無料版を使っている人は検討する価値あり!MAMP PRO 5で簡単にローカル開発環境を構築・管理する

この記事の要約
MAMPの無料版は、最低限の機能しかありませんが、MAMP PROにすることでローカル開発環境の構築がかなり便利になります。
- 複数ホストを作ったり管理するのがラク
- localhostの代わりにユニークなエイリアスを設定できる
- php.iniなどの編集もできる
- Nginxが使える(無料版だとApacheのみ)
- 無料版と比べてアプリ内で設定できる項目が多い
Macのローカル開発環境構築アプリとして有名なMAMPですが、無料で使っている人が非常に多いです。
有料版のMAMP PRO 5は8,499円しますが、無料版のストレスが一気になくなりますし、仕事で使う人であればすぐに元が取れる金額です。
MAMP PROの特徴
アプリ画面を見れば全然違うものなのは理解できると思いますが、実際の機能的には下記のような違いがあります。
- 複数ホストを作ったり管理するのがラク
- localhostの代わりにユニークなエイリアスを設定できる
- php.iniなどの編集もできる
- Nginxが使える(無料版だとApacheのみ)
- 無料版と比べてアプリ内で設定できる項目が多い
無料版は本当に最低限の機能しかないので、とりあえずウェブの勉強がしたい人にはもってこいですが、仕事で複数のサイトを扱ったりするのであれば、有料版の方が確実にラクなります。
無料版で複数ホストの管理
ちなみに無料版でも、設定すれば複数ホストの管理ができますが、設定を変えるのが面倒ですし、ホスト数を増やすのであれば設定し直す必要があります。
MAMP PROにすれば簡単にホストの追加もできるので、今までドラッグアンドドロップでホスト内の中身を入れ替えて使っていた方は、その手間がなくなります。
MAMP PROのインストールと購入

