ブラウザでこれ以上スクロールできない場合の挙動を制御する「overscroll-behavior」プロパティ

Macのブラウザでこれ以上スクロールできない場所までスクロールしたのに、そこからさらに先へスクロールしようとすると画面が伸びて指を離すと跳ね返るような挙動になります。
要は「これ以上スクロールできませんよ」とユーザーに知らせるためのインタラクションです。
他にも左右にスワイプしたときにスマホの場合は「戻る」「進む」の挙動になるブラウザがあります。
このようなスマホブラウザ特有のスワイプ関連の機能は、デザインや作成したい機能によってオフにしたい場合があります(ウェブサイトというより、ウェブサービスの実装の場合は特に多いです)。
現状Safariには使えませんが、それ以外のブラウザでは使えるのがoverscroll-behaviorです。
overscroll-behavior
overscroll-behaviorは「auto」「contain」「none」の3種類の値があります。
| 値 | 内容 |
|---|---|
| auto | デフォルト値。ブラウザの挙動に任せる |
| contain | スクロール要素の外にはみ出さないようにする |
| none | スクロール要素の外にはみ出さないようにしつつ、 画面が伸びて指を離すと跳ね返るような挙動もオフになる |
基本はautoかnoneかどっちかで良さそうです。派生プロパティ
overscroll-behavior-xとoverscroll-behavior-yもあり、横方向のみと縦方向のみを制限できます。
左右にスワイプしたときの「戻る」「進む」動作は残しつつ、縦に伸ばしたときのスクロール効果だけ制御したいときに使えます。
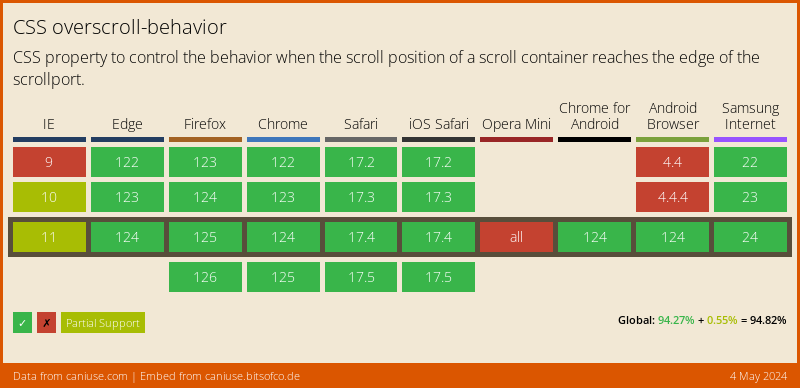
対応ブラウザ
残念ながらSafariに対応していないのが現状です。
iPhoneユーザーの多くはSafariを使っていますし、SNSからリンクを開くとSafariで開かれてしまうので、overscroll-behaviorを使用するときは注意が必要です。
ただ、Google ChromeやFirefoxの挙動はオフにできるので、必要な場合は指定しておくと良さそうです。





 Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」
Visual Studio CodeでCSVの編集を見やすく行う拡張機能「Edit csv」  npm install時に「cb() never called!」とエラーが表示されたときの解決法
npm install時に「cb() never called!」とエラーが表示されたときの解決法  gulp 4.0から新しく加わったseriesとparallelについての備忘録
gulp 4.0から新しく加わったseriesとparallelについての備忘録  WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法
WordPressのメディアライブラリで画像を追加するときに表示される「HTTP エラー」の解消方法  Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法
Google Maps APIを使ってGoogle Mapsをウェブサイトに表示させる方法  SVGを操作するためのCSSプロパティまとめ
SVGを操作するためのCSSプロパティまとめ  Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法
Visual Studio Codeの基本|概要やインストールから日本語化など最低限の設定方法  goenvを使って、MacにGo言語をインストールする
goenvを使って、MacにGo言語をインストールする  iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法
iOS Safariでinputタグにフォーカスを合わせると、自動で画面が拡大してしまう原因と解決方法  手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定
手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法