Visual Studio Codeの拡張機能「Trailing Spaces」でコードの中にある余計なスペースを表示する

いつの間にか行末に余計なスペースが付いていたり空行の中にスペースが付いていたりすると、コードの動作的には問題ないにしても、気持ち悪いですしカーソル移動時に邪魔になります。
今回紹介するTrailing Spacesを使うと行末の余計なスペースがハイライトされるのと、ハイライトされた余計なスペースを一括で削除できます。
Trailing Spacesのインストール

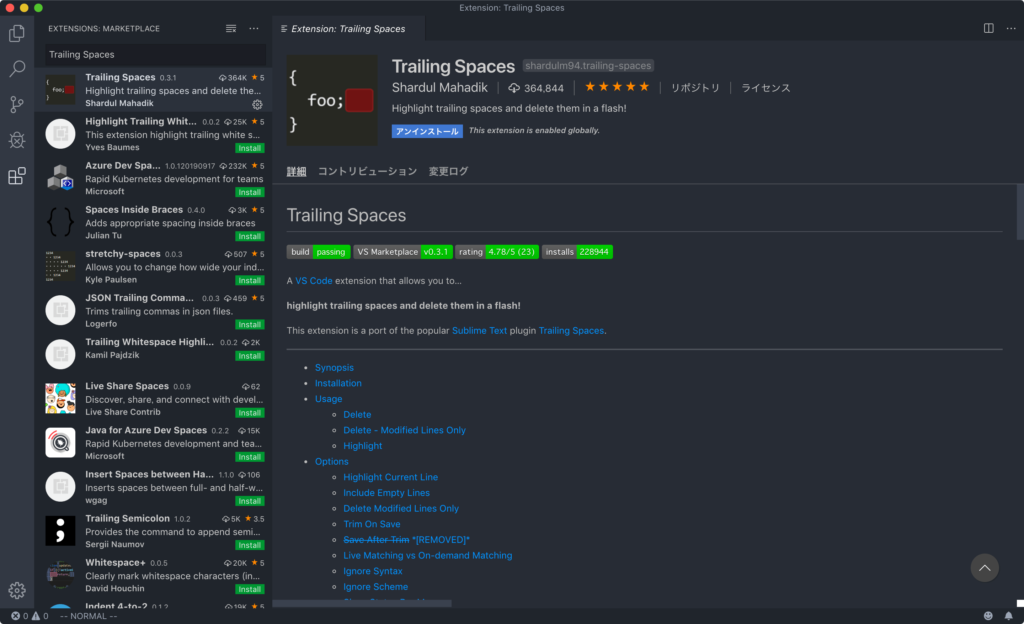
Trailing Spacesはマーケットプレイスからインストールするか、Visual Studio CodeのExtensionで「Trailing Spaces」と検索すると出てきます。
Trailing Spacesの有効化

