MAMPでローカル開発環境にWordPressをインストールする手順

WordPressの開発を行う際は、基本的にローカル開発環境を利用します。今回はMacでローカル開発環境の構築が簡単にできるアプリケーションのMAMPにWordPressを導入する手順についてまとめてみます。
ただ、WordPressのローカル開発環境を作るのであればLocal by Flywheelというもっと便利で、WordPressに特化したアプリケーションもあるのでそちらも検討してみてください。
ローカル開発環境ってなに?
WordPressで主に使用されている言語はPHPという言語ですが、ブラウザはHTML・CSS・JavaScriptの3種類しか読み込むことができません。ですから、ブラウザで読み込む前にサーバーで処理をしてPHPからHTMLに変換してからブラウザに読み込んでもらう必要があります。
サーバーを用意してそこでWordPressの開発を行っても良いのですが、サーバーを借りるためにはお金もかかりますし、ネット環境が必要になります。そこで、自分のパソコン内にサーバーと同じ環境を擬似的に構築して、PHPからHTMLに変換して自分のパソコン内で閲覧する仕組みが作られました。それがローカル開発環境(ローカルサーバー・ローカル環境)です。
色々方法はありますが、今回は代表的なアプリケーション「MAMP」を利用してWordPressのローカル開発環境を構築してみましょう。
MAMPって何?
MAMPはMacでローカル開発環境を構築するための代表的なアプリケーションです。ちなみに名前の由来はMacintosh Apache MySQL PHPの略です。Macで使用するアプリなのでMac、Apacheは世界的に普及しているWebサーバーの事で、MySQLはデータベース、PHPはプログラミング言語、Macでそれらを利用する事ができるのでそれぞれの頭文字を取ってMAMPという名前になっています。
ちなみにWindowsであればXAMPP、LinuxであればLAMPというアプリケーションが存在するので、OSが変わっても似たようなローカル開発環境構築アプリが存在するんだなと覚えておくと良いと思います(正確にはXAMPPとLAMPはMacでも使用しようと思えばできますし、MAMPはWindowsでも利用できるのですが、一般的にMacはMAMP、WindowsはXAMPP、LinuxではLAMPという風にそれぞれに特価して作られています)。
PHPやMySQLを利用したWebサイトやWebアプリケーションの開発や、テストにはもってこいのアプリになっています。
ちなみに、MAMPには機能が制限された無料版と、より細かい機能まで利用できるMAMP Proという有料版の2種類がありますが今回は無料版での利用を前提とします。
MAMPのインストール手順
では次にMAMPのインストール方法について見ていきましょう。
MAMPのダウンロード
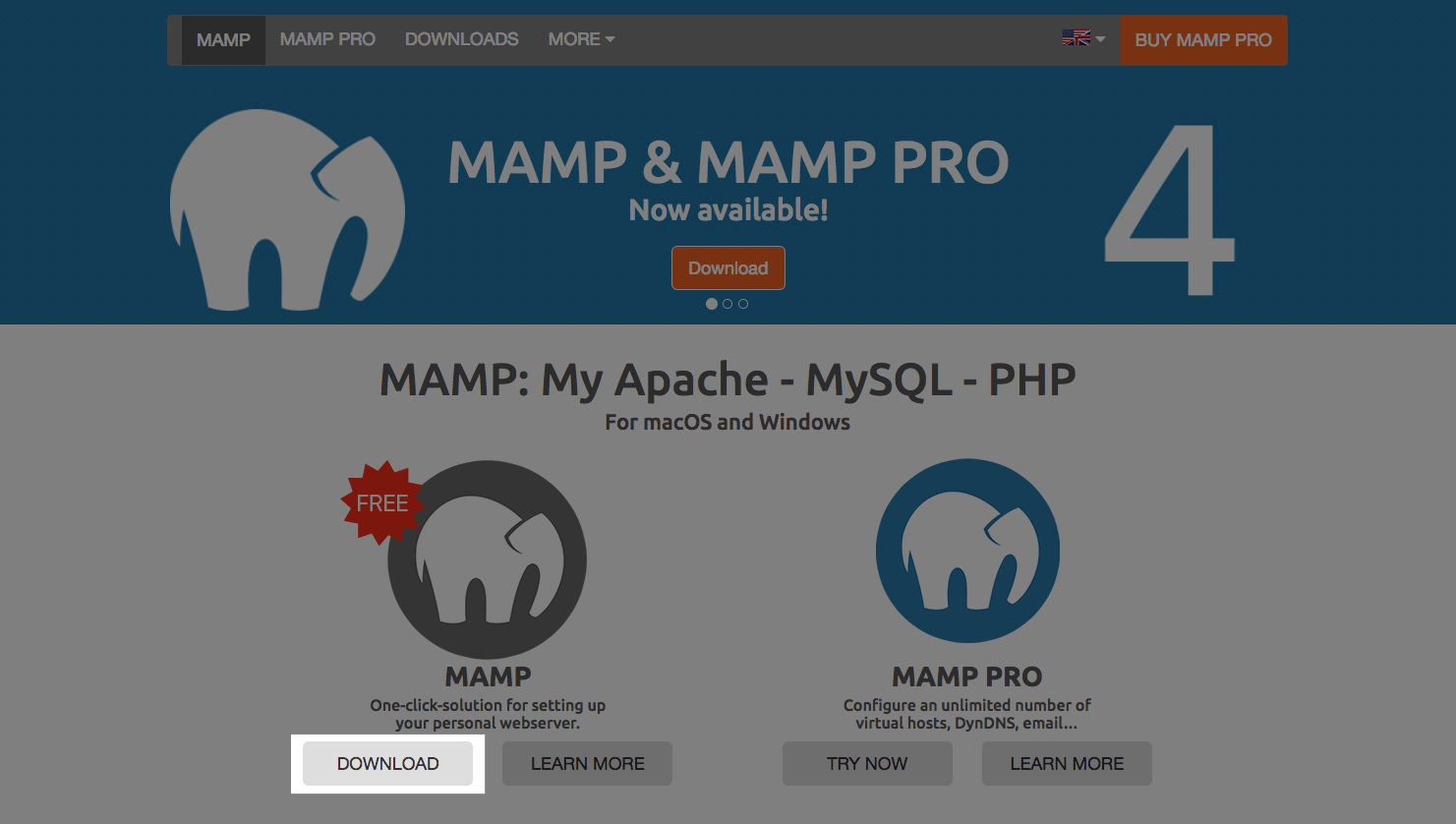
公式サイトトップのMAMPアイコンの下にあるダウンロードボタンをクリックします。