MAMP PROは、通常のMAMPをインストールすると一緒に付いてくるので、MAMPを使っている人でアンインストールをしていなければ既にインストールされているはずです。
ない場合は公式サイトからインストールしましょう。
購入も公式サイトの「Store」から可能で、macOSの場合は左上の「MAMP PRO 5」、すでにMAMP PRO4を持っている方は「MAMP PRO 5 Update」で安く購入できます。
購入したらシリアルコードをMAMP PRO 5に入力すると使えるようになります。
MAMP PROのローカルサーバーの起動方法
MAMP PROを起動すると、デフォルトで既に「localhost」というホストが設定されています。
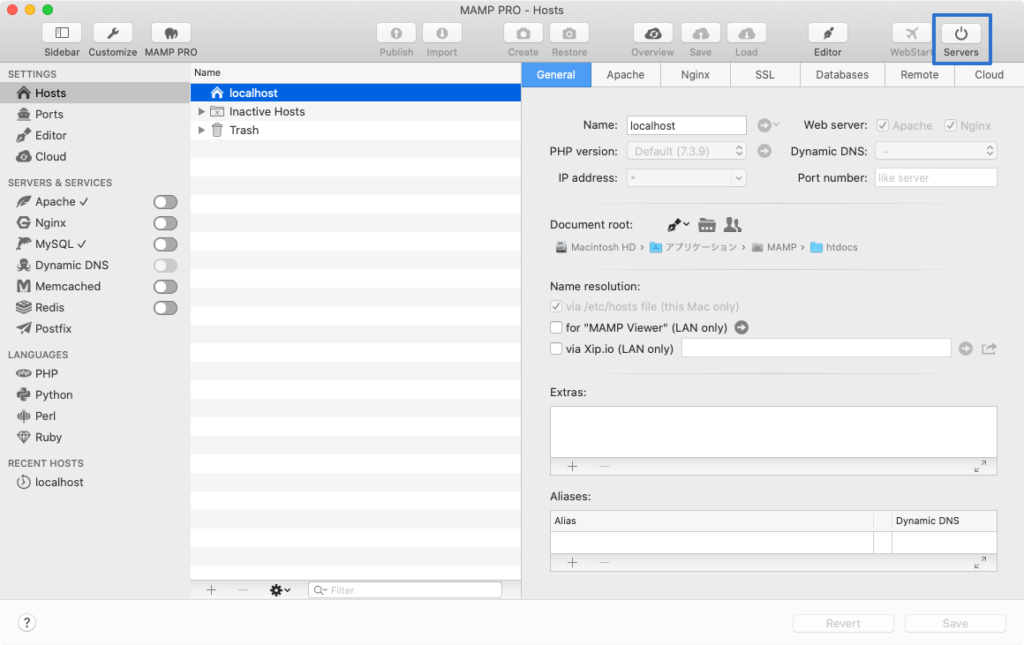
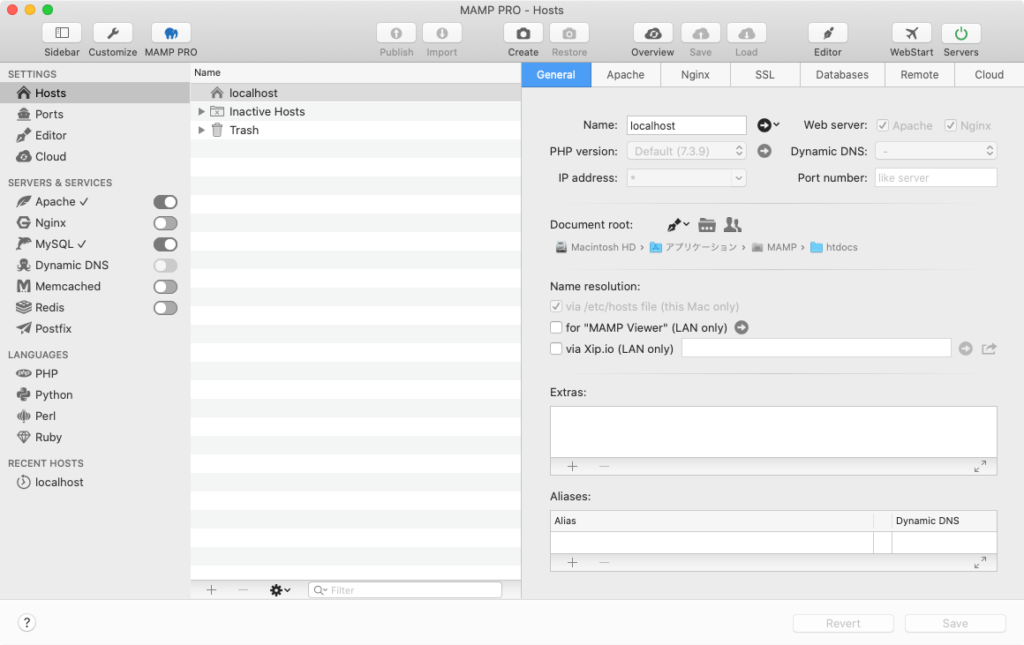
ツールバーの1番右にある「Servers」をクリックすると、サイドバーの「SERVERS & SERVICES」の中から必要なものにチェックが入り、ツールバーのボタンが緑色になります。

