Macの高機能diffツール「Kaleidoscope」

神戸業務ハッカーのTDに、Kaleidoscopeを勧められてドハマりしました。
今までdiffツールはXCodeに付属のFileMergeを使っていたのですが、それより遥かに使いやすく、デザインも良いです。
FileMergeは単純に差分を見るだけにしか使わなかったので、「まあ、最低限の差分機能が使えればいいしこれで十分だろう」と思っていました。
しかし、FileMergeだとデザインが微妙な上、差分がある行が詰まっていくので見にくくなってしまいます。
また、KaleidoscopeをGitのコンフリクト解消時に使用するとかなり使いやすいです(FileMergeも使用可能だけど、前述の通り使いにくいため、慎重な作業であるコンフリクト解消に使うのは少し怖い)。
Kaleidoscope

ダウンロードは公式サイトから購入してダウンロードする方法と、MacApp Storeから購入してダウンロードする方法がありますが、公式サイトからのダウンロードをオススメします。
公式サイトからダウンロードする場合は、フリートライアルも可能です。
Kaleidoscopeの使い方
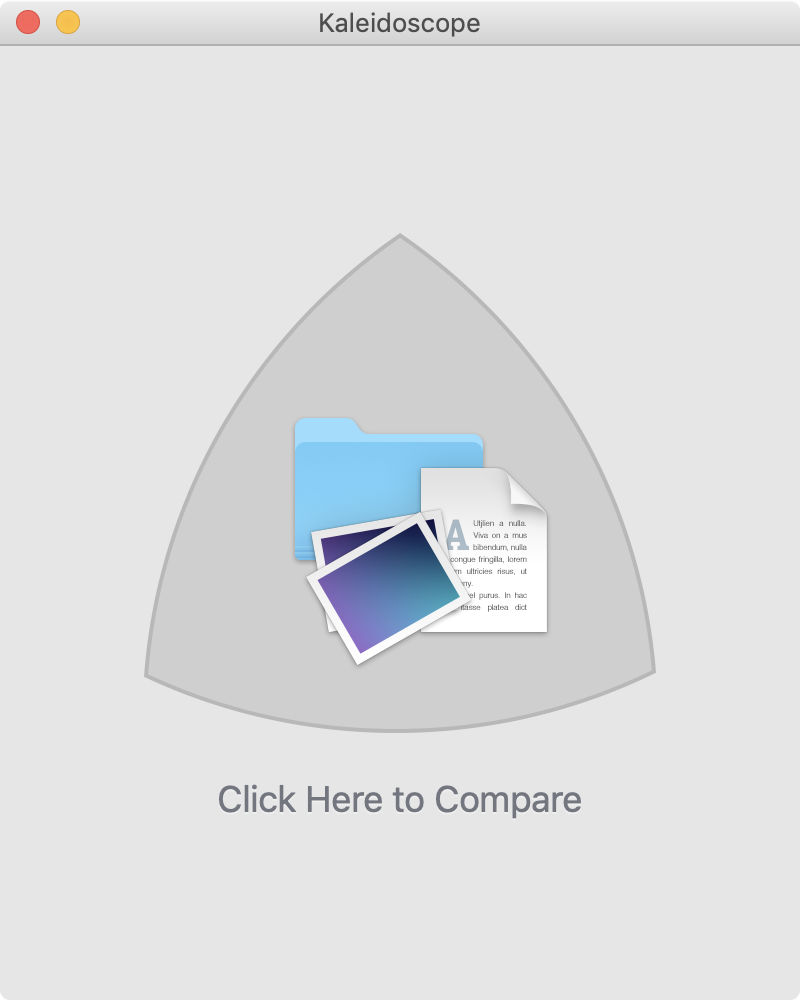
使い方はKaleidoscopeを開いて、「Drag Files Here to Compare」と書かれたウインドウに2つのファイルをドラッグアンドドロップするだけです。

ドラッグできるファイルの種類は下記の通り
- フォルダ
- テキストファイル
- 画像
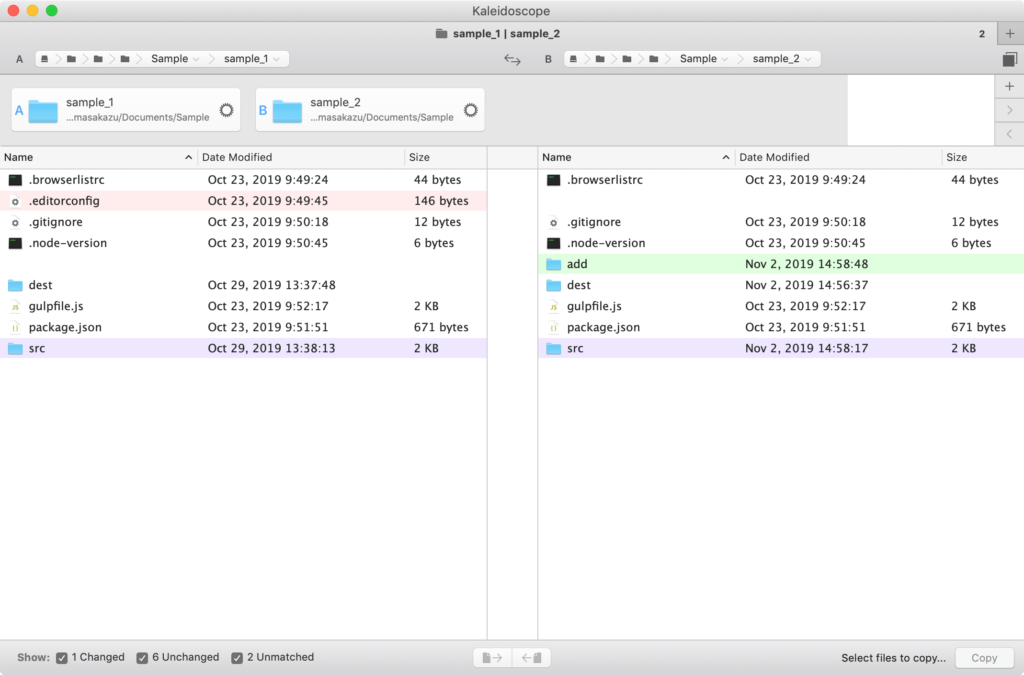
フォルダを選ぶとフォルダ内で差分が表示されます。
差分時の色はデフォルトだと下記のようになっています。
| 色 | 意味 |
|---|---|
| 緑色 | 追加されたファイル・フォルダ |
| 赤色 | 削除されたファイル・フォルダ |
| 紫色 | 変更されたファイル・フォルダ |

ファイルを選択して、下メニューのファイルの移動アイコンをクリックして「Copy」を押すとファイルのコピーができます。
ちなみにフォルダ階層の中に入る場合は、別タブとして開かれていくので、戻りたいときはタブを閉じる(command + W)で元の階層へ戻れます。
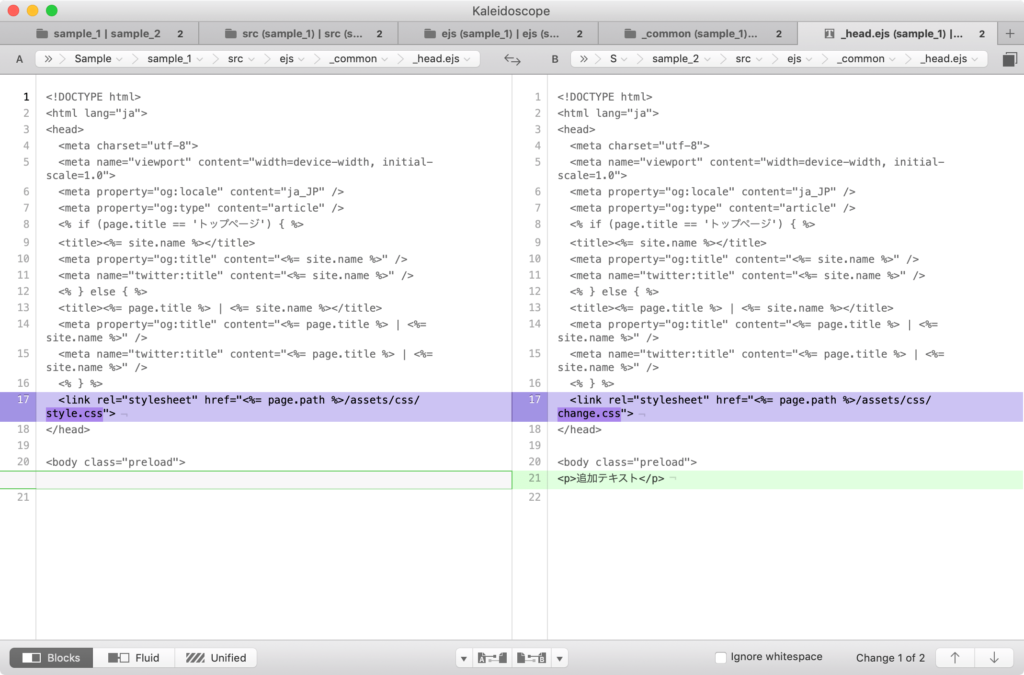
コードの場合も同様で、変更があった箇所が分かりやすくハイライトされています。