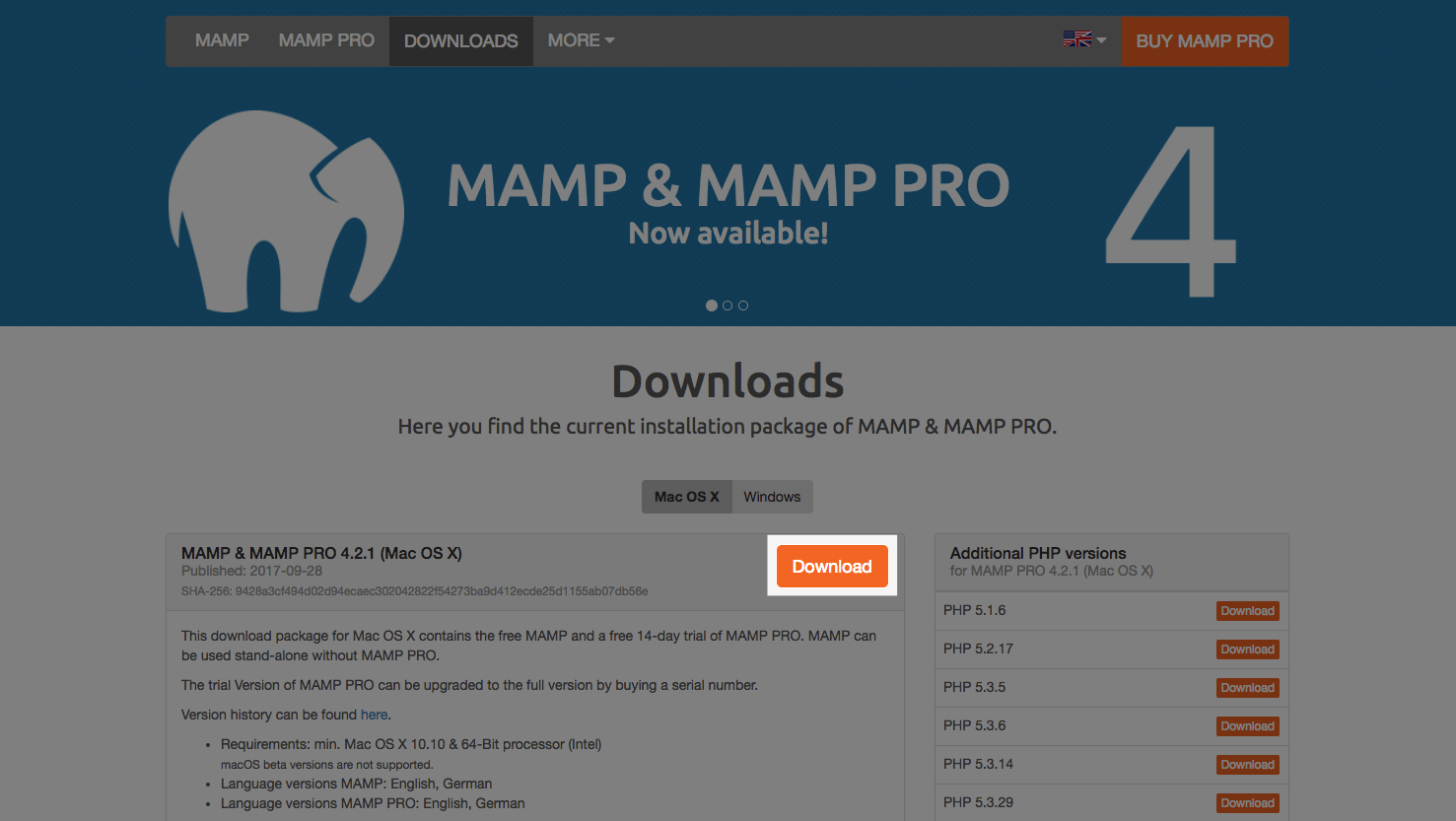
バージョンに関するページに切り替わるのでここで「Download」ボタンをクリックしてインストーラーをダウンロードします。

MAMPのインストール
インストーラーのダウンロードが完了したら、そのインストーラーをダブルクリックして起動してMAMPのインストールを行います。
インストーラーはまず「はじめに」があって、その次の「大切な情報」では『MAMPとMAMP PROをインストールするので、そのフォルダの名前を変更したり削除しないようにしてください』といった内容のことが書かれています。
「使用許諾契約」を読んで「インストール先」でインストール先を選択します。
次の「インストールの種類」の下にあるカスタマイズボタンをクリックすると、MAMP PROをインストールするかどうかの選択ができます。MAMP PROが必要ない方はここでチェックを外しておくとMAMP PROがそもそもインストールされないので要らない方はチェックを外しておきましょう。
あとはインストールが始まって、数分待てばMAMPのインストールは完了です。
MAMPの使い方
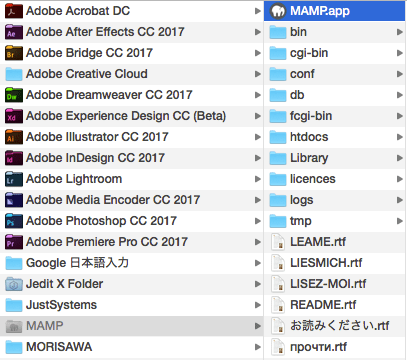
WordPressをMAMPに入れる前に、軽くMAMPを触ってみましょう。アプリケーションフォルダに新しくMAMPフォルダが追加されていると思うので、その中のMAMP.appをダブルクリックしてMAMPを起動します。

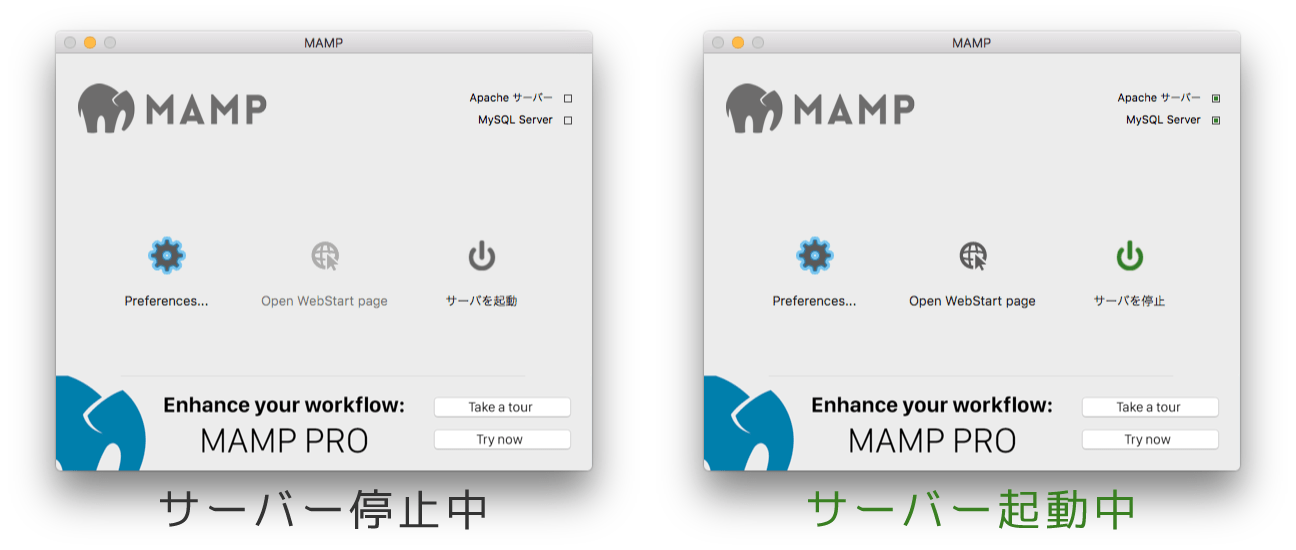
MAMPを起動すると下の画像のような起動画面が表示されます。ここで「サーバーを起動」ボタンを押すとサーバーが起動して、右上の「Apache サーバー」と「MySQL Server」の横のチェックボックスが緑色になればサーバーの起動成功です。停止したい時は「サーバーを停止」ボタンを押せば停止ができます。

