Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法

ウェブサイトにGoogle Mapsを埋め込んで、自分好みにカスタマイズしたい場合は「Google Maps API」を使う必要があります。
今回はこのGoogle Maps APIの取得方法から、ウェブサイト上に表示させるところまでの流れをまとめておきます。
Google Maps APIの料金プラン
2018年7月16日以前は、無料版と有料版に分かれていて、最低限の機能は無料版で、それ以上のカスタマイズがしたい場合は有料版を使う必要がありました。
しかし、2018年7月16日以降はそれが統合され、「Google Maps Platform」という1つのサービスになりました。
そして料金形態も使用した分に応じて変動する方式で、毎月$200ドル分は無料で使用できます。
使用する機能によっても変わってくるので、具体的にどれくらい利用すると料金が発生するのかは、下記のページをご覧ください。
クライアントのサイトで使用する場合は、クライアント側にGoogle Maps APIを取得しておいてもらわないと、料金が発生したときに話がややこしくなりますし、使用料によって料金がかかることも事前に考慮しておく(してもらっておく)必要があります。
Google Maps APIキーの取得方法
Google Maps APIキーは、下記のサイトから登録します。
また、取得するGoogleアカウントでログインする必要があるので、アカウントを間違えないように注意しましょう。
Google Cloud Platformでプロジェクトの作成
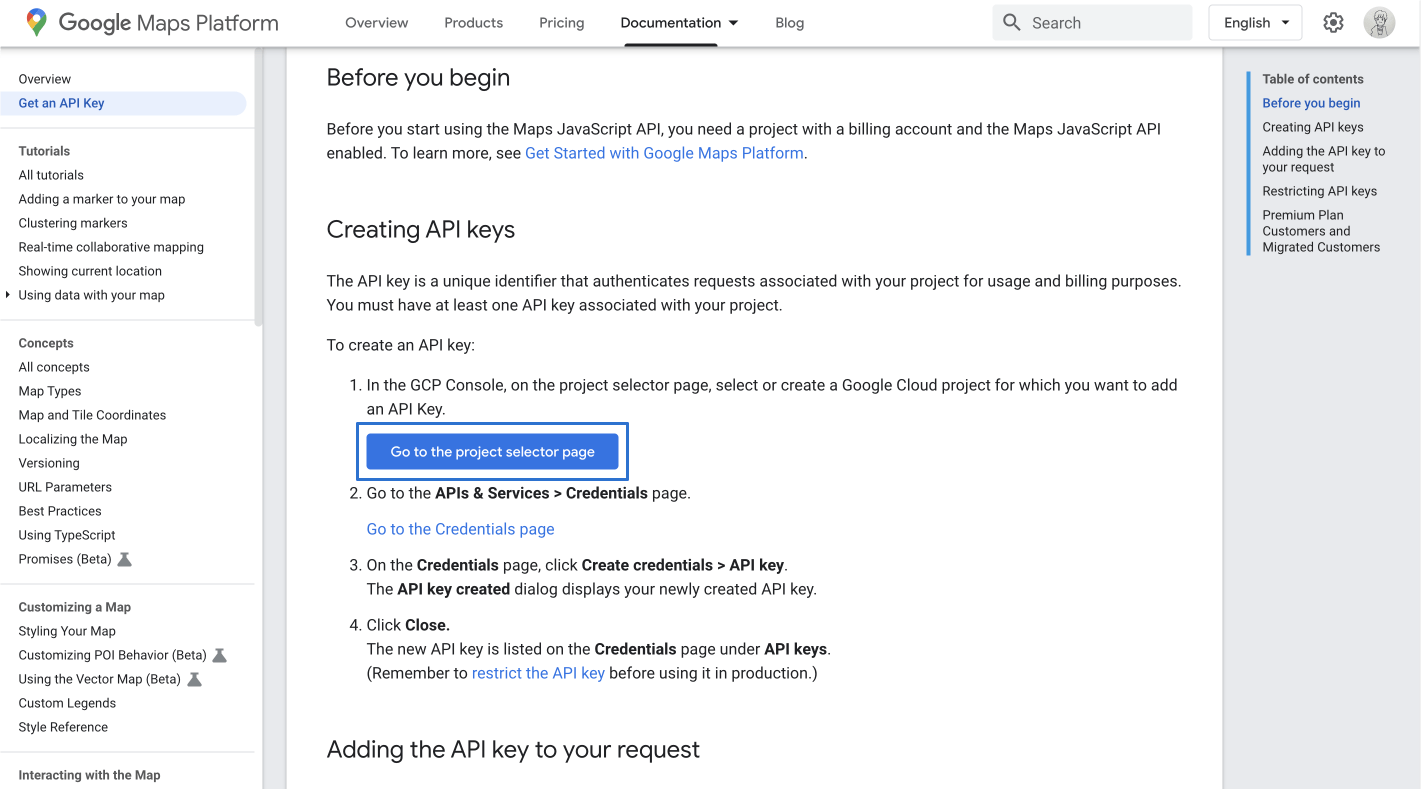
アクセスしたページの「Creating API keys」にある「Go to the project selector page」と書かれた青いボタンをクリックします。

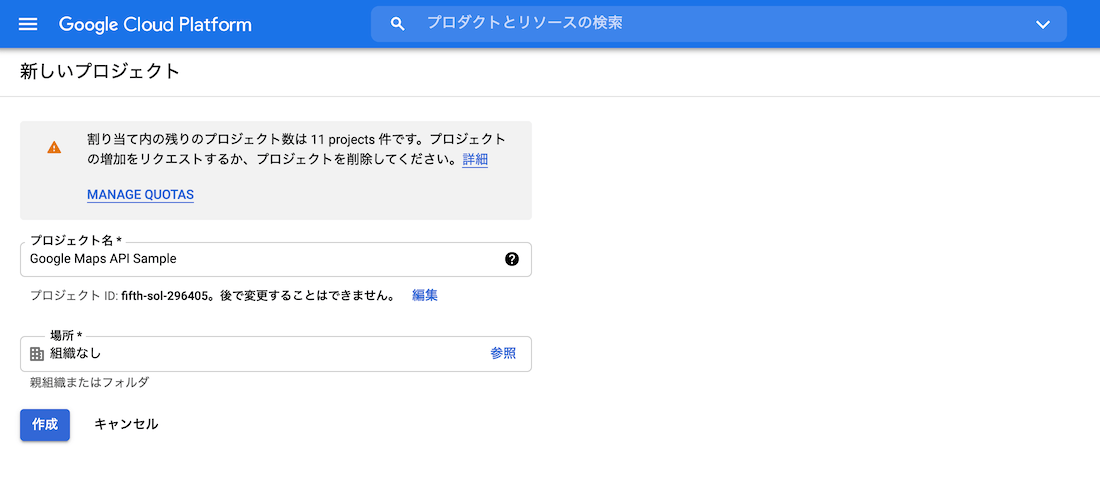
「Google Cloud Platform」というサイトへ遷移するので、ここで新しいプロジェクトを作成します。

「プロジェクト名」と「場所(組織名やフォルダ)」を設定して、作成をクリックします。
Google Maps APIは、このプロジェクトに紐付く形で取得します。
APIを有効化する
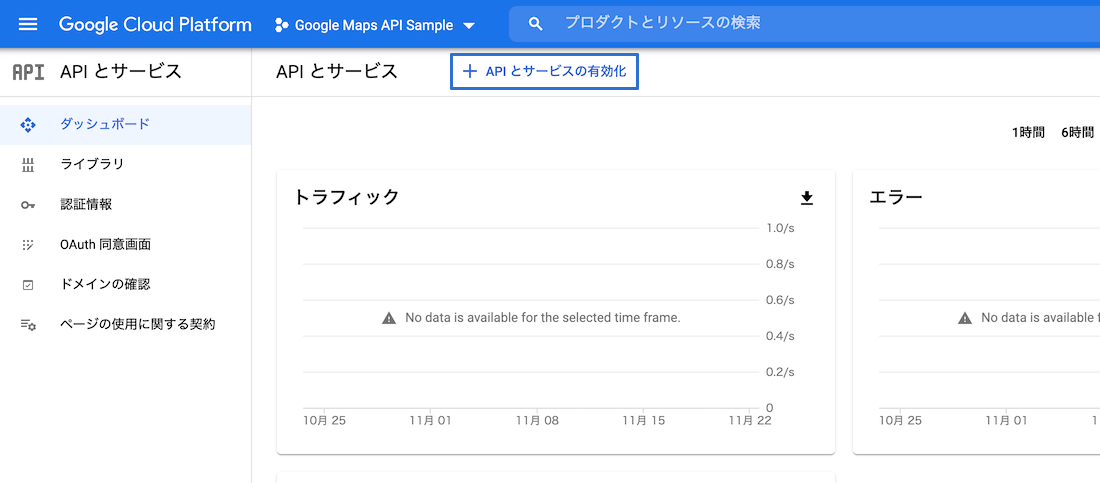
プロジェクトを作成したら、サイドバーの[API とサービス]→[ダッシュボード]をクリックします。
![[API とサービス]→[ダッシュボード]](https://webrandum.net/mskz/wp-content/uploads/2020/11/image_3-5.png)
