Local by FlywheelでWordPressのローカル開発環境構築のハードルが一気に下がる

WordPressのローカル開発環境を構築するツールは世の中にたくさんあります。しかしどれもサーバーの知識が無い方からするとローカル開発環境の構築は敷居が高く、「ちょっとWordPress触ってみたいなー」と思ってもなかなか手が出せなかったりします。
今回紹介するLocal by Flywheelは比較的簡単にWordPressのローカル開発環境を無料で構築する事ができます。この手のアプリは他にもたくさんありますが、その中でも断然簡単でUIも綺麗で使いやすいので、これからWordPressを勉強したい初心者の方の取っ掛かりとして良いのではないかなと思いました。(ここまで簡単に構築できるのはそれはそれでどうかとは思いますが)
僕も初めて使ってみて「なんて簡単なんだ…昔の苦労は一体…」といった感じです。
Local by Flywheelの特徴
Local by FlywheelはWindowsとMacで利用できるローカル開発環境を作成してくるアプリケーションです。
一番の特徴は数クリックでWordPressのローカル開発環境の構築が済んでしまうという点、かなりお手軽です。
実際に使ってみると分かりますが、本当にサーバーの知識がほとんど無くても簡単にWordPressをローカル環境で触る事ができます。難しい事は置いておいて、とにかくWordPressを触ってみよう!が実現できてしまうんです。
その他の特徴は以下のような点が上げられます。
- 無料で利用できる
- 複数の開発環境を構築・管理できる
- 簡単なのに環境の設定(PHPのバージョン等)を変更できる
- 環境設定は開発環境構築後も変更できる
- ngrokを利用して一時的に他人にサイトを見せる事ができる
- SSL環境がすぐできる
- サイトのクローンをすぐ作成できる
今回はそんなLocal by Flywheelでローカル開発環境を構築するところまでを紹介します。
Local by Flywheelのダウンロード
まずはLocal by Flywheelの公式サイトへ行きましょう。

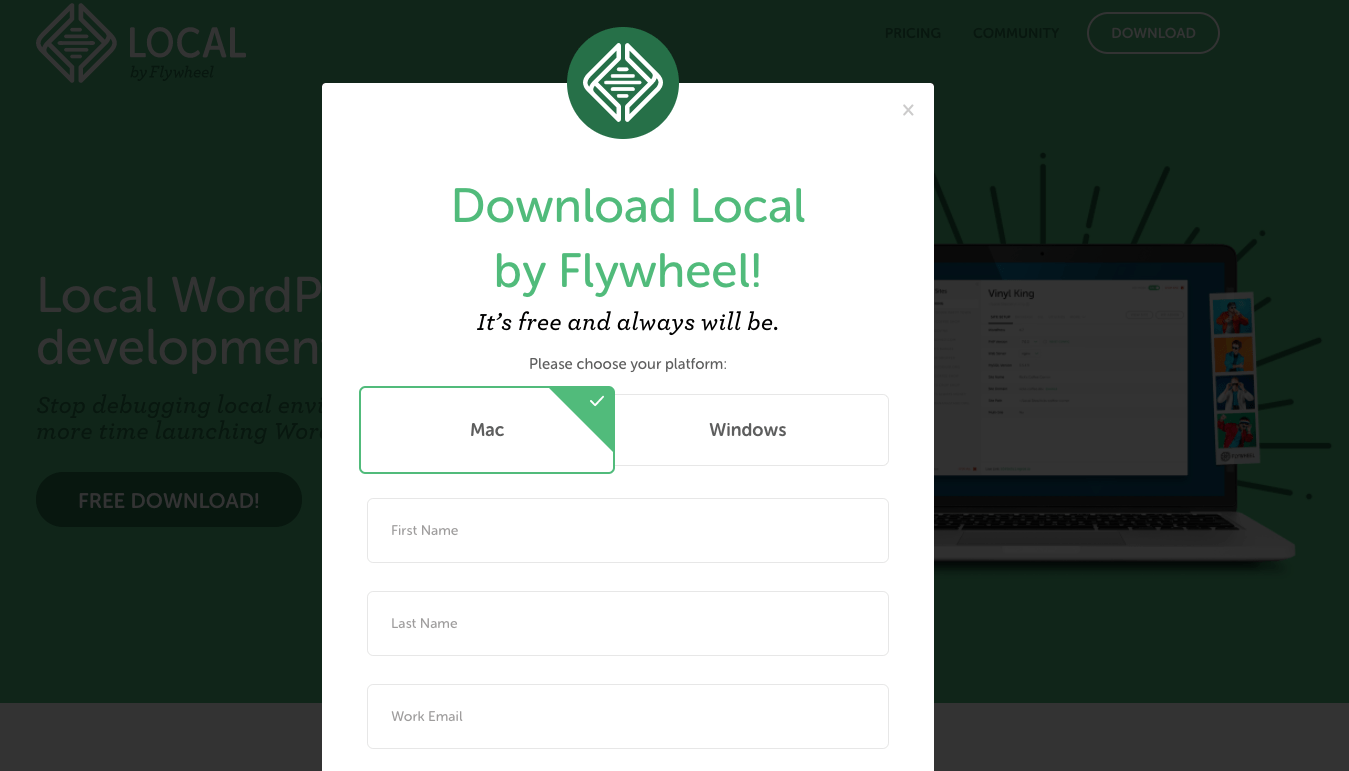
