テキストエディタをAtomからVisual Studio Codeに移行しました

自分はずっとAtomを使っていたのですが、最近MicrosoftのVisual Studio Codeに移行しました。今回はAtomからVisual Studio Codeに移行した理由や移行の時の設定をもろもろ解説します。
移行の理由
Atomは自分がWebの勉強を始めた頃からずっと使っていましたし、かなりお気に入りのテキストエディタだったのですが、今回移行を考えた理由が「動作が重かったから」です。
前々からVisual Studio Codeが軽いという話を聞いていたのですが、根本的に使われている技術が一緒(AtomもVisual Studio CodeもElectronというライブラリで作られています)なのでそんなに大きく変わる事が無いだろうと思っていました。
しかし、いざ触ってみるとVisual Studio Codeの方が断然軽く。そのまま移行しました。
最近のコーディングはファイルをどんどん分割して管理しやすくしていくのが主流なのですが、その結果一度に大量のファイルを開いたり、大量のファイルの中から特定の文字列を探したりという事が増えてきました。
Atomだとその辺りの動作が重くてストレスだったのですが、Visual Studio Codeだと比較的軽くなりそうです。
Visual Studio Codeのインストール

インストールはVisual Studio Codeの公式サイトからダウンロードしてインストールします。
初期設定
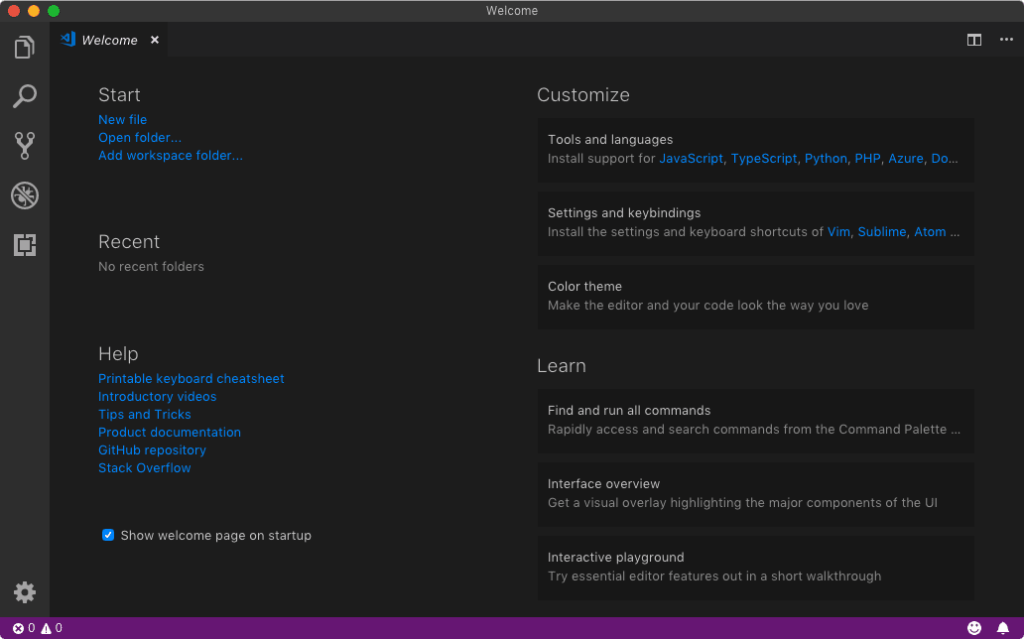
起動すると下の画像のような表示が出てきます。ここから初期設定をしていきます。