「API とサービス」ページへ移動するので、ページのタイトル右にある「API とサービスの有効化」をクリックします。

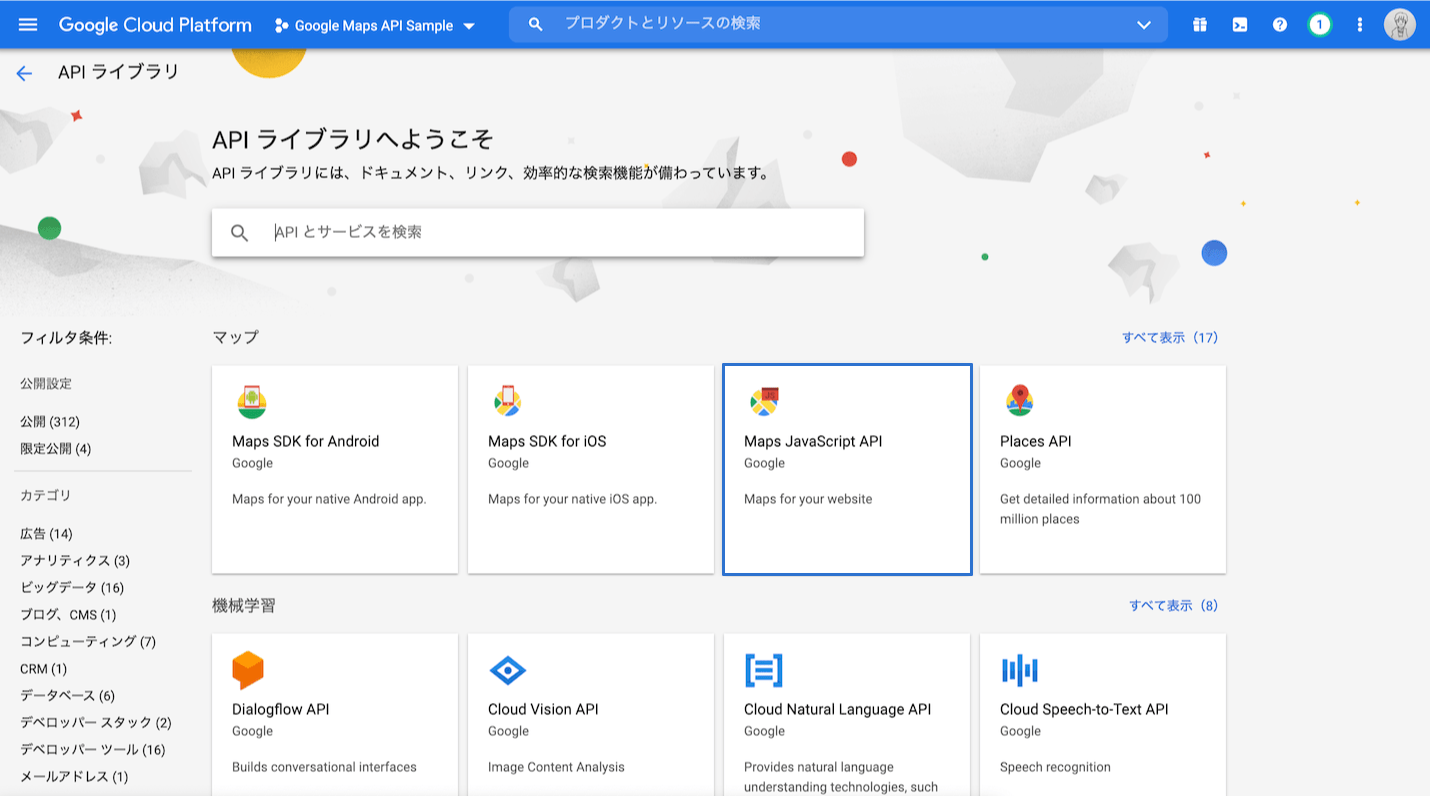
「API ライブラリ」というページへ移動します。
このページでGoogleのAPIの有効化ができるのですが、今回は「Maps JavaScript API」を有効化できればOKなので、探して有効化します。
よく使われるものなのでトップに表示されていると思いますが、見当たらない場合は「Maps JavaScript API」で検索しましょう。

「Maps JavaScript API」をクリックして、移動先のページで「有効にする」ボタンで有効化します。

APIを取得する
APIの有効化ができたので、あとは実際にAPI キーを作成して取得するだけです。
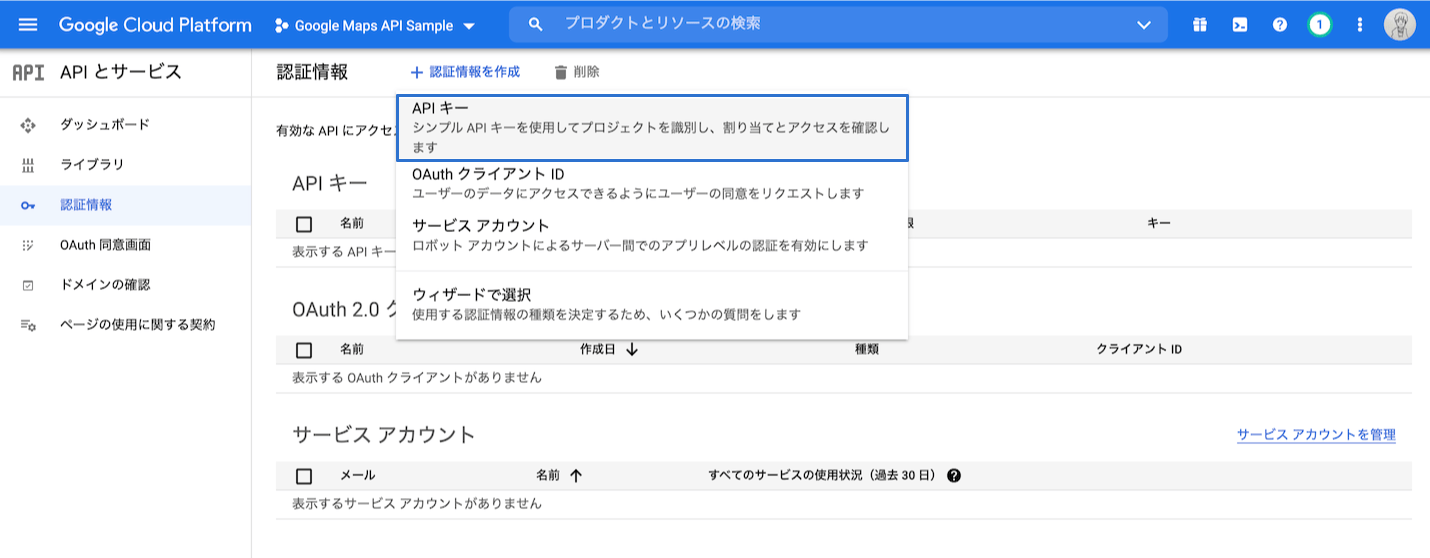
「API とサービス」のページに戻って、サイドバーの[認証情報]をクリックします。
認証情報ページのタイトル横にある「認証情報を作成」→「API キー」をクリックします。

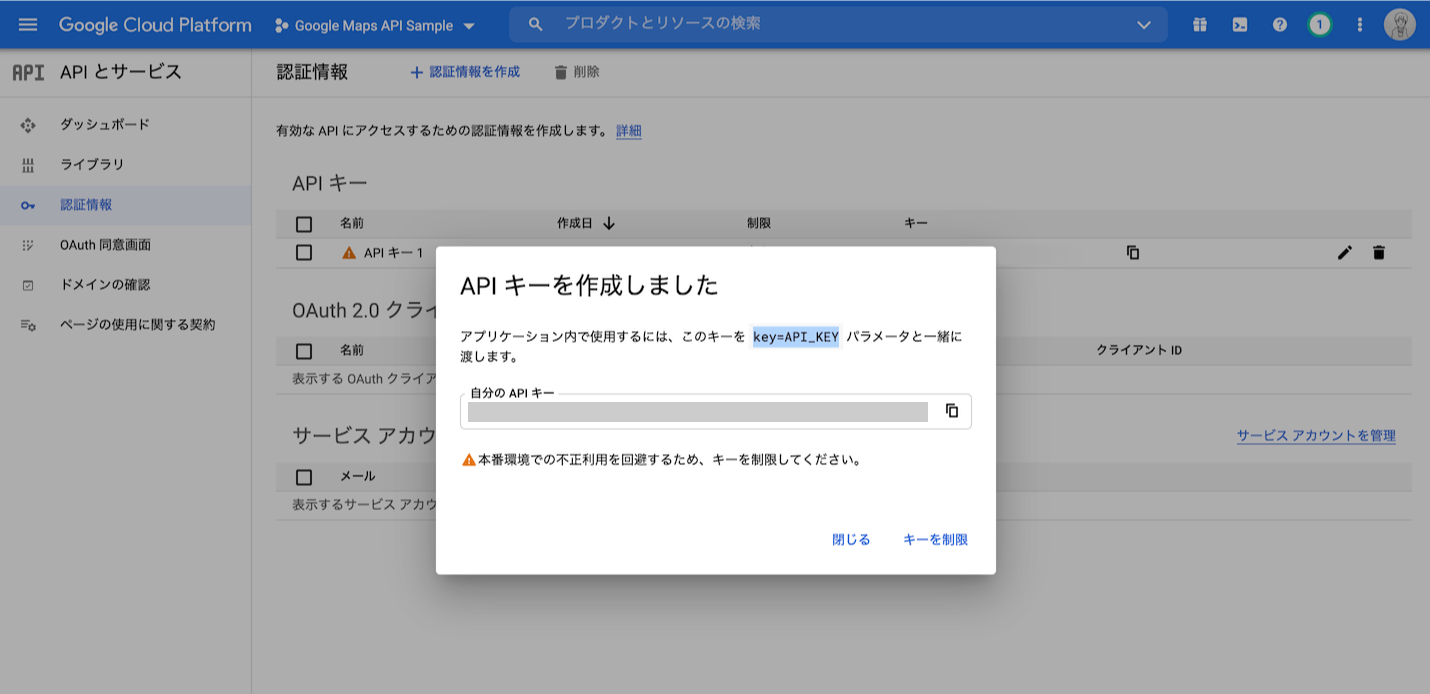
これでAPIキーが作成されて、モーダル内に自分のAPIキーが表示されます。
