Visual Studio Codeのテキストを、書式設定無しでコピーする設定

Visual Studio Codeで書いたコードを他のノートアプリに貼り付けるとき、そのまま普通にコピペすると書式設定が入ったままペーストされてしまいます。
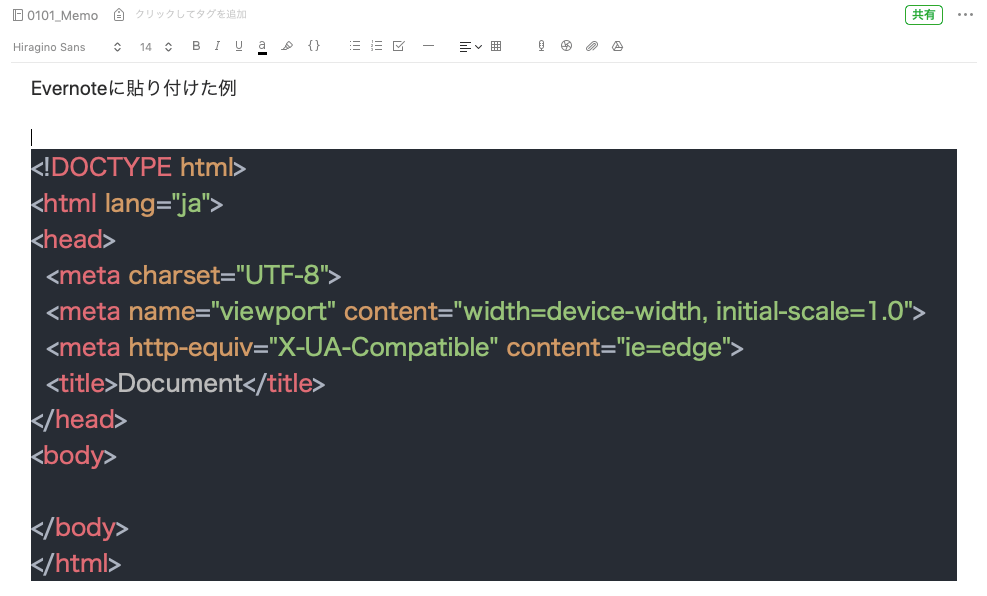
例えば、EvernoteにVisual Studio Codeのテキストをコピペすると、下の画像のようになります(使用しているテーマやフォント設定によって変わります)。

書式設定無しでコピーするように設定
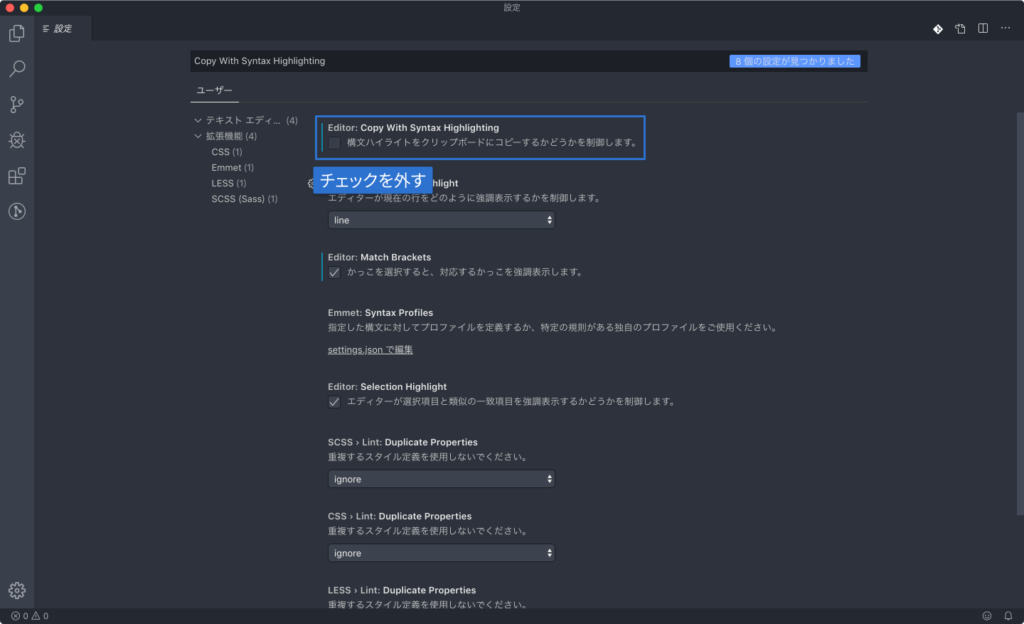
[Code]→[基本設定]→[設定]を選択して、検索ボックスに「Copy With Syntax Highlighting」と入力すると出てくる設定のチェックを外すと、書式設定無しでコピーされるようになります。

setting.jsonで設定したい場合は下記のコードを追加すればOKです。
"editor.copyWithSyntaxHighlighting": false書式設定ありでコピーしたい場合
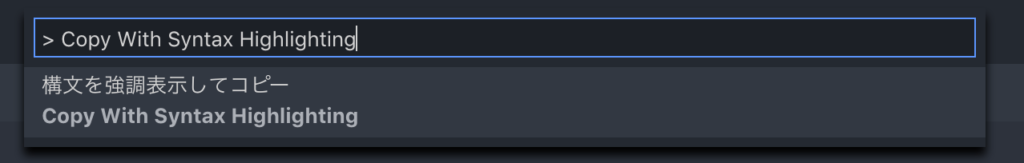
一時的に書式設定ありでコピーしたい場合は、command + shift + Pでコマンドパレットを表示して、「Copy With Syntax Highlighting」と入力すると表示される「構文を強調表示してコピー」を選択すればOKです。



 FinderやPath Finderでタグ(ラベル)を設定するショートカットキー
FinderやPath Finderでタグ(ラベル)を設定するショートカットキー  ランチャーアプリのAlfred3が便利だったのでPowerPackを購入しました!!これで快適なランチャー生活を
ランチャーアプリのAlfred3が便利だったのでPowerPackを購入しました!!これで快適なランチャー生活を  Path Finder 8で動作がおかしいと思ったときにチェックすること
Path Finder 8で動作がおかしいと思ったときにチェックすること  Alfredでダークモードを切り替えるWorkflowを作成する方法
Alfredでダークモードを切り替えるWorkflowを作成する方法  ATOKのクラウド推測変換やナントカ変換を使って、単語をラクで正確に変換する
ATOKのクラウド推測変換やナントカ変換を使って、単語をラクで正確に変換する  Macのアプリインストールとアンインストール方法まとめ
Macのアプリインストールとアンインストール方法まとめ  情報収集に最適!!RSSリーダー「Feedly」の登録から簡単な使い方まで
情報収集に最適!!RSSリーダー「Feedly」の登録から簡単な使い方まで  Gmailでよく使う文章をテンプレートとして保存・使用する方法
Gmailでよく使う文章をテンプレートとして保存・使用する方法  Alfred 4のカスタム検索を設定をしてサイト内検索をしたり、ブラウザのブックマーク検索を行う方法
Alfred 4のカスタム検索を設定をしてサイト内検索をしたり、ブラウザのブックマーク検索を行う方法  ブラウザ × Keyboard Maestroでちょっとした操作をラクにするマクロサンプル
ブラウザ × Keyboard Maestroでちょっとした操作をラクにするマクロサンプル  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法