iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ

iTerm2は環境設定の項目がかなり多く、今回はその中でもマウスやトラックパッドを使った操作に関する設定の「Pointer」タブについてまとめておきます。
Pointer
メニューバーの[iTerm2]→[Preferences…]から環境設定を開いて、[Pointer]タブを開きます。
そこから更に2つのタブに分かれています。
![[Pointer]タブ](https://webrandum.net/mskz/wp-content/uploads/2022/07/image_1-14.png)
- General:カーソル関連の設定
- Bindings:マウスやトラックパッド操作によるショートカットの設定
General
[Genaral]ではカーソル関連の設定ができます。
![[Pointer]タブ](https://webrandum.net/mskz/wp-content/uploads/2022/07/image_1-14.png)
| 項目 | 内容 |
|---|---|
command-Click opens filename/URL (semantic history) | commandを押しながらターミナル上の ファイルネームやURLをクリックすると ブラウザで開くようになる |
control-Click reported to apps, does not open menu | controlを押しながらクリックしたときに表示される 右クリックメニューを表示しないようにする |
| option-Click moves cursor | optionを押しながらクリックで、 クリックした位置にカーソルを移動する |
| Three-finger tap emulates middle click | 3本指タップを中クリック扱いにする |
| Focus follows mouse | 非アクティブなウィンドウ上でマウスを動かすと、 キーボードフォーカスを受け取るようになる |
| Focus window after right or middle click | ウインドウを右クリックか中クリックすると、 キーボードフォーカスが表示される |
Bindings
[Bindings]ではマウスやトラックパッド操作によるショートカットの設定ができます。
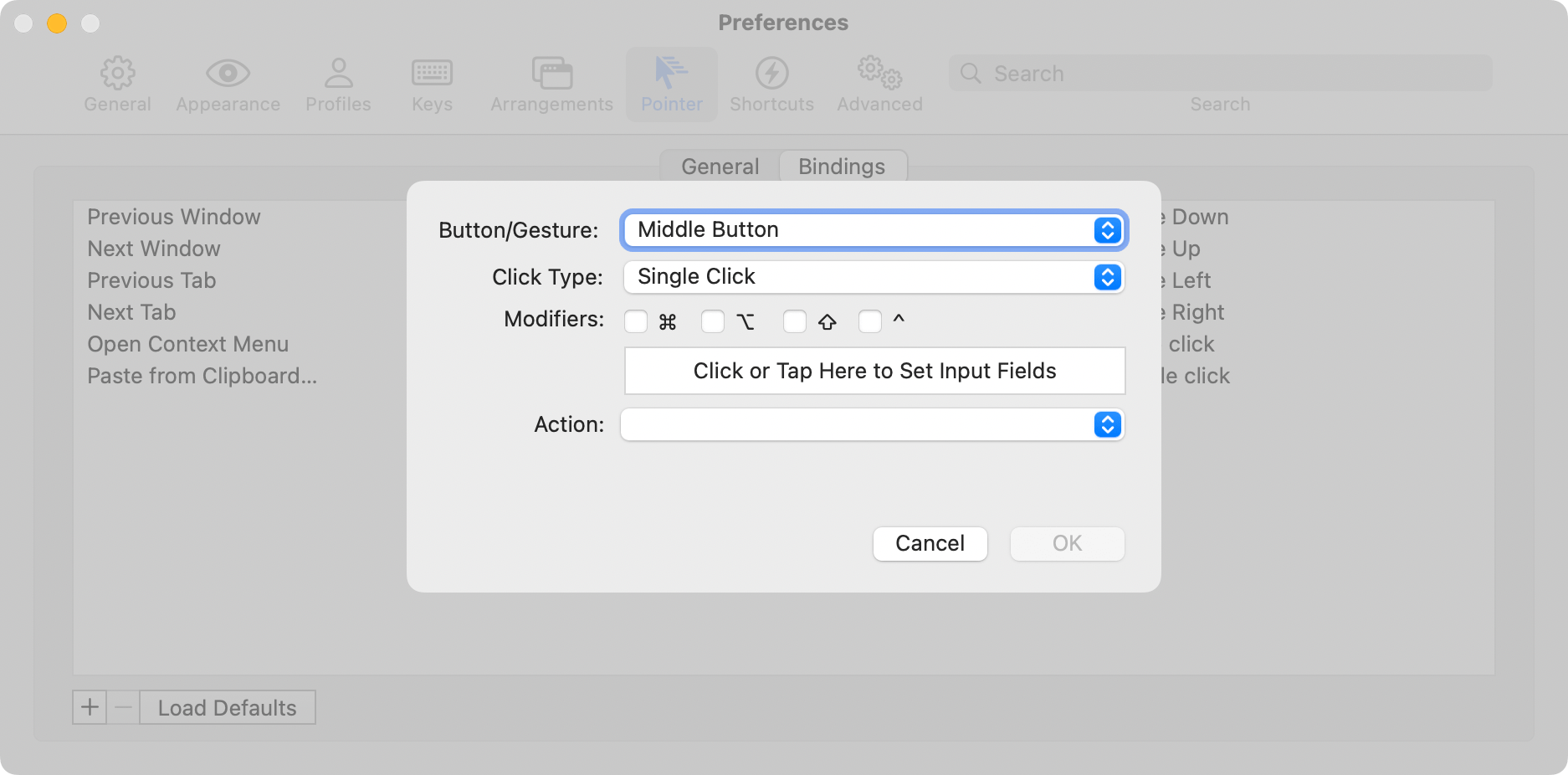
![[Pointer]タブの「Bindings」](https://webrandum.net/mskz/wp-content/uploads/2022/07/image_2-14.png)
デフォルトでは下記の6つが設定されています。
| アクション | 操作 |
|---|---|
Previous Window (前のウインドウに移動) | Three-finger Swipe Down (3本指で下スワイプ) |
Next Window (次のウインドウに移動) | Three-finger Swipe Up (3本指で上スワイプ) |
Previous Tab (前のタブに移動) | Three-finger Swipe Left (3本指で左スワイプ) |
Next Tab (次のタブに移動) | Three-finger Swipe Right (3本指で右スワイプ) |
Open Context Menu (コンテキストメニューを表示) | Right button single click (右シングルクリック) |