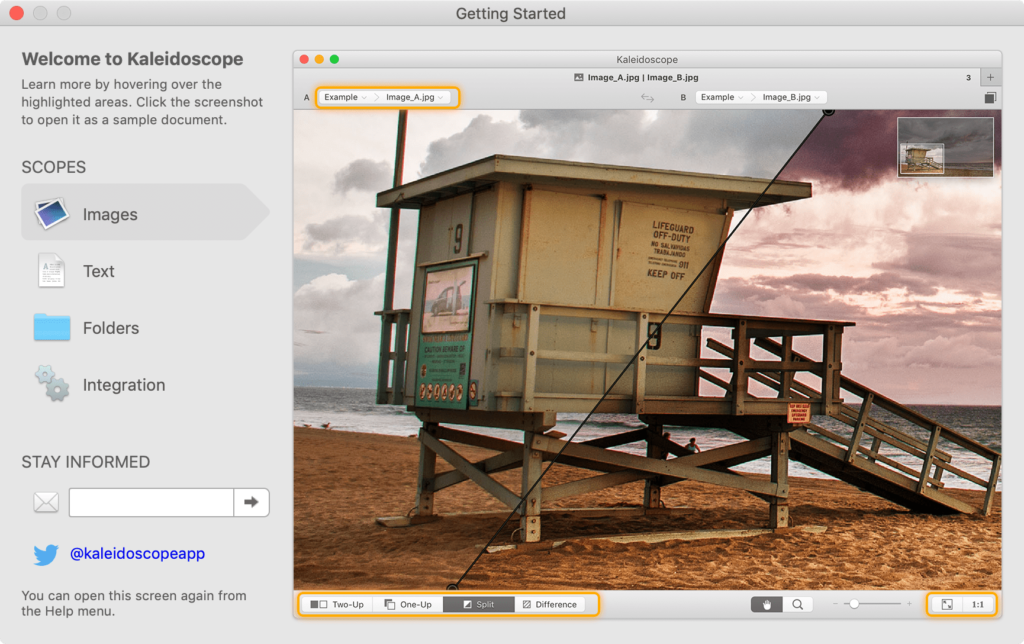
画像の差分があった場合には画像を重ねて見比べることもできます。

Kaleidoscopeの設定
Kaleidoscopeの[Preferences]では、ファイルの種類ごとの表示に関する設定ができます。
Images
[Images]では画像を比較したときの表示設定をします。
![Kaleidoscope[images]](https://webrandum.net/mskz/wp-content/uploads/2019/11/image_6-1-760x1024.png)
| 項目 | 設定内容 |
|---|---|
| Image Navigator | Show Automatically:イメージナビゲーターを自動的に表示 Never Show:イメージナビゲーターを非表示 |
| Background Color | 背景色の設定 |
| Transparency Rendition | 透明部分の表現の設定 |
| Difference Rendition | 変更箇所のピクセルが強調表示される設定 Absolute:ハイライトの強度が一律になる Proportional:ハイライトの強度がピクセルの変化に比例する |
| Difference Coloring | 変更箇所の差分の色 |
Text
[Text]では普通のテキストファイルを比較したときの表示設定をします。
![Kaleidoscope[Text]](https://webrandum.net/mskz/wp-content/uploads/2019/11/image_7-1.png)
| 項目 | 設定内容 |
|---|---|
| Background Color | 背景色を「Light(白)」にするか「Dark(黒)」にするかの設定 |
| Difference Coloring | 変更した部分の表示色設定 Multicolored:「追加」「変更」「削除」で色が分かれる Single Color:変更箇所の色が全て1色になる |
| Font | テキストファイル内のフォント指定 |
| Layout | 長い行を折り返すようになる |
| Whitespace | 空白の違いを無視(タブとスペース)するようになる |
Folders
[Folders]ではフォルダを比較したときの表示設定をします。
![Kaleidoscope[Folders]](https://webrandum.net/mskz/wp-content/uploads/2019/11/image_8-1.png)
| 項目 | 設定内容 |
|---|---|
| Hidden Files | 不可視ファイルも表示して比較する |
| Copy Files | ファイルコピー時にポップアップを表示する |




 Macのちょっとした設定をメニューバーから変更できる「One Switch」
Macのちょっとした設定をメニューバーから変更できる「One Switch」  2019年2月時点でのMacアプリのダークモード対応状況
2019年2月時点でのMacアプリのダークモード対応状況  ATOKの辞書をmacOS標準の日本語入力のユーザ辞書にインポートする方法
ATOKの辞書をmacOS標準の日本語入力のユーザ辞書にインポートする方法  Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする
Homebrew Caskを使うとき、「brew cask search」は効かないので「brew search」を使うようにする  JavaScriptパッケージマネージャーをnpmからYarnへ移行しました
JavaScriptパッケージマネージャーをnpmからYarnへ移行しました  Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法
Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法  Karabiner-Elementsでcommand + Qの2回押しでアプリが終了するように変更する方法
Karabiner-Elementsでcommand + Qの2回押しでアプリが終了するように変更する方法  Homebrew Caskを使ってアプリケーションをコマンド一発でインストールできるようにする
Homebrew Caskを使ってアプリケーションをコマンド一発でインストールできるようにする  SNSやウェブサービスを並べて、見やすく管理できるアプリ「Stack」
SNSやウェブサービスを並べて、見やすく管理できるアプリ「Stack」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法