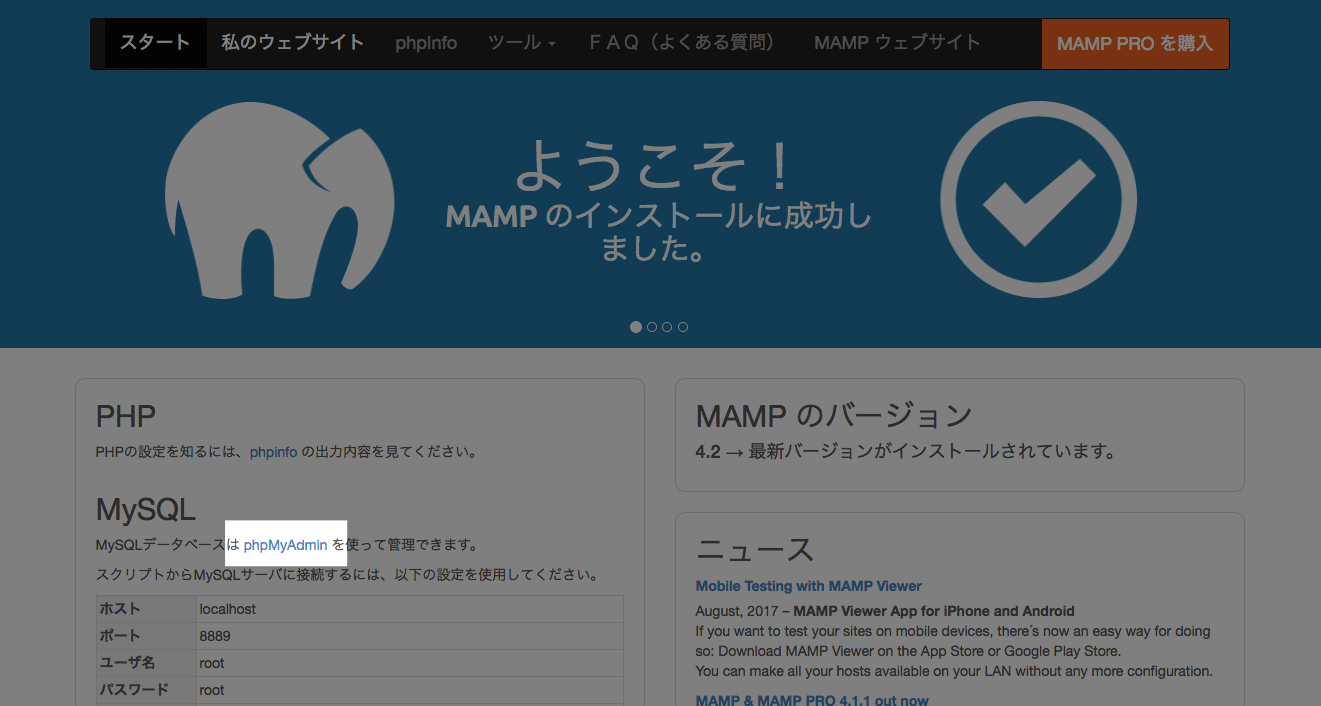
サーバーの起動をすると同時にブラウザが立ち上がってMAMPのスタートページが出て来ると思います(出てこない場合はMAMPアプリの真ん中にある「Open WebStart page」をクリックすれば表示されます)。
このページでMAMPに関しての情報を得ることができたり、phpMyAdminというツールにアクセスしてデータベース(サイトの情報等)の管理を行う事が可能です。

実際に自分のPHPファイルを表示させるためには上のメニューバーにある「私のウェブサイト」というボタンをクリックすると、ローカルサーバーのドキュメントルート(一番上のファイル)が表示されます。

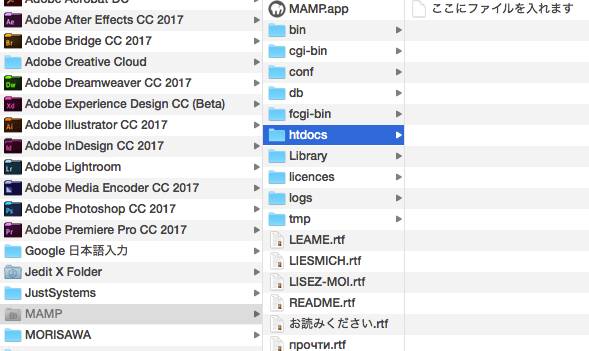
MAMPのドキュメントルートはデフォルトの設定だとアプリケーションフォルダにあるMAMPフォルダのhtdocsというフォルダに設定されています。このhtdocs内にPHPのファイルやフォルダを入れて先程と同様に「私のウェブサイト」のリンクからアクセスするときちんとPHPがHTMLに変換されて表示されていると思います。

ちなみに、このドキュメントルートの場所はPHP.appの一番左の「Preferences…」をクリックして「Web Server」の項目の「Document Root」から変更する事が可能ですが、何か特別な理由がない場合、特に最初のうちは変更しない方が混乱を避けられると思います。

