CSSで1行で簡単にスムーススクロールを実装できる「scroll-behavior」プロパティ

ページ内リンクをクリックしたときに、ページがキレイにスクロールしながら移動するいわゆる「スムーススクロール(スムーズスクロールと言う人もいますが、英語だとSmooth Scrollなので、この記事ではスムーススクロールに統一します)」。
ひと昔前だとjQueryを活用したり、window.scrollを使ったりが必要でしたが、CSSでも実現ができます。
scroll-behavior
scroll-behavior: smooth;を指定してあげると、ページ内リンクをクリックしたときにスムーススクロールになります。
1行追加するだけなので非常にラクですね。
html {
scroll-behavior: smooth;
}実際のサンプルは下記になります。
See the Pen scroll-behavior: smooth; by Masakazu Saito (@31mskz10) on CodePen.
ちゃんとページ内リンクをクリックするとスムーススクロールになっています。
JavaScriptは一切使用していないのが分かると思います。
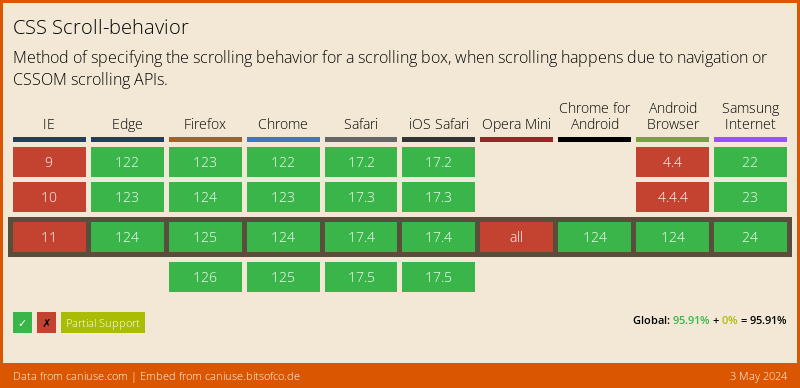
対応ブラウザ
いままで何行もJavaScriptを書く必要があったのを考えると、1行で実装が済んでしまうscroll-behaviorは非常に便利なのですが、対応ブラウザがまだ微妙です。
IE11は切ってしまってもいい気がしますが、Safariに対応していません。
その他の問題
1行でスムーススクロールの設定ができてしまうので、細かい調整ができないのは問題でもあります。
- ページ上部に固定ヘッダーなどがあって、遷移先の数ピクセル上までスクロールなどの細かい調整ができない
- 全てのページ内リンクがスムーススクロールになってしまう
- アニメーションスピードの設定はできない
細かく設定したい場合は、いままで通りJavaScriptを使う必要がありそうです。





 ブログに見出しを設置できるjQueryプラグイン「TOC | jQuery Table of Contents」
ブログに見出しを設置できるjQueryプラグイン「TOC | jQuery Table of Contents」  Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる
Movable TypeでMTLoopを使ってkeyでソートしたときに、10個以上表示させると並びがおかしくなる  Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門
Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門  SourceTreeの外部Diff / MergeツールをKaleidoscopeに設定する
SourceTreeの外部Diff / MergeツールをKaleidoscopeに設定する  アクセス解析ツールの定番!!Googleアナリティクスの登録方法
アクセス解析ツールの定番!!Googleアナリティクスの登録方法  Vue Routerでページ遷移後にトーストを表示させる方法
Vue Routerでページ遷移後にトーストを表示させる方法  Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」
Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」  JavaScriptで特定のOSやブラウザの判定を行う方法
JavaScriptで特定のOSやブラウザの判定を行う方法  Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」
Visual Studio CodeでSVGをプレビューする拡張機能「SVG Preview」  JavaScriptのforEach内で「continue」や「break」のような動作をさせる方法
JavaScriptのforEach内で「continue」や「break」のような動作をさせる方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法