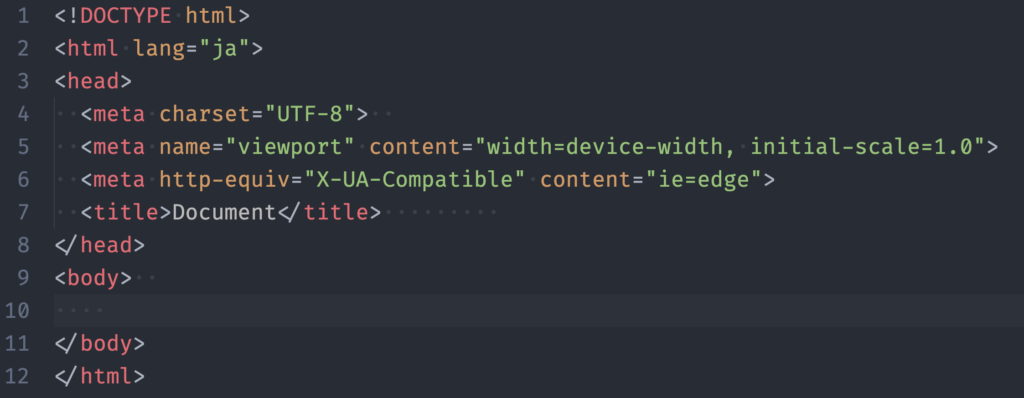
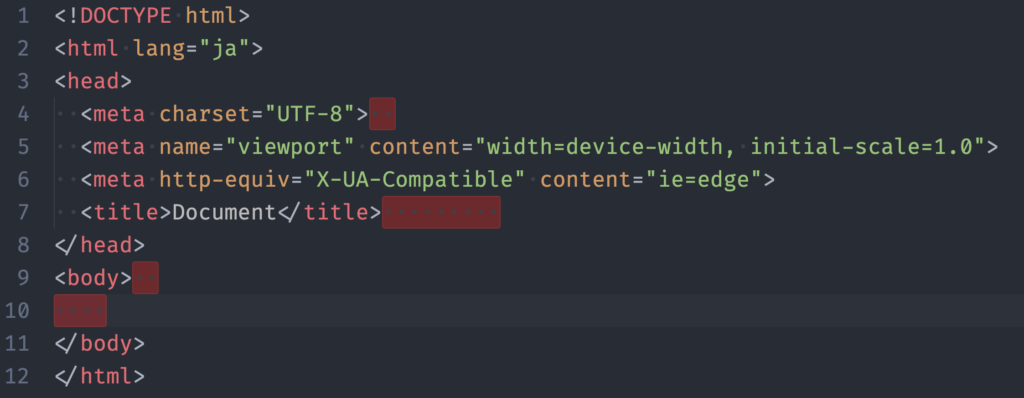
Trailing Spacesをインストールして有効化すると、上の画像のような行末に半角スペースが混じっているコードも、ハイライトされて不要な部分がひと目で分かるようになります。

個人的に、いかにも不要そうなキツい赤色でハイライトされるのがいいなと思っています。
単なるスペースのハイライトだと、わざわざ消そうという気にはならず後回しにしてしまいますが、こんな色でハイライトされてしまっては消したくなります。
不要スペースの一括削除
不要スペースを一括で削除したい場合は、command + Pでコマンドパレットを表示して「Trailing Spaces: Delete」と検索して出てきたコマンドを実行すると一括で削除できます。
利用シーン
Trailing Spacesを有効化しておけば、自分でわざわざ行末の不要スペースを入力することがなくなります(そもそも初めから余計なスペースを入力することがありませんが…)。
他の人から渡されたコードを組み込んだりする場合に、たまに不要なスペースが混じっていて気持ち悪い思いをするので、使用するのは主にそのタイミングです。
あとは、複数人で作業をする場合は.vscode内にこのTrailing Spacesを追加しておいて、拡張機能ごと共有すると良さそうです。
細かいことですし、正直コードの動作に影響はないのであってもなくてもどっちでもいいのかもしれませんが、こういうところをちゃんとしておきたいです。



 Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える
Movable TypeでAssetURLやEntryPermalink・ContentPermalinkで出力されるパスを絶対パスから相対パスに変える  様々な作業を自動化するgulpの基礎と導入方法
様々な作業を自動化するgulpの基礎と導入方法  ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう
ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう  Google Maps APIをローカル開発環境で使用するときの制限設定方法
Google Maps APIをローカル開発環境で使用するときの制限設定方法  MacのRubyをrbenvで管理する方法
MacのRubyをrbenvで管理する方法  EJSのincludeで別ファイルを読み込むときの画像パスを指定する方法
EJSのincludeで別ファイルを読み込むときの画像パスを指定する方法  CodeAnywhereでターミナルに触る練習をする
CodeAnywhereでターミナルに触る練習をする  手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定
手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定  iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法
iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法  iTerm2でさらに細かい機能の設定ができる環境設定の「Advanced」タブ
iTerm2でさらに細かい機能の設定ができる環境設定の「Advanced」タブ  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法