これで基本的なMAMPの使い方はOKです。一旦MAMPアプリの方から「サーバー停止」ボタンをクリックしてサーバーの停止をしておきましょう。
MAMPにWordPressを導入する
ようやくですがWordPressを入れて設定してみましょう。まずはWordPressの公式サイトへ行きます。
WordPressのダウンロード
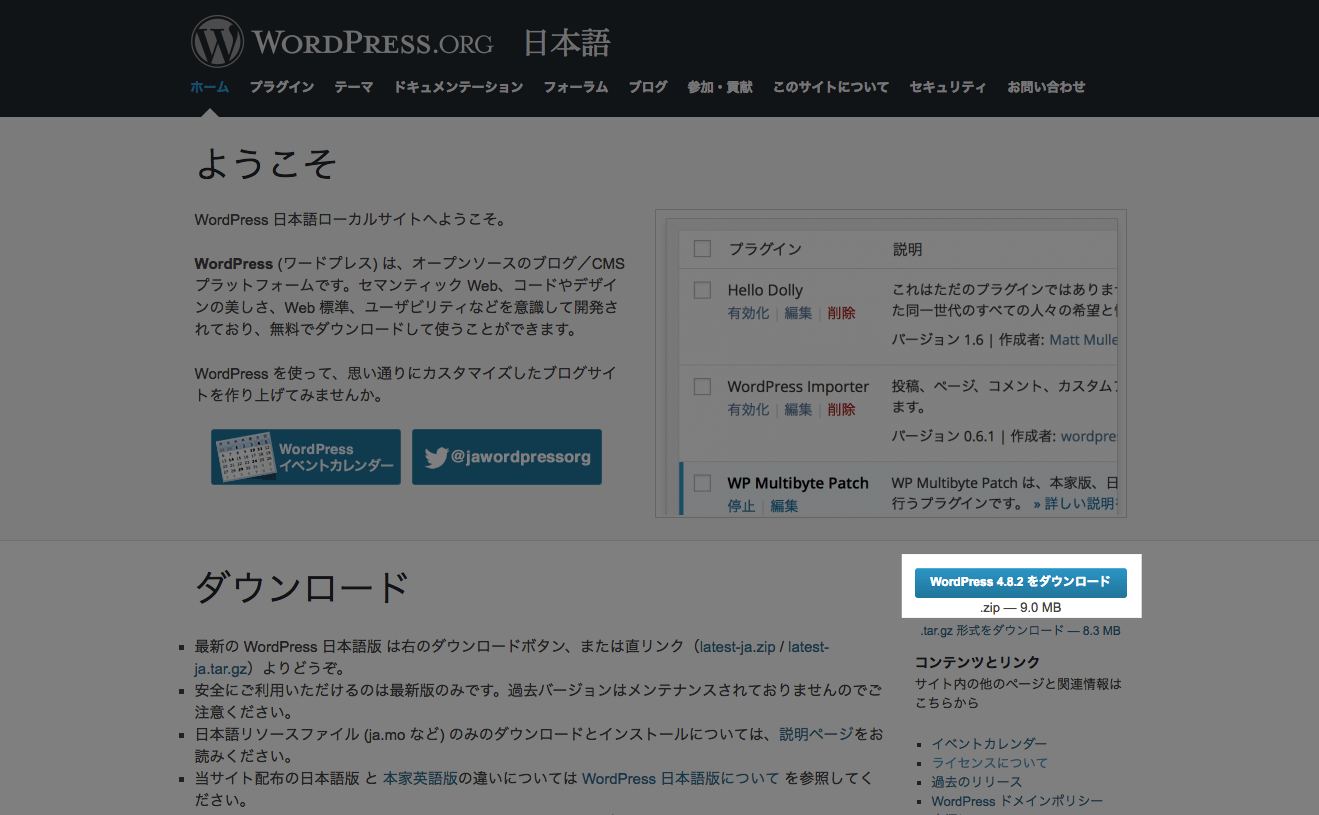
「ダウンロード」という見出しの右の方に「WordPress ○.○.○をダウンロード」というボタンがあるのでそれをクリックしてWordPressをダウンロードします。

ダウンロードしたWordPressファイルは、ZIPファイルになっているのでクリックして展開して先程のMAMPフォルダ内にあるhtdocs(ドキュメントルート)の中に展開したWordPressファイルを移動します。
あとはMAMPを起動して、先程説明した方法でMAMPのスタートページから「私のウェブサイト」をクリックしてみましょう。下の画像のような表示がされていますか?されていればここまでOKです。

データベースの作成
WordPressを作成するにあたって、データベースというものを作成しておく必要があります。例えばWordPressを利用する事で記事を書いて公開する事が可能になるのですが、その際に書いた記事の内容であったり、タイトルや書いた著者の情報、またそれらを管理しやすいようにIDでまとめておいたりと、ブログシステムにはあらゆる情報が必要になってきます。
それらをまとめて保存しておくのがデータベースです。用意したテンプレート(PHPファイル)に合わせて、適切な情報を送ってHTMLに変換する事でコンテンツが表示されるわけです。
WordPressを設定する際には、そのデータベースを選択しないといけないので、先にそのデータベースを作ってしまいましょう。
データベースの作成には「phpMyAdmin」というツールを利用するのですが、このツールはMAMP内に既に組み込まれています。新しくMAMPアプリから「Open WebStart page」をクリックしてMAMPのスタートページを開きます。

