resizeイベントを使用する場合は、iOS Safariでの挙動に注意

ウインドウをリサイズしたタイミングでJavaScriptを再度実行したりするときにresizeを使用することがあります。
window.addEventListener('resize', function() {
// リサイズ時の処理
}, false );PCの場合、リサイズが発火するのはユーザーが意図的にウインドウの幅を変えたときになりますが、SPの場合はスクロールの影響によって発火してしまうので注意が必要です。
発生する現象
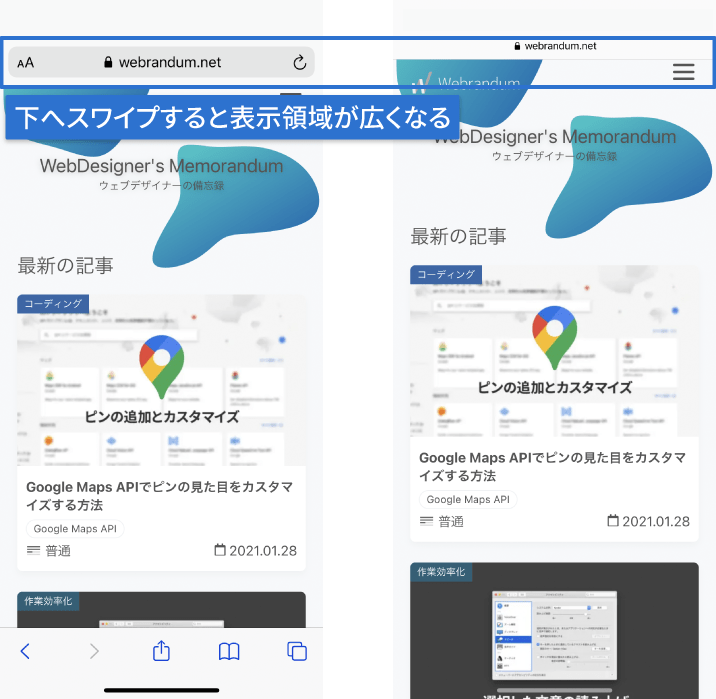
例えば、iOS Safariでは画面を下にスワイプすると上のアドレスバーが小さくなり、その影響でブラウザの表示領域が大きくなります。

このアドレスバーが小さくなるのも「ウインドウがリサイズされた」として発火してしまいます。
スマホでは発火しないようにする
基本的にスマホ表示でリサイズ関連の処理は不要なので、resize以降の処理は条件分岐で発火しないようにしておきましょう。
スマホでは処理を中断する
resizeの中に下記のコードを追加すれば、スマホでは処理が中断されます。
let ua = navigator.userAgent;
if ((ua.indexOf('iPhone') > 0 || ua.indexOf('Android') > 0) && ua.indexOf('Mobile') > 0) {
return false
}ポートレートモードに切り替えたときは発火するようにする
スマホでもポートレートモード(画面横に切り替え)にしたときは発火したい場合、イベントでorientationchangeを使うと発火できます。
window.addEventListener('orientationchange', function() {
// ポートレートモード切り替え時の処理
}, false );ポートレートモードでサイトを見る人はほとんどいないと思いますが、念のためresizeで中断するように指定した場合は、忘れずにこちらも指定しておきましょう。


 Visual Studio CodeでToDoコメントを一覧で表示する拡張機能「Todo Tree」
Visual Studio CodeでToDoコメントを一覧で表示する拡張機能「Todo Tree」  Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う
Visual Studio Codeのマルチカーソル機能で文字操作を一括で行う  scpコマンドでターミナル接続先のリモートファイルをローカルにダウンロードする方法
scpコマンドでターミナル接続先のリモートファイルをローカルにダウンロードする方法  WordPressでショートコードを作成する方法
WordPressでショートコードを作成する方法  Vue CLIで共通のSCSSファイルを読み込む方法
Vue CLIで共通のSCSSファイルを読み込む方法  Google Maps APIでマップの見た目をカスタマイズする方法
Google Maps APIでマップの見た目をカスタマイズする方法  サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法
サイトのPocketに保存された回数や、あとで読まれた回数まで解析できるPocketのパブリッシャーツールの登録方法  Visual Studio Codeでファイル差分の比較を行う方法
Visual Studio Codeでファイル差分の比較を行う方法  ウェブ上でLaTeXで数式をキレイにプレビューするJavaScriptライブラリ「MathJax」
ウェブ上でLaTeXで数式をキレイにプレビューするJavaScriptライブラリ「MathJax」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)
Googleカレンダーを便利に活用するための小技集(祝日だけを表示・月末の繰り返しイベントを追加)  Obsidianを使った「自己流PKM」で行う知識トレーニング
Obsidianを使った「自己流PKM」で行う知識トレーニング  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」