Path Finder 9がリリース!シェルフ機能が復活してモジュールの利用が更に便利に!

Path Finder 8になってからまだ1年経っていないのですが、いつの間にかPath Finder 9がリリースされていました。

Path Finder 9の特徴はシェルフが復活したことです(逆にそれ以外はPath Finder 8と同じ)。
シェルフが復活してベースとなる作りが大幅に変わったために、メジャーアップデートになったと思って良いでしょう。
ちなみに、Path Finder 8のライセンスを持っていれば無料でアップデートできます。
Path Finderのシェルフとモジュール
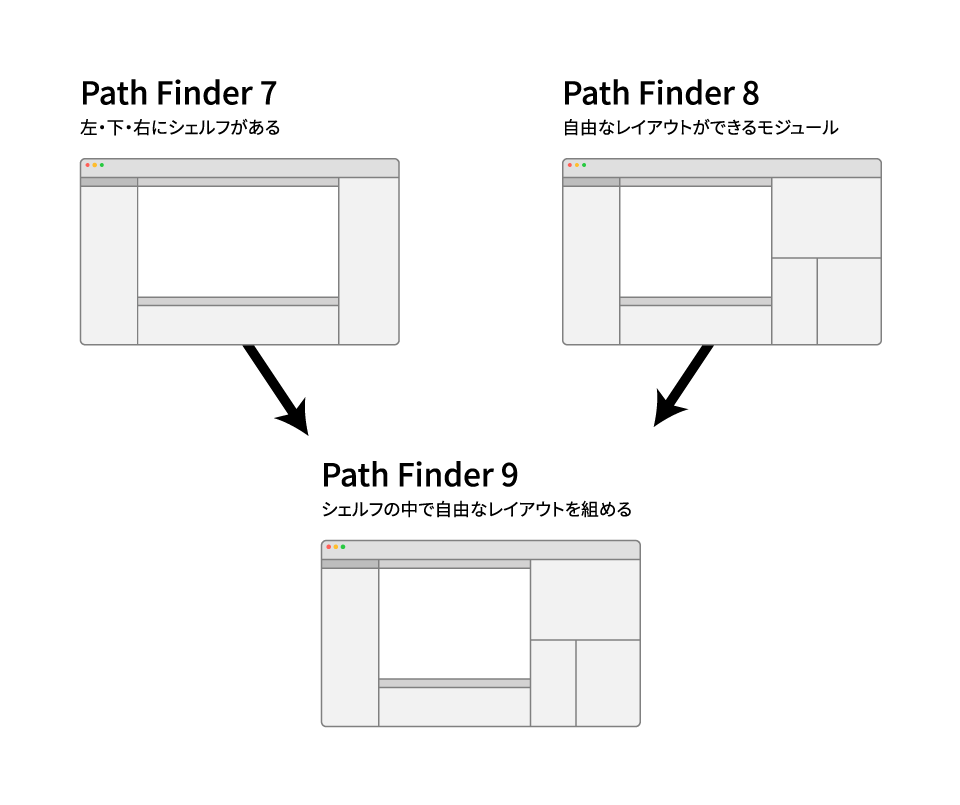
Path Finder 7までは、左・下・右にシェルフ(サイドバー)があり、そのシェルフの表示を切り替えて使えました。
シェルフに色んな機能を追加してカスタマイズができましたが、レイアウトが1列固定になるという欠点がありました。
そこで、Path Finder 8ではシェルフを廃止した代わりに「モジュール」という考え方が登場しました。
シェルフの概念がなくなることでPath Finderウインドウの上下左右好きな場所に好きなレイアウトでモジュールを設置できるので、より自分好みにカスタマイズできるように思えました。
しかし、一時的な非表示ができない致命的な欠点がありました。
非表示にしたいときはモジュールごと削除するしかないので、結局モジュールはあまり使わない状況になっていました。
そしてPath Finder 9では、Path Finder 7のシェルフ概念が復活(しかも上下左右全方向のシェルフ)して、さらにそのシェルフの中でモジュールを組み合わせて自由なレイアウトができます。

つまり、Path Finder 7とPath Finder 8の「いいとこ取り」がPath Finder 9です。
Path Finder 9の活用例
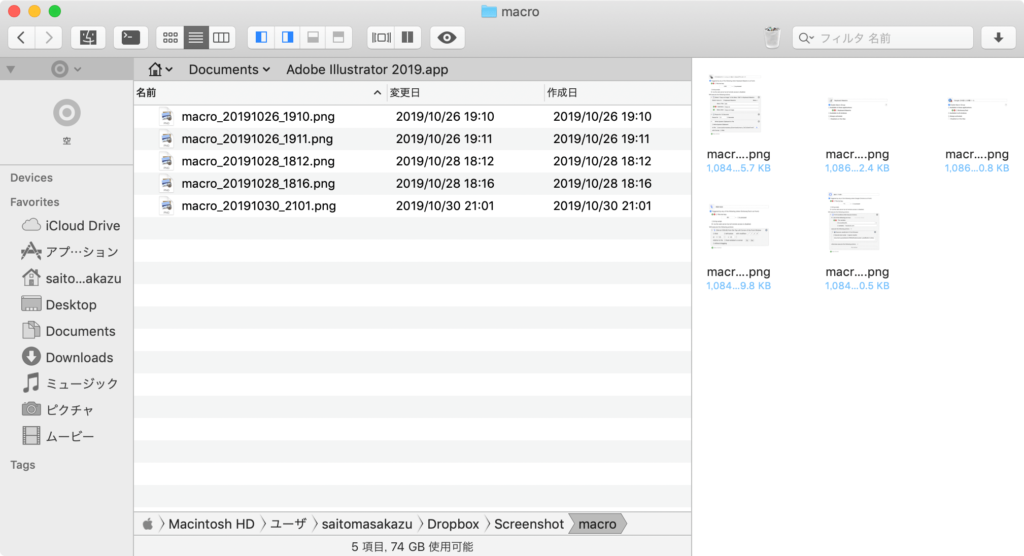
Path Finder 8でモジュールの「イメージブラウザ(選択フォルダ内の画像が一覧で表示される)」をずっと使いたかったのですが、画像を使わない作業のときは右に余計なスペースが生まれてしまうので使うのを我慢していました。
しかしPath Finder 9からは右シェルフにイメージブラウザを設定しておいて、使うときだけ表示にすれば、余計なスペースが生まれずに済みます。

シェルフの表示切り替えショートカット
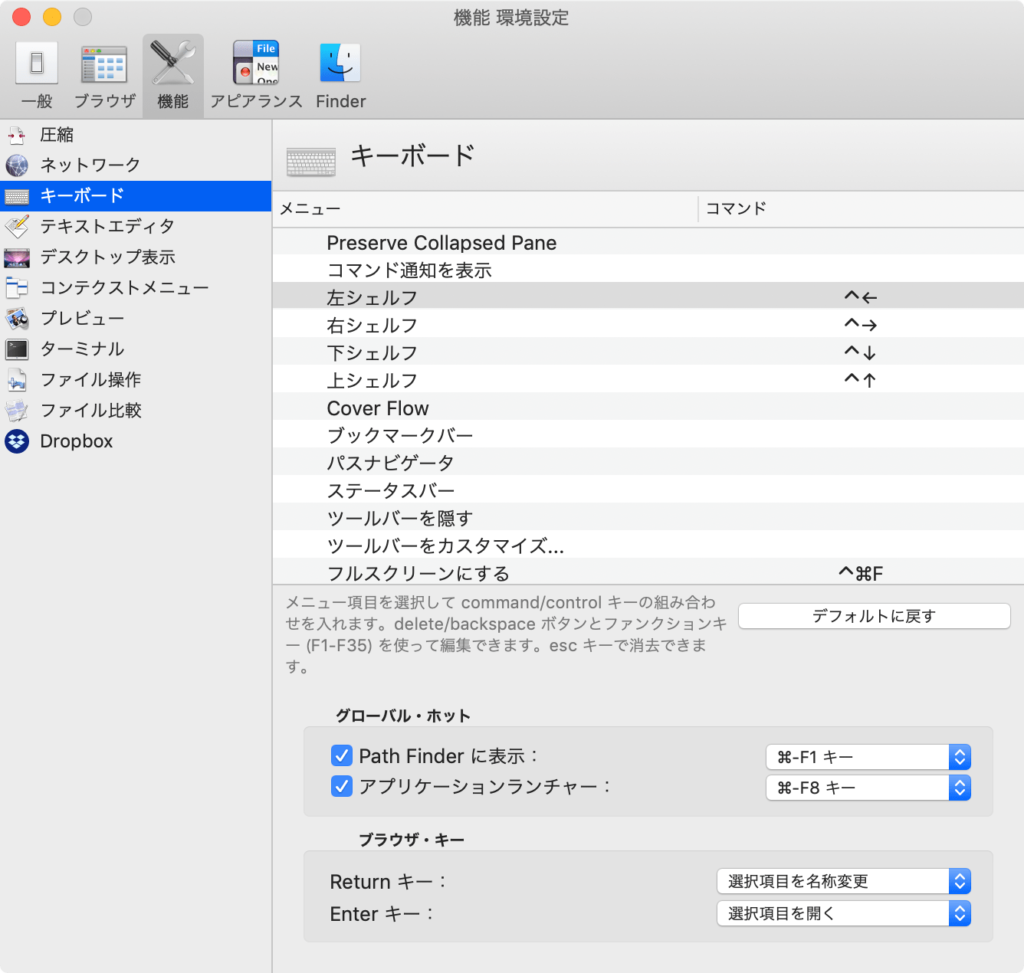
シェルフの表示切り替えにはデフォルトだとショートカットキーが割り当てられていません。
[環境設定]→[機能]→[キーボード]の[表示]内に「◯シェルフ」という項目があるので、ショートカットキーの設定をしておきましょう。
自分の場合はcontrol + 矢印でそれぞれのシェルフの表示切り替えができるようにしています。




 iPhoneをもっと便利に使うための細かい小技集 #1日1Tips – 2020年2月
iPhoneをもっと便利に使うための細かい小技集 #1日1Tips – 2020年2月  ショートカットキーを考える時に参考となる英単語一覧
ショートカットキーを考える時に参考となる英単語一覧  Alfred 4の無料版と有料版(Powerpack)で使える機能比較
Alfred 4の無料版と有料版(Powerpack)で使える機能比較  Alfred 4.0.8からAirDropやiCloud DriveをすばやくFinderで開けるように!
Alfred 4.0.8からAirDropやiCloud DriveをすばやくFinderで開けるように!  MacBook ProのTouch Barを完全に無効化する方法
MacBook ProのTouch Barを完全に無効化する方法  macOSのシステム環境設定「Spotlight」の設定見直し
macOSのシステム環境設定「Spotlight」の設定見直し  MacのSIPのオン・オフを切り替える方法
MacのSIPのオン・オフを切り替える方法  Alfredのスニペット機能を便利に使いこなすための管理方法
Alfredのスニペット機能を便利に使いこなすための管理方法  CPUの温度が熱すぎるのを防ぐMacのファンコントロールアプリ
CPUの温度が熱すぎるのを防ぐMacのファンコントロールアプリ  Alfred 4のAppearance Optionsから外観の設定を行う
Alfred 4のAppearance Optionsから外観の設定を行う  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法