「FREE DOWNLOAD!」ボタンをクリックすると幾つか入力フォームが出てきます。Macで使うかWindowsで使うか選択するのと、自分の名前やメールアドレス、職場の名前や携帯電話番号を入力します。一番下はWordPressを使ったサイトをいくつ持っているか(制作してきたか)という内容です。

入力したら、一番下の「GET IT NOW!」ボタンをクリックします。するとZipファイルがダウンロードされるので解凍し、アプリケーションフォルダへ移動し、起動します。

Local by Flywheelの初期設定
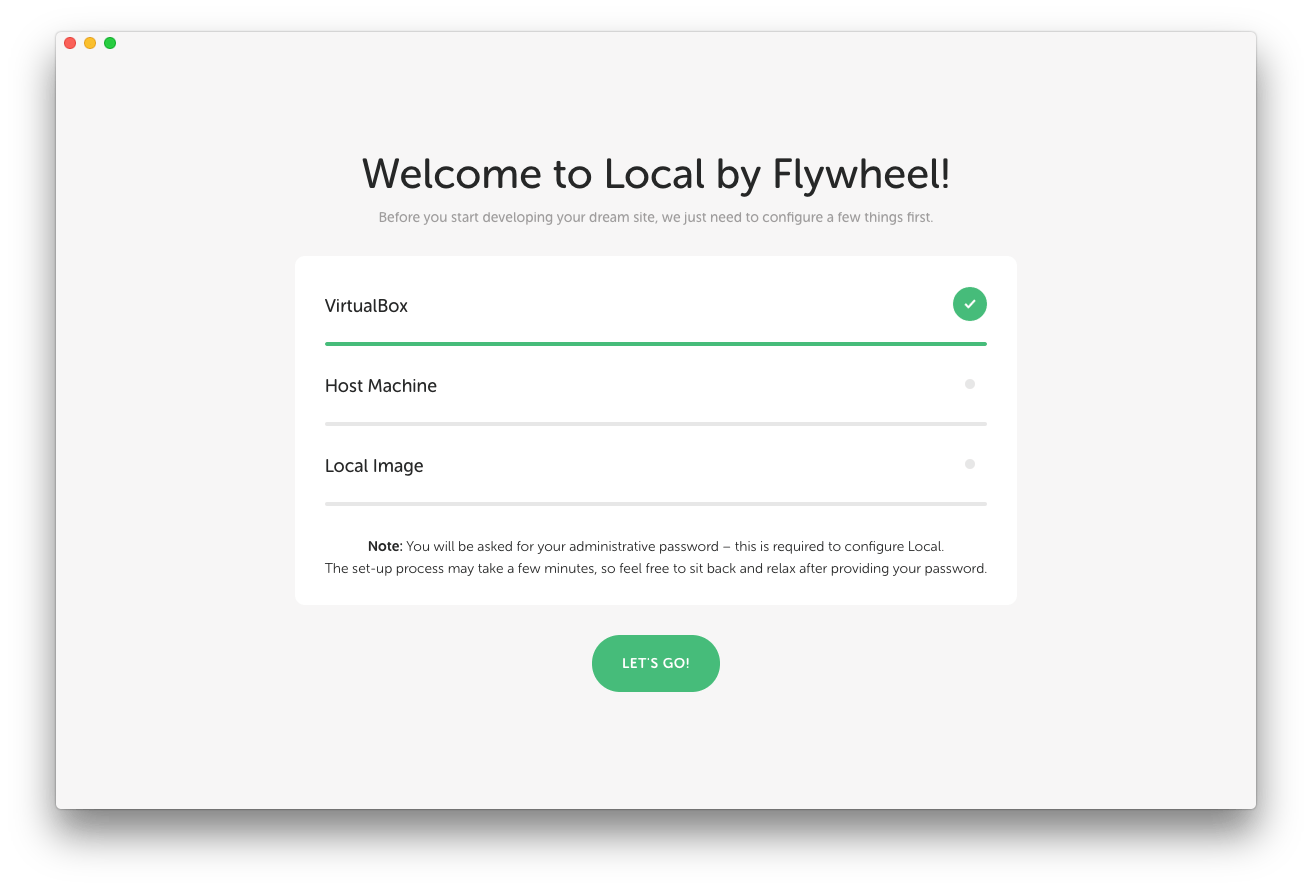
Local by Flywheelを初めて起動する場合は下の画像のような画面が立ち上がります。「LET’S GO!」ボタンを押すとローカル開発環境の構築に必要なソフトをインストールしてくれます。
(ちなみに、僕は既にVirtualBoxをインストールしていましたが、無くても自動でインストールしてくれるみたいです。)

サイトの登録
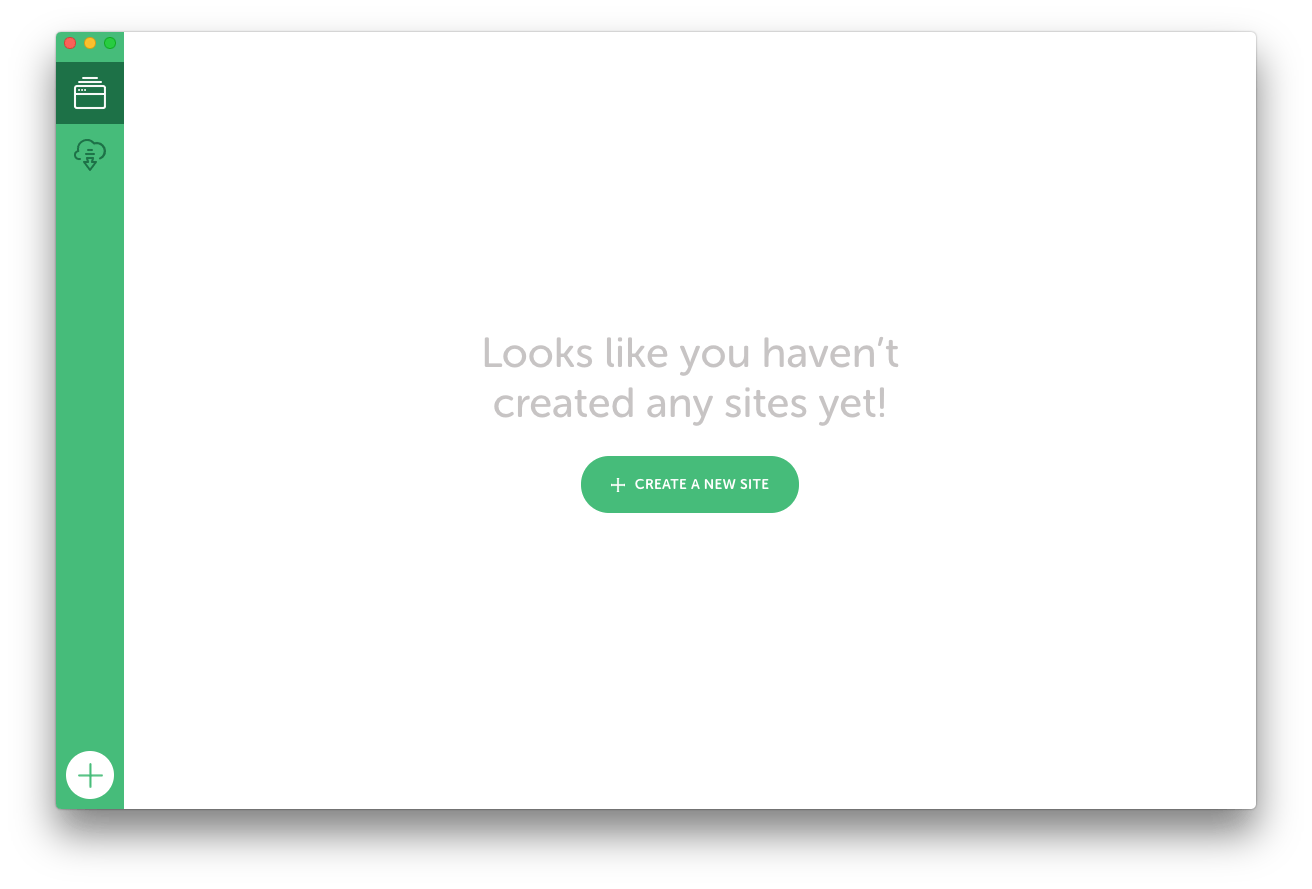
2,3分ほど待ってインストールが完了したら、アプリのトップ画面が表示されます。まだ何もサイトが登録されてない状態なので1つ登録してみましょう。真ん中の「+CREATE A NEW SITE」をクリックするか左下にあるプラスマークをクリックします。

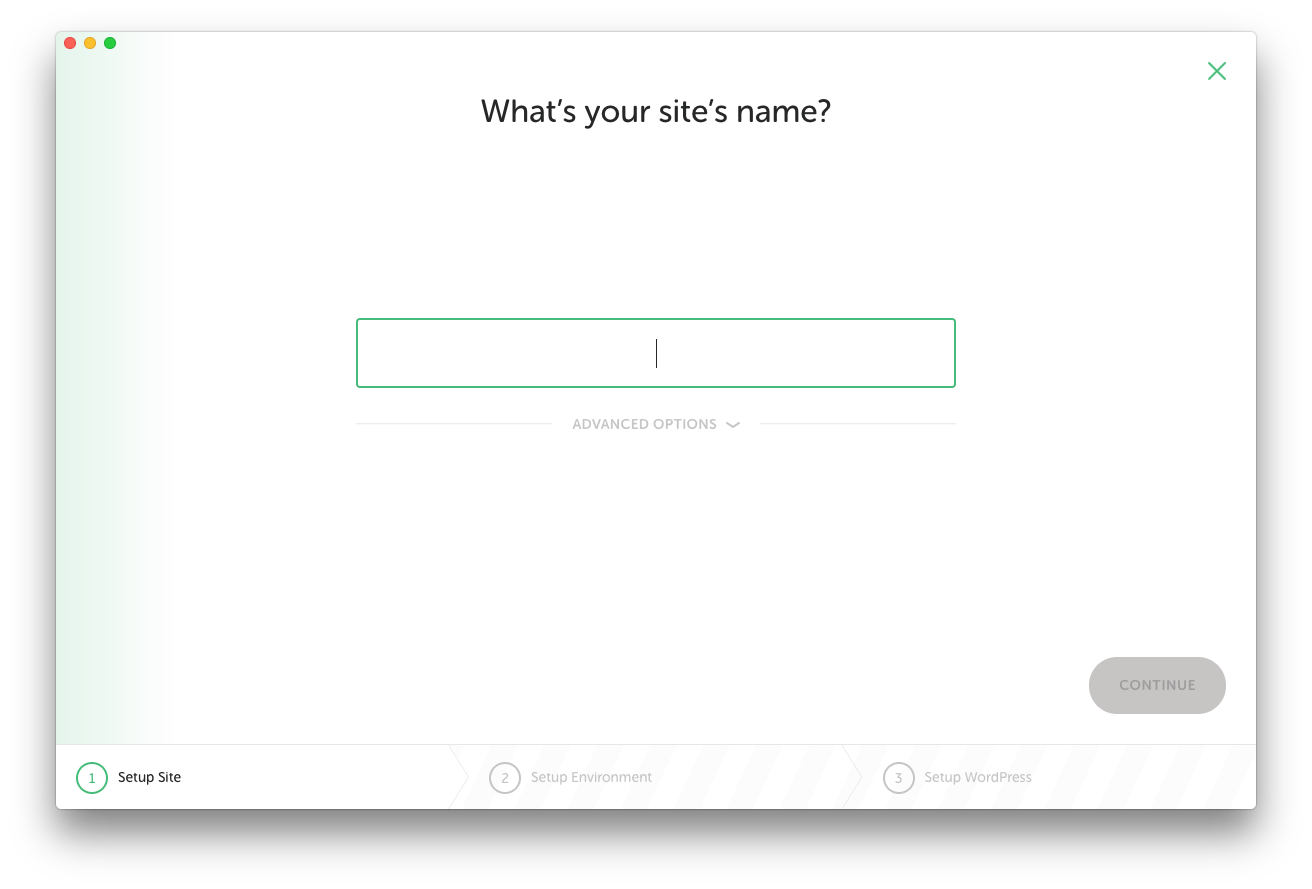
サイト名
サイトの名前が聞かれますので好きな名前を入力します。(後から変更する事も可能です)ただし、日本語で登録する事はできないので注意してください。

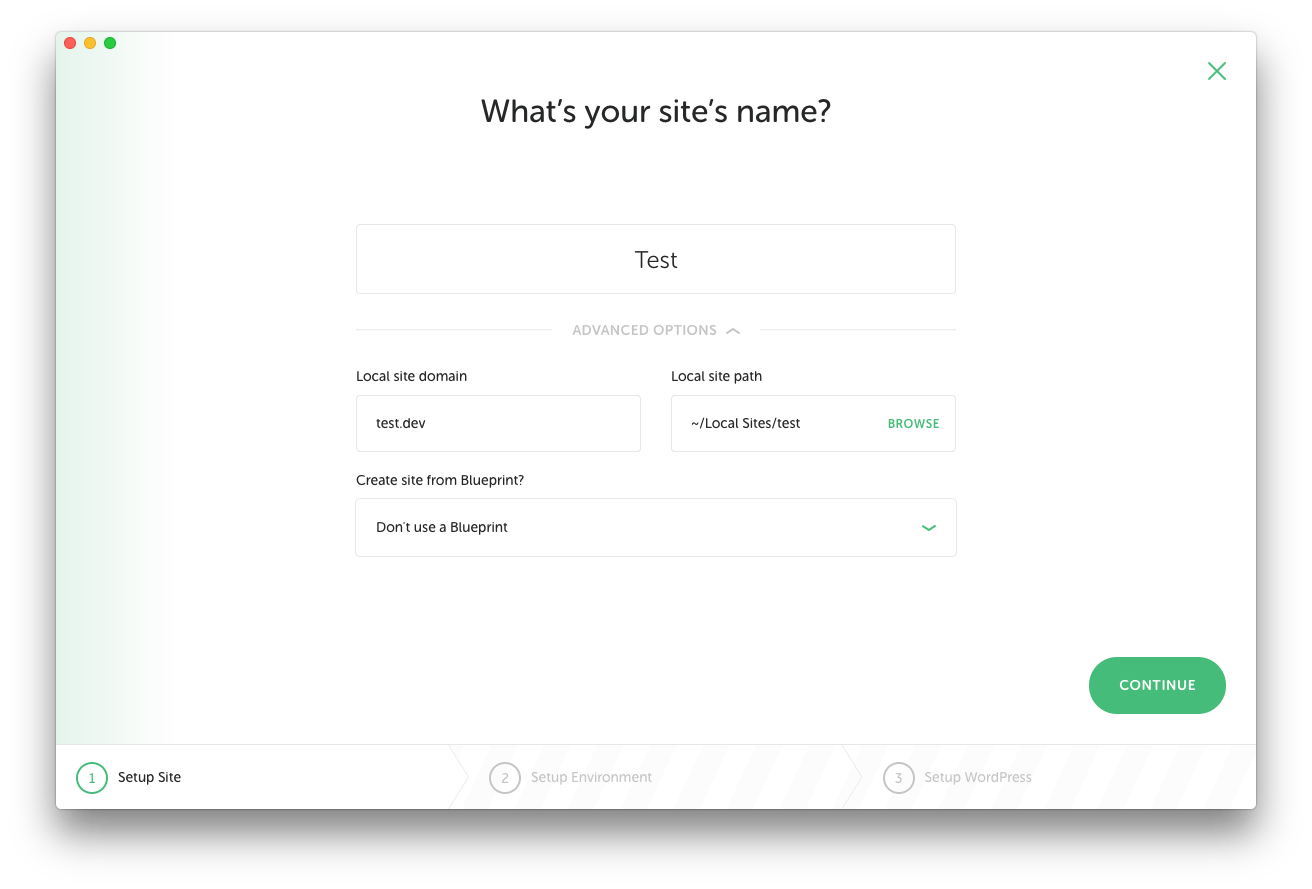
ちなみに、サイト名入力欄の下にある「ADVANCED OPTIONS」をクリックすると、サイトのドメイン名や保存ファイルのパスの変更等の細かい設定もできますが、基本的にはデフォルトのままで大丈夫だと思います。サイトドメインや保存先のファイル名に関しては、サイトの名前が適応されます。
入力ができたら右下の「CONTINUE」ボタンをクリックしましょう。

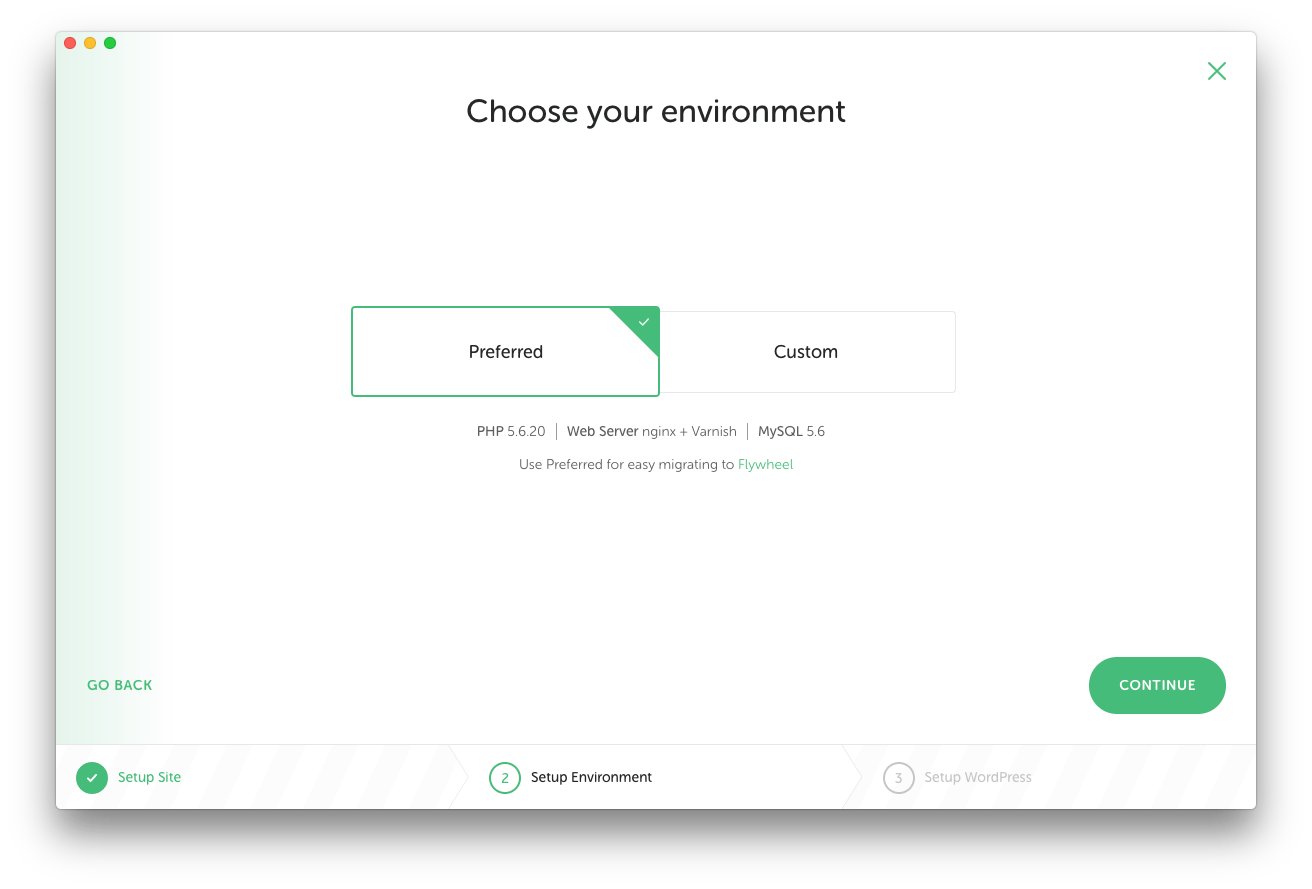