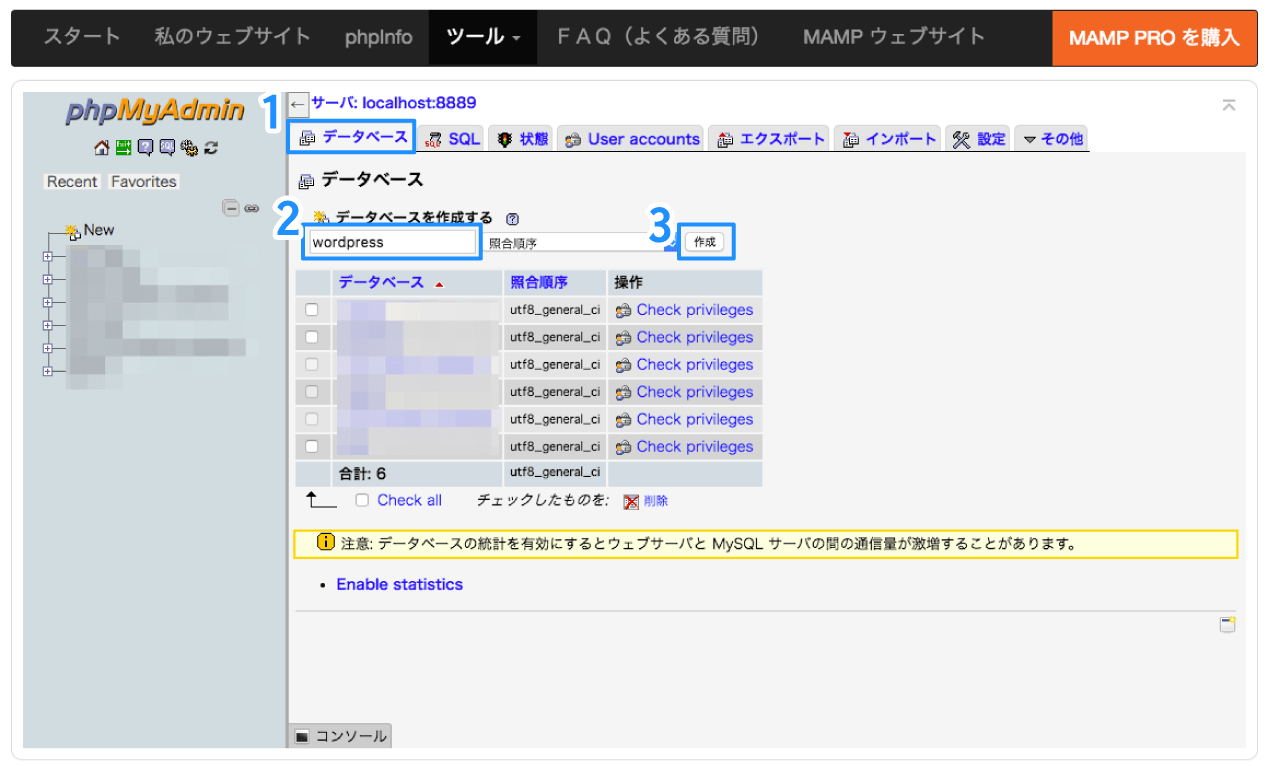
MySQLの見出しのすぐ下に「phpMyAdmin」と書かれたリンクがあるのでそれをクリックします。するとphpMyAdminが開きます。今回行いたい事は、WordPress用のデータベースを作成する事なので、まずはphpMyAdminの1番左の「データベース」タブを開きます。
「データベースを作成する」という項目があり、名前を入力する欄があるので後から見て分かりやすいようにwordpressという名前をつけて「作成」ボタンをクリックします。ここで付けたデータベース名は後で入力する必要があるのでちゃんと覚えておくようにしましょう。(忘れてもこのphpMyAdminを見に来ればいい話ですが…)

これでデータベースの作成は完了です。
WordPressのデータベース設定
データベースの作成が終わったら先程のドキュメントルートが表示されているページに戻って「wordpress/」と書かれたリンクをクリックしましょう。下の画像のように表示されるので「さあ、始めましょう!」をクリックしてWordPressに先程作成したデータベースの情報を登録していきます。