緑色になった状態が下記になります。

これでツールバーの「WebStart」をクリックするとMAMP同様にウェブサイトに移動しますし、「localhost」の名前を右クリックして「Open Website」をクリックしてもサイトに直接移動できます。
その他の細かい設定は全て画面右で設定ができます。
この設定項目の多さは無料版と比較になりませんし、それがホストごとに設定できるのも大きなメリットです。
ホストの追加方法
MAMP PROの目玉は、複数のローカルサーバーを簡単に追加できることです。
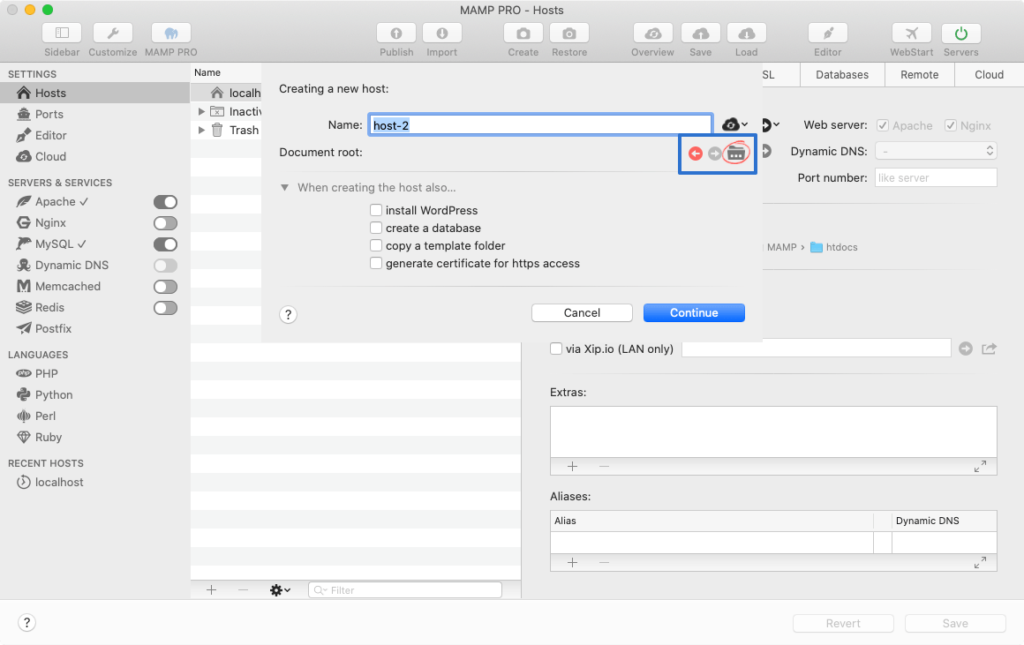
「Name」カラムの下にある「+」ボタンをクリックすると、新しいホストを追加できます。
入力する情報は「ホスト名」と「ホストのルートとなるフォルダ」の2つです。
ルートフォルダは名前の下のフォルダアイコンをクリックすると指定できます。

あとはWordPressをインストールしたい場合は「install WordPress」にチェックを入れるとWordPressのインストールまで一気にしてくれたり、「create a database」にチェックでデータベースも一緒に作ってくれたり、かなりラクに環境の構築ができます。
すべて設定できたら「Continue」でホストの作成がされます。




 Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定
Visual Studio Codeで対応する括弧に色を付けて見やすくする環境設定  Vue CLIでの画像パスの指定方法・配置場所まとめ
Vue CLIでの画像パスの指定方法・配置場所まとめ  コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  webpackでTop-Level Awaitを使用して、一番上位でもawaitを使えるようにする方法
webpackでTop-Level Awaitを使用して、一番上位でもawaitを使えるようにする方法  mac環境にnodebrew経由でNode.jsをインストールしてバージョンを管理する方法
mac環境にnodebrew経由でNode.jsをインストールしてバージョンを管理する方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  resizeイベントを使用する場合は、iOS Safariでの挙動に注意
resizeイベントを使用する場合は、iOS Safariでの挙動に注意  Sassのマップ機能を使った変数の管理方法
Sassのマップ機能を使った変数の管理方法  MAMPでローカル開発環境にWordPressをインストールする手順
MAMPでローカル開発環境にWordPressをインストールする手順  コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」
コーディング時のclass名の省略はどこまでして良いのか?「img / btn / ttl / desc / thumb」  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  1Passwordでウェブサイトの入力フォームを一瞬で入力する方法
1Passwordでウェブサイトの入力フォームを一瞬で入力する方法  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法  MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる
MacBook Proでディスプレイのサイズ調整をして作業スペースを広げる  SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる
SteerMouseの「自動移動」機能で保存ダイアログが表示されたら自動でデフォルトボタンへカーソルを移動させる  iPhoneでタッチが一切効かなくなった場合に強制再起動する方法
iPhoneでタッチが一切効かなくなった場合に強制再起動する方法  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法