Google Maps APIをローカル開発環境で使用するときの制限設定方法

Google Maps APIは使用量に応じて料金が変わってきます。
そんなGoogle Maps APIで1番注意しないといけないのが、APIキーを他の人に使われないためにどうするか?です。
Google Mapsをウェブ上に公開する場合、設定やキーは全てHTMLやJavaScriptファイルから見れてしまうので、制限を設定していないと簡単に他の人に使われてしまい、使っていない分の料金まで請求される可能性があります。
そうならないためにも、制限設定は必須です。
制限設定方法
APIキーの作成方法は過去に記事にしているので、そちらをご覧下さい。
APIキーの作成が終わった状態で、Google Cloud Platformへアクセスし、サイドバーの[API とサービス]→[認証情報]をクリックします。
![[API とサービス]→[認証情報]](https://webrandum.net/mskz/wp-content/uploads/2021/02/image_1-9.png)
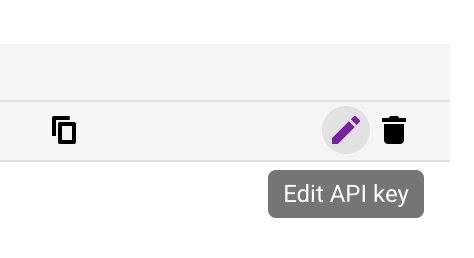
「API キー」に現在利用可能なAPIキーが一覧になっているので、制限をかけたいAPI右側の「Edit API key」をクリックして編集画面へ移動します。

IPアドレスで制限設定
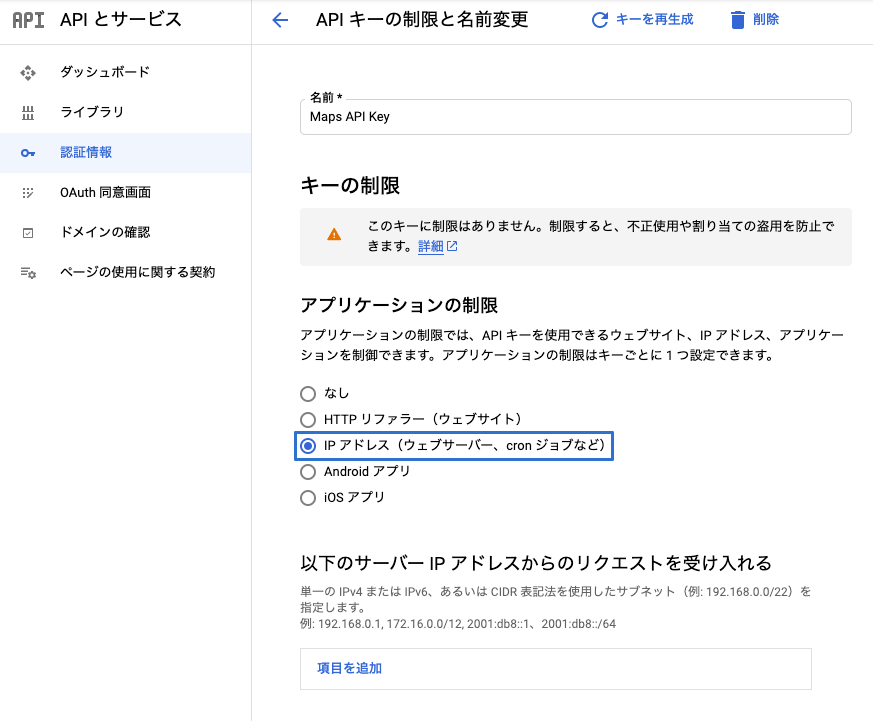
「アプリケーションの制限」で「IP アドレス(ウェブサーバー、cron ジョブなど)」を選択します。

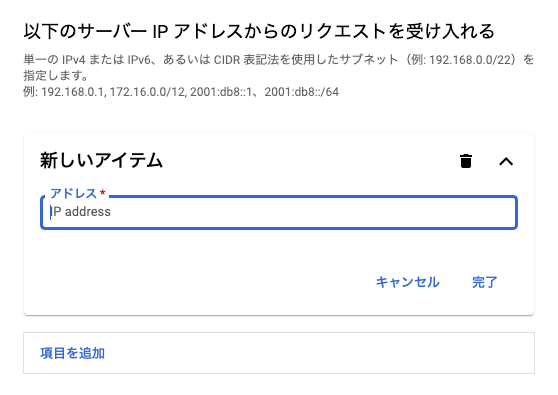
あとは「新しいアイテム」内に自分のIPアドレスを追加すればOKです。

ちなみに、自分のIPアドレスはこちらのサイトで確認できます。
IPアドレスは定期的に変わってしまうので、実際に実装・開発作業をするときはVPNを使うことになると思いますが、「一時的に確認できればOK」「試しにGoogle Maps APIをローカルで触ってみたいだけ」のような場合は、VPNを使わずそのまま自分のIPアドレスを入力しても良いと思います。
もしIPアドレスが変わってしまった場合は、登録しているIPアドレスを修正すれば問題ありません。
設定できたら1番下の「保存」を押して完了です。
HTTP リファラーに「localhost」入力はしない
サーバーにアップする場合は「HTTP リファラー」でURLを入力すれば、そのURL以下でしか使用できなくなりますが、ローカル開発環境の場合は特定のURLがないのでそれが使えません。
一応URLに「localhost:xxxx」などlocalhostを入力しても使えますが、それだと関係ない人も同じようにローカル開発環境を作れば使用できてしまいます。
IPアドレスで制限をかけた方が安心・安全です。




 WordPressの自動バックグラウンド更新を無効にする方法とその注意点
WordPressの自動バックグラウンド更新を無効にする方法とその注意点  JavaScriptのforEach内で「continue」や「break」のような動作をさせる方法
JavaScriptのforEach内で「continue」や「break」のような動作をさせる方法  横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い
横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い  Visual Studio CodeでToDoコメントを一覧で表示する拡張機能「Todo Tree」
Visual Studio CodeでToDoコメントを一覧で表示する拡張機能「Todo Tree」  Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  スクロールしてもテーブルヘッダーが追尾するテーブルの作り方
スクロールしてもテーブルヘッダーが追尾するテーブルの作り方  ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう
ダミーとして使うURLは適当に入力せず、決まったものを使うようにしよう  Vue CLIでGA4を導入する方法
Vue CLIでGA4を導入する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法