ウェブサイト内の動画キャプチャから保存して共有までをスムーズに行うChrome拡張機能「Screencastify」

ウェブサイト内のアニメーションを伝えたいときなど、静止画ではなく動画で撮影して他人に共有したいことがあります。
その場限りで良いのであればGyazo GIFを使うのも手ですが、動画のファイルとして残しておきたい場合には向きません。
そこで、ScreencastifyというChrome拡張機能がオススメです。
Screencastifyの特徴
- ウェブページ内のキャプチャが可能
- マイク音声やウェブカメラを設定して同時に録画可能
- 保存はGoogle DriveかYouTube
- 共有用のリンクはすぐに取得可能
- 収録時にペンツールで線を書ける
- クリック時のハイライト可能
かなり高機能ですし、収録時にペンツールでウェブページ上に線を描けるのが衝撃的でした。
これを使えばどこを見てほしいのかが伝えやすいですね。
個人的にはDropboxへの保存も欲しいのですが、現時点ではGoogle DriveとYouTubeどちらかへの保存となるようです。
また、無料プランの場合は月に10個までのキャプチャが可能です。
Screencastifyのインストール
ScreencastifyはChrome ウェブストアからインストールできます。
Screencastifyのセットアップ
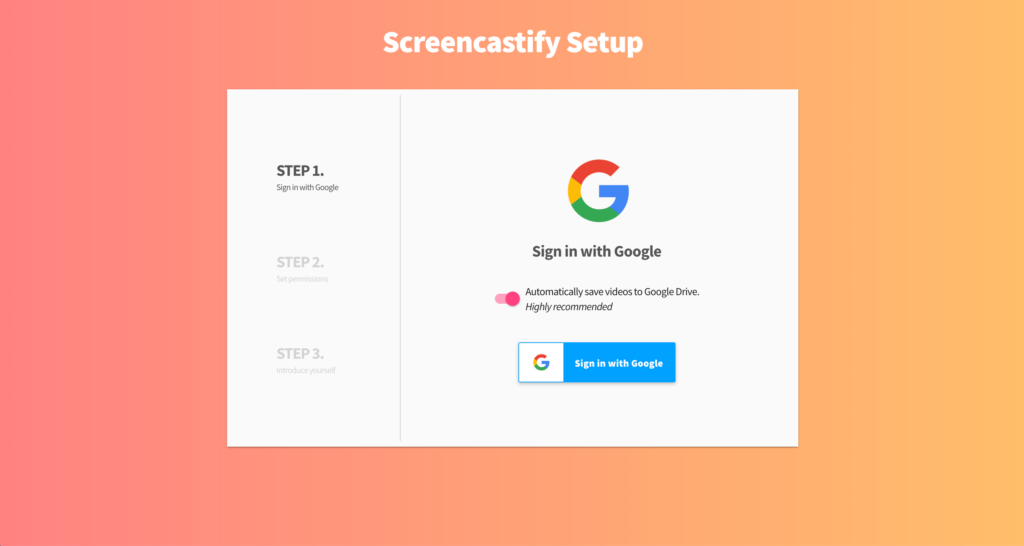
初回アイコンクリック時はセットアップ画面が表示されます。Googleアカウントでログインする必要があるので、自分のGoogleアカウントでログインします。