Paste from Clipboard… (ペーストする) | Middle button single click (中央ボタンのシングルクリック) |
Bindingsの追加
左下の「+」ボタンをクリックすると、設定モーダルが表示されて追加できます。

Button/Gesture
まずは「Button/Gesture」で、ボタンやジェスチャーの選択をします。
| ボタンやジェスチャー | 操作 |
|---|---|
Right Button | 右ボタン(右クリック) |
Middle Button | 中央ボタン(中央クリック) |
Button #4 | 第4ボタン(外部マウスなどに付いている) |
Button #5 | 第5ボタン(外部マウスなどに付いている) |
Button #6 | 第6ボタン(外部マウスなどに付いている) |
Button #7 | 第7ボタン(外部マウスなどに付いている) |
Three-finger Tap | 3本指でタップ |
Three-finger Swipe Right | 3本指で右スワイプ |
Three-finger Swipe Left | 3本指で左スワイプ |
Three-finger Swipe Up | 3本指で上スワイプ |
Three-finger Swipe Down | 3本指で下スワイプ |
| Force Touch | トラックパッドを押し込む (感圧タッチや3Dタッチと呼ばれる) |
Click Type
「Click Type」は先ほど選択したボタン操作を何回するか選択します(ジェスチャーの場合は無効になります)。
- Single Click:1回
- Double Click:2回
- Triple Click:3回
- Quad Click:4回
Modifiers
「Modifiers」では、一緒に押す修飾キーを選択します。
ちなみに、その下の「Click or Tap Here to Set Input Fields」の上で、修飾キーを押したりしながらタップやクリックをすると、その操作が「Button/Gesture」や「Click Type」「Modifiers」に反映されます。
Actions
「Actions」で発火するアクションを選択します。
| アクション名 | 内容 |
|---|---|
Extend Selection | テキストの選択範囲を拡張する |
| Ignore | 特になにも実行されない |
| Move Pane | ペインの移動 |
| New Horizontal Split With Profile.… | プロファイルを指定して水平にペイン分割する |
| New Tab With Profile… | プロファイルを指定して新しいタブを開く |
| New Vertical Split With Profile… | プロファイルを指定して垂直にペイン分割する |
| New Window With Profile… | プロファイルを指定して新しいウインドウを開く |
| Next Tab | 次のタブに移動 |
| Next Window | 次のウインドウに移動 |
| Open Context Menu | コンテキストメニューを開く |
| Open URL in background | カーソル下のURLを背面ウインドウで開く |
| Open URL/Semantic History | カーソル下のURLを前面ウインドウで開く ローカルファイルの場合はSemantic Historyで開く |
| Paste from Clipboard… | クリップボードからペースト |
| Paste from Selection… | 選択部分をペースト |
| Previous Tab | 前のタブに移動 |
| Previous Window | 前のウインドウに移動 |
| QuickLook | QuickLookを開く |
| Select Next Pane | 次のペインを選択 |
| Select Pane Above | 上のペインを選択 |
| Select Pane Below | 下のペインを選択 |
| Select Pane Left | 左のペインを選択 |
| Select Pane Right | 右のペインを選択 |
| Select Previous Pane | 前のペインを選択 |
| Send Escape Sequence… | escを押したあとにテキストが送信される |
| Send Hex Code… | 設定した16進数コードが送信される |
| Send Text… | 設定した文字列が送信される |
| Smart Selection | カーソル下のテキストに対してスマートセレクションを実行する |
| Smart Selection Ignoring Newlines | 改行を無視してスマートセレクションを実行する |
すべて設定できたら、「OK」を押して追加します。


 カーソルハイライトや入力したキーの表示など、デモに便利な機能が使える「Mouseposé」
カーソルハイライトや入力したキーの表示など、デモに便利な機能が使える「Mouseposé」  iTerm2で画面の見た目や細かい設定などを「プロファイル」単位で保存・管理する環境設定の「Profiles」タブ
iTerm2で画面の見た目や細かい設定などを「プロファイル」単位で保存・管理する環境設定の「Profiles」タブ  さまざまな情報を一元管理するオールインワンのワークスペース「Notion」
さまざまな情報を一元管理するオールインワンのワークスペース「Notion」  Google Chrome単体で「あとで読む」を実現する「リーディングリスト」機能
Google Chrome単体で「あとで読む」を実現する「リーディングリスト」機能  MacでCPUやメモリ・ネットワークなどの状態をメニューバーに表示させる「iStat Menus」
MacでCPUやメモリ・ネットワークなどの状態をメニューバーに表示させる「iStat Menus」  1PasswordのWatchtowerを使って、脆弱なパスワードを管理する
1PasswordのWatchtowerを使って、脆弱なパスワードを管理する  Path Finderで左サイドバーとは別に、「Favorites」だけを表示させる右サイドバーを表示する
Path Finderで左サイドバーとは別に、「Favorites」だけを表示させる右サイドバーを表示する  Google Chromeのアップデートの影響?MacのGoogle Meetで画面共有ができないときに確認すること
Google Chromeのアップデートの影響?MacのGoogle Meetで画面共有ができないときに確認すること  機能の差が分かりにくいDropboxの「選択型同期」と「同期の無視」の違い
機能の差が分かりにくいDropboxの「選択型同期」と「同期の無視」の違い  Finder上のGoogle Driveパスが「/Volumes/GoogleDrive-10951…」のように数字の羅列が追加されておかしくなった場合の対処法
Finder上のGoogle Driveパスが「/Volumes/GoogleDrive-10951…」のように数字の羅列が追加されておかしくなった場合の対処法  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」