Vue CLIのプロジェクト管理用のGUI機能から環境を構築する

Vue CLを使えば、かなり簡単にVue.jsに必要なパッケージを全て揃えた開発環境を構築できます。
これだけでかなり便利なのですが、さらにVue CLIは「CLI」と付いていながらプロジェクト管理用のGUIも用意されています。
今回はこのVue CLIのGUI機能についてまとめておきます。
前提
前提として、Vue CLIがグローバルインストールされてある必要があります。
npmの場合は下記コマンドでインストールできます。
$ npm install -g @vue/cliYarnの場合は下記コマンドでインストールできます。
$ yarn global add @vue/cliGUI機能の使い方
GUI機能を使うためにはターミナルで下記のコマンドを実行します。
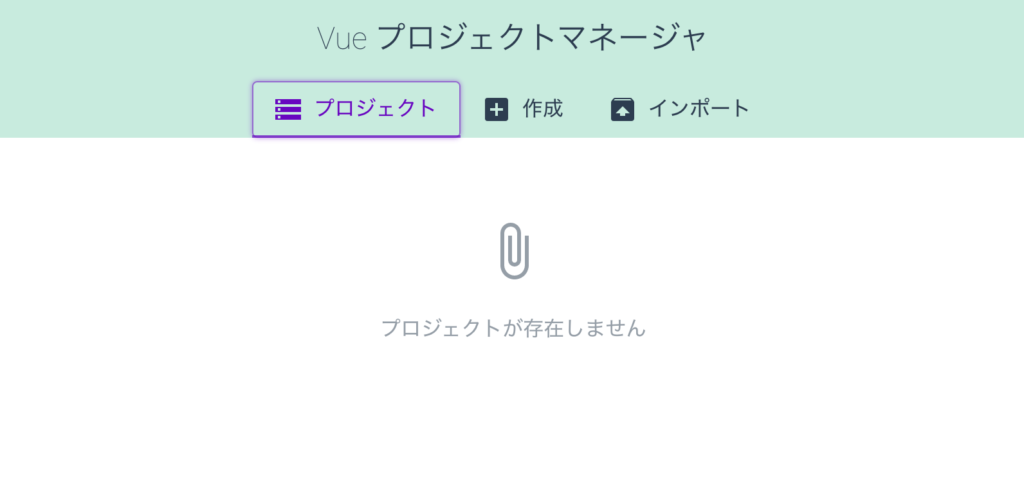
$ vue ui実行すると自動的にブラウザで下記ページが開きます。
このページでプロジェクトの管理ができます。

プロジェクトの新規作成がしたい場合はメニュー真ん中の「作成」をクリックします。
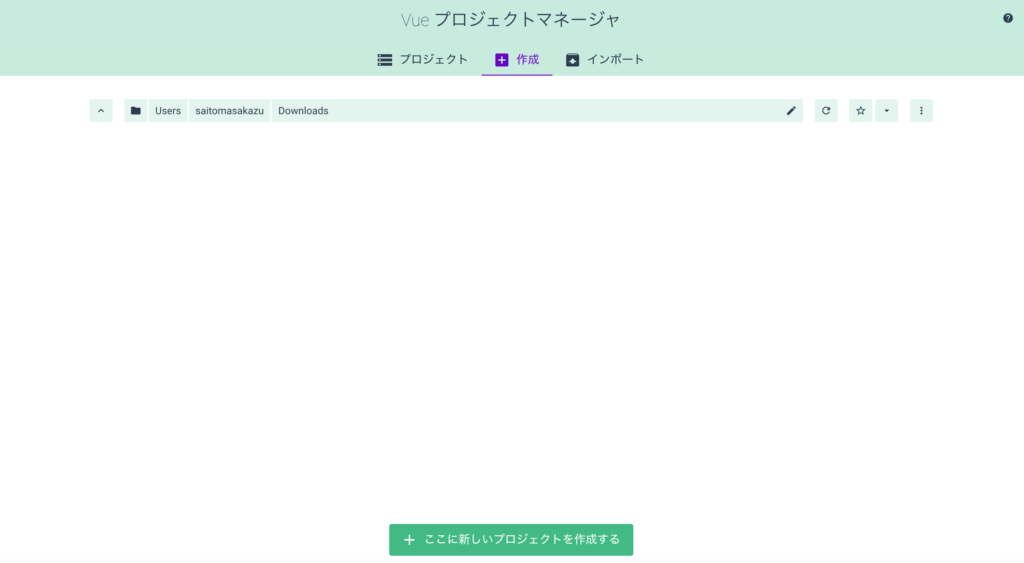
どの階層にプロジェクトを作成するのか選択して、画面下の「ここに新しいプロジェクトを作成する」をクリックすれば作成開始です。

