Visual Studio Codeでコメントを色分けして管理する「Better Comments」

Visual Studio Codeでコーディングをしていく中で、未来の自分や他メンバーに向けてコメントを積極的に残しておくと、後でコードを見るときに把握しやすくなります。
ただ、「コメント」と言ってもさまざまな目的・用途があります。
- 単純にコードの説明をしているコメント
- 重要箇所だから触るときに注意を促す警告用のコメント
- あとでやるべきタスクを残しているコメント
- 修正が必要な箇所を残しているコメント
今回紹介する「Better Comments」を使えば、コメントの色分けができるので、パッと見で何のコメントなのか分かりやすくなりますし、見落とすことも少なくなります。
Better Comments

Better Commentsはコメントの最初に「タグ」と呼ばれる文字列を入れておくことで、そのタグに合わせて色分けしてくれるVisual Studio Codeの拡張機能です。
基本的な使い方
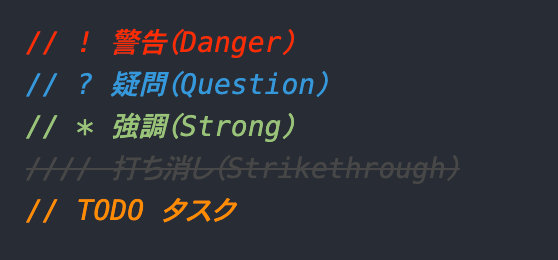
コメントの最初に「タグ」を入力すると、タグに紐付く色に変わります。
デフォルトで用意されているのは下記になります。
- 警告:!
- 疑問:?
- 強調:*
- 打ち消し://
- タスク:todo(大文字でも可)

設定
タグの設定
タグを追加したり、見た目の設定をしたい場合は「”better-comments.tags”」を使います。
配列の中に、タグ1つ分の情報を連想配列で入れていきます。
デフォルトでは下記のタグが設定されているので、完全オリジナルではなく、ここから自分好みに修正するのが良さそうです。
"better-comments.tags": [
{
"tag": "!", //タグ名(最初にこの文字列が入っていると認識する)
"color": "#FF2D00", //文字色
"strikethrough": false, //打ち消し線
"underline": false, //下線
"backgroundColor": "transparent", //背景色
"bold": false, //太字
"italic": false //斜体
},
{
"tag": "?",
"color": "#3498DB",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "//",
"color": "#474747",
"strikethrough": true,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "todo",
"color": "#FF8C00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
},
{
"tag": "*",
"color": "#98C379",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
}
]「”tag”」で設定した文字列が先頭に入ったコメントに対して、色や装飾が付くようになります。
複数行コメントは無視する
デフォルトだと複数行コメントにも装飾が付くようになっていますが、無視したい場合は「”better-comments.multilineComments”」を「false」にします。
{
"better-comments.multilineComments": false
}あえて複数行コメントだけ無視する必要もないので、わざわざ設定を変えることはなさそうです。
コメント以外でも装飾をする
コメント外でも、先頭がタグから始まる文字列に色付けをしたい場合は「”better-comments.highlightPlainText”」を「true」にします。
{
"better-comments.highlightPlainText": true
}この設定をしておけば、.txtなどのただのプレーンなテキストでも装飾ができます。
ただ、コードを書くときには紛らわしいので、グローバルな設定としては「false(デフォルトのまま)」にしておいて、特定のプロジェクトの中だけ「true」にするような使い方が理想です。



 Vue CLIのプロジェクト管理用のGUI機能から環境を構築する
Vue CLIのプロジェクト管理用のGUI機能から環境を構築する  横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い
横幅が広がったときの挙動が変わる!CSS Gridの「auto-fill」と「auto-fit」の違い  WordPressでコンタクトフォームを設置したいならこれ!!Contact Form 7のインストール方法
WordPressでコンタクトフォームを設置したいならこれ!!Contact Form 7のインストール方法  Local by Flywheelのページ遷移を軽くする設定
Local by Flywheelのページ遷移を軽くする設定  Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法
Android実機で表示しているサイトを、Chrome開発者ツールで開いて検証する方法  Nuxt.jsでのページ遷移設定方法(Vue Routerやnuxt-link)|Nuxt.jsの基本
Nuxt.jsでのページ遷移設定方法(Vue Routerやnuxt-link)|Nuxt.jsの基本  Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う
Visual Studio Codeの「Debugger for Chrome」でJavaScriptのデバッグを行う  Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  PS Auto Sitemapを使って自分のブログのサイトマップを作成する
PS Auto Sitemapを使って自分のブログのサイトマップを作成する  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法