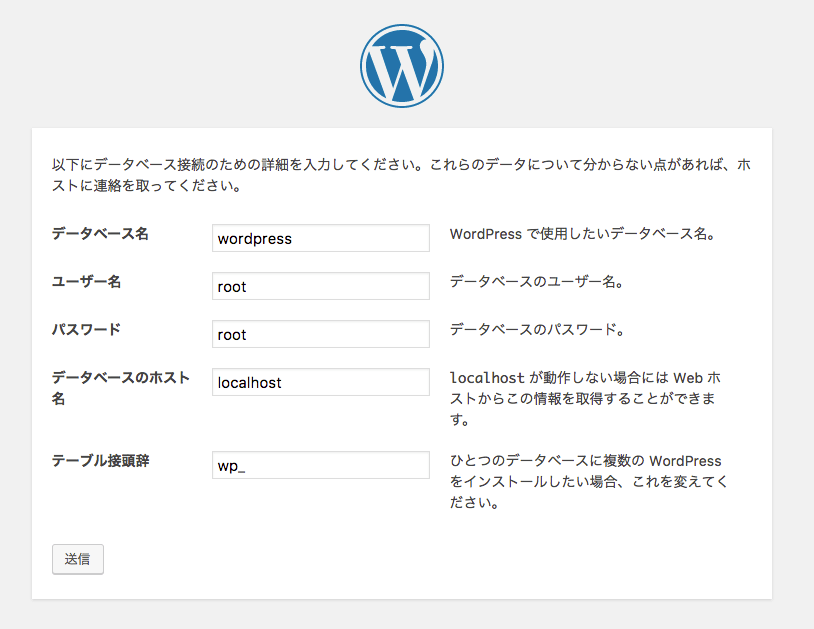
次のページでデータベースに関する情報を入力していきます。
| データベース名 | phpMyAdminで登録したデータベースの名前 |
|---|---|
| ユーザー名 | データベースのユーザー名を入力しますが、MAMPの場合は「root」と入力 |
| パスワード | データベースのパスワードを入力しますが、MAMPの場合は「root」と入力 |
| データベースのホスト名 | localhostでOK |
| テーブル接頭辞 | 1つのデータベース内に複数WordPress情報を保存しておきたい場合は接頭辞を変える必要がありますが、今回はデフォルトの「wp_」のままでいきましょう(デフォルトのままだとセキュリティ状問題があるのですがローカル環境ですし、良しとします)。 |

入力できたら「送信」ボタンをクリックします。
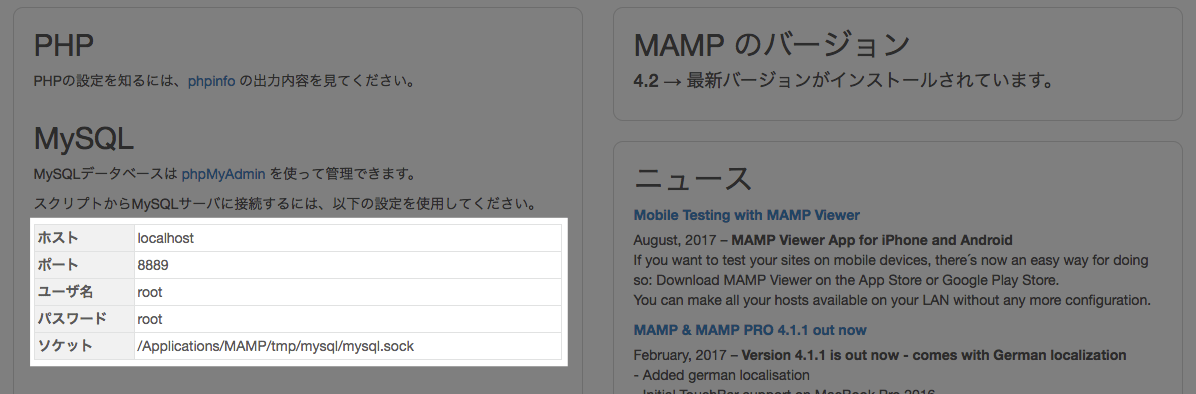
ちなみにデータベースのホスト名やユーザー名とそのパスワードはMAMPのスタートページのphpMyAdminへのリンクがあった場所のすぐ下に表示されているので、何かしらエラーが起きた場合はチェックしてみてください。

データベースとの接続ができる状態なら下のようなページになるので、「インストール実行」をクリックしましょう。

WordPressの設定
いよいよこれで最後です。WordPress本体に関する情報を入力していきます。
| サイトのタイトル | 今から作成するWordPressサイトのタイトルを入力します(後から変更可能)。 |
|---|---|
| ユーザー名 | WordPressにログインする際のユーザー名を入力します。今回僕はテストでWordPressを導入するのでユーザー名は「test」にしておきます。 |
| パスワード | WordPressにログインする際に必要になるパスワードです。 |
| パスワード確認 | 文字数が少ない等、あまりに無防備なパスワードを設定している場合はパスワードの下に「非常に脆弱」と表示されるのですが、そのようなパスワードを設定する際にはここでチェックを入れる必要があります。 |
| メールアドレス | ここで入力したメールアドレス宛に、WordPressを構築した通知メールが送られてきたりします。 |
| 検索エンジンでの表示 | ローカル開発環境なので関係ありませんが、ここにチェックを入れておくとGoogleにインデックスされなくなります。 |

入力ができたら「WordPressをインストール」ボタンをクリックします。これでWordPressの設定は完了です。お疲れ様でした。「ログイン」ボタンを押すとWordPressのログイン画面へ移動します。試しにログインしてみましょう。

WordPressへのログイン
WordPressのログイン画面で、先程設定したユーザー名とパスワードを入力して「ログイン」ボタンをクリックします。ちなみに「ログイン状態を保存する」にチェックを入れておくと次回以降入力する手間が省けます。

