Visual Studio Codeでファイル差分の比較を行う方法

Visual Studio Codeでファイルの差分を比較したいときがあります。
ファイルの比較であればデフォルトの機能で使えます。
差分を確認するには、XCodeについてくる「FileMerge」を使う方法や、Kaleidoscopeという差分に特化したアプリケーションもあります。
ただ、そこまで多くの機能を求めていなくて単純な2つのファイルの差分を見たいだけの場合は、使い慣れているVisual Studio Codeで十分確認できます。
比較方法
Visual Studio Codeでまずは選択したいファイルを2つタブで開いて、shift + command + Pでコマンドパレットを表示します。
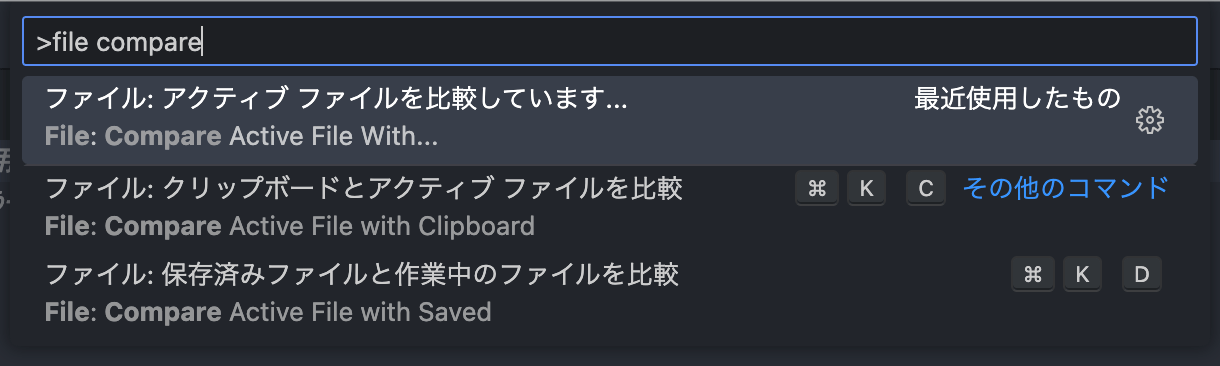
「file compare」と入力すると「ファイル: アクティブ ファイルを比較しています…(File: Compare Active File With…)」と表示されるので選択します。

Visual Studio Codeで開いている別のファイルが一覧で表示されるので、比較したいもう1つのファイルを選択します。
すると、選択した2ファイルを比較した差分結果が別タブで表示されます。
比較方法は全部で下記の3つがあります。
ただ、1番使い勝手がいいのが「アクティブ ファイルを比較しています…」なので基本的にこれを使うことになります。
| コマンド | 内容 |
|---|---|
| アクティブ ファイルを比較しています… | 現在開いているファイルと、他ファイルを選択して比較する |
| クリップボードとアクティブ ファイルを比較 | クリップボード内のコードと、現在開いているファイルを比較する |
| 保存済みファイルと作業中のファイルを比較 | 現在開いているファイルの、最後に保存された状態と現状を比較する |




 iTerm2でさらに細かい機能の設定ができる環境設定の「Advanced」タブ
iTerm2でさらに細かい機能の設定ができる環境設定の「Advanced」タブ  「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる
「DevTools z-index」でz-indexがかかっている要素をChrome開発者ツールに一覧表示させる  npm install時に「cb() never called!」とエラーが表示されたときの解決法
npm install時に「cb() never called!」とエラーが表示されたときの解決法  gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する
gulpのwatch機能を使って、監視ファイルに変更があった時にタスクを実行する  横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い
横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い  HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方
HTMLが書ければすぐ習得できるテンプレートエンジン「EJS」の基本的な書き方  アイコンフォントをPCにインストールしている場合は、コーディング後の確認に注意
アイコンフォントをPCにインストールしている場合は、コーディング後の確認に注意  Visual Studio CodeをMarkdownエディターとして使用する
Visual Studio CodeをMarkdownエディターとして使用する  Vue CLI 3でfaviconの設定をする方法
Vue CLI 3でfaviconの設定をする方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法