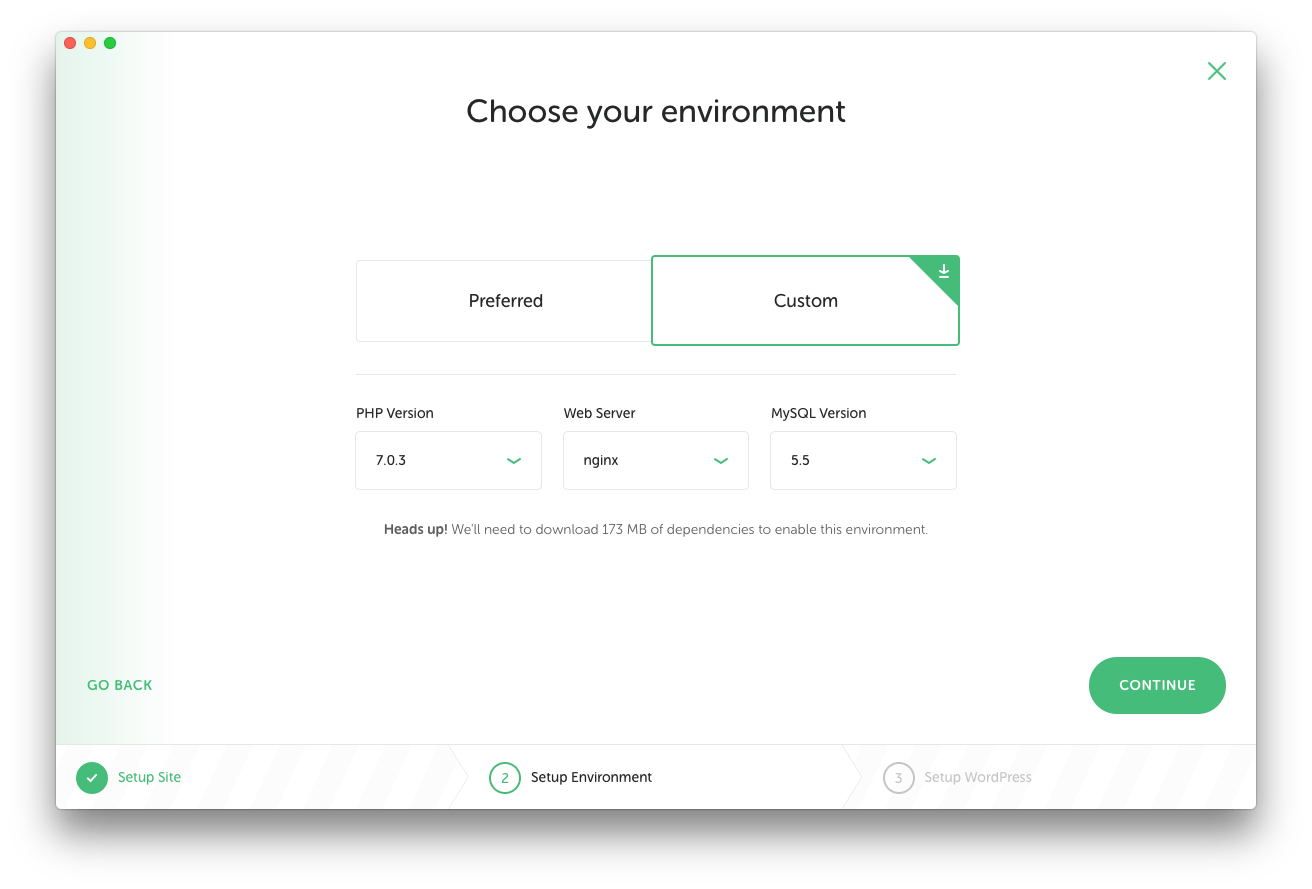
環境設定
この画面ではPHPのバージョン、MySQLのバージョン、Webサーバーの選択を行います。「Preferred」は推奨という意味で2017年9月現在はPHPのバージョンが5.6.20でWebサーバーはnginx + Varnishで、MySQLのバージョンが5.6となっています。

人によってはPHPのバージョンが7以上にしたいという方もいらっしゃると思います。そういった場合は「Customを」選択する事でそれぞれ選択する事ができます。設定できたら右下の「CONTINUE」ボタンをクリックして次へ進みましょう。

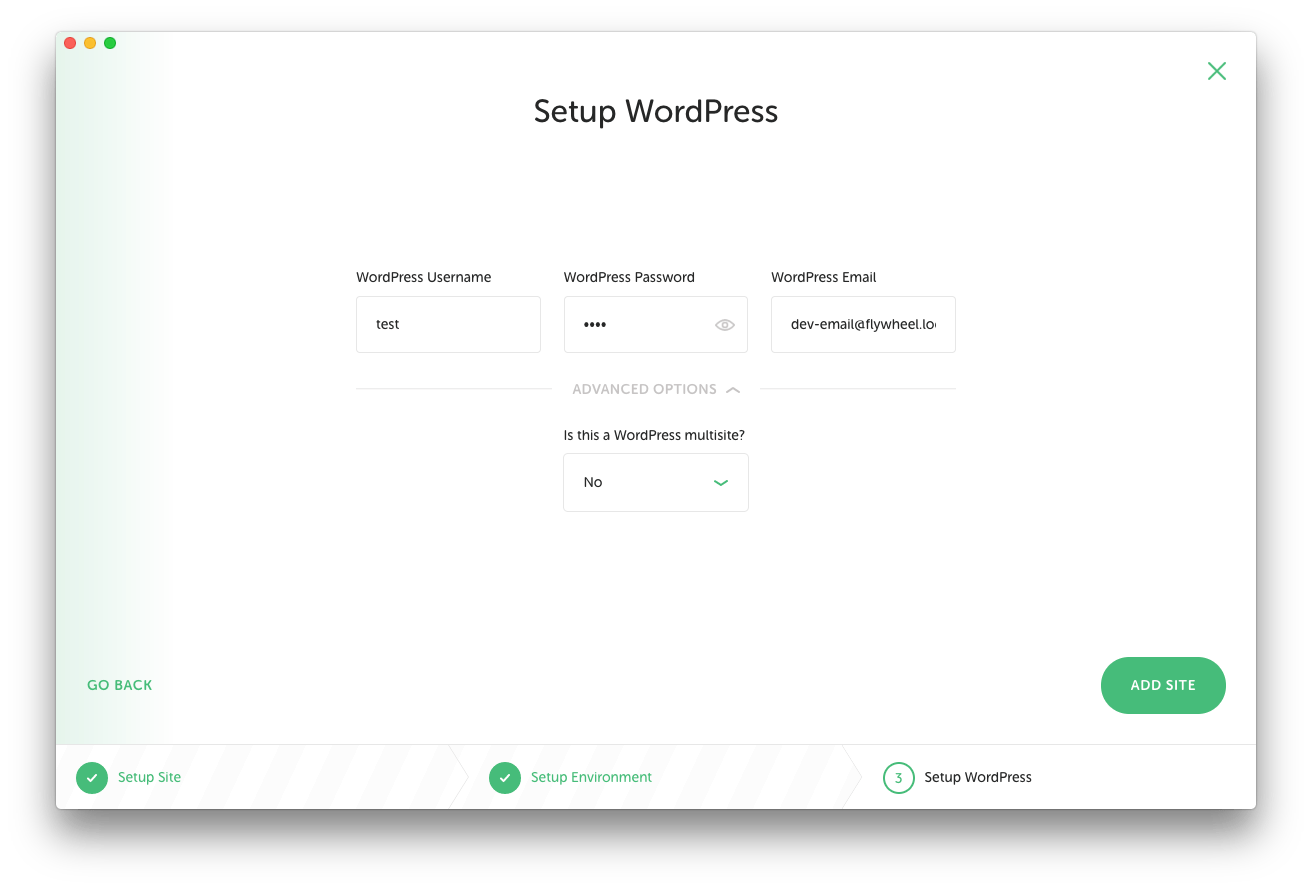
WordPressの設定
最後にWordPressの設定です。WordPressのユーザーネームとパスワード(管理画面にログインする際に必要になります)とマルチサイトにするかどうかを設定します。メールアドレスは最初から入力されているのでそれをそのまま使わせてもらいましょう。
