JetpackでのError during WebSocket handshakeの解決方法

自分のブログでJetpackという有名なプラグインを導入していたのですが、下記のようなエラー文が出ていました。
WebSocket connection to 'wss://public-api.wordpress.com/pinghub/wpcom/me/newest-note-data' failed: Error during WebSocket handshake: Unexpected response code: 403エラーの解決方法
色々とこのエラーに関して調べたところ、解決方法の記載されてあるページを見つけました。
Thank you all for the reports. This is currently being tracked internally, in 604-gh-notifications-client.
Until the issue is resolved, I would recommend one of the following work-arounds:
- Log in to your WordPress.com account here.
- If you use the Jetpack plugin on your site, go to this page and deactivate the Notifications feature:
https://yoursite.com/wp-admin/admin.php?page=jetpack_modulesClosing as duplicate of 604-gh-notifications-client.
翻訳すると下記のようになります。どうやらWordPress.comにログインしていない状態でJetpackの「通知」機能を使っていると発生するみたいです。
問題が解決するまで下記の回避策のどちらかをおすすめします
- ここであなたのWordPress.comアカウントにログインしてください
- サイトでJetpackの通知機能を無効にしてください
https://yoursite.com/wp-admin/admin.php?page=jetpack_modules
自分の場合は通知機能を無効にする方法で解消しました。
通知機能の無効方法
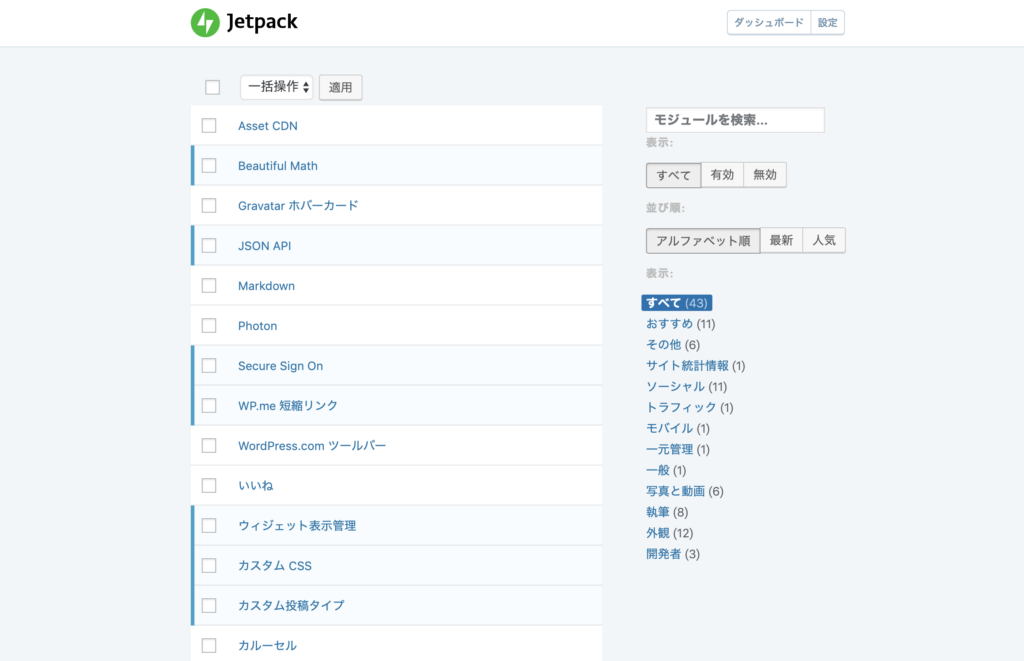
通知機能の無効方法なのですが、どうやらWordPressの管理画面からは辿り着けないらしく(しらみつぶしに探してみましたが見当たりませんでした)、下記のURLに直接アクセスします(yoursite.comの部分はサイトのURL)。
https://yoursite.com/wp-admin/admin.php?page=jetpack_modules

すると、上記画像のようなJetpackの機能一覧ページが表示されると思います。
この中から「通知」を探して「停止」をクリックすればOKです。





 iTerm2を使いこなすために覚えておきたいショートカット集
iTerm2を使いこなすために覚えておきたいショートカット集  .gitignoreに含めた方がいいファイル・フォルダが一覧でまとまっている「gitignore.io」
.gitignoreに含めた方がいいファイル・フォルダが一覧でまとまっている「gitignore.io」  SVGを操作するためのCSSプロパティまとめ
SVGを操作するためのCSSプロパティまとめ  Vue Routerでページ遷移後にトーストを表示させる方法
Vue Routerでページ遷移後にトーストを表示させる方法  scpコマンドでターミナル接続先のリモートファイルをローカルにダウンロードする方法
scpコマンドでターミナル接続先のリモートファイルをローカルにダウンロードする方法  JavaScriptで配列内から特定条件の要素を探す方法
JavaScriptで配列内から特定条件の要素を探す方法  Vue.jsを使う人が最低限導入しておきたいVisual Studio Codeの拡張機能
Vue.jsを使う人が最低限導入しておきたいVisual Studio Codeの拡張機能  SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法
SourceTreeでBacklogのGitを使うときに、権限エラーになってしまう場合の解決法  コーディングで「スペース」と「タブ」のどちらを使えばいいのか?
コーディングで「スペース」と「タブ」のどちらを使えばいいのか?  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法