日本語化
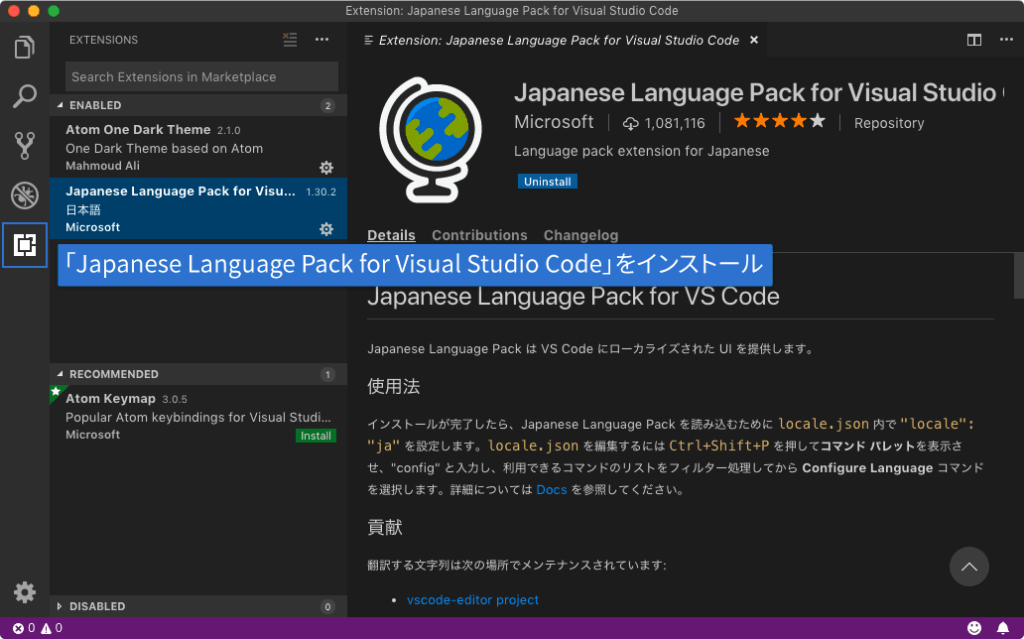
まずはデフォルトだと英語だったので、日本語化の設定からしていきます。サイドバーの一番下のアイコンをクリックして[拡張機能]ウインドウを開きます。
自分の場合は開くと既に「Japanese Language Pack for Visual Studio Code」がインストールされていたのですが、まだインストールされていない人は上の検索ボックスから検索してインストールしてください。

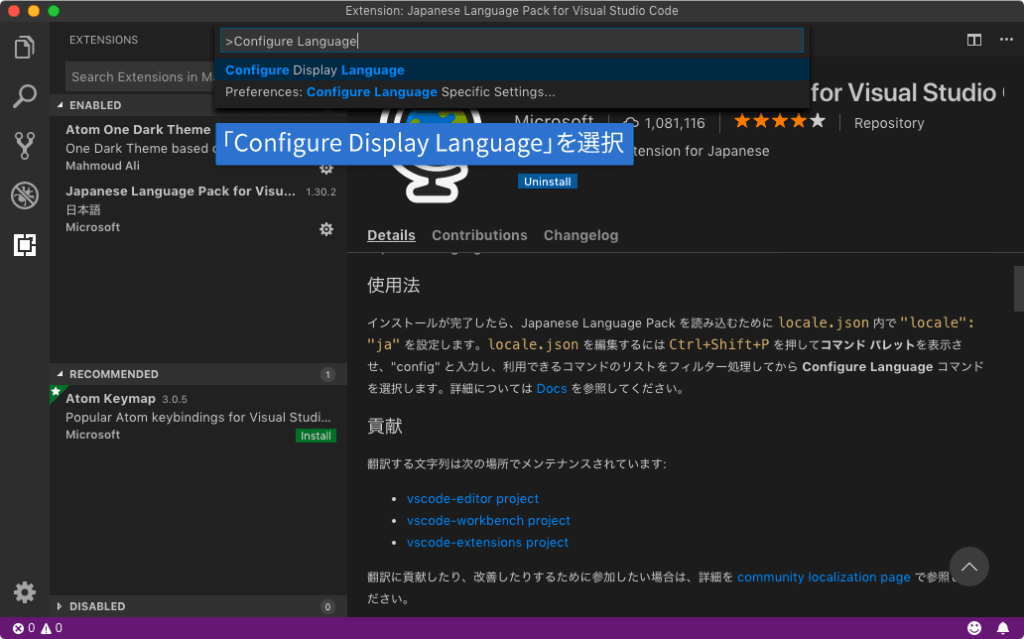
次に、Command + Shift + Pを押してコマンドパレットを開き、「Configure Display Langage」を入力して選択します。

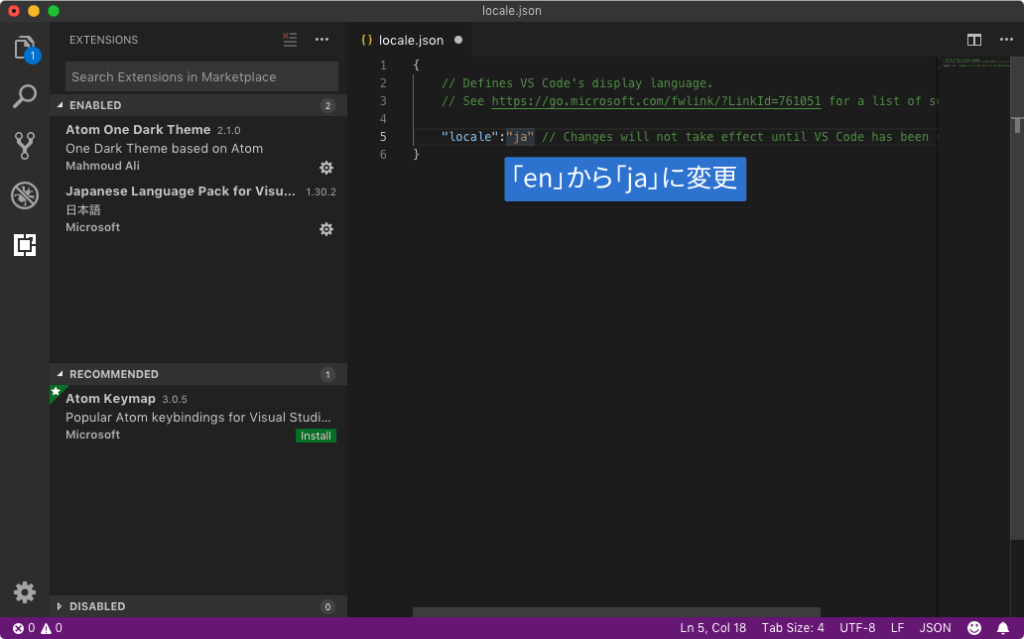
locale.jsonというファイルが開くので、「en」を「ja」に書き換えて保存(Command + S)。

後はVisual Studio Codeを再起動して、ちゃんと日本語になっていれば日本語化は完了です。
ユーザー設定の変更
Command + ,(カンマ)で「ユーザー設定」が開けます。
ここでVisual Studio Codeの設定が色々出来るのですが、デフォルトの状態で結構設定されていたので、ほとんど触っていません。

フォントサイズの変更
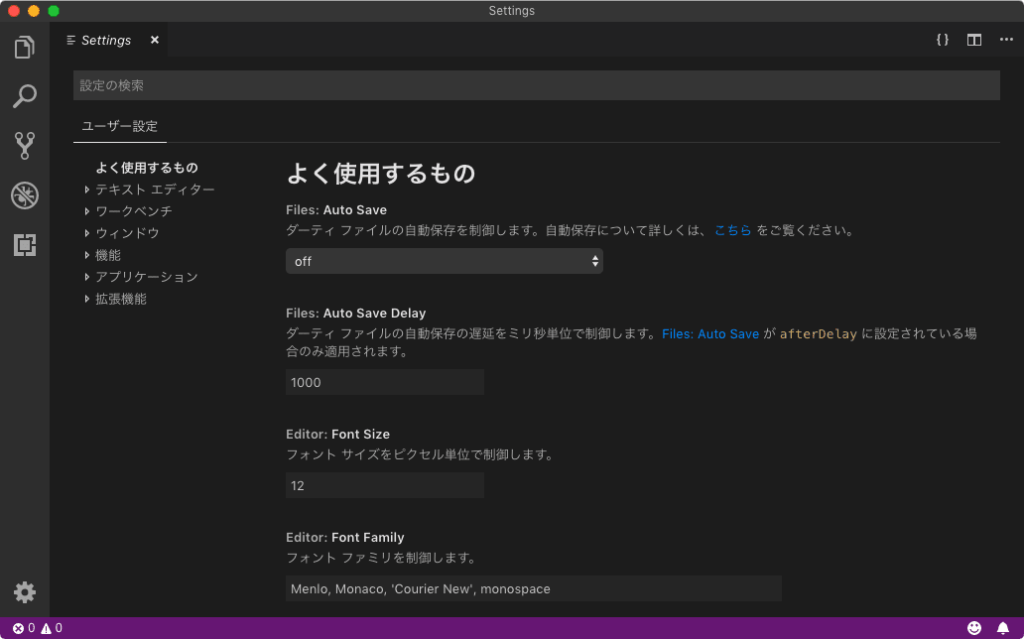
[ユーザー設定]→[よく使用するもの]でフォントに関する設定ができます。
デフォルトだとフォントサイズが12pxと小さすぎるので、14pxに設定しておきます。
1つのタブに相当するスペースの数を設定
[ユーザー設定]→[よく使用するもの]で1つのタブに相当するスペースの数を設定できます。
デフォルトだと4つだったので2つに変更しました(ここは好みやプロジェクトのルールによって設定してください)。
また、すぐ下に「Render Whitespace」という項目があるので「all」を設定しました。これで空白が可視化されるようになります。
外観の設定
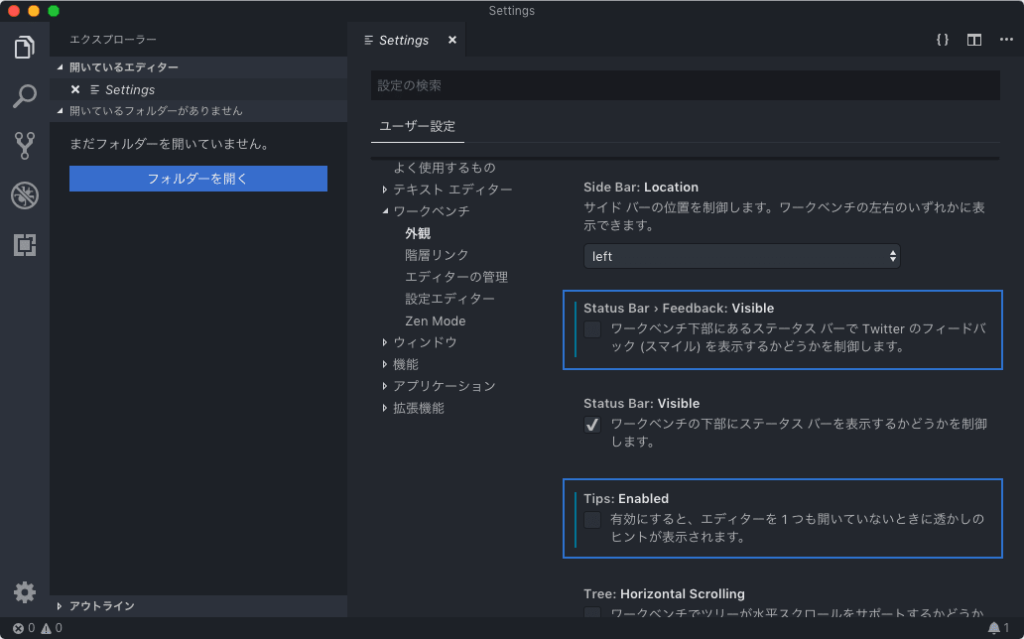
[ユーザー設定]→[ワークベンチ]→[外観]でVisual Studio Codeの見た目に関する設定ができます。
自分は下記の3項目の設定を変更しました。
- Color Theme:Atom One Dark
- Tips:Enable
- Status Bar > Feedback:Visible
テーマをAtom One Darkに変えたので、Atomを使っていた自分からするとかなり馴染みのある色になりました。

自分は最初の時点でAtom One Darkがインストールされていたのですが、もし入っていない人はサイドバーの一番下のアイコンをクリックして、検索バーから「Atom One Dark Theme」を検索してインストール出来ます。
Emmetをtabで展開
[拡張機能]→[Emmet]で「Trigger Expansion On Tab」にチェックを入れると、Emmetがtabキーを押すと展開されるようになります。
拡張機能のインストール
次に拡張機能のインストールです。
Atomではminimap等のパッケージも入れる必要がありましたが、Visual Studio Codeではデフォルトの機能として結構色々入っているので、導入したプラグインの数は以下の2つだけです(今後何かいい拡張機能が見つかれば紹介します)。
Path Intelisense
パスの入力を補完してくれます。imgタグのsrc属性なんかを書く時に便利です。
(Atomのautocomplete-pathsのVisual Studio Code版です)
vscode-icons
Visual Studio Codeで開いたファイルの拡張子を読み取り、それぞれファイルに適したアイコンをファイル名の横に表示してくれます。
サイドバーの表示もどんなファイルがあるのか視覚的に分かりやすくなるので、とりあえず入れておきます。
(Atomのfile-iconsのVisual Studio Code版です)



 Google検索で使えるパラメータ一覧とその活用方法
Google検索で使えるパラメータ一覧とその活用方法  スニペットとしてもドキュメント検索としても使える「Dash 6」でコードや定型文を管理する
スニペットとしてもドキュメント検索としても使える「Dash 6」でコードや定型文を管理する  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  バッテリーの減りが早い?Macのバッテリー状態を確認する方法
バッテリーの減りが早い?Macのバッテリー状態を確認する方法  FontExplorer X Proのバージョン7がリリース!類似フォントの検索や自動分類などの機能が追加
FontExplorer X Proのバージョン7がリリース!類似フォントの検索や自動分類などの機能が追加  Google Chromeのタブを検索するAlfred Workflowの「Search Safari and Chrome Tabs」で、タブ移動をラクにする
Google Chromeのタブを検索するAlfred Workflowの「Search Safari and Chrome Tabs」で、タブ移動をラクにする  Macのファイル拡張子に紐づいているアプリケーションの管理方法
Macのファイル拡張子に紐づいているアプリケーションの管理方法  Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法
Alfredを立ち上げたら自動で入力モードを「英数」に切り替える設定方法  テキストエディタ.app起動時に表示されるダイアログボックスを非表示にする方法
テキストエディタ.app起動時に表示されるダイアログボックスを非表示にする方法  Visual Studio CodeでGitをもっと便利に使うための拡張機能
Visual Studio CodeでGitをもっと便利に使うための拡張機能  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる