サーバーの移行とブログのリニューアルをしました

7月にこのブログのサーバーを移行しまして、そのついでにブログのカスタマイズも色々やってしまおうと思いやっていました。全体的なイメージは7月の間にできていたのですが、その後もちょこちょこ細かい部分を何度も変更したりしてしまっているうちに8月が終わってしまいました。
「このままじゃ一生リニューアル終わらない!!」と思い、とりあえず一段落したという事でこの記事を書いています。自分のブログだと、自分の好きな時(思い立った時)に変更できて楽しいですね。楽しいからついつい細かいところにも変なこだわりが出てしまってなかなか進まないのですが…今後も細かい部分は少しづつでも変更していくかもしれません。
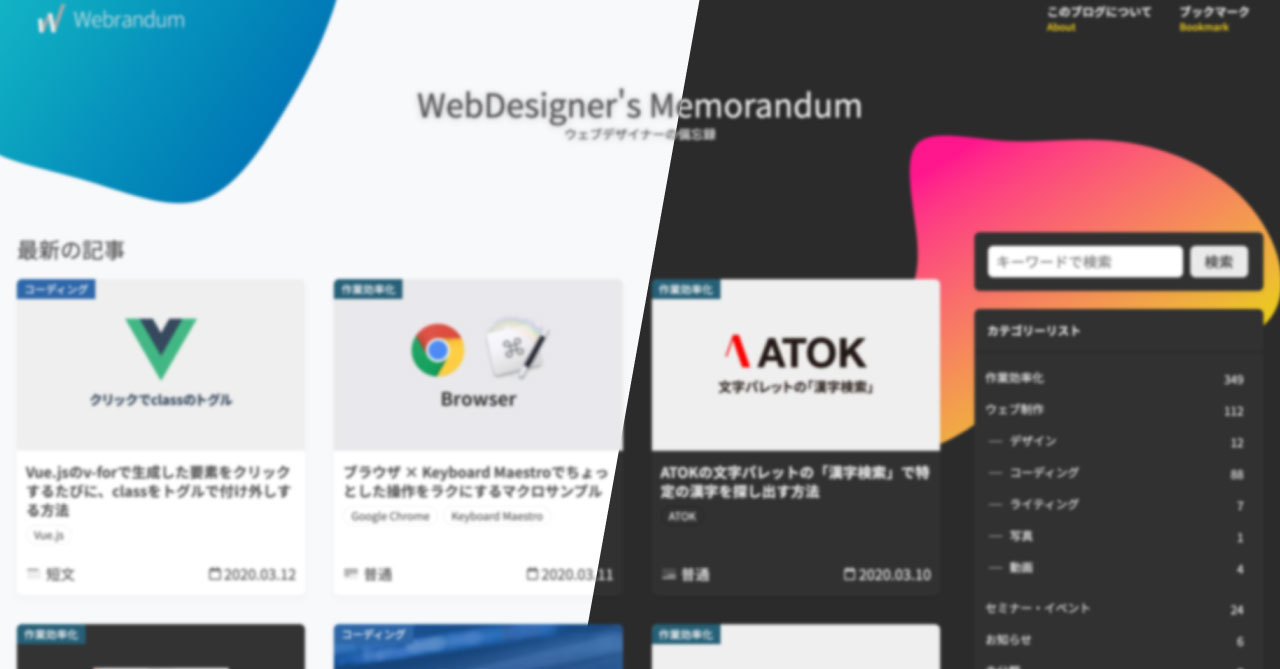
リニューアル後のブログ
リニューアル前のスクショを撮っておくのを忘れたので、どう変化したのか分かりづらいと思いますがリニューアル後のトップページはこのようになっています。

「なんでWebrandumって名前なの?」って聞かれる事がたまにあるので、由来であるウェブデザイナーの備忘録(Memorandum)をメインビジュアルに載せています。
サイドバー
あとサイドバーなんかは大幅に変わりましたね。前はサイドバーの見出しが、記事本文のh2見出しと同じだったので目立ってしまい、本文を読む邪魔になっているんじゃないかと感じました。そこで薄い色の細い線でサイドバーを囲み、見出しもフォントを太くするだけに抑えています。
他にも、新しく管理人という項目を追加しています。今まではアバウトページには書いていたのですが、それ以外の場所に自分の挨拶というか自己紹介を載せてなかったんですよね…とりあえず作成しておいた感じです。

後は記事ページの場合は目次をサイドバーに表示させるようにしました。追尾してきて現在呼んでいる場所は色がつきます。これにはTOC | jQuery Table of Contents PluginというjQueryプラグインを利用しています。

文章量で記事をカテゴライズ
このブログは結構ボリュームのある文章量の記事もあれば、短い記事もあります。これに関して、記事を開くまでその記事のボリュームが分からないというのはどうなんだろう?とずっと考えていました。
1つの結論として、記事の文字数を取ってきて、その文字数に応じて読了予想時間を表示していたのですが、この文字数にはコードの文字数も含まれてしまいます。それに記事内の動画なども省いた時間が表示されてしまいます。それに、記事一覧に「読了予想時間20分」とか書かれている記事って逆に読んでもらいにくいなと感じました。
そこで考えたのがタクソノミーの追加です。自分が毎回記事を書くごとにタクソノミーでその記事が長いか短いか普通か僕の独断でなんとなく分類していけばいいんじゃないかと考えました。かなり原始的な方法だと思いますが。

記事一覧にそれを表示させておく事で「あ、この記事ちょっと長めなんだな」とか「この記事短いみたいだから今のうち読めるかな」と感じて貰えると考えました。ちなみに、僕の中でのおおまかな線引きですが、
- 短文:2000文字未満
- 普通:2000文字以上5000文字未満
- 長文:5000文字以上
となっております。コードが多い記事や動画も載せている記事などはそこも考慮して自分で記事を書くときに一緒に選択してしまう。また、カテゴリーとして追加してあるので読者は文章量から記事を探すこともできるようになります。
「いま時間に余裕あるから長文読もう」みたいな事もしてもらえるというわけですね。
1回目の大幅なリニューアルの機能的な部分の目玉はこんなところです。カスタマイズ方法に関してはまた記事にしてまとめていきます。


 ブログをリニューアルして、ダークモードに対応しました(2020年版)
ブログをリニューアルして、ダークモードに対応しました(2020年版)  ブログのテーマを完全オリジナルのものに変更しました
ブログのテーマを完全オリジナルのものに変更しました  学生から社会人、自分がWebデザイナーとして社会に出る前に立てた目標
学生から社会人、自分がWebデザイナーとして社会に出る前に立てた目標  備忘録として自分のした事をまとめるブログを始めました – ブログ作成の経緯と方向性
備忘録として自分のした事をまとめるブログを始めました – ブログ作成の経緯と方向性  ブログを初めて1年が経ちました
ブログを初めて1年が経ちました  自分で撮影した写真を投稿していくギャラリーサイトをTumblrで作成してみました
自分で撮影した写真を投稿していくギャラリーサイトをTumblrで作成してみました  iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない
iTerm2で「Use System Window Restoration Setting」を設定しているとアラートが表示されて機能しない  Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法
Google Chromeのサイト内検索(カスタム検索)機能を別のプロファイルに移行する方法  iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法
iPadで入力モードを切り替えずに数字や記号をすばやく入力する方法  iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法
iPhoneやiPadでYouTubeの再生速度を3倍速や4倍速にする方法  Keynoteで有効にしているはずのフォントが表示されない現象
Keynoteで有効にしているはずのフォントが表示されない現象  MacのKeynoteにハイライトされた状態でコードを貼り付ける方法
MacのKeynoteにハイライトされた状態でコードを貼り付ける方法  AirPodsで片耳を外しても再生が止まらないようにする方法
AirPodsで片耳を外しても再生が止まらないようにする方法  iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ
iTerm2でマウスやトラックパッドの操作を設定できる環境設定の「Pointer」タブ  DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること
DeepLで「インターネット接続に問題があります」と表示されて翻訳できないときに確認すること  Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する
Ulyssesの「第2のエディタ」表示を使って2つのシートを横並びに表示する  テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する
テキストエディタ・ノートアプリ関連のショートカットキーをKeyboard Maestroで統一する  Path Finderを使ってキーボードだけでファイル操作する方法(応用編)
Path Finderを使ってキーボードだけでファイル操作する方法(応用編)  macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?
macOSのコマンドパレット比較!SpotlightとAlfred、Raycastどれを使えばいい?  1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け
1つのノートアプリにすべて集約するのをやめた理由|2025年時点のノートアプリの使い分け  Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う
Notionログイン時の「マジックリンク」「ログインコード」をやめて普通のパスワードを使う  AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」
AlfredでNotion内の検索ができるようになるワークフロー「Notion Search」  Gitで1行しか変更していないはずのに全行変更した判定になってしまう
Gitで1行しか変更していないはずのに全行変更した判定になってしまう  Macでアプリごとに音量を調節できるアプリ「Background Music」
Macでアプリごとに音量を調節できるアプリ「Background Music」  Macのターミナルでパスワード付きのZIPファイルを作成する方法
Macのターミナルでパスワード付きのZIPファイルを作成する方法