このキーを使ってAPIの呼び出しを行うので、コピーしておきましょう。

ただ、APIキーの作成はできましたが、このままでは他の人にこのAPIキーを勝手に使われてしまう可能性もあります。
それを防止するためにキーの制限もしておきましょう。
モーダル右下の「キーを制限」をクリックします。
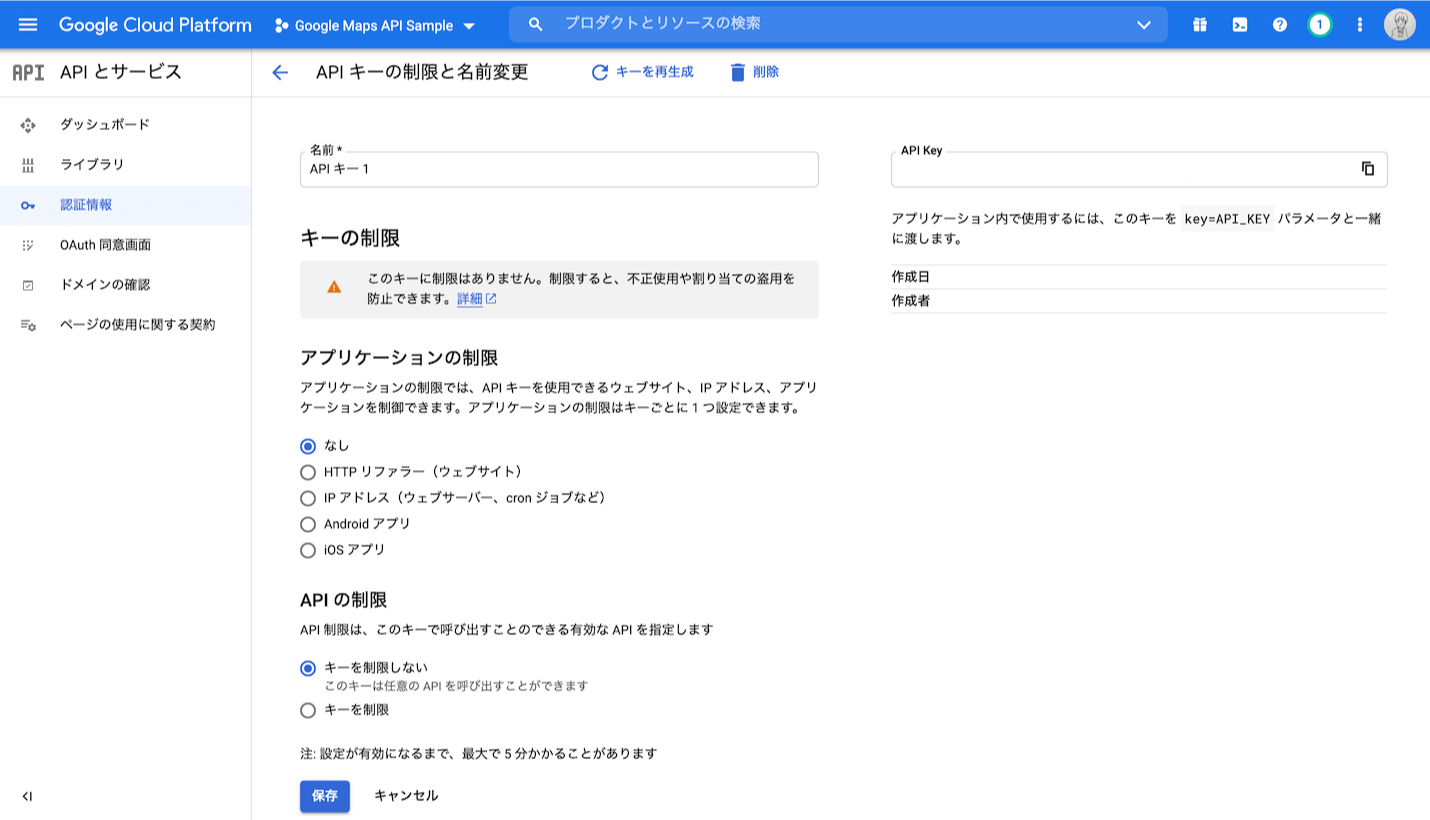
ページが移動するので、ここで自分がAPIキーを使用するサイトのURLやIPアドレス・アプリの情報を入力して、「キーを制限」にチェックを入れて「保存」すると、指定したサイトでしかAPIキーが機能しなくなります。

Google Maps APIは、最初に説明した通り使用した分に応じて変動してしまうので、誰かに使われてしまうことがないように、制限するようにしましょう。
APIキーの使用と確認
Google Maps APIを使用するためには、下記のスクリプトを読み込みます。
このとき、「APIキー」と書かれた場所に、先ほどの自分のAPIキーを入力します。
<script async defer src="https://maps.googleapis.com/maps/api/js?key=APIキー&callback=initMap"></script>実際にAPIキーの設定がちゃんとできているかの確認
