コーディング初心者が入力ミスを減らすためにできる設定

コーディング初心者の人で多いのが、コードとは関係のない部分でつまづいてしまっている状況です。
- 単語のスペルミス
- 閉じ括弧忘れ
- 全角スペースを使ってしまっていた
こうしたコードと関係ない部分で、つまづいて挫折するのは非常にもったいないです。
今回はそうならないための対処方法や設定についてまとめます。
モダンなテキストエディタを使う
なんでもいいのですが、拡張機能を追加してやりたい事に合わせてカスタマイズできるテキストエディタを使うのをオススメします。
- Visual Studio Code
- Atom
- Brackets
- Sublime Text
2019年4月現時点で自分はVisual Studio Codeを使っています。
補完機能は積極的に使う
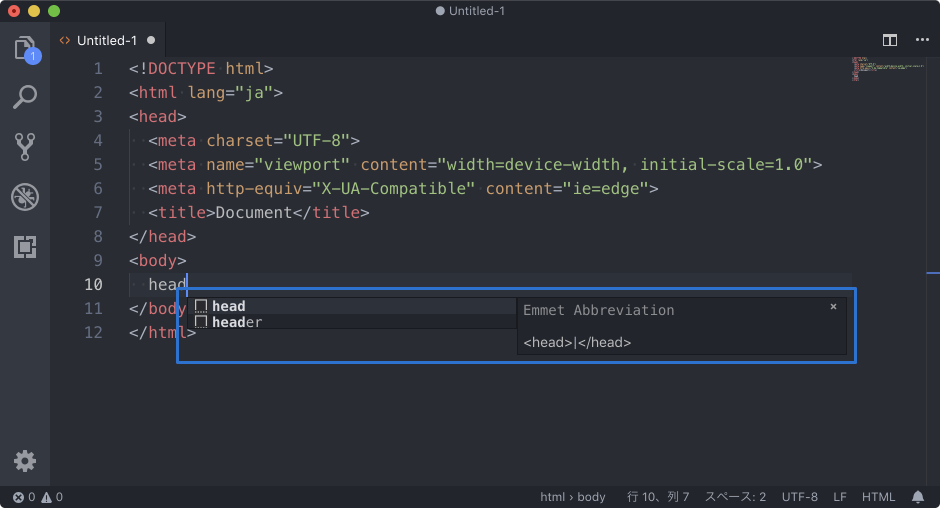
コード全てを手打ちする必要はありません。
モダンなテキストエディタでは補完機能が備わっていて、途中までコードを書けば補完できます。使える時は積極的に使っていきましょう。
その方が、本来行うべき学習に集中できます。

かっこよさよりも正確さ
初心者のうちは、フォントサイズを大きくしておいた方が良いです。
スペルミスしにくくなりますし、「,」や「.」などの小さな記号の有無も目につきやすくなります。
また、多少不格好でも正確さを上げてくれる拡張機能は積極的に追加していきましょう。
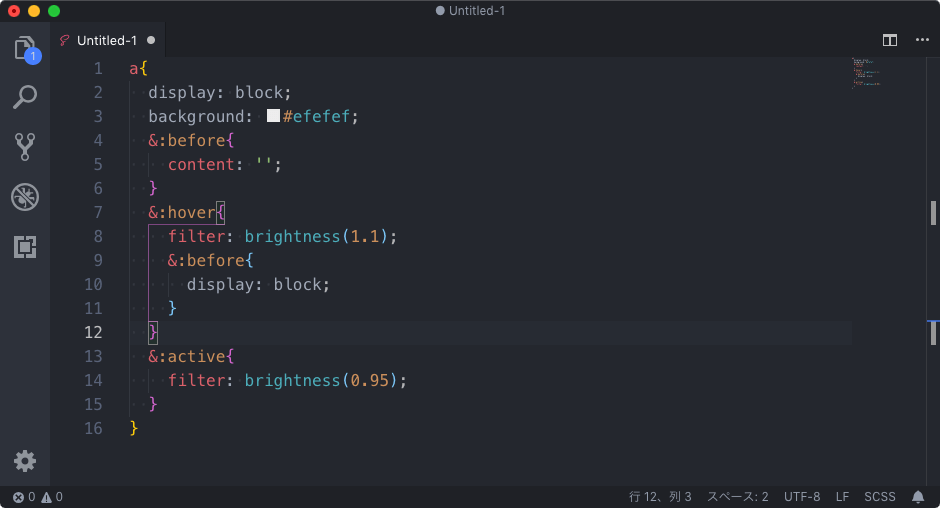
例えば、Visual Studio Codeには「Bracket Pair Colorizer」という拡張機能があります。
これは対応する括弧を色付けして分かりやすくしてくれるものなのですが、正直ちょっと不格好です。

それでも、こうした拡張機能を入れておく事で、閉じ括弧忘れを防止できます。
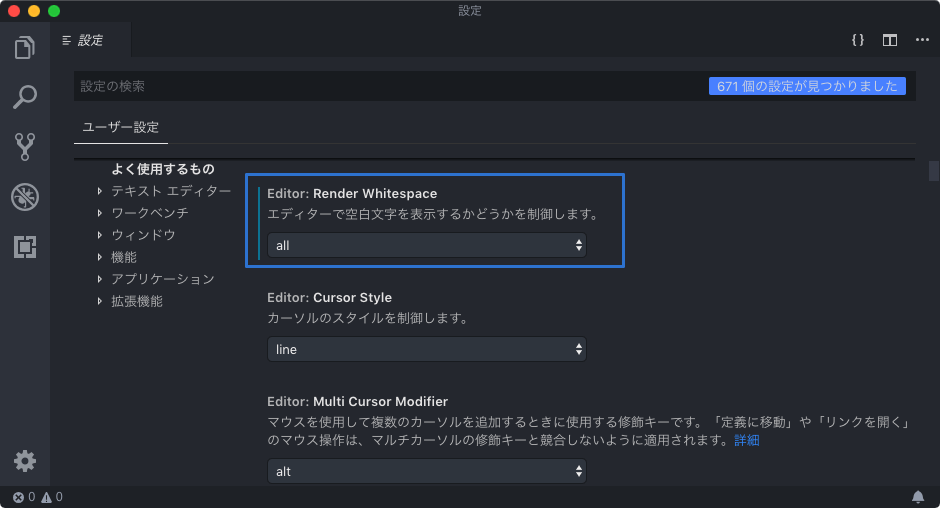
スペースなどを可視化しておく
テキストエディタの設定で、スペースやタブ、改行などの「本来は透明で見えないもの」を可視化できます。うまくいかない時の判断材料にもなるので、可視化しておきましょう。

全角スペースは入力できないようにしておく
「気づかないうちに全角スペースを入れていて、コードが動かなくなった」となると、かなり面倒です。
Google日本語入力で設定をしておくと、普通にspaceを押した時に半角スペースしか入力できなくなります(全角スペースを入力したい時はshift + space)。
まとめ
まずはコードを書いて表示させて、成功体験を積んでいくことが、楽しく勉強していく上で重要になってくると自分は考えています。
その上で余計なミスを防止する方法があるなら、積極的に取り入れていくべきですし、そうした「余計なミスを回避する方法」を取り入れていく柔軟さも1つのスキルなのかもしれません。





 テキストエディタのAtomをインストールしたら最低限設定しておきたいアレコレ
テキストエディタのAtomをインストールしたら最低限設定しておきたいアレコレ  AlfredのDefault Resultsを変更して、Google検索をラクにする方法
AlfredのDefault Resultsを変更して、Google検索をラクにする方法  Path FinderとFinderのリスト表示時の「新規フォルダ作成」の挙動違い
Path FinderとFinderのリスト表示時の「新規フォルダ作成」の挙動違い  Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法
Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法  Google Chromeに「タブを検索」機能が追加!開いているタブや最近閉じたタブから検索が可能に!
Google Chromeに「タブを検索」機能が追加!開いているタブや最近閉じたタブから検索が可能に!  BetterTouchToolでトラックパッドの端っこのクリックを無効化して、手が軽く触れることによる誤操作を防止する
BetterTouchToolでトラックパッドの端っこのクリックを無効化して、手が軽く触れることによる誤操作を防止する ![Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して](https://webrandum.net/mskz/wp-content/uploads/2019/07/eyecatch-2.jpg) Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して
Google Chromeの開発者ツールに出てくる「[Deprecation] chrome.loadTimes() is deprecated」に関して  1Passwordで素早くパスワードを入力するためのショートカットキー
1Passwordで素早くパスワードを入力するためのショートカットキー  Gmailでとりあえず最初にしておくと便利な設定
Gmailでとりあえず最初にしておくと便利な設定  時間に合わせてディスプレイの色温度を調節してくれるアプリ「f.lux」の導入方法
時間に合わせてディスプレイの色温度を調節してくれるアプリ「f.lux」の導入方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」