Vue CLIでVue.jsの開発環境をセットアップするまでの流れ

今回はVue CLIを使って、Vue.jsの開発環境を作るまでの手順をメモしておきます。
Vue CLIはVue.jsの開発環境を作ってくれる公式のコマンドラインツール
Vue CLIはVue.jsでアプリケーションを構築するときに、必要となるツールを簡単にセットアップしてくれる公式のコマンドラインツールです。
これを使うことで、1から自分でインストールして回る必要がなくなり、プロジェクトの作成が簡単にできます。
Vue CLIとYarnのグローバルインストール
まずは必要となる「Vue CLI」のインストールと「Yarn(インストールしていない人)」をインストールします。
Yarnに関しては過去に記事にしているので、詳細はそちらをご覧ください。
npmよりも高速なパッケージマネージャーだと考えてもらえればOKです。
YarnはなくてもVue CLIは使えますが、一度に大量のパッケージをインストールすることになるので、npmよりも軽いYarnを使うのがオススメです。
下記のコマンドでYarnをインストールします。
$ npm install -g yarnつぎに下記コマンドでVue CLIをインストールします(せっかくなのでYarnコマンドでインストール)。
$ yarn global add @vue/cliVue CLIでプロジェクトの作成
次にVue CLIでプロジェクトの作成をします。
先ほどVue CLIをインストールしたので、Vue CLIのコマンドが使えるようになっているはずです。
下記のコマンドでプロジェクトの作成ができます。
$ vue create プロジェクト名今回はプロジェクト名は「sample-project」にして、vue create sample-projectで実行します。
プロジェクトの設定
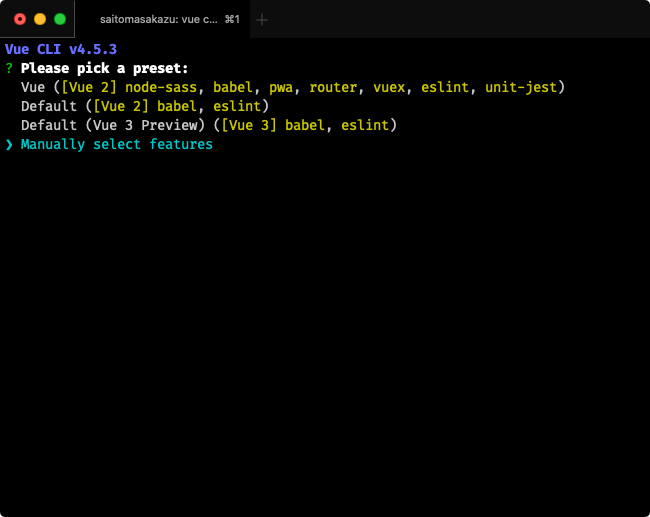
コマンドを実行すると下記のような画面が表示されます。

これは、最初にVue CLIのプリセットを選択する画面で、いくつかデフォルトで入っていますが、今回はすべて自分で選択できる「manually」を選択します。
(上下矢印キーで移動、enterで確定)
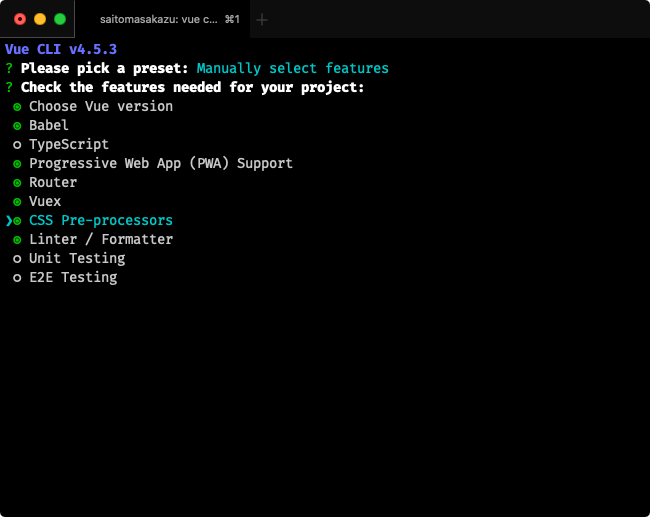
すると、使用する機能を選択する画面になります。
使用したい機能を矢印キーで選択して、spaceで使用するかどうかの切り替えをして、すべて選択し終えたらenterで次のステップへ進みます。