Chrome拡張機能の「Google Maps Platform API Checker」を入れておくと、サイトを開いたときに拡張機能のアイコンの色によって、APIキーの設定状況を確認できます。
- 緑色:APIキーがちゃんと登録・設定されている
- 赤色:APIキーの設定がちゃんとされていない可能性がある
- グレー:Google Maps APIは利用されていない
赤色の場合は、APIが制限されていてアクセスできていない可能性もあるので、設定を見直しましょう。
基本のHTML
基本はdivタグを用意して、そのdivタグに対してnew google.maps.Map(マップを表示させるタグ, 地図のオプション)で地図の情報を入力して表示させます。
<div id="map"></div>
<script>
function initMap() {
let map = new google.maps.Map(document.getElementById('map'), {
center: {lat: - 35.681382, lng: 139.766083},
zoom: 8
});
}
</script>このオプションがいろいろあるのですが、最低限必須のオプションが「center」と「zoom」です。
「center」は中に{lat: 緯度, lng: 経度}の形式で緯度経度を指定して、「zoom」はマップの拡大率を「0」〜「22」の間で指定します。
あとはCSSでdivタグの大きさを指定してあげておけば、基本の表示はOKです。
#map {
width: 100%;
height: 420px;
}緯度と経度の覚え方
余談ですが、「lat(latitudeの略で緯度)」と「lng(longitudeの略で経度)」はGoogle Mapsを扱う上でよく出てくるので、ごっちゃにならないように覚えておきましょう。
どっちがどっちか分からなくなりそうですが、覚えやすい方法がこちらの記事で紹介されていました。
緯度は±90度で、経度は±180度まであります。
だから、数字として経度の方が長い(long)のでlongitudeが経度、残ったもう片方のlatitudeが緯度だそうです。





 Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法
Vue.jsで値段を表示するときに3桁ごとにカンマを入れる方法  Mac向けのミニマルでお洒落なデザインのGitクライアント「Gitfox」
Mac向けのミニマルでお洒落なデザインのGitクライアント「Gitfox」  WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意
WordPressのwp_is_mobile()で条件分岐をするときは、キャッシュの設定に注意  PubSubHubbubを利用してWebサイトの更新をリアルタイムに通知しよう
PubSubHubbubを利用してWebサイトの更新をリアルタイムに通知しよう  Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!
Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!  Apacheのテストページを非表示にする方法
Apacheのテストページを非表示にする方法  WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事
WordPressって何なの?これからWordPressを勉強したい人がとりあえず知っておきたい事  Vue Routerでページ遷移後にトーストを表示させる方法
Vue Routerでページ遷移後にトーストを表示させる方法  WordPressのプラグインはどれを入れたら良い?とりあえず最初に導入をオススメするプラグイン一覧
WordPressのプラグインはどれを入れたら良い?とりあえず最初に導入をオススメするプラグイン一覧  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法