まずはプロジェクトの詳細情報の入力からです。
「プロジェクトフォルダの名前入力」「使用するパッケージマネージャの選択」「その他追加オプションの設定」などをして、済んだら「次へ」をクリックします。

次はプリセットの選択画面です。
あらかじめ用意されているプリセットや、自分で追加したプリセットを選べばすぐにプロジェクトの作成ができますが、今回は「手動」を選択して自分で設定していきます。
選択したら「プロジェクトを作成する」をクリックします。

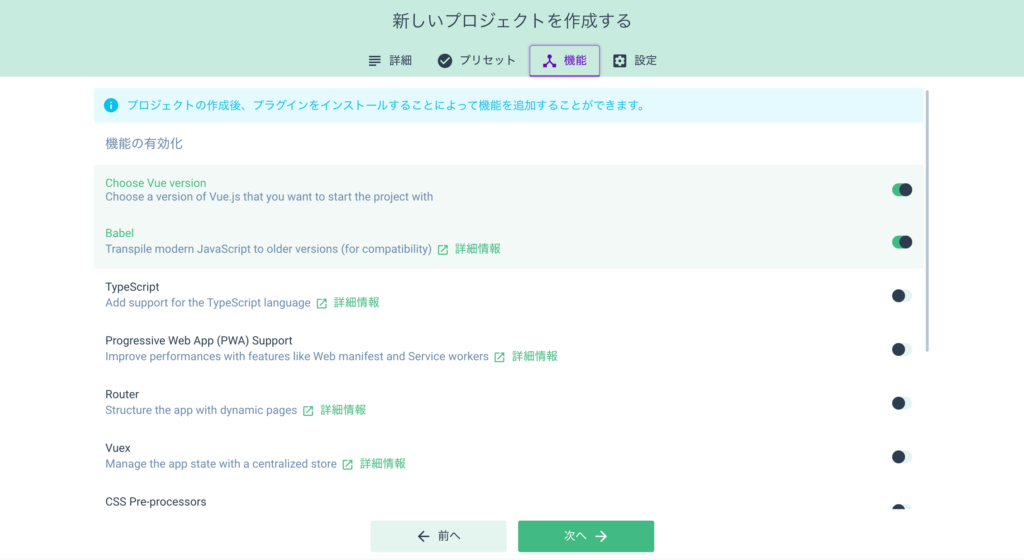
次は必要となる機能を選択していきます。
機能を見ながら、右側のチェックを付けていくだけですし、分からない部分は「詳細情報」をクリックすれば細かい情報も見れるのでかなり親切な作りになっています。

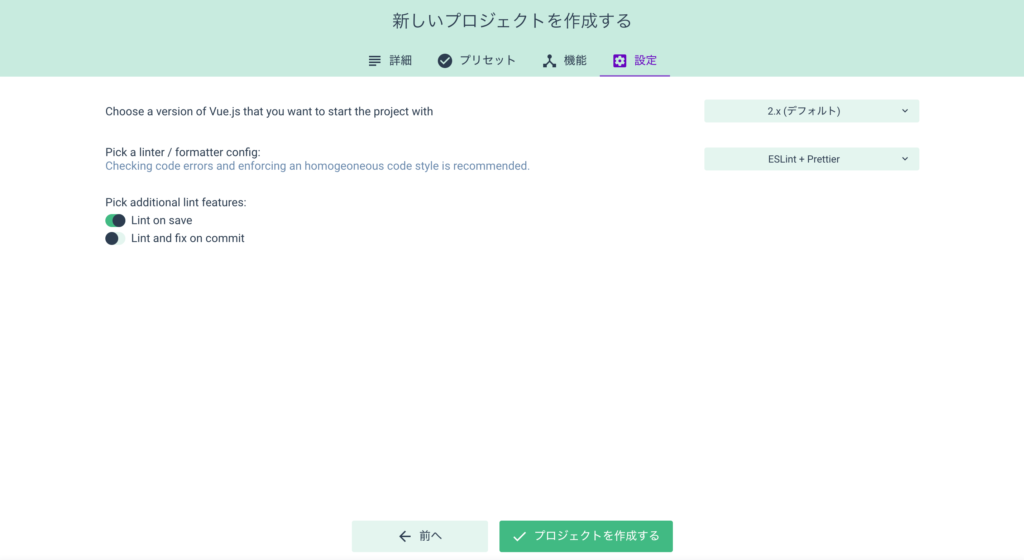
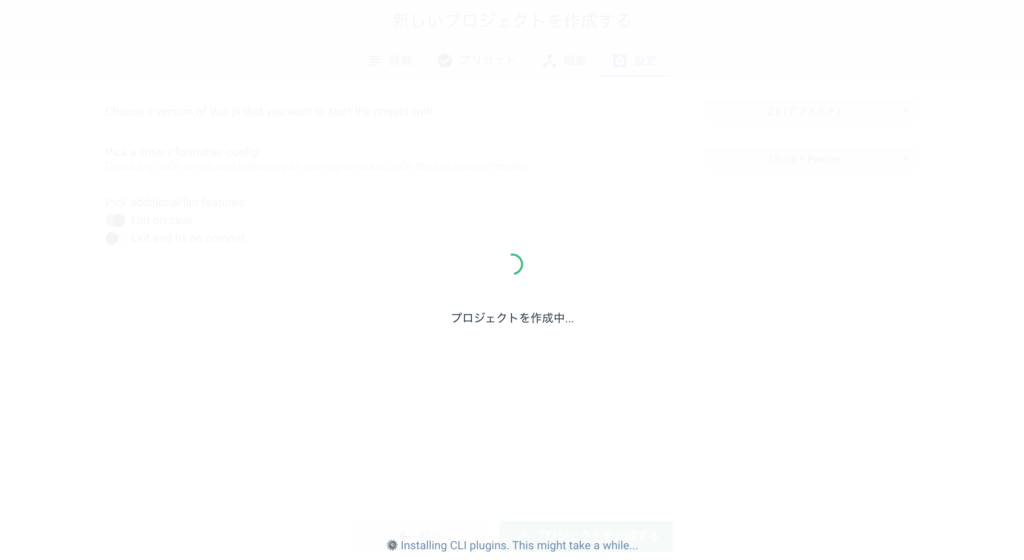
最後に先ほど選んだ機能に対しての設定をしていきます。