| 機能名 | 内容 |
|---|---|
| Choose Vue version | Vue.jsのバージョンを指定する(指定しない場合は最新) |
| Babel | JavaScriptのES6をES5にしてくれるコンパイラのBabelを使用する |
| TypeScript | TypeScriptを使用する |
| Progressive Web App (PWA) Support | PWAのサポートをする |
| Router | ルーティングを制御するためのVue Routerを使用する |
| Vuex | Vue.jsの状態管理パターンのライブラリであるVuexを使用する |
| CSS Pre-processors | SassやStylusなどのCSSプリプロセッサーを使用する |
| Linter / Formatter | コードの記述ルールを統一するLinterやFormatterを使用する |
| Unit Testing | ユニットテストを使用する |
| E2E Testing | E2E(End to End)テストを使用する |
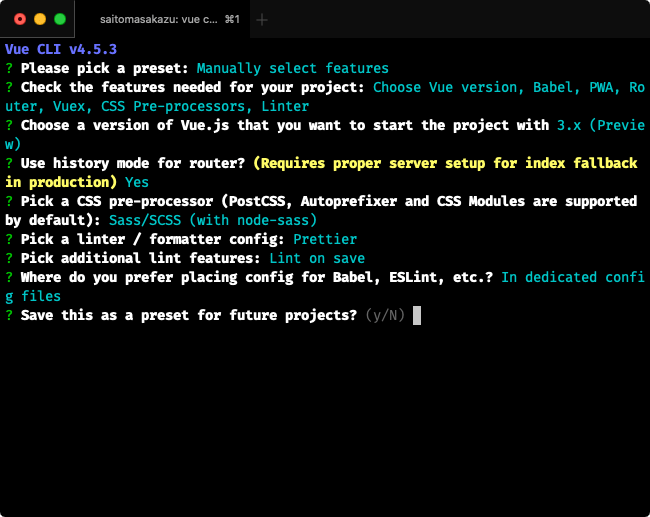
あとは選択した機能に合わせてそれぞれ細かい内容を聞かれるので、それぞれ選択して答えていきます。
最終てきに「Save this as a preset for future projects?(今後のためにこの設定をプリセットとして保存する?)」と聞かれるので、保存しておきたい場合は「y」を入力してenterしてプリセット名を決めて保存できます。
次回以降は最初のプリセット画面に、保存したプリセット名が表示されるので、それを選択すれば今回の設定が全て適用されてプロジェクトが作成されます。

保存が不要な場合は「n」を入力してenterします。
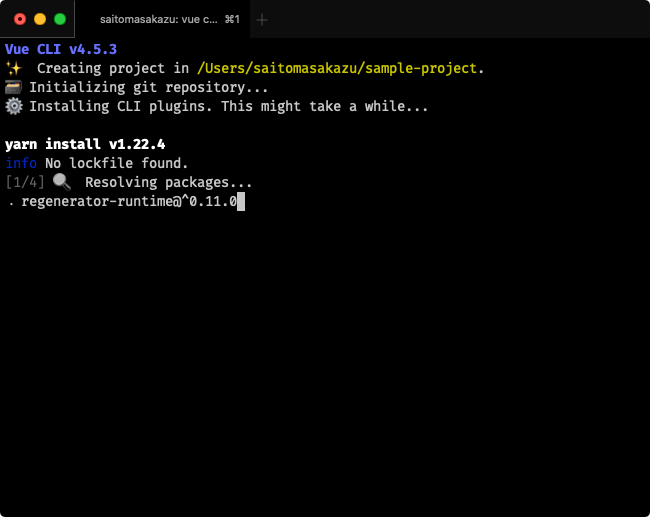
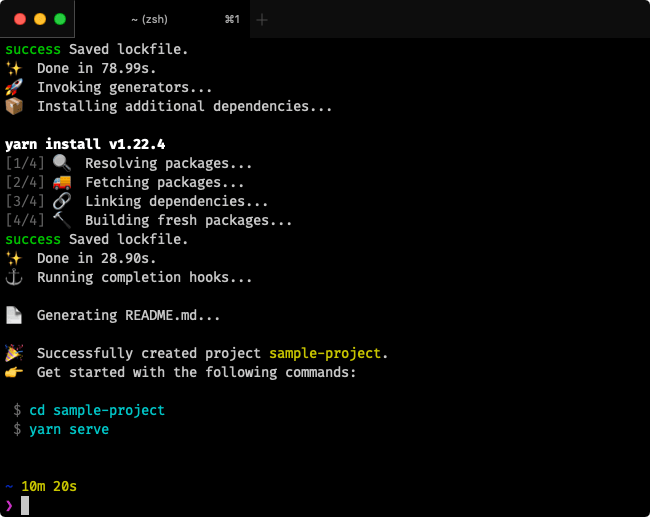
必要なパッケージがインストールされるので、完了されるので待ちます。

下記の画面になれば、インストール完了です。

プロジェクトの起動
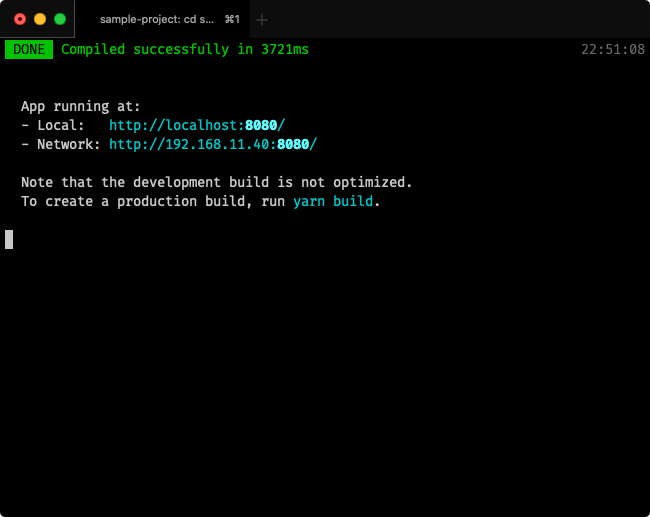
プロジェクトフォルダが作成されているので、cdコマンドで下の階層のプロジェクトへ移動して、yarn serveでプロジェクトを起動します。
$ cd プロジェクト名
$ yarn serveURLが表示されるので、そのURLへアクセス(ターミナル上をcommand + クリックでURLを開けます)すればページが表示されるはずです。

これで開発環境のセットアップは完了です。
停止したい場合はcontrol + Cで停止できます。






 既存プロジェクトにCompassが導入されている場合に備えて、最低限Sassのコンパイルだけでも行えるようにしておく
既存プロジェクトにCompassが導入されている場合に備えて、最低限Sassのコンパイルだけでも行えるようにしておく  Nuxt.jsでaxios-moduleを使ってAPIからデータを取得・表示する|Nuxt.jsの基本
Nuxt.jsでaxios-moduleを使ってAPIからデータを取得・表示する|Nuxt.jsの基本  Vue CLIで共通のSCSSファイルを読み込む方法
Vue CLIで共通のSCSSファイルを読み込む方法  .htaccessを使って、httpからhttpsへリダイレクトする設定方法
.htaccessを使って、httpからhttpsへリダイレクトする設定方法  ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方
ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方  goenvを使って、MacにGo言語をインストールする
goenvを使って、MacにGo言語をインストールする  属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!
属性・Class・IdなどHTMLタグの細かい部分を見ていこう!!  Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門
Dart Sassを使う上で1番基本的なネストやアンパサンドの書き方|Dart Sass入門  Vue.jsでtemplateタグ内にscriptやstyleタグを生成する方法|Tags with side effect are ignored
Vue.jsでtemplateタグ内にscriptやstyleタグを生成する方法|Tags with side effect are ignored  手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定
手軽にコーディングの勉強ができるCodePenをもっと便利に使うための設定  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」