WordPressは基本的にサーバーに1つWordPressをインストールして1つサイトを運営するというのが一般的です。2つ運営したい場合はもう1つWordPressをインストールして運営します。
しかし、マルチサイトを利用すると1つのWordPressを使って複数サイトを運営することができるようになるのです。

設定ができたら「ADD SITE」を押して登録は終了です。
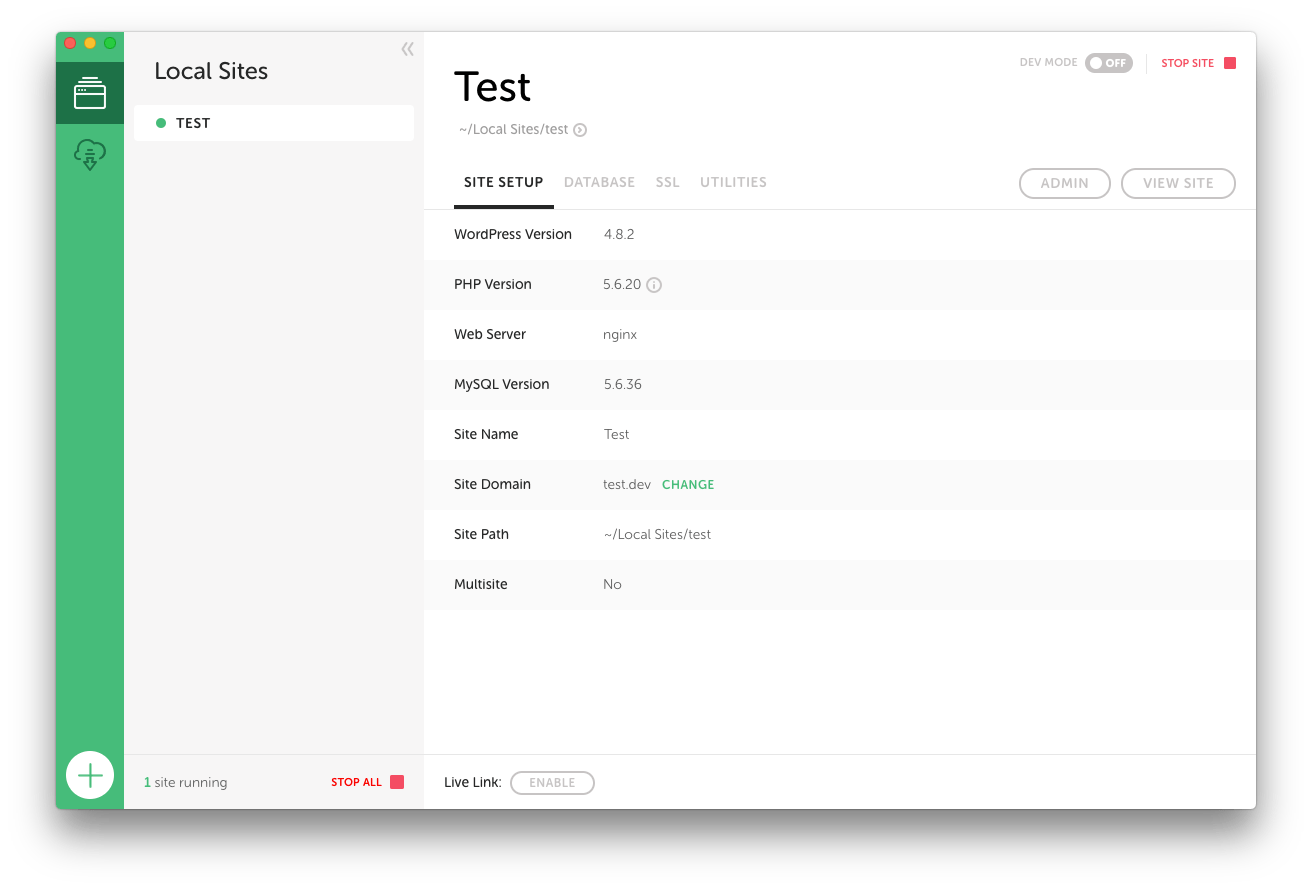
サイトの見方
起動時の画面に戻ると、ちゃんと登録したサイトが表示されてますね。ローカル開発環境をスタートさせたい時とストップさせたい時は右上に表示される「START SITE」と「STOP SITE」を押せばオンオフが切り替わります。
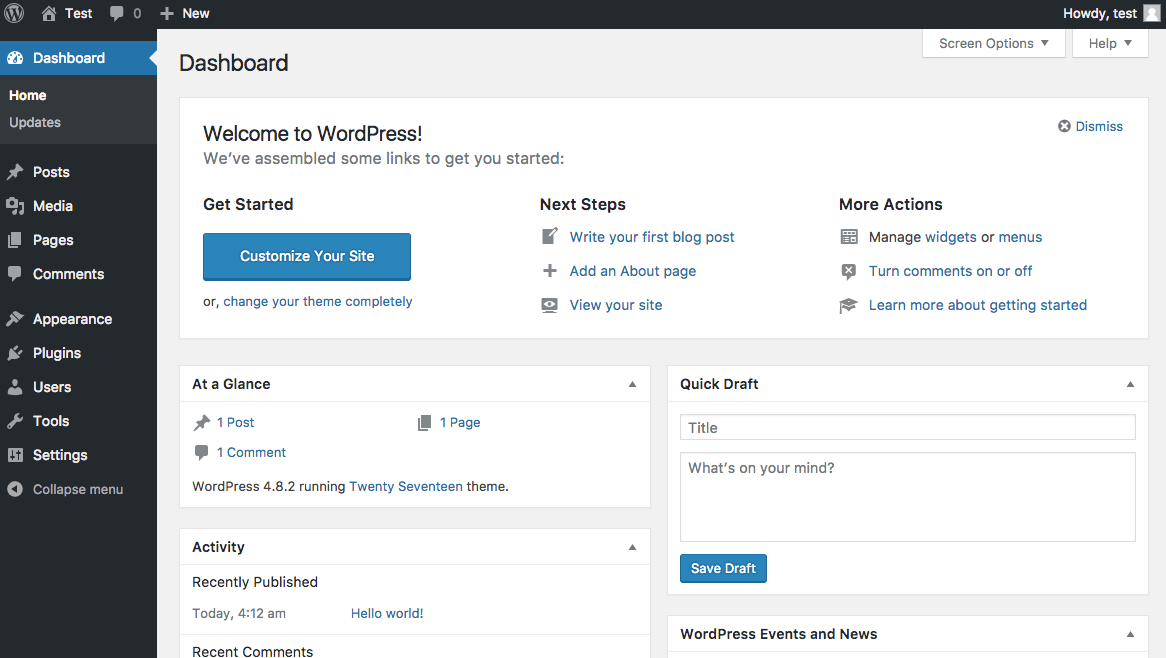
サイトを見たい時はスタートさせた状態で「VIEW SITE」を押すとサイトを見ることができ、「ADMIN」を押すと管理画面が表示されます。

物凄く簡単にWordPressのローカル開発環境を構築できてしまいました。

