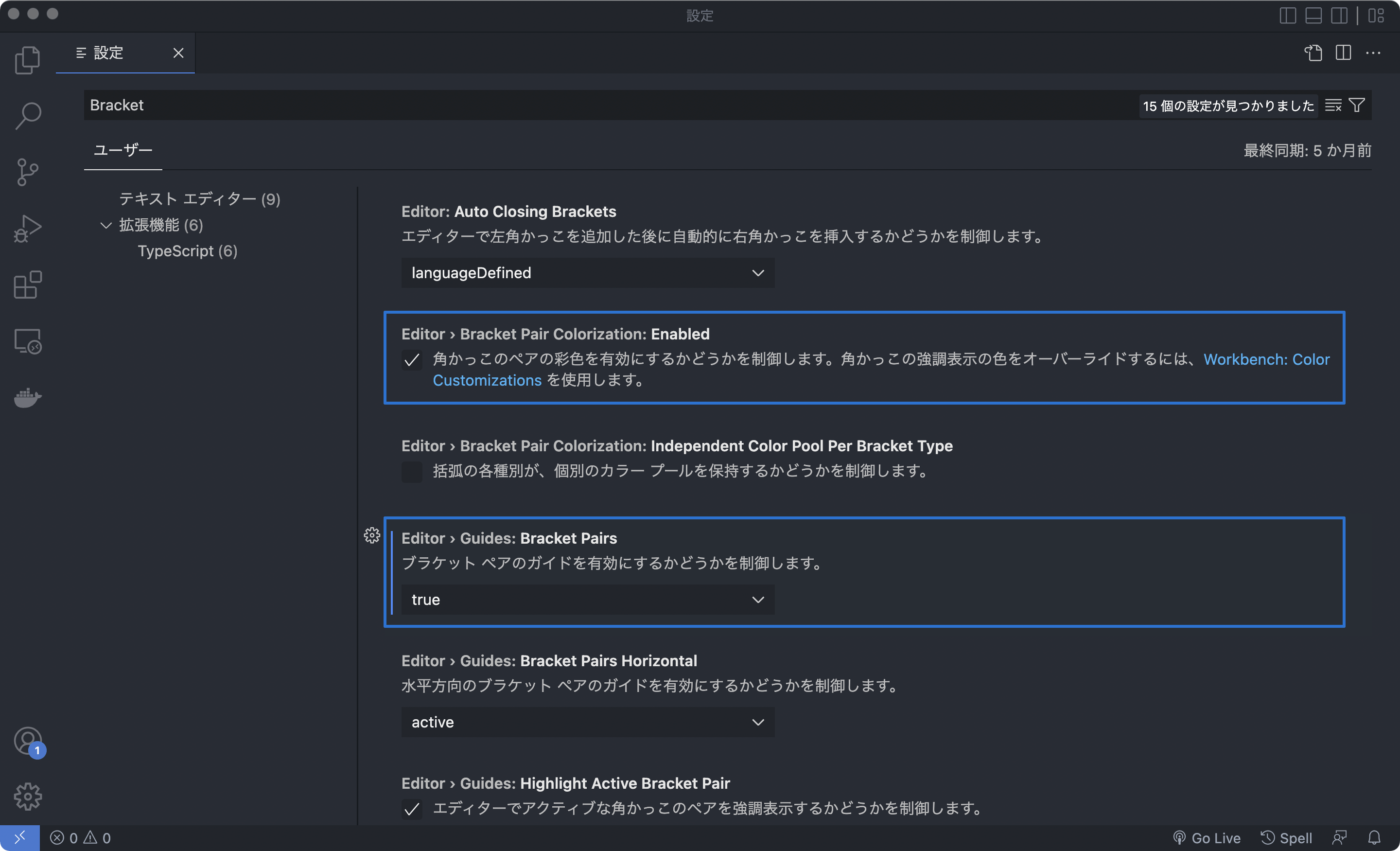
Visual Studio Codeのメニューバーの[Code]→[基本設定]→[設定(command + ,)]を選択して設定画面を開いて検索窓に「Bracket」と入力します。
「Bracket Pair Colorization」にチェックを入れて、「Bracket Pairs」は「true」か「active」にします。