すべての設定ができたら「プロジェクトを作成する」をクリックすると、プロジェクトの作成が始まり、必要なパッケージがインストールされます。

インストールが完了すると自動でダッシュボードへ移動されます。
プロジェクト ダッシュボード
インストールが終わると、プロジェクト ダッシュボードへ移動されます。
ここでプロジェクトに関するプラグインやタスクの設定がGUIで簡単にできます。

例えば左のサイドバーから「プラグイン」を選ぶと、現在インストールされているプラグインが並びます。
ナビゲーションにある「Vue Router を追加」「Vuex を追加」「プラグインを追加する」から簡単にプラグインの追加ができます。

こんな感じでプラグインの一覧が出てきて、追加も簡単にできるのはターミナルに慣れていない人からするとありがたいですし、わざわざインストールコマンドを調べずに追加できるのはメリットですね。
ウェブページの開き方
実際のウェブページを開きたい場合は、サイドバーの「タスク」へ移動して、「serve」タスクを実行します。
実行の仕方は緑色の「タスクを実行」ボタンをクリックするだけです。
あとは「アプリを開く」ボタンを押せば、ブラウザでウェブページが開きます。

タスクを停止したい場合は「タスクの停止」で停止できます。
まとめ
このように、最初のvue uiコマンドさえ実行できれば、ターミナルを一切触らなくても開発環境の構築ができてしまいます。
パッケージの追加もしやすいので、ターミナルに慣れていない人はこちらを使うのも全然ありです。
ただターミナルで構築した方が、ほとんどの作業をキーボードだけで完結できるメリットがあります。
ある程度慣れている人やプリセットから選べばOKな人は今まで通りターミナルでやった方が良さそうです。



 Visual Studio CodeからFTPソフトのTransmitを使用する拡張機能「Transmit」
Visual Studio CodeからFTPソフトのTransmitを使用する拡張機能「Transmit」  Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定
Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定  gulpでSSI(サーバーサイドインクルード)を使用する「connect-ssi」
gulpでSSI(サーバーサイドインクルード)を使用する「connect-ssi」  Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!
Safari 12.1から外観モード(ライト/ダーク)の判定をCSSで行えるように!  MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?
MacでCLIツールをインストールするときに行うターミナルでの「パスを通す」とは一体なにか?  思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術
思考したり情報整理したい時はMarkdown記法で文章を書き出そう!!Webデザイナーの情報整理術  コードスニペットの管理方法や命名規則について
コードスニペットの管理方法や命名規則について  Movable Typeでコメントアウトして出力時に無視する方法
Movable Typeでコメントアウトして出力時に無視する方法  Visual Studio Codeの文字サイズやタブサイズの設定方法
Visual Studio Codeの文字サイズやタブサイズの設定方法  EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う
EmmetのWrap with Abbreviationで複数行のマークアップを効率的に行う  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法