冒頭でも言いましたが、「ちょっとWordPress触ってみたいなー」という方には持って来いのアプリだと思います。特に僕はデザイナーなのでその目線からになりますが、非エンジニアの人がWordPressに触れるきっかけになる。と使ってみて思いました。





 CSSのカスタムプロパティ(変数機能)の使い方
CSSのカスタムプロパティ(変数機能)の使い方  Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする
Bracket Pair ColorizerでVisual Studio Codeの括弧を色分けして見やすくする  効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本
効率的なマークアップが出来るようになるEmmetでCSSを書く時の基本  Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」
Nuxt.jsの基本と最初のセットアップ「プロジェクトの作成と起動をするまでの流れ」  gulp-plumberとgulp-notifyでgulpエラー時にデスクトップで通知がくるようにする
gulp-plumberとgulp-notifyでgulpエラー時にデスクトップで通知がくるようにする  Visual Studio Codeでショートカットキーを変更する方法
Visual Studio Codeでショートカットキーを変更する方法  コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)
コーディング時にちゃんと意識したい複数語の連結方法一覧(キャメルケース・スネークケース・ケバブケース)  SourceTreeの外部Diff / MergeツールをKaleidoscopeに設定する
SourceTreeの外部Diff / MergeツールをKaleidoscopeに設定する  Vue CLIのプロジェクト管理用のGUI機能から環境を構築する
Vue CLIのプロジェクト管理用のGUI機能から環境を構築する  MacVim-Kaoriyaのインストール方法
MacVim-Kaoriyaのインストール方法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」