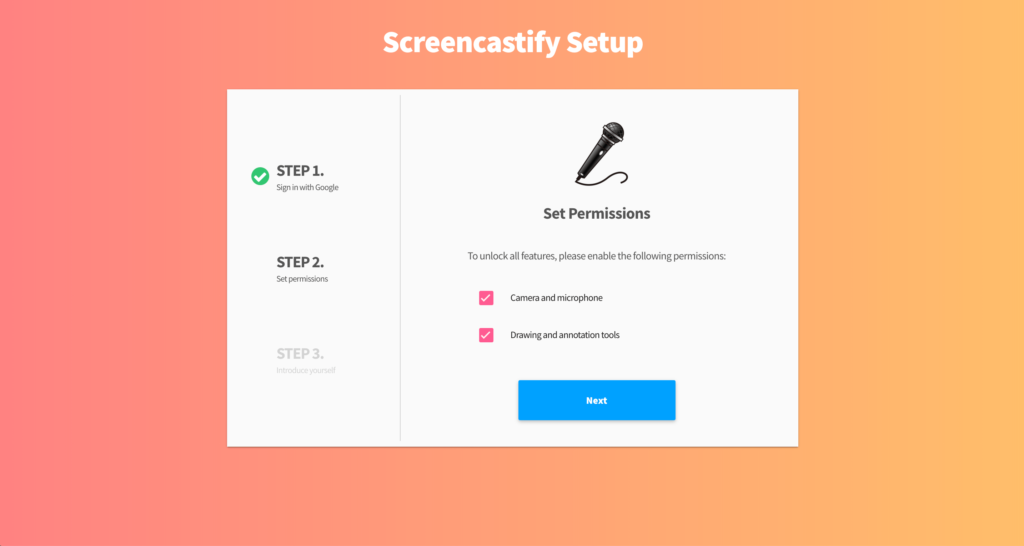
次にマイクの許可をします(使わない場合もとりあえず許可)。

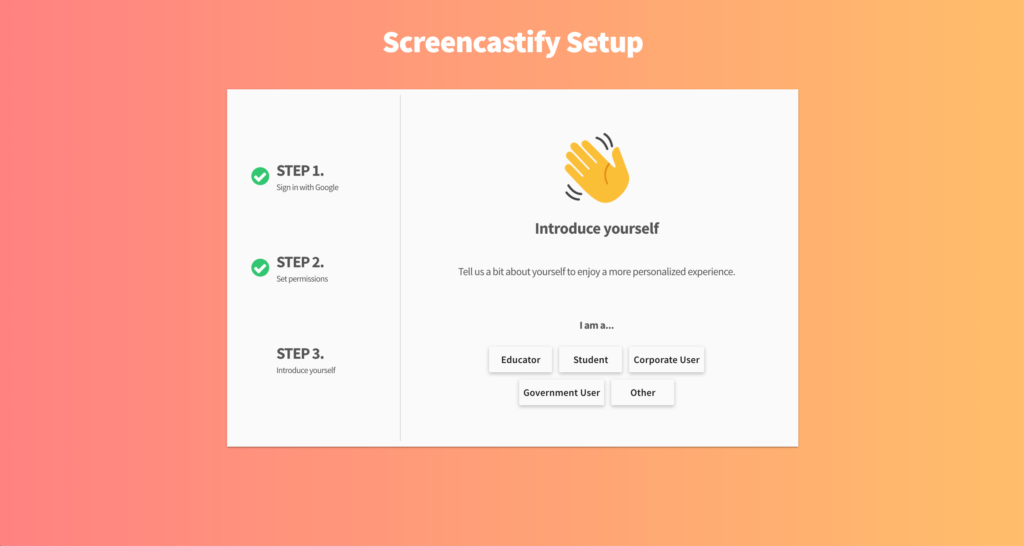
あとは自分の属性を答えます。

下記の画面が表示されたらセットアップ完了です。

Screencastifyの使い方
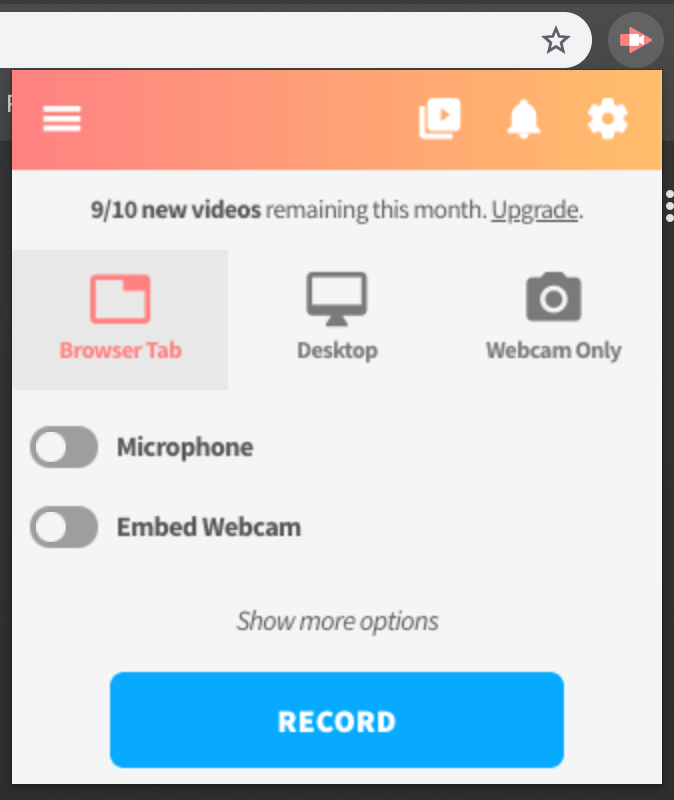
Screencastifyを使いたいときはアイコンをクリックして、収録する場所を選択します。ウェブカメラを接続している場合は「Webcam Only」や「Embed Webcam」も使えます。

