Path Finder9.0.7からドロップスタックを折りたたまない設定が追加!

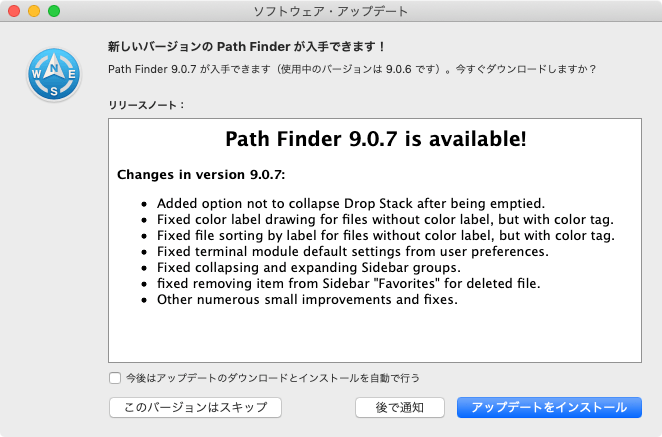
Path Finderの9.0.7がリリースされました。

Changes in version 9.0.7:
- Added option not to collapse Drop Stack after being emptied.
- Fixed color label drawing for files without color label, but with color tag.
- Fixed file sorting by label for files without color label, but with color tag.
- Fixed terminal module default settings from user preferences.
- Fixed collapsing and expanding Sidebar groups.
- fixed removing item from Sidebar “Favorites” for deleted file.
- Other numerous small improvements and fixes.
翻訳すると下記の通りです。
- 空になった後にドロップスタックを折りたたまないオプションを追加しました。
- カラーラベルがなく、カラータグが付いているファイルのカラーラベルの描画が修正されました。
- カラーラベルはないがカラータグが付いているファイルのラベルによるファイルの並べ替えを修正しました。
- ユーザー設定のターミナルモジュールのデフォルト設定を修正しました。
- サイドバーグループの折りたたみと展開を修正しました。
- 削除されたファイルのサイドバー「お気に入り」からアイテムを削除する問題を修正しました。
- その他の多数の小さな改善と修正。
細かい修正がほとんどですが、その中で唯一求めていた機能が追加されていました。
それが「空になった後にドロップスタックを折りたたまないオプション」です。
ドロップスタックを使う機会が少し増えるかもしれません。
ドロップスタックが折りたたまれてしまっていたことへの不満
いままではドロップスタックからファイルを移動させて空になると、自動でドロップスタックが折りたたまれていました。
そのため、次にドロップスタックを追加するときにドラッグアンドドロップで追加しにくくなります。
ショートカットキー(control + A)を使えばいいじゃないかと思うかもしれませんが、たまにしか使わないのでショートカットキーを覚えにくいのと、ドロップスタックのメリットは複数のファイルやフォルダをまとめて一カ所に集められることです。
そもそも1つのファイルの移動であれば、わざわざドロップスタックを使わず、カットアンドペーストを使ったり、デュアルブラウザを使ったりします。
ドロップスタックは例えなら「買い物かご」です。
いろんなフォルダに散らばった素材ファイルを集めて、一カ所に集めたり一気にZip圧縮!のような使い方に非常に便利です。
ショートカットキーを使ってもいいのですが、追加するファイルをドロップスタックに入れたときに気づきにくいので、あえてドラッグアンドドロップで「いまこのファイルを追加した」ことを確認しながら追加しています。
そのため、空のときにドロップスタックが閉じてしまうのは不満でした。
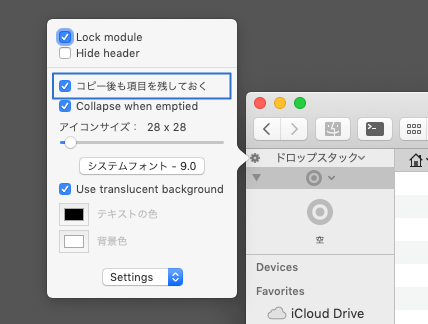
ドロップスタックを折りたたまないオプションの設定
Path Finderのドロップスタックの設定パネルに「コピー後も項目を残しておく」があるので、これにチェックを入れれば設定完了です。

これでドロップスタックは常に表示されたままの状態になります。
ドロップスタックに限らず、Path Finderのモジュールには面白い機能がたくさんあるのですが、「実務で使うにはもう一歩足りない…」ものが多いです。
今回のようにアップデートでモジュールの設定項目がどんどん増えていけば、自分の業務内容に応じてモジュールをカスタマイズして使えるようになるので、今後のアップデートが楽しみです。


 Alfredの検索結果の表示がおかしくなったら確認すること
Alfredの検索結果の表示がおかしくなったら確認すること  macOS Mojaveのスクリーンショット機能についてまとめる
macOS Mojaveのスクリーンショット機能についてまとめる  一般的によく使われているテキストエディタでのEmmetの設定方法まとめ
一般的によく使われているテキストエディタでのEmmetの設定方法まとめ  Macの文字入力をもっと楽にする小技集
Macの文字入力をもっと楽にする小技集  Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法
Keyboard Maestroで「Path Finderで選択したファイルを特定アプリで開く」プラグインを作成する方法  MacDownでシンタックスハイライト機能を使う方法と設定
MacDownでシンタックスハイライト機能を使う方法と設定  知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月
知っているとちょっと便利なMacの小技 #1日1Tips – 2019年8月  BetterTouchToolでトラックパッドやタッチバーにアクションを割り当てる
BetterTouchToolでトラックパッドやタッチバーにアクションを割り当てる  Google日本語入力の辞書をATOKにインポートする方法
Google日本語入力の辞書をATOKにインポートする方法  Googleの検索結果をカスタマイズするChrome拡張機能まとめ
Googleの検索結果をカスタマイズするChrome拡張機能まとめ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法