ちなみに「active」にすると、フォーカスが当たっているコードを囲む括弧のペアのみガイドを表示します。
これで設定は完了です。
使用した状態の確認
設定できたら、すぐコードに反映されます。
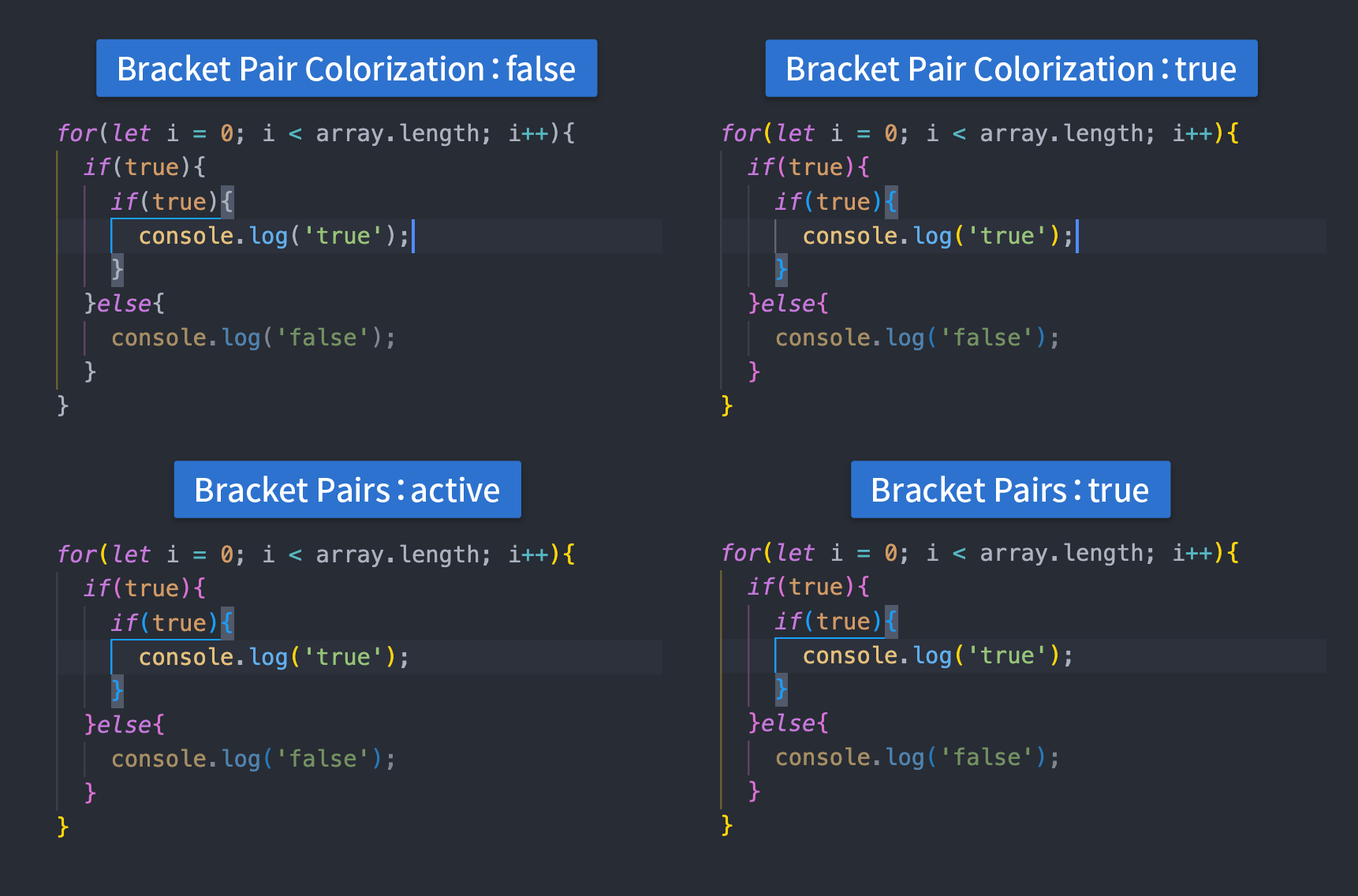
「Bracket Pair Colorization」にチェックが入っていると、対応する括弧に同じ色がつくようになります。
「Bracket Pairs」が「active」になっていると、フォーカスが当たっているコードを囲む括弧のペアの左に色付きガイドが表示されます。
「true」の場合は、複数行にまたぐ対応する括弧すべての左側に色付きガイドが表示されます。

これだけでかなりコードが見やすくなりますし、ミスが起こりにくくなるので設定しておきましょう。
Bracket Pair Colorizer 2はサポート終了なので無効化しておく
昔からVisual Studio Codeを使っている人は「Bracket Pair Colorizer 2」をインストールして、そのままにしているかもしれません。

無効化して、もう使わないのでアンインストールしておきましょう。


 CSS疑似要素の「:empty」でタグの中身が空のときのスタイルを設定する
CSS疑似要素の「:empty」でタグの中身が空のときのスタイルを設定する  GUIコンパイラのPreprosを使ってSassのコンパイルを行う
GUIコンパイラのPreprosを使ってSassのコンパイルを行う  WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認
WordPressのヘッダーにツールバーが表示されないときは、wp_headやwp_footerが入っているか確認  iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法
iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法  疑似クラスの:hoverと:activeのスマホでの挙動の違い
疑似クラスの:hoverと:activeのスマホでの挙動の違い  コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」
コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」  iOS Safariで指定したフォントサイズにならない場合の対処法
iOS Safariで指定したフォントサイズにならない場合の対処法  CodeAnywhereでターミナルに触る練習をする
CodeAnywhereでターミナルに触る練習をする  Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本
Nuxt.jsでコンポーネントを作成してコードの共通化を行う|Nuxt.jsの基本  ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう
ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法