基本的には「Browser Tab」か「Desktop」のどちらかを選択して、「RECORD」ボタンを押せば開始できます。
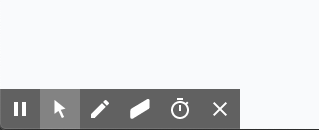
キャプチャ中は画面左下に下記のようなツールバーが表示され、ペンツールを使って画面上に線を書けます(キャプチャ終了するためには1番左の停止アイコンをクリック)。

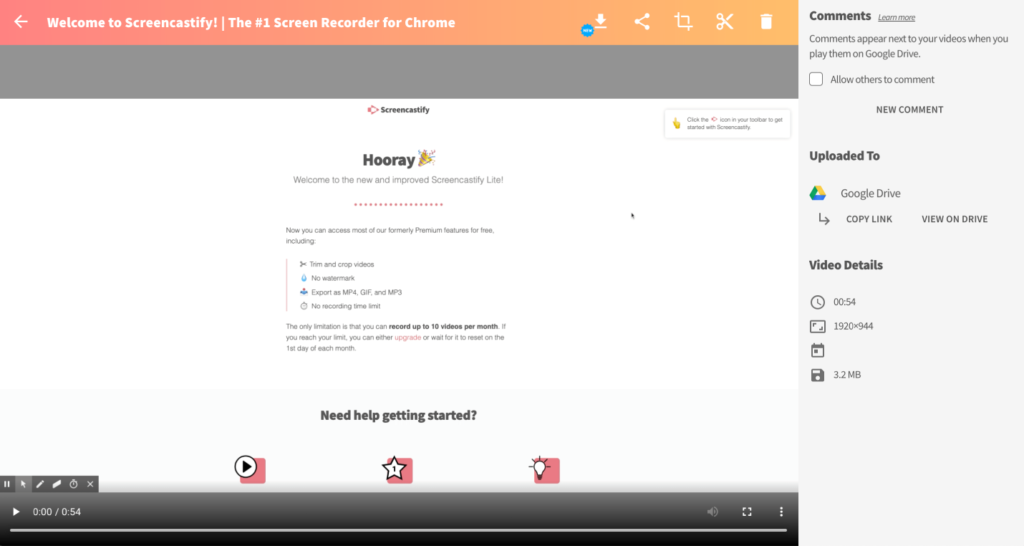
キャプチャを終了したら、動画の確認画面が表示されるので、ここからダウンロードしたり、Google DriveやYouTubeにアップロードしてリンクをコピーすることも可能です。

Chrome拡張子なので、アイコンクリックですぐにキャプチャを開始できますし、ペンツールなどの他人に共有することを目的として機能が揃ってあるのは便利です。
無料プランだと制限がありますが、普通に使う分には問題ないですし、1つの選択肢として知っておくと良さそうです。



 MacのターミナルアプリはiTerm2で決まり!!オススメの設定と基本的な機能まとめ
MacのターミナルアプリはiTerm2で決まり!!オススメの設定と基本的な機能まとめ  Google Chromeでメモリ使用量の高い拡張機能を調べる方法
Google Chromeでメモリ使用量の高い拡張機能を調べる方法  Path Finderでタグを一斉に追加するタググループ機能
Path Finderでタグを一斉に追加するタググループ機能  通知パネルの「閉じる」クリックをショートカットキーで行う方法
通知パネルの「閉じる」クリックをショートカットキーで行う方法  Alfred 4の詳細設定(Advanced)を見直してAlfredを更に便利にする
Alfred 4の詳細設定(Advanced)を見直してAlfredを更に便利にする  Visual Studio Codeのテキストを、書式設定無しでコピーする設定
Visual Studio Codeのテキストを、書式設定無しでコピーする設定  AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方
AlfredでKarabiner-Elementsのプロファイルを切り替えるWorkflowの作り方  Alfred 4の無料版と有料版(Powerpack)で使える機能比較
Alfred 4の無料版と有料版(Powerpack)で使える機能比較  Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法
Google Chromeの「お使いのデバイスに送信」機能を使ってiPhoneに閲覧中のサイトを送信する方法  ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較
ウインドウリサイズ系のアプリMagnet・ShiftIt・BetterTouchToolの比較  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法