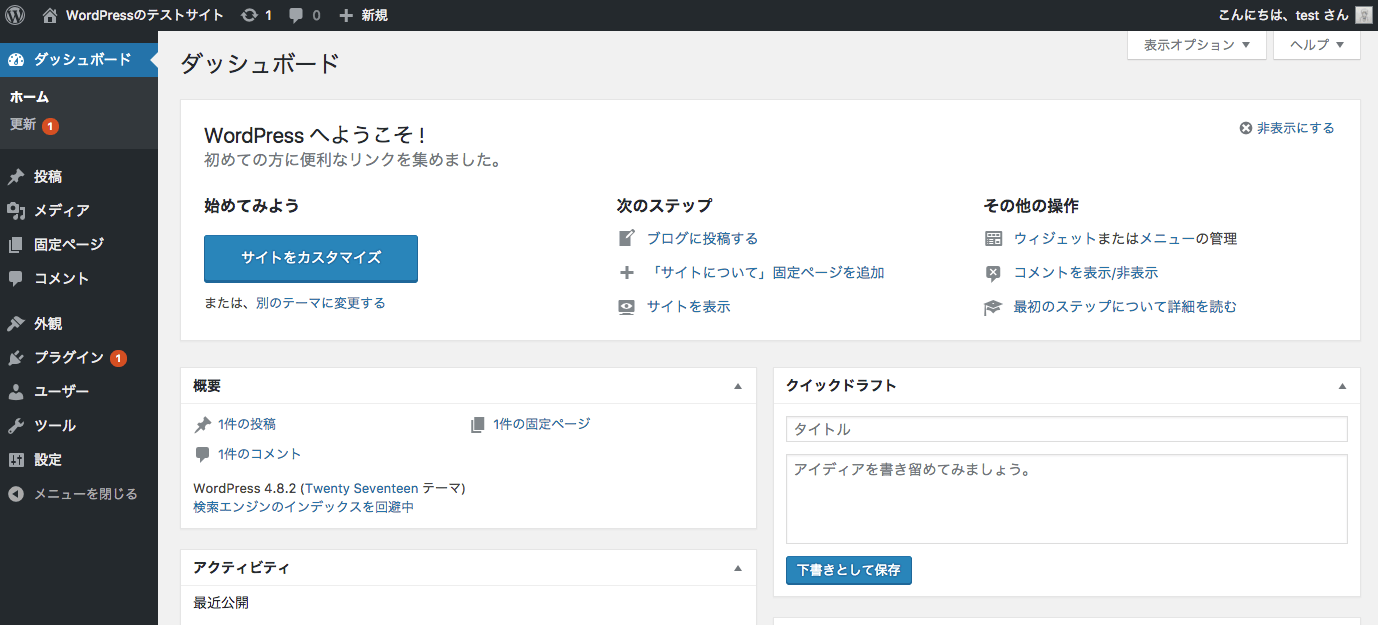
ちゃんとダッシュボードが表示されていればこれにてWordPressのローカル開発環境構築は完了です。

ちなみに、次回以降WordPressを立ち上げる手順としては
- MAMPアプリを起動して「サーバーを起動」する
- サイト自体に行きたい場合は「http://localhost/wordpress/」にアクセスする(もしくはMAMPのスタートページから「私のウェブサイト」をクリックした後「wordpress」リンクをクリック)
- 管理画面に行きたい場合は「http://localhost/wordpress/wp-admin/」にアクセスする
- 終了したい場合はMAMPアプリから「サーバーを停止」をクリックで停止
といった流れになります。後は思う存分WordPressをいじってみましょう。





 npm install時に「cb() never called!」とエラーが表示されたときの解決法
npm install時に「cb() never called!」とエラーが表示されたときの解決法  SourceTreeでマージ時に「fatal: You have not concluded your merge (MERGE_HEAD exists).」と表示される場合の対処法
SourceTreeでマージ時に「fatal: You have not concluded your merge (MERGE_HEAD exists).」と表示される場合の対処法  Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  CSSだけで画像の比率を保ってトリミングできる「object-fit」
CSSだけで画像の比率を保ってトリミングできる「object-fit」  Visual Studio Codeでできる最低限のGit操作方法
Visual Studio Codeでできる最低限のGit操作方法  CSS疑似要素の「:empty」でタグの中身が空のときのスタイルを設定する
CSS疑似要素の「:empty」でタグの中身が空のときのスタイルを設定する  Visual Studio CodeでDart Sassのコンパイルができる拡張機能「DartJS Sass Compiler and Sass Watcher」
Visual Studio CodeでDart Sassのコンパイルができる拡張機能「DartJS Sass Compiler and Sass Watcher」  SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題
SafariでFacebookのPage Pluginに「リクエストを処理できませんでした」とダイアログが表示される問題  Visual Studio Codeの文字サイズやタブサイズの設定方法
Visual Studio Codeの文字サイズやタブサイズの設定方法  gulp 4.0から新しく加わったseriesとparallelについての備忘録
gulp 4.0から新しく加わったseriesとparallelについての備忘録  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう