Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする

SassやJavaScriptを書いていると括弧が多くて、どの括弧とどの括弧が対応しているのかパッと見で分かりにくくなってしまいます。
何とかならないかと探してみると「Bracket Pair Colorizer」というプラグインを見つけたので紹介します。
Bracket Pair Colorizerのインストール
Visual Studio Codeの拡張機能で「Bracket Pair Colorizer」と検索するかマーケットプレイスでインストールが可能です。
ちなみに「Bracket Pair Colorizer」と「Bracket Pair Colorizer 2」があるのですが、何が違うのかイマイチ分かりませんでした。
インストールして再起動すると機能します。
Bracket Pair Colorizerの表示
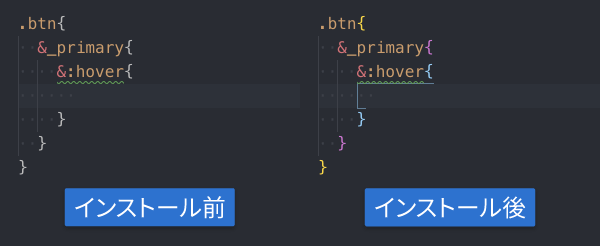
インストールすると、対応する括弧に色がついて、括弧内にカーソルがあると、括弧から括弧までに線が伸びるようになります。

最初は色が増えて落ち着かなかったのですが、慣れると対応する括弧がすぐ分かるので非常に便利です。
特にSassはネストが深くなると、どこから開始された括弧なのか分かりにくくなるのでオススメです。
カーソルの位置による挙動の違い
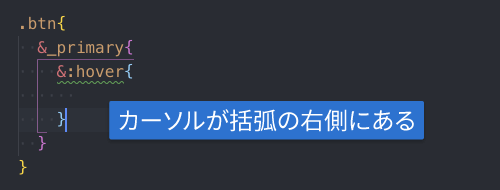
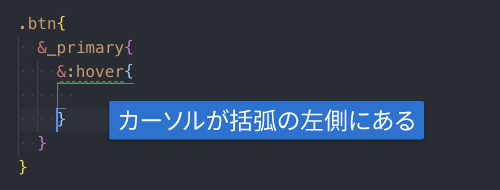
1つ気になったのが、カーソルの位置がカーソルの右にある場合と、左にある場合で挙動が変わる点です。
カーソルが括弧の右側にある場合は、その括弧の1つ下の括弧を選択している状態となります(括弧の外側扱い)。

カーソルが括弧の左側にある場合は、その括弧を選択している状態となります(括弧の内側扱い)。

個人的には括弧の右側を選択した時は、「その閉じ括弧に対応する括弧の位置が知りたい」場合が多いのですが、現時点では気をつけるしかなさそうです。



 Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!
Post Snippetsを使ってWordPressでショートコードをの登録と管理をもっと楽に!!  様々な作業を自動化するgulpの基礎と導入方法
様々な作業を自動化するgulpの基礎と導入方法  コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  Visual Studio Codeで開始タグを修正すると自動で閉じタグも修正してくれる拡張機能「Auto Rename Tag」
Visual Studio Codeで開始タグを修正すると自動で閉じタグも修正してくれる拡張機能「Auto Rename Tag」  スライドを簡単に実装できるJavaScriptライブラリ「Swiper」
スライドを簡単に実装できるJavaScriptライブラリ「Swiper」  効率的なマークアップが出来るようになるEmmetでHTMLを書く時の基本
効率的なマークアップが出来るようになるEmmetでHTMLを書く時の基本  Apacheのテストページを非表示にする方法
Apacheのテストページを非表示にする方法  EJSのincludeで別ファイルを読み込むときの画像パスを指定する方法
EJSのincludeで別ファイルを読み込むときの画像パスを指定する方法  Visual Studio Codeでファイル差分の比較を行う方法
Visual Studio Codeでファイル差分の比較を行う方法  WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」
WordPressで既に公開済みの記事の更新を、指定した日付に反映する方